Доступ к ссылкам на изображения
Ссылки на изображения — это ссылки на веб-страницах, представленные изображением, которое при нажатии приводит к переходу в другое окно или страницу.
Поскольку они являются изображениями, мы не можем использовать методы By.linkText () и By.partialLinkText (), потому что ссылки на изображения в основном не имеют текстов ссылок вообще.
В этом случае нам следует прибегнуть к использованию By.cssSelector или By.xpath. Первый способ более предпочтителен из-за его простоты.
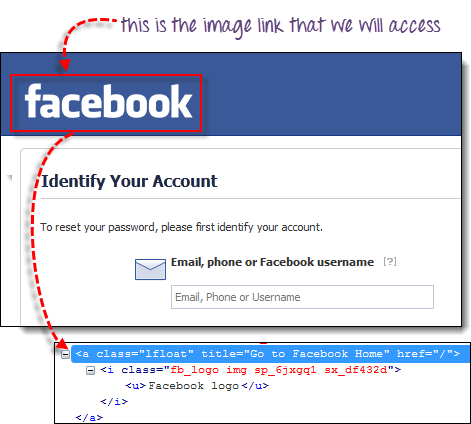
В приведенном ниже примере мы получим доступ к логотипу «Facebook» в верхней левой части страницы восстановления пароля Facebook.
Мы будем использовать By.cssSelector и атрибут «title» элемента для доступа к ссылке на изображение. И тогда мы проверим, попали ли мы на домашнюю страницу Facebook.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "https://www.facebook.com/login/identify?ctx=recover";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
//click on the "Facebook" logo on the upper left portion
driver.findElement(By.cssSelector("a[title=\"Go to Facebook home\"]")).click();
//verify that we are now back on Facebook's homepage
if (driver.getTitle().equals("Facebook - log in or sign up")) {
System.out.println("We are back at Facebook's homepage");
} else {
System.out.println("We are NOT in Facebook's homepage");
}
driver.close();
}
}
Результат
Вывод:
Это все для нажатия на изображения. Доступ к ссылке на изображение осуществляется с помощью By.cssSelector ()