В этом руководстве мы рассмотрим команды, которые сделают ваш скрипт автоматизации более интеллектуальным и полным.
- Проверить наличие элемента
- Проверить наличие определенного текста
- Проверить конкретную позицию элемента
- и ждать команды
- подождите команды
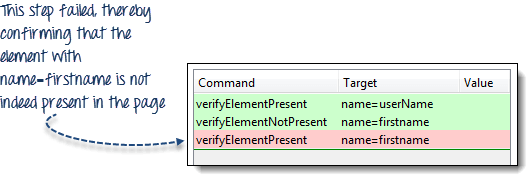
Проверить наличие элемента
Мы можем использовать следующие две команды, чтобы проверить наличие элемента:
- verifyElementPresent — возвращает TRUE, если указанный элемент был НАЙДЕН на странице; ЛОЖЬ, если нет
- verifyElementNotPresent — возвращает TRUE, если указанный элемент НЕ НАЙДЕН нигде на странице; ЛОЖЬ, если он присутствует.
Приведенный ниже тестовый скрипт проверяет, присутствует ли текстовое поле UserName на домашней странице Mercury Tours, а текстовое поле First Name — нет. Текстовое поле «Имя» на самом деле является элементом, присутствующим на странице регистрации Mercury Tours, а не на главной странице.
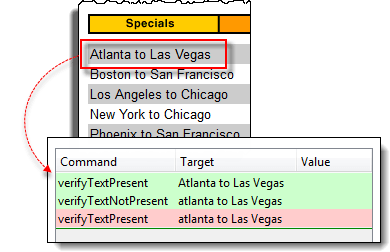
Проверить наличие определенного текста
- verifyTextPresent — возвращает TRUE, если указанная текстовая строка была найдена где-то на странице; ЛОЖЬ, если нет
- verifyTextNotPresent — возвращает TRUE, если указанная текстовая строка НЕ НАЙДЕНА нигде на странице; ЛОЖЬ, если он был найден
Помните, что эти команды чувствительны к регистру.
В приведенном выше сценарии «Атланта — Лас-Вегас» трактовалась иначе, чем «Атланта — Лас-Вегас», потому что буква «А» «Атланта» была в верхнем регистре на первом, а строчная на другом. Когда команда verifyTextPresent использовалась для каждой из них, одна прошла, а другая завершилась неудачно.
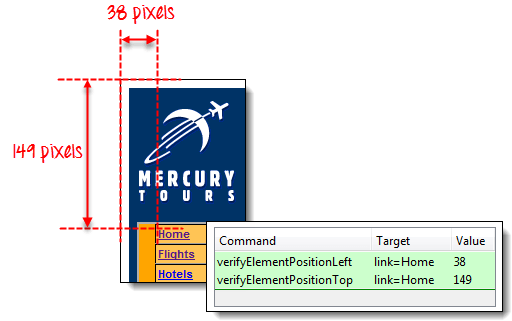
Проверить конкретную позицию элемента
Selenium IDE указывает положение элемента, измеряя (в пикселях), как далеко он находится от левого или верхнего края окна браузера.
- verifyElementPositionLeft — проверяет, соответствует ли указанное количество пикселей расстоянию элемента от левого края страницы. Это вернет FALSE, если указанное значение не соответствует расстоянию от левого края.
- verifyElementPositionTop — проверяет, соответствует ли указанное количество пикселей расстоянию элемента от верхнего края страницы. Это вернет FALSE, если указанное значение не соответствует расстоянию от верхнего края.
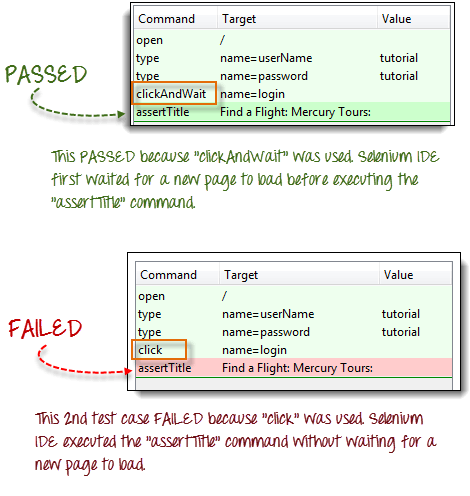
Команды ожидания
и ждать команды
Это команды, которые будут ждать загрузки новой страницы, прежде чем перейти к следующей команде.
Примеры
- clickAndWait
- typeAndWait
- selectAndWait
подождите команды
Это команды, которые ждут, пока указанное условие станет истинным, прежде чем перейти к следующей команде (независимо от загрузки новой страницы). Эти команды более подходят для использования на динамических веб-сайтах на основе AJAX, которые изменяют значения и элементы без перезагрузки всей страницы. Примеры включают в себя:
- waitForTitle
- waitForTextPresent
- waitForAlert
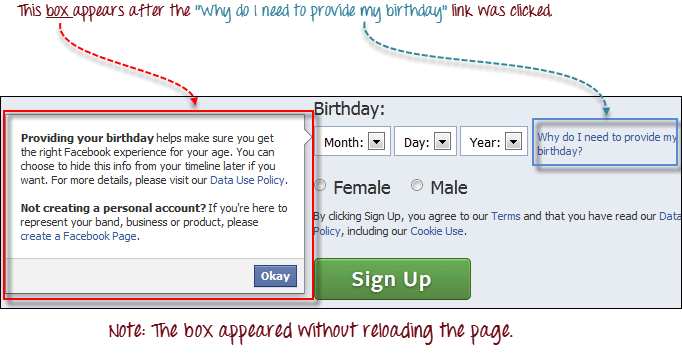
Рассмотрим сценарий Facebook ниже.
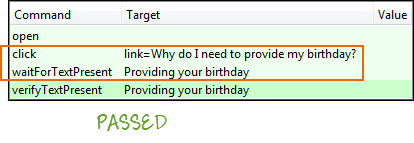
Мы можем использовать комбинацию «click» и «waitForTextPresent», чтобы проверить наличие текста «Предоставление вашего дня рождения».
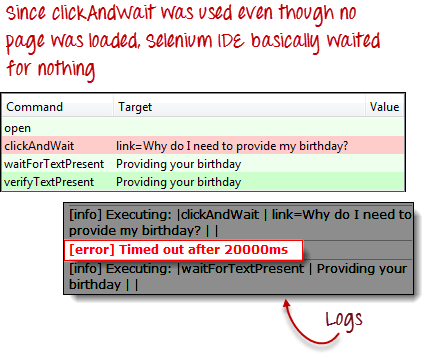
Мы не можем использовать clickAndWait, потому что после нажатия кнопки «Почему мне нужно указать день рождения?» Страница не была загружена. ссылка на сайт. Если мы это сделаем, тест не пройдёт
Резюме
-
Три наиболее часто используемые команды для проверки элементов страницы:
- verifyElementPresent / verifyElementNotPresent
- verifyTextPresent/ verifyTextNotPresent
- verifyElementPositionLeft/ verifyElementPositionTop
-
Wait commands are classified into two:
- andWait commands — used when a page is expected to be loaded
- waitFor commands — used when no new page is expected to be loaded