In this tutorial, we will learn, Store commands, Echo commands, Alerts and Popup handling.
Storing Variables and the Echo command
Store
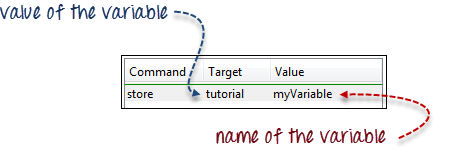
Для хранения переменных в Selenium IDE мы используем команду «store». На рисунке ниже хранится значение «tutorial» для переменной с именем «myVariable».
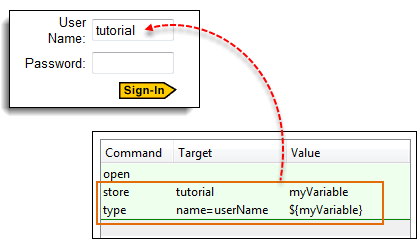
Чтобы получить доступ к переменной, просто заключите ее в символ $ {…}. Например, чтобы ввести значение «myVariable» в текстовое поле «userName» Mercury Tours, введите $ {myVariable} в поле «Значение».
StoreElementPresent
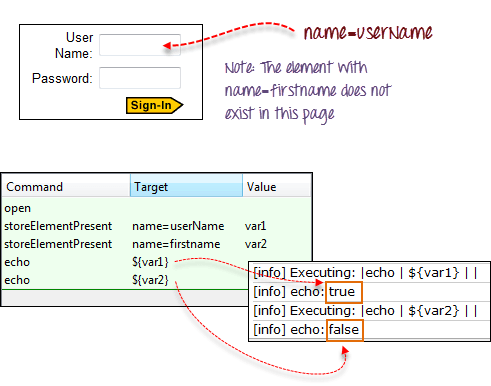
Эта команда сохраняет либо «true», либо «false» в зависимости от наличия указанного элемента. Сценарий ниже сохраняет логическое значение «true» для «var1» и «false» для «var2». Для проверки мы будем использовать команду «echo» для отображения значений var1 и var2. Базовый URL для иллюстрации ниже был установлен на домашней странице Mercury Tours.
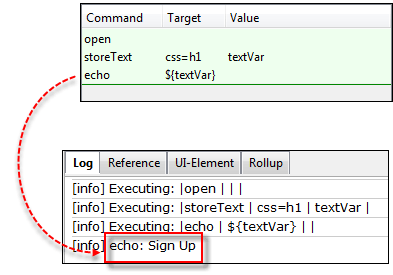
StoreText
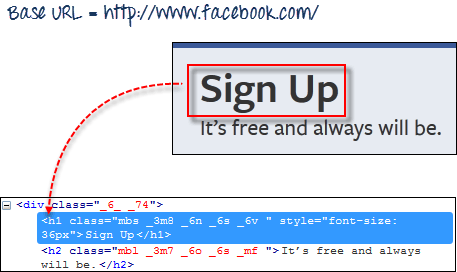
Эта команда используется для хранения внутреннего текста элемента в переменной. На рисунке ниже хранится внутренний текст тега в Facebook в переменную с именем «textVar».
Поскольку это единственный элемент на странице, безопасно использовать «css = h1» в качестве нашей цели. Изображение ниже показывает, что Selenium IDE удалось сохранить строку «Зарегистрироваться» в переменной «textVar», правильно напечатав ее значение.
Оповещения, всплывающие окна и несколько окон
Оповещения, вероятно, самая простая форма всплывающих окон. Наиболее распространенные команды Selenium IDE, используемые при обработке оповещений:
| assertAlert assertNotAlert | извлекает сообщение оповещения и подтверждает его указанным строковым значением |
| assertAlertPresent assertAlertNotPresent | утверждает, присутствует ли оповещение или нет |
| storeAlert | получает предупреждающее сообщение и сохраняет его в переменной, которую вы укажете |
| storeAlertPresent | возвращает TRUE, если присутствует предупреждение; ЛОЖЬ, если нет |
| verifyAlert verifyNotAlert | извлекает сообщение оповещения и проверяет, равно ли оно указанному вами строковому значению |
| verifyAlertPresent verifyAlertNotPresent | проверяет наличие оповещения или нет |
Помните эти две вещи при работе с оповещениями:
- Selenium IDE автоматически нажмет кнопку «ОК» в окне предупреждений, и вы не сможете увидеть фактическое предупреждение.
- Selenium IDE не сможет обрабатывать оповещения, которые находятся в функции onload () страницы. Он сможет обрабатывать оповещения, которые генерируются только после полной загрузки страницы.
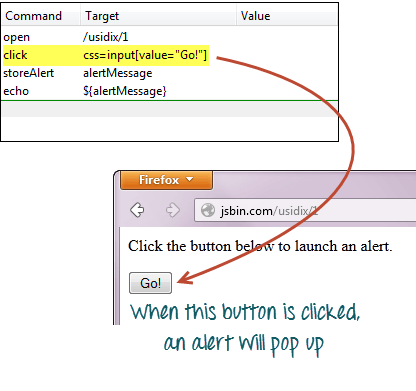
В этом примере мы будем использовать команду storeAlert, чтобы показать, что, хотя Selenium IDE не показывал фактическое предупреждение, он все еще мог получить свое сообщение.
Шаг 1. В Selenium IDE установите базовый URL-адрес на http://jsbin.com. & полный адрес: http://jsbin.com/usidix
Шаг 2. Создайте скрипт, как показано ниже.
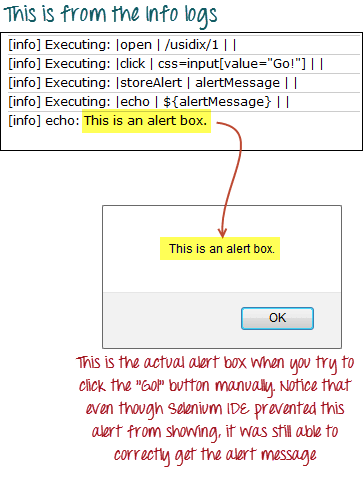
Шаг 3. Запустите сценарий и не ожидайте, что вы сможете увидеть фактическое предупреждение.
Подтверждения
Подтверждения — это всплывающие окна, которые дают вам кнопку ОК и кнопку ОТМЕНА, в отличие от предупреждений, которые дают вам только кнопку ОК. Команды, которые вы можете использовать при обработке подтверждений, аналогичны командам при обработке оповещений.
- assertConfirmation / assertNotConfirmation
- assertConfirmationPresent / assertConfirmationNotPresent
- storeConfirmation
- storeConfirmationPresent
- verifyConfirmation / verifyNotConfirmation
- verifyConfirmationPresent / verifyConfirmationNotPresent
Тем не менее, это дополнительные команды, которые вам нужно использовать, чтобы указать Selenium, какую опцию выбрать, кнопку OK или ОТМЕНА.
- chooseOkOnNextConfirmation / chooseOkOnNextConfirmationAndWait
- chooseCancelOnNextConfirmation
Вы должны использовать эти команды перед командой, которая вызывает окно подтверждения, чтобы Selenium IDE заранее знала, какой вариант выбрать. Опять же, вы не сможете увидеть фактическое окно подтверждения во время выполнения скрипта.
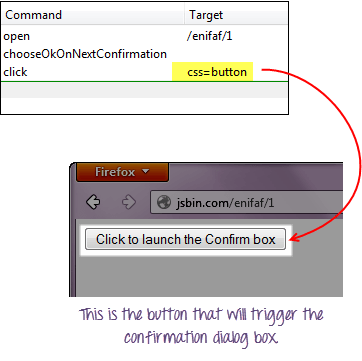
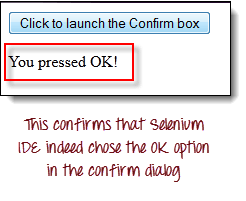
Давайте протестируем веб-страницу с кнопкой, которая была закодирована, чтобы показать, нажал ли пользователь кнопку ОК или кнопку ОТМЕНА.
Шаг 1. В Selenium IDE установите базовый URL-адрес на http://jsbin.com, а полный URL-адрес: http://jsbin.com/enifaf
Шаг 2. Создайте скрипт, как показано ниже. На этот раз мы сначала нажмем кнопку ОК.
Шаг 3. Запустите сценарий и обратите внимание, что вы не видите фактического подтверждения, но на веб-странице удалось указать, какая кнопка была нажата Selenium IDE.
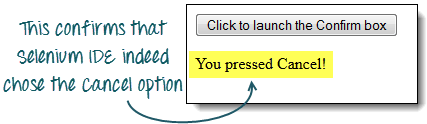
Шаг 4. Замените команду «ChooseOkOnNextConfirmation» на «ChooseCancelOnNextConfirmation» и снова запустите сценарий.
Несколько окон
Если вам случится щелкнуть ссылку, которая запускает отдельное окно, вы должны сначала дать указание Selenium IDE сначала выбрать это окно, прежде чем вы сможете получить доступ к элементам внутри него . Для этого вы будете использовать заголовок окна в качестве локатора .
Мы используем команду selectWindow для переключения между окнами.
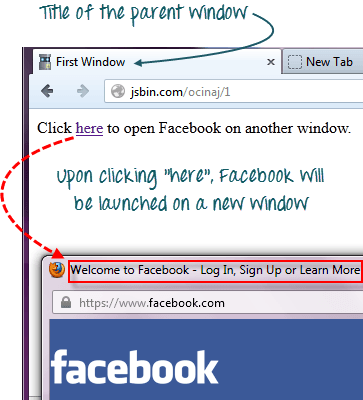
Мы будем использовать ссылку http://jsbin.com/ocinaj/1, название которой «Первое окно». Гиперссылка «здесь», найденная на этой странице, откроет Facebook в новом окне, после чего мы должны проинструктировать Selenium IDE:
- Передача управления из родительского окна во вновь запущенное окно Facebook с помощью команды «selectWindow» и его заголовка в качестве локатора
- Проверьте заголовок нового окна
- Выберите обратно исходное окно, используя команду «selectWindow» и «null» в качестве цели.
- Проверьте заголовок текущего выбранного окна.
Шаг 1. Установите базовый URL-адрес на http://jsbin.com.
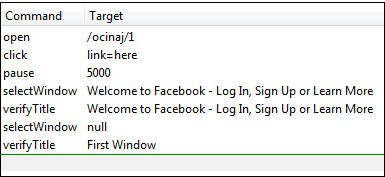
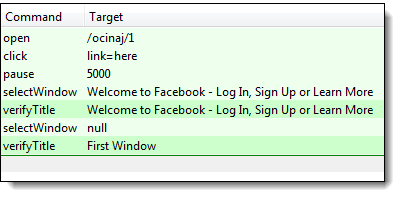
Шаг 2. Создайте скрипт, как показано ниже.
Нам нужна команда «pause», чтобы дождаться загрузки нового запущенного окна, прежде чем мы сможем получить доступ к его заголовку.
Шаг 3. Выполните скрипт. Обратите внимание, что тестовый пример пройден, это означает, что мы смогли переключаться между окнами и успешно проверять их заголовки.
Всегда помните, что при установке цели selectWindow в значение «null» автоматически будет выбрано родительское окно (в этом случае окно, в котором находится элемент «link = here»)
Примечание: Facebook изменил название с момента создания Учебников. Пожалуйста, измените код соответственно
Резюме
- Команда «store» (и все ее варианты) используется для хранения переменных в Selenium IDE
- Команда «echo» используется для вывода строкового значения или переменной
- Переменные заключаются в $ {…} при печати или использовании на элементах
- Selenium IDE автоматически нажимает кнопку ОК при обработке оповещений
-
При обработке диалогов подтверждения вы можете указать Selenium IDE, какую опцию использовать:
- chooseOkOnNextConfirmation / chooseOkOnNextConfirmationAndWait
- chooseCancelOnNextConfirmation
- Заголовки окон используются в качестве локаторов при переключении между окнами браузера.
- При использовании команды «selectWindow» установка Target на «null» автоматически заставит Selenium IDE выбрать родительское окно.