Ссылки, соответствующие критерию
Ссылки могут быть доступны с использованием точного или частичного совпадения их текста ссылки. В приведенных ниже примерах представлены сценарии, в которых могут существовать несколько совпадений, и объясняется, как WebDriver будет с ними справляться.
В этом руководстве мы изучим доступные методы поиска и доступа к ссылкам с помощью Webdriver. Кроме того, мы обсудим некоторые распространенные проблемы, возникающие при доступе к ссылкам, а также обсудим способы их решения.
Вот что вы узнаете
- Доступ к ссылкам с использованием точного соответствия текста: By.linkText ()
- Доступ к ссылкам с использованием частичного совпадения текста: By.partialLinkText ()
- Как получить несколько ссылок с одним и тем же текстом ссылки
- Чувствительность к регистру для текста ссылки
- Ссылки снаружи и внутри блока
Доступ к ссылкам с использованием точного соответствия текста: By.linkText ()
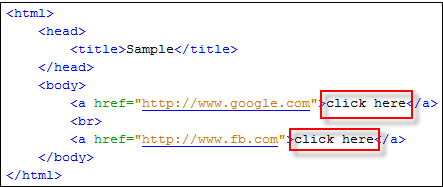
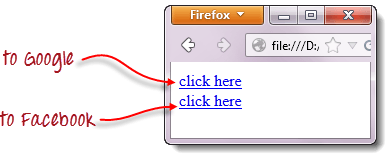
Доступ к ссылкам с использованием их точного текста ссылки осуществляется с помощью метода By.linkText () . Однако, если есть две ссылки с одинаковым текстом ссылки, этот метод получит доступ только к первой. Рассмотрим код HTML ниже
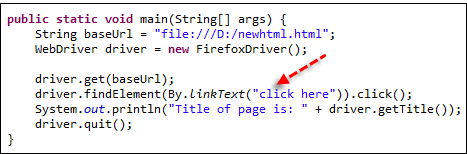
Когда вы попытаетесь запустить приведенный ниже код WebDriver, вы получите доступ к первой ссылке «нажмите здесь».
Код:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/link.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.linkText("click here")).click();
System.out.println("title of page is: " + driver.getTitle());
driver.quit();
}
}
Вот как это работает-
В результате вы автоматически попадете в Google.
Доступ к ссылкам с использованием частичного совпадения текста: By.partialLinkText ()
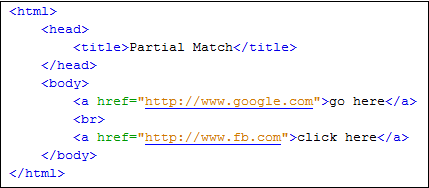
Доступ к ссылкам с использованием части их текста ссылок осуществляется с помощью метода By.partialLinkText () . Если вы укажете текст частичной ссылки, который имеет несколько совпадений, будет доступен только первый матч. Рассмотрим код HTML ниже.
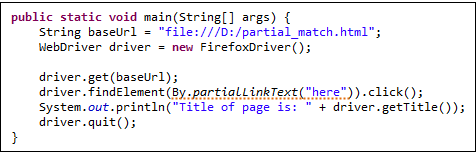
Когда вы выполните приведенный ниже код WebDriver, вы все равно попадете в Google.
Код:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class P1 {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/accessing-link.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.partialLinkText("here")).click();
System.out.println("Title of page is: " + driver.getTitle());
driver.quit();
}
}
Как получить несколько ссылок с одним и тем же текстом ссылки
Итак, как обойти вышеуказанную проблему? Как нам поступить, если есть несколько ссылок с одинаковым текстом ссылки, и мы хотим получить доступ к ссылкам, отличным от первой?
В таких случаях, как правило, используются разные локаторы: By.xpath (), By.cssSelector () или By.tagName ().
Чаще всего используется By.xpath (). Он самый надежный, но выглядит сложным и нечитаемым.
Чувствительность к регистру для текста ссылки
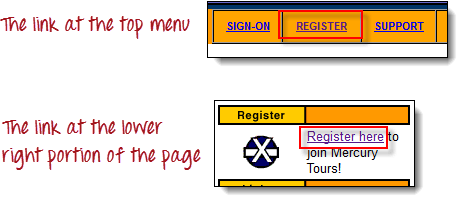
Параметры By.linkText () и By.partialLinkText () чувствительны к регистру, а это означает, что использование заглавных букв имеет значение. Например, на домашней странице Mercury Tours есть две ссылки, которые содержат текст «egis» — одна ссылка «РЕГИСТРАЦИЯ», найденная в верхнем меню, а другая ссылка «Зарегистрироваться здесь», расположенная в нижней правой части. страницы.
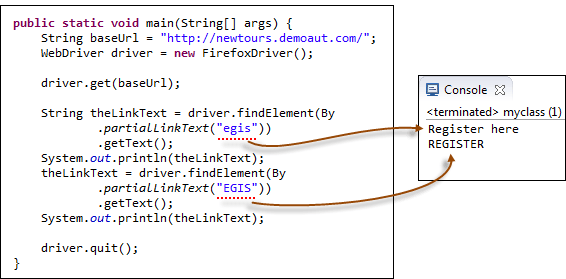
Хотя обе ссылки содержат последовательность символов «egis», одна из них — это метод «By.partialLinkText ()», который будет обращаться к этим двум ссылкам отдельно в зависимости от заглавных букв символов. Смотрите пример кода ниже.
Код
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/newtours/";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
String theLinkText = driver.findElement(By
.partialLinkText("egis"))
.getText();
System.out.println(theLinkText);
theLinkText = driver.findElement(By
.partialLinkText("EGIS"))
.getText();
System.out.println(theLinkText);
driver.quit();
}
Ссылки снаружи и внутри блока
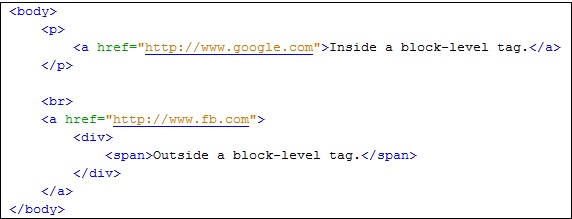
Новейший стандарт HTML5 позволяет размещать теги <a> внутри и снаружи тегов уровня блока, таких как <div>, <p> или <h3>. Методы «By.linkText ()» и «By.partialLinkText ()» могут получить доступ к ссылке, расположенной снаружи и внутри этих элементов уровня блока. Рассмотрим код HTML ниже.
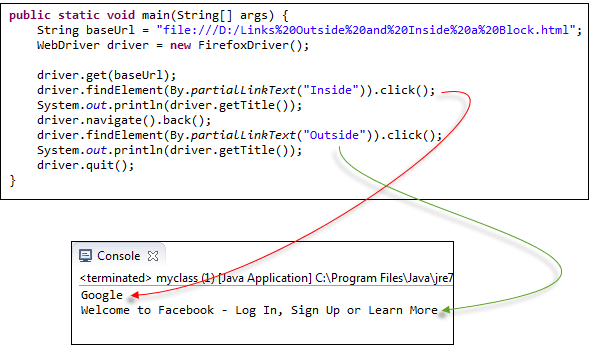
Приведенный ниже код WebDriver обращается к обеим этим ссылкам с помощью метода By.partialLinkText ().
Код:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class MyClass {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/block.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
driver.findElement(By.partialLinkText("Inside")).click();
System.out.println(driver.getTitle());
driver.navigate().back();
driver.findElement(By.partialLinkText("Outside")).click();
System.out.println(driver.getTitle());
driver.quit();
}
}
Вывод выше подтверждает, что обе ссылки были успешно доступны, потому что их соответствующие заголовки страниц были получены правильно.
Резюме
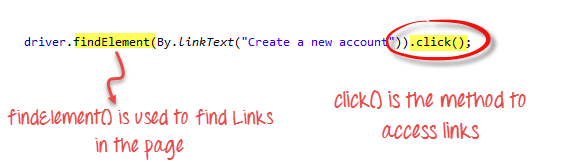
- Ссылки доступны с помощью метода click ().
- Помимо локаторов, доступных для любого WebElement, в ссылках также есть текстовые локаторы на основе ссылок:
- By.linkText () — находит ссылки на основе точного соответствия текста ссылки, предоставленного в качестве параметра.
- By.partialLinkText () — находит ссылки на основе частичного совпадения текста текста ссылки.
- Оба вышеуказанных локатора чувствительны к регистру.
- Если совпадений несколько, By.linkText () и By.partialLinkText () выберут только первое совпадение. В тех случаях, когда присутствует несколько ссылок с одним и тем же текстом ссылки, используются другие локаторы на основе xpath, CSS.
- Метод findElements () & By.tagName («a») находит все элементы на странице, соответствующие критериям локатора
- By.linkText () и By.partialLinkText () могут получать доступ к ссылкам, независимо от того, находятся они внутри или вне элементов уровня блока.