Что такое Аякс?
AJAX расшифровывается как асинхронный JavaScript и XML и позволяет веб-странице получать небольшие объемы данных с сервера без перезагрузки всей страницы.
Ajax — это техника, используемая для создания быстрых и динамичных веб-страниц. Этот метод является асинхронным и использует комбинацию Javascript и XML.
Он обновит часть / и веб-страницы без перезагрузки всей страницы.
Некоторые из известных приложений, которые используют технику AJAX: Gmail, Google Maps, Facebook, Youtube и т. Д.
В этом уроке вы узнаете
- Что такое Аякс?
- Как работает Ajax?
- Как обрабатывать вызов Ajax с помощью Selenium Webdriver
- Проблемы в обработке Ajax Call в Selenium Webdriver
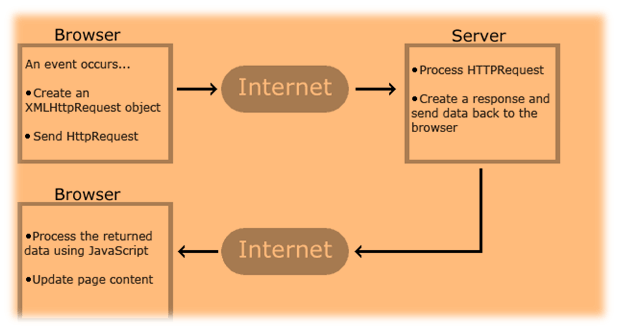
Как работает Ajax?
Например, когда вы нажимаете кнопку «Отправить», JavaScript отправляет запрос на сервер, интерпретирует результат и обновляет текущий экран без перезагрузки веб-страницы.
- Вызов Ajax — это асинхронный запрос, инициированный браузером, который не приводит непосредственно к переходу страницы. Это означает, что если вы запускаете Ajax-запрос, пользователь все еще может работать с приложением, пока запрос ожидает ответа.
- AJAX отправляет HTTP-запросы от клиента к серверу, а затем обрабатывает ответ сервера без перезагрузки всей страницы. Поэтому, когда вы делаете вызов AJAX, вы не совсем уверены в том , сколько времени занимает сервер, чтобы отправить вам ответ .
С точки зрения тестера, если вы проверяете содержимое или отображаемый элемент, вам нужно подождать, пока не получите ответ. Во время вызова AJAX данные хранятся в формате XML и извлекаются с сервера.
Как обрабатывать вызов Ajax с помощью Selenium Webdriver
Самая большая проблема в обработке Ajax-вызовов — это знать время загрузки веб-страницы. Поскольку загрузка веб-страницы будет длиться всего несколько секунд, тестеру сложно протестировать такое приложение с помощью средства автоматизации. Для этого Selenium Webdriver должен использовать метод wait для этого Ajax Call.
Таким образом, выполнив эту команду ожидания, selenium приостановит выполнение текущего контрольного примера и будет ожидать ожидаемое или новое значение. Когда появится новое значение или поле, Selenium Webdriver выполнит приостановленные тесты.
Ниже приведены методы ожидания, которые может использовать Selenium Webdriver.
- Thread.Sleep ()
- Thread.Sleep () не является разумным выбором, поскольку он приостанавливает текущий поток на указанное время.
- В AJAX вы никогда не можете быть уверены в точном времени ожидания. Итак, ваш тест не пройдёт, если элемент не появится в течение времени ожидания. Кроме того, это увеличивает издержки, потому что вызов Thread.sleep (t) заставляет текущий поток перемещаться из рабочей очереди в очередь ожидания.
- По истечении времени «t» текущий поток переместится из очереди ожидания в очередь готовности, а затем процессору понадобится некоторое время, чтобы выбрать его и запустить.
- Неявное ожидание ()
- Этот метод говорит веб-драйверу ждать, если элемент не доступен немедленно, но это ожидание будет происходить все время, пока открыт браузер. Таким образом, любой поиск элементов на странице может занять время, неявное ожидание которого установлено.
- Явное ожидание ()
- Явное ожидание используется для остановки выполнения теста до тех пор, пока не будет выполнено определенное условие или не истечет максимальное время.
- WebdriverWait
- Может использоваться для любых условий. Это может быть достигнуто с WebDriverWait в сочетании с ExpectedCondition
- Лучший способ динамического ожидания элемента — проверка состояния каждую секунду и переход к следующей команде в скрипте, как только условие выполнено.
Но проблема со всеми этими ожиданиями заключается в том, что вы должны упомянуть единицу времени ожидания. Что, если элемент все еще не присутствует во времени? Так что есть еще одно ожидание под названием «Свободное ожидание».
- Свободное ожидание
- Это реализация интерфейса Wait, имеющего время ожидания и интервал опроса. Каждый экземпляр FluentWait определяет максимальное время ожидания условия, а также частоту проверки условия.
Проблемы в обработке Ajax Call в Selenium Webdriver
- Использование команды «pause» для обработки вызова Ajax не совсем надежно. Длительное время паузы делает тест неприемлемо медленным и увеличивает время тестирования . Вместо этого «waitforcondition» будет более полезным при тестировании Ajax-приложений.
- Трудно оценить риск, связанный с конкретными приложениями Ajax
- Учитывая полную свободу разработчиков модифицировать Ajax-приложение, процесс тестирования становится сложным
- Создание автоматизированного запроса на тестирование может быть затруднено для инструментов тестирования, поскольку такие приложения AJAX часто используют различные методы кодирования или сериализации для отправки данных POST.
Пример для Ajax HANDLING
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.Assert;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
public class Ajaxdemo {
private String URL = "http://demo.guru99.com/test/ajax.html";
WebDriver driver;
WebDriverWait wait;
@BeforeClass
public void setUp() {
System.setProperty("webdriver.chrome.driver",".\\chromedriver.exe");
//create chrome instance
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.navigate().to(URL);
}
@Test
public void test_AjaxExample() {
By container = By.cssSelector(".container");
wait = new WebDriverWait(driver, 5);
wait.until(ExpectedConditions.presenceOfElementLocated(container));
//Get the text before performing an ajax call
WebElement noTextElement = driver.findElement(By.className("radiobutton"));
String textBefore = noTextElement.getText().trim();
//Click on the radio button
driver.findElement(By.id("yes")).click();
//Click on Check Button
driver.findElement(By.id("buttoncheck")).click();
/*Get the text after ajax call*/
WebElement TextElement = driver.findElement(By.className("radiobutton"));
wait.until(ExpectedConditions.visibilityOf(TextElement));
String textAfter = TextElement.getText().trim();
/*Verify both texts before ajax call and after ajax call text.*/
Assert.assertNotEquals(textBefore, textAfter);
System.out.println("Ajax Call Performed");
String expectedText = "Radio button is checked and it's value is Yes";
/*Verify expected text with text updated after ajax call*/
Assert.assertEquals(textAfter, expectedText);
driver.close();
}
}
Резюме:
- AJAX позволяет веб-странице получать небольшие объемы данных с сервера без перезагрузки всей страницы.
- Чтобы протестировать Ajax-приложение, следует применять разные методы ожидания.
- ThreadSleep
- Неявное ожидание
- Явное ожидание
- WebdriverWait
- Свободное ожидание
- Создание автоматизированного запроса на тестирование может быть затруднено для инструментов тестирования, поскольку такие приложения AJAX часто используют различные методы кодирования или сериализации для отправки данных POST.