Скриншоты желательны для анализа ошибок. Selenium может автоматически делать скриншоты во время исполнения. Вам необходимо набрать приведенный экземпляр WebDriver в TakesScreenshot.
В этом уроке вы узнаете,
- Снимок экрана с помощью Selenium WebDriver
- Что такое Ашот API?
- Как скачать и настроить Ashot API?
- Снимок экрана полной страницы с помощью AShot API
- Делать скриншот определенного элемента страницы
- Сравнение изображений с использованием AShot
Снимок экрана с помощью Selenium WebDriver
Снимок экрана в Selenium — это трехэтапный процесс
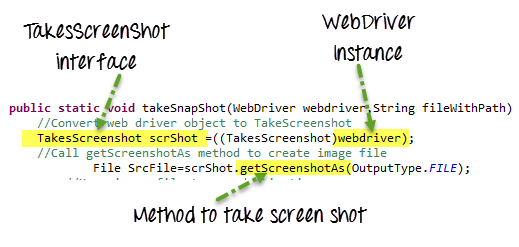
Шаг 1) Преобразовать объект веб-драйвера в TakeScreenshot
TakesScreenshot scrShot =((TakesScreenshot)webdriver);
Шаг 2) Вызовите метод getScreenshotAs для создания файла изображения
File SrcFile=scrShot.getScreenshotAs(OutputType.FILE);
Шаг 3) Скопируйте файл в нужное место
Пример: в этом примере мы возьмем снимок экрана с http://demo.guru99.com/V4/ и сохраним его как C: /Test.png
package Guru99TakeScreenshot;
import java.io.File;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class Guru99TakeScreenshot {
@Test
public void testGuru99TakeScreenShot() throws Exception{
WebDriver driver ;
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
driver = new FirefoxDriver();
//goto url
driver.get("http://demo.guru99.com/V4/");
//Call take screenshot function
this.takeSnapShot(driver, "c://test.png") ;
}
/**
* This function will take screenshot
* @param webdriver
* @param fileWithPath
* @throws Exception
*/
public static void takeSnapShot(WebDriver webdriver,String fileWithPath) throws Exception{
//Convert web driver object to TakeScreenshot
TakesScreenshot scrShot =((TakesScreenshot)webdriver);
//Call getScreenshotAs method to create image file
File SrcFile=scrShot.getScreenshotAs(OutputType.FILE);
//Move image file to new destination
File DestFile=new File(fileWithPath);
//Copy file at destination
FileUtils.copyFile(SrcFile, DestFile);
}
}
ПРИМЕЧАНИЕ: Selenium версии 3.9.0 и выше не предоставляет Apache Commons IO JAR. Вы можете просто скачать их здесь и позвонить в ваш проект
Что такое Ашот API?
Ashot — сторонняя утилита Яндекса, поддерживаемая Selenium WebDriver для захвата скриншотов. Он делает снимок экрана отдельного WebElement, а также снимок экрана полной страницы, который важнее размера экрана.
Как скачать и настроить Ashot API?
Есть два способа настроить Ashot API
- 1. Использование Maven
- 2. вручную без использования какого-либо инструмента
Чтобы настроить через Maven:
- Перейдите на https://mvnrepository.com/artifact/ru.yandex.qatools.ashot/ashot
- Нажмите на последнюю версию, пока. Это 1.5.4
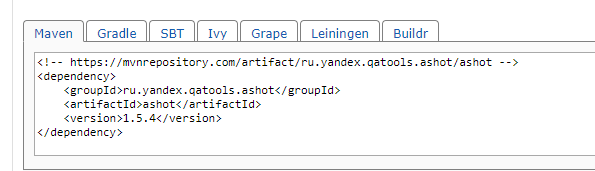
- Скопируйте код зависимости и добавьте в ваш файл pom.xml
- Сохраните файл, и Maven добавит jar к вашему пути сборки
- И теперь вы готовы!
Настроить вручную без какого-либо инструмента зависимости
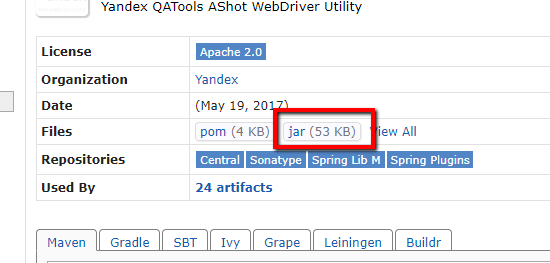
- Перейдите на https://mvnrepository.com/artifact/ru.yandex.qatools.ashot/ashot
- Нажмите на последнюю версию, пока. Это 1.5.4
- Нажмите на банку, скачайте и сохраните ее на своем компьютере
- Добавьте файл jar в путь сборки:
- В Eclipse щелкните правой кнопкой мыши проект -> перейдите в свойства -> Путь сборки -> Библиотеки -> Добавить внешние банки
- Выберите файл фляги
- Применить и закрыть
Снимок экрана полной страницы с помощью AShot API
Шаг 1) Создайте объект Ashot и вызовите метод takeScreenshot (), если вам нужен снимок экрана для страницы с размером экрана.
Screenshot screenshot = new Ashot().takeScreenshot(driver);
Но если вы хотите, чтобы скриншот страницы превышал размер экрана, вызовите метод shootStrategy () перед вызовом метода takeScreenshot () для настройки политики. Затем вызовите метод takeScreenshot (), передающий веб-драйвер, например,
Screenshot screenshot = new AShot().shootingStrategy(ShootingStrategies.viewportPasting(1000)).takeScreenshot(driver);
Здесь время 1000 прокручивается в миллисекундах, поэтому для создания снимка экрана программа будет прокручивать каждые 1000 мсек.
Шаг 2): Теперь получите изображение со скриншота и запишите его в файл. Вы можете указать тип файла: jpg, png и т. Д.
ImageIO.write(screenshot.getImage(), "jpg", new File(".\\screenshot\\fullimage.jpg"));
Создание полного снимка экрана со страницей размером больше экрана.
Пример: Вот пример захвата полностраничного скриншота http://demo.guru99.com/test/guru99home/ и сохранения в файл «screenshot.jpg.»
Благодаря использованию класса ShootingStrategy API-интерфейса Ashot, мы сможем получить полное изображение страницы, превышающей размер экрана. Вот программа:
package Guru99;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import ru.yandex.qatools.ashot.AShot;
import ru.yandex.qatools.ashot.Screenshot;
import ru.yandex.qatools.ashot.shooting.ShootingStrategies;
public class TestScreenshotUsingAshot {
public static void main(String[] args) throws IOException {
System.setProperty("webdriver.chrome.driver", "c:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
Screenshot = new AShot().shootingStrategy(ShootingStrategies.viewportPasting(1000)).takeScreenshot(driver);
ImageIO.write(screenshot.getImage(), "jpg", new File("c:\\ElementScreenshot.jpg"));
}
}
Делать скриншот определенного элемента страницы
Пример: Вот пример захвата скриншота элемента логотипа Guru 99 на странице http://demo.guru99.com/test/guru99home/ и сохранения в файл «ElementScreenshot.jpg». Вот код:
package Guru99;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import ru.yandex.qatools.ashot.AShot;
import ru.yandex.qatools.ashot.Screenshot;
import ru.yandex.qatools.ashot.shooting.ShootingStrategies;
public class TestElementScreenshotUsingAshot {
public static void main(String[] args) throws IOException {
System.setProperty("webdriver.chrome.driver", "c:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
// Find the element to take a screenshot
WebElement element = driver.findElement(By.xpath ("//*[@id=\"site-name\"]/a[1]/img"));
// Along with driver pass element also in takeScreenshot() method.
Screenshot = new AShot().shootingStrategy(ShootingStrategies.viewportPasting(1000)).takeScreenshot(driver,element);
ImageIO.write(screenshot.getImage(), "jpg", new File("c:\\ElementScreenshot.jpg"));
}
}
Сравнение изображений с использованием AShot
package Guru99;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import ru.yandex.qatools.ashot.AShot;
import ru.yandex.qatools.ashot.Screenshot;
import ru.yandex.qatools.ashot.comparison.ImageDiff;
import ru.yandex.qatools.ashot.comparison.ImageDiffer;
public class TestImageComaprison {
public static void main(String[] args) throws IOException {
System.setProperty("webdriver.chrome.driver", "C:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
// Find the element and take a screenshot
WebElement logoElement = driver.findElement(By.xpath("//*[@id=\"site-name\"]/a[1]/img"));
Screenshot logoElementScreenshot = new AShot().takeScreenshot(driver, logoElemnent);
// read the image to compare
BufferedImage expectedImage = ImageIO.read(new File("C:\\Guru99logo.png"));
BufferedImage actualImage = logoElementScreenshot.getImage();
// Create ImageDiffer object and call method makeDiff()
ImageDiffer imgDiff = new ImageDiffer();
ImageDiff diff = imgDiff.makeDiff(actualImage, expectedImage);
if (diff.hasDiff() == true) {
System.out.println("Images are same");
} else {
System.out.println("Images are different");
}
driver.quit();
}
}
Резюме
- Ashot API — бесплатная программа от Яндекса.
- Это утилита для снятия скриншота в Selenium.
- Это поможет вам сделать скриншот отдельного WebElement на разных платформах, таких как браузеры для настольных компьютеров, iOS Simulator Mobile Safari, Android Emulator Browser.
- Это может сделать снимок страницы со страницей размером больше экрана.
- Эта функция была удалена в Selen версии 3, поэтому Ashot API — хороший вариант.
- Это может украсить скриншоты.
- Это обеспечивает сравнение скриншотов.
Это стало возможным благодаря вкладу Шрадхдха Дэйва