В этом уроке мы научимся обрабатывать события клавиатуры и мыши в Selenium Webdriver
Обработка событий клавиатуры и мыши
Обработка специальных событий клавиатуры и мыши осуществляется с помощью API-интерфейса Advanced User Interactions . Он содержит действия и классы действий , которые необходимы при выполнении этих событий. Ниже приведены наиболее часто используемые события клавиатуры и мыши, предоставляемые классом Actions.
| метод | Описание |
|---|---|
| нажмите и удерживайте() | Клики (без отпускания) в текущей позиции мыши. |
| contextClick () | Выполняет контекстный щелчок в текущей позиции мыши. (Действие правой кнопки мыши) |
| Двойной клик() | Выполняет двойной щелчок в текущей позиции мыши. |
| dragAndDrop (источник, цель) | Выполняет щелчок и удержание в местоположении исходного элемента, перемещается в местоположение целевого элемента, а затем отпускает мышь.
Параметры: исходный элемент для эмуляции кнопки внизу. target-элемент для перемещения и отпускания мыши в. |
| dragAndDropBy (источник, смещение по x, смещение по y) | Выполняет щелчок и удержание в месте расположения исходного элемента, перемещается на заданное смещение, затем отпускает мышь.
Параметры : исходный элемент для эмуляции кнопки внизу. xOffset — смещение по горизонтали. yOffset — вертикальное смещение. |
| KeyDown (modifier_key) | Выполняет нажатие клавиши-модификатора. Не отпускает клавишу-модификатор — последующие взаимодействия могут предполагать, что она остается нажатой.
Параметры : modifier_key — любая из клавиш-модификаторов (Keys.ALT, Keys.SHIFT или Keys.CONTROL) |
| keyUp (модификатор _key) | Выполняет отпуск ключа.
Параметры : modifier_key — любая из клавиш-модификаторов (Keys.ALT, Keys.SHIFT или Keys.CONTROL) |
| moveByOffset (x-offset, y-offset) | Перемещает мышь из текущей позиции (или 0,0) на заданное смещение.
Параметры : смещение по горизонтали. Отрицательное значение означает перемещение мыши влево. смещение по вертикали. Отрицательное значение означает перемещение мыши вниз. |
| moveToElement (toElement) | Перемещает мышь к середине элемента.
Параметры : toElement — элемент для перемещения. |
| релиз() | Отпускает нажатую левую кнопку мыши в текущей позиции мыши |
| sendKeys (onElement, charsequence) | Посылает серию нажатий клавиш на элемент.
Параметры : onElement — элемент, который будет получать нажатия клавиш, обычно это последовательность символов текстового поля — любое строковое значение, представляющее последовательность нажатий клавиш, которая будет отправлена |
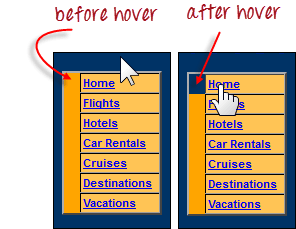
В следующем примере мы будем использовать метод moveToElement () для наведения мыши на строки таблицы одного Mercury Tours. Смотрите пример ниже.
Показанная выше ячейка является частью элемента <TR>. Если не парить, его цвет # FFC455 (оранжевый). После наведения цвет ячейки становится прозрачным. Он становится того же цвета, что и синий фон всей оранжевой таблицы.
Шаг 1: Импортируйте действия и действия классов.
Шаг 2. Создание нового объекта Actions.
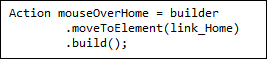
Шаг 3: Создайте действие с помощью объекта Actions на шаге 2.
В этом случае мы собираемся использовать метод moveToElement (), потому что мы просто наведем указатель мыши на ссылку «Home». Метод build () всегда является последним используемым методом, поэтому все перечисленные действия будут скомпилированы в один шаг.
Шаг 4: Используйте метод execute () при выполнении объекта Action, который мы разработали на шаге 3.
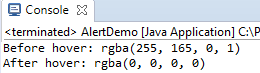
Ниже приведен весь код WebDriver для проверки цвета фона элемента <TR> до и после наведения мыши.
package newproject;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
public class PG7 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement link_Home = driver.findElement(By.linkText("Home"));
WebElement td_Home = driver
.findElement(By
.xpath("//html/body/div"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr/td"
+ "/table/tbody/tr"));
Actions builder = new Actions(driver);
Action mouseOverHome = builder
.moveToElement(link_Home)
.build();
String bgColor = td_Home.getCssValue("background-color");
System.out.println("Before hover: " + bgColor);
mouseOverHome.perform();
bgColor = td_Home.getCssValue("background-color");
System.out.println("After hover: " + bgColor);
driver.close();
}
}
Вывод ниже ясно показывает, что цвет фона стал прозрачным после наведения мыши.
Построение серии множественных действий
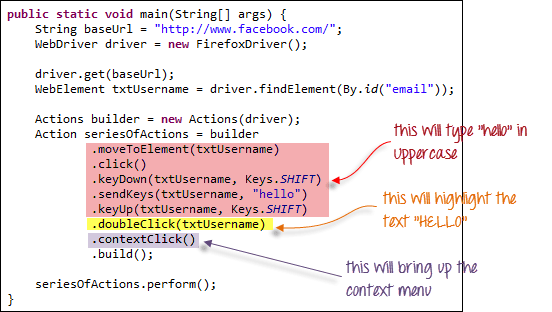
Вы можете создать серию действий, используя классы Action и Actions . Просто не забудьте закрыть серию с помощью метода build (). Рассмотрим пример кода ниже.
public static void main(String[] args) {
String baseUrl = "http://www.facebook.com/";
WebDriver driver = new FirefoxDriver();
driver.get(baseUrl);
WebElement txtUsername = driver.findElement(By.id("email"));
Actions builder = new Actions(driver);
Action seriesOfActions = builder
.moveToElement(txtUsername)
.click()
.keyDown(txtUsername, Keys.SHIFT)
.sendKeys(txtUsername, "hello")
.keyUp(txtUsername, Keys.SHIFT)
.doubleClick(txtUsername)
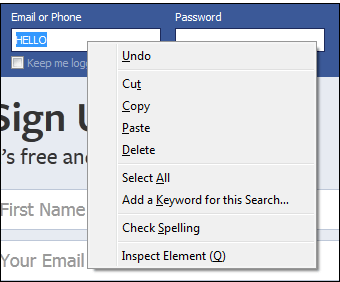
.contextClick()
.build();
seriesOfActions.perform() ;
}
Резюме
- Обработка специальных событий клавиатуры и мыши осуществляется с помощью API-интерфейса AdvancedUserInteractions.
- Часто используемыми событиями Keyword и Mouse являются doubleClick (), keyUp, dragAndDropBy, contextClick & sendKeys.