Существует два типа таблиц HTML, опубликованных на веб-сайте.
- Статические таблицы : данные являются статическими, т.е. количество строк и столбцов фиксировано.
- Динамические таблицы : данные являются динамическими, т.е. количество строк и столбцов НЕ фиксировано.
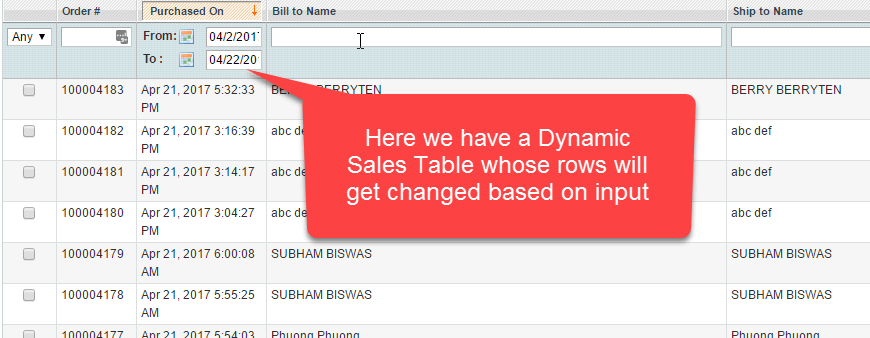
Ниже приведен пример динамической таблицы продаж. В зависимости от входных фильтров даты, количество строк будет изменено. Так что, это динамичный характер.
Обработка статической таблицы проста, но динамическая таблица немного сложна, так как строки и столбцы не являются постоянными.
В этом уроке вы узнаете
- Использование X-Path для поиска элементов веб-таблицы
- Пример: получение числа строк и столбцов из динамического WebTable
- Пример: выбор значения ячейки определенной строки и столбца динамической таблицы
- Пример: получить максимум всех значений в столбце динамической таблицы
- Пример: получить все значения динамической таблицы
Использование X-Path для поиска элементов веб-таблицы
Прежде чем мы найдем веб-элемент, давайте сначала поймем
Что такое веб-элемент?
Веб-элементы — это не что иное, как элементы HTML, такие как текстовое поле, переключатели раскрывающихся списков, кнопки отправки и т. Д. Эти элементы HTML пишутся с начальным тегом и заканчиваются конечным тегом.
Например,
<p> Мой первый HTML-документ </ p>.
Шаги для получения X-path веб-элемента, который мы хотим найти.
Шаг 1) В Chrome перейдите по ссылке http://demo.guru99.com/test/web-table-element.php
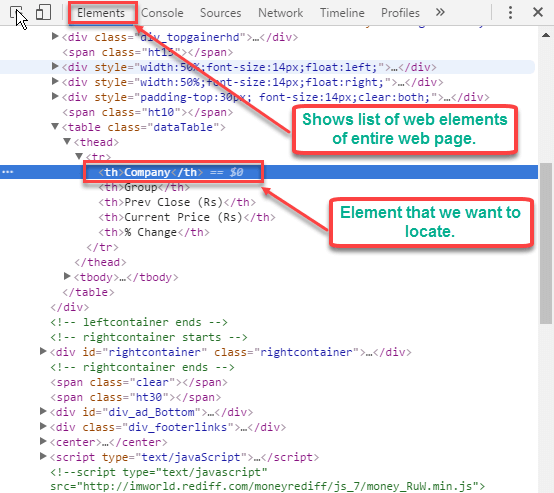
Шаг 2) Щелкните правой кнопкой мыши по веб-элементу, чей путь x должен быть выбран. В нашем случае щелкните правой кнопкой мыши на «Company» и выберите «Inspect option». Будет показан следующий экран —
Шаг 3) Щелкните правой кнопкой мыши на выделенном веб-элементе> выберите «Копировать» -> «Копировать x-path».
Шаг 4) Используйте скопированный X-путь «// * [@ id =» leftcontainer «] / table / thead / tr / th [1]» в Selenium WebDriver, чтобы найти элемент.
Пример: получение числа строк и столбцов из динамического WebTable
Когда таблица является динамической по своей природе, мы не можем предсказать ее количество строк и столбцов.
Используя веб-драйвер Selenium, мы можем найти
- Количество строк и столбцов веб-таблицы
- Данные строки X или Y столбца.
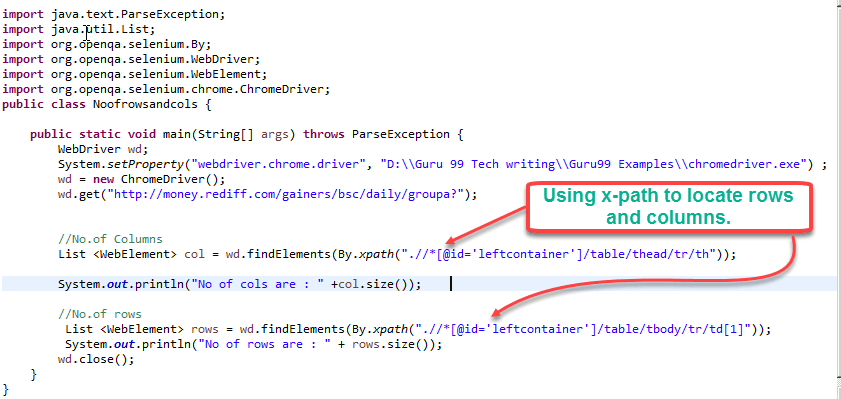
Ниже приведена программа для извлечения общего количества строк и столбцов веб-таблицы.
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class Noofrowsandcols {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd= new ChromeDriver();
wd.get("http://demo.guru99.com/test/web-table-element.php");
//No.of Columns
List col = wd.findElements(By.xpath(".//*[@id=\"leftcontainer\"]/table/thead/tr/th"));
System.out.println("No of cols are : " +col.size());
//No.of rows
List rows = wd.findElements(By.xpath(".//*[@id='leftcontainer']/table/tbody/tr/td[1]"));
System.out.println("No of rows are : " + rows.size());
wd.close();
}
}
Объяснение кода:
- Здесь мы сначала объявили объект Web Driver «wd» и инициализировали его для драйвера chrome.
- Мы используем List <WebElement> для общего количества столбцов в «col».
- Команды findElements возвращает список ВСЕХ элементов, соответствующих указанному локатору
- используя findElements и X-path // * [@ id = \ «leftcontainer \»] / table / thead / tr / th мы получаем все столбцы
- Точно так же мы повторяем процесс для строк.
,
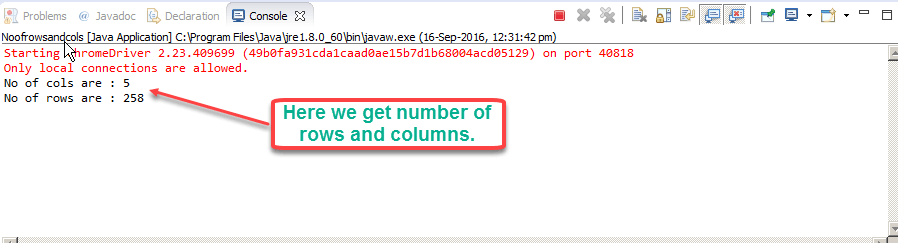
Вывод:
Пример: выбор значения ячейки определенной строки и столбца динамической таблицы
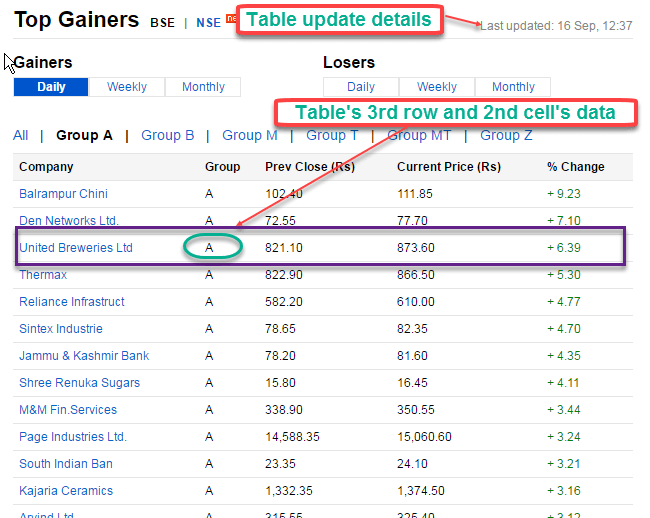
Предположим, нам нужна третья строка таблицы и данные ее второй ячейки. Смотрите таблицу ниже
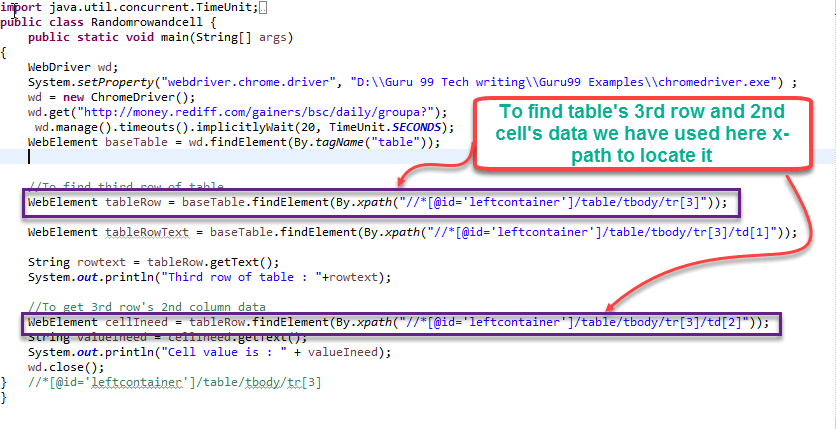
В приведенной выше таблице данные регулярно обновляются через некоторый промежуток времени. Данные, которые вы пытаетесь получить, будут отличаться от приведенного выше снимка экрана. Тем не менее, код остается прежним. Вот пример программы для получения данных 3- й строки и 2- го столбца.
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
public class RowandCell {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd= new ChromeDriver();
wd.get("http://demo.guru99.com/test/web-table-element.php");
wd.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
WebElement baseTable = wd.findElement(By.tagName("table"));
//To find third row of table
WebElement tableRow = baseTable.findElement(By.xpath("//*[@id=\"leftcontainer\"]/table/tbody/tr[3]"));
String rowtext = tableRow.getText();
System.out.println("Third row of table : "+rowtext);
//to get 3rd row's 2nd column data
WebElement cellIneed = tableRow.findElement(By.xpath("//*[@id=\"leftcontainer\"]/table/tbody/tr[3]/td[2]"));
String valueIneed = cellIneed.getText();
System.out.println("Cell value is : " + valueIneed);
wd.close();
}
}
Объяснение кода:
- Таблица расположена с помощью свойства локатора «tagname».
- Использование XPath «* [@ ид \ = //» leftcontainer \ «] TBODY / TR / таблицы / [3]» найти 3 — ю строку и получает свой текст , используя GetText функции ()
- Используя Xpath «// * [@ id = \» leftcontainer \ «] / table / tbody / tr [3] / td [2]» найдите 2-ю ячейку в 3- й строке и получите ее текст, используя функцию getText ()
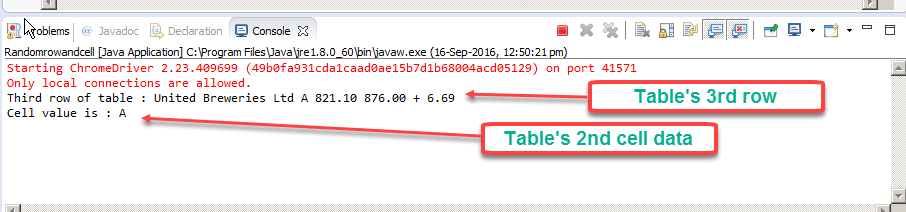
Выход :
Пример: получить максимум всех значений в столбце динамической таблицы
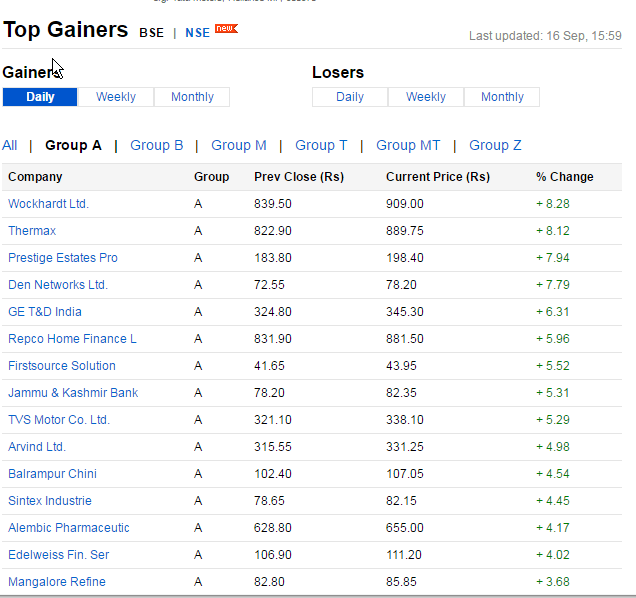
В этом примере мы получим максимум всех значений в определенном столбце.
Обратитесь к следующей таблице —
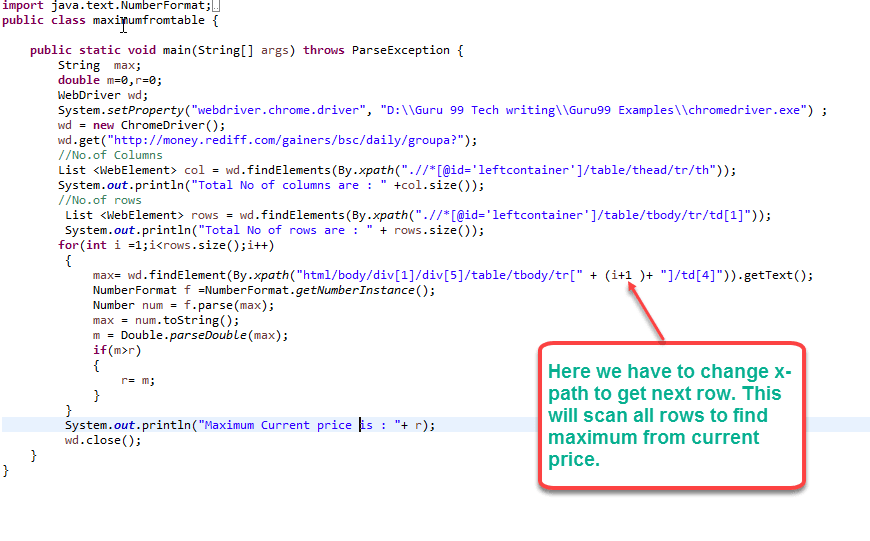
Вот код
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.text.NumberFormat;
public class MaxFromTable {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd= new ChromeDriver();
wd.get("http://demo.guru99.com/test/web-table-element.php");
String max;
double m=0,r=0;
//No. of Columns
List col = wd.findElements(By.xpath(".//*[@id='leftcontainer']/table/thead/tr/th"));
System.out.println("Total No of columns are : " +col.size());
//No.of rows
List rows = wd.findElements(By.xpath (".//*[@id='leftcontainer']/table/tbody/tr/td[1]"));
System.out.println("Total No of rows are : " + rows.size());
for (int i =1;i<rows.size();i++)
{
max= wd.findElement(By.xpath("html/body/div[1]/div[5]/table/tbody/tr[" + (i+1)+ "]/td[4]")).getText();
NumberFormat f =NumberFormat.getNumberInstance();
Number num = f.parse(max);
max = num.toString();
m = Double.parseDouble(max);
if(m>r)
{
r=m;
}
}
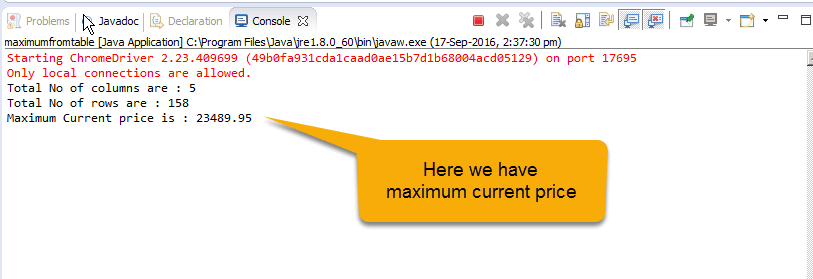
System.out.println("Maximum current price is : "+ r);
}
}
Объяснение кода:
- Используя драйвер chrome, мы определяем местонахождение веб-таблицы и получаем общее количество строк с помощью XPath «.//*[@id=’leftcontainer’]/table/tbody/tr/td[1]»
- Используя цикл for, мы перебираем общее количество строк и выбираем значения по одному. Чтобы получить следующий ряд, мы используем (i + 1) в XPath
- Мы сравниваем старое значение с новым значением, а максимальное значение выводится в конце цикла for
Вывод
Пример: получить все значения динамической таблицы
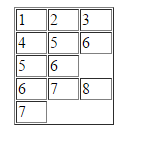
Рассмотрим следующую таблицу http://demo.guru99.com/test/table.html
Количество столбцов для каждой строки отличается.
Здесь строки 1, 2 и 4 имеют 3 ячейки, а строка 3 имеет 2 ячейки, а строка 5 имеет 1 ячейку.
Нам нужно получить значения всех ячеек
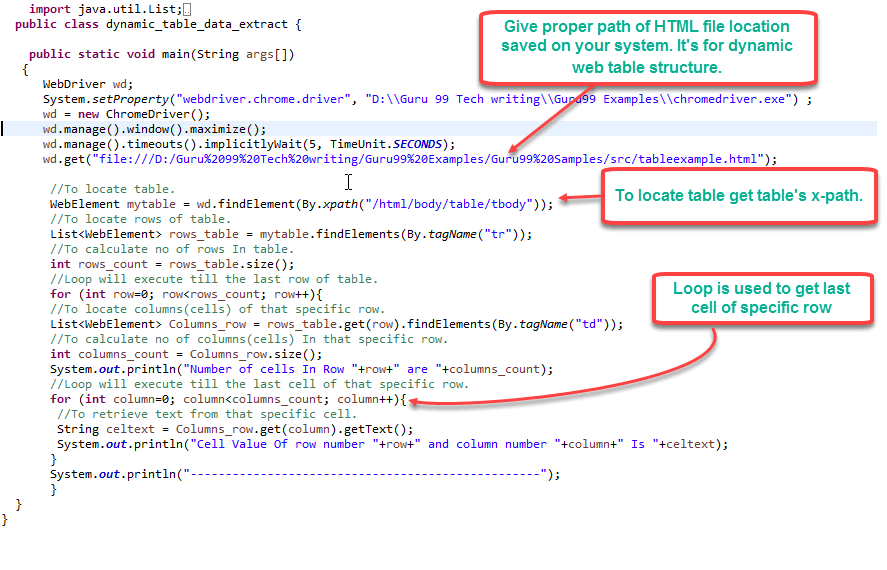
Вот код:
import java.text.ParseException;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.chrome.ChromeDriver;
public class NofRowsColmns {
public static void main(String[] args) throws ParseException {
WebDriver wd;
System.setProperty("webdriver.chrome.driver","G://chromedriver.exe");
wd = new ChromeDriver();
wd.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
wd.get("http://demo.guru99.com/test/table.html");
//To locate table.
WebElement mytable = wd.findElement(By.xpath("/html/body/table/tbody"));
//To locate rows of table.
List < WebElement > rows_table = mytable.findElements(By.tagName("tr"));
//To calculate no of rows In table.
int rows_count = rows_table.size();
//Loop will execute till the last row of table.
for (int row = 0; row < rows_count; row++) {
//To locate columns(cells) of that specific row.
List < WebElement > Columns_row = rows_table.get(row).findElements(By.tagName("td"));
//To calculate no of columns (cells). In that specific row.
int columns_count = Columns_row.size();
System.out.println("Number of cells In Row " + row + " are " + columns_count);
//Loop will execute till the last cell of that specific row.
for (int column = 0; column < columns_count; column++) {
// To retrieve text from that specific cell.
String celtext = Columns_row.get(column).getText();
System.out.println("Cell Value of row number " + row + " and column number " + column + " Is " + celtext);
}
System.out.println("-------------------------------------------------- ");
}
}
}
Объяснение кода:
- row_count дает общее количество строк
- для каждой строки мы получаем общее количество столбцов, используя row_table.get (row) .findElements (By.tagName («td»));
- Мы перебираем каждый столбец и каждую строку и выбираем значения.
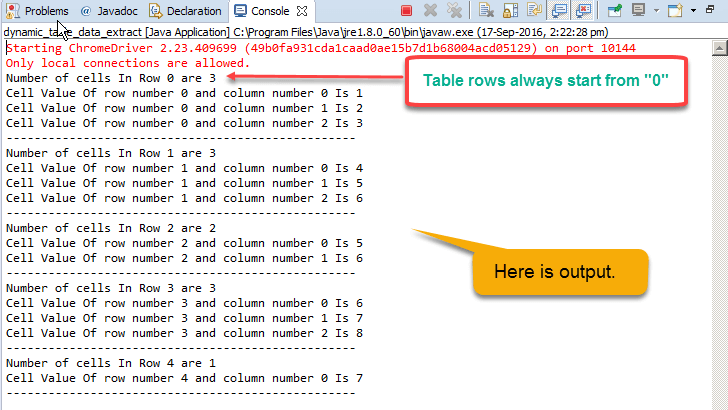
Выход :
Резюме
- By.xpath () обычно используется для доступа к элементам таблицы.
- Статические веб-таблицы являются последовательными по своей природе. то есть они имеют фиксированное количество строк, а также данные ячейки.
- Динамические веб-таблицы несовместимы, т. Е. Не имеют фиксированного количества строк и данных ячеек.
- Используя селеновый веб-драйвер, мы можем легко обрабатывать динамические веб-таблицы.
- Selenium Webdriver позволяет нам получать доступ к динамическим веб-таблицам по их X-пути
Статья предоставлена Канчаном Кулкарни.