В этом уроке мы узнаем, как обрабатывать выпадающие и множественные операции выбора.
Выберите опцию из выпадающего списка
Прежде чем мы сможем управлять выпадающими списками, мы должны сделать две вещи:
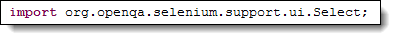
- Импортируйте пакет org.openqa.selenium.support.ui.Select
- Создание раскрывающегося списка в качестве объекта «Выбрать» в WebDriver
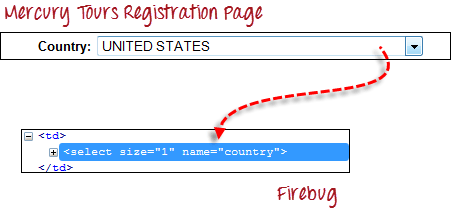
Например, перейдите на страницу регистрации Mercury Tours ( http://demo.guru99.com/test/newtours/register.php ) и обратите внимание на раскрывающийся список «Страна».
Шаг 1
Импортируйте пакет «Выбрать».
Шаг 2
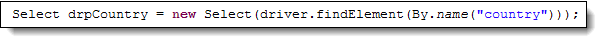
Объявите раскрывающийся элемент как экземпляр класса Select. В приведенном ниже примере мы назвали этот экземпляр как «drpCountry».
Шаг 3
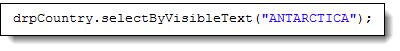
Теперь мы можем начать контролировать «drpCountry», используя любой из доступных методов Select. В приведенном ниже примере кода будет выбрана опция «АНТАРКТИКА».
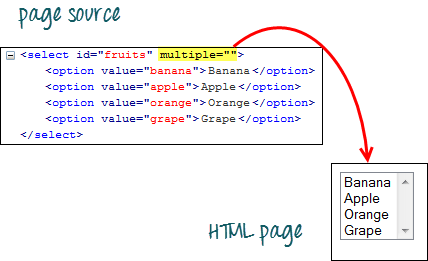
Выбор элементов в нескольких элементах SELECT
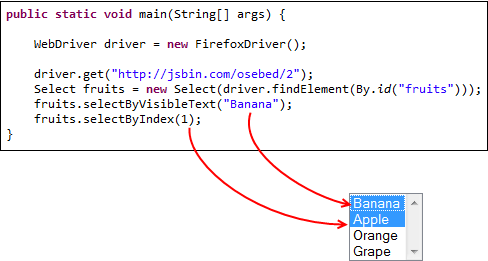
Мы также можем использовать метод selectByVisibleText () при выборе нескольких опций в элементе multi SELECT. В качестве примера мы возьмем http://jsbin.com/osebed/2 в качестве базового URL. Он содержит раскрывающийся список, который позволяет несколько вариантов одновременно.
Приведенный ниже код выберет первые две опции, используя метод selectByVisibleText ().
Выберите методы
Ниже перечислены наиболее распространенные методы, используемые в раскрывающемся списке.
Here is the complete code
package newpackage;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.support.ui.Select;
import org.openqa.selenium.By;
public class accessDropDown {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
String baseURL = "http://demo.guru99.com/test/newtours/register.php";
WebDriver driver = new FirefoxDriver();
driver.get(baseURL);
Select drpCountry = new Select(driver.findElement(By.name("country")));
drpCountry.selectByVisibleText("ANTARCTICA");
//Selecting Items in a Multiple SELECT elements
driver.get("http://jsbin.com/osebed/2");
Select fruits = new Select(driver.findElement(By.id("fruits")));
fruits.selectByVisibleText("Banana");
fruits.selectByIndex(1);
}
}
Summary
| Element | Command | Description |
|---|---|---|
| Drop-Down Box | selectByVisibleText()/ deselectByVisibleText() | selects/deselects an option by its displayed text |
| selectByValue()/ deselectByValue() | selects/deselects an option by the value of its «value» attribute | |
| selectByIndex()/ deselectByIndex() | selects/deselects an option by its index | |
| isMultiple() | returns TRUE if the drop-down element allows multiple selection at a time; FALSE if otherwise | |
| deselectAll() | deselects all previously selected options |
To control drop-down boxes, you must first import the org.openqa.selenium.support.ui.Select package and then create a Select instance.