Что такое Ифраме?
IFrame — это веб-страница, встроенная в другую веб-страницу, или документ HTML, встроенный в другой документ HTML.
IFrame часто используется для вставки содержимого из другого источника, такого как реклама, в веб-страницу. Тег < iframe > указывает встроенный фрейм.
В этом уроке вы узнаете —
- Как определить iframe:
- Как переключать элементы в фреймах с помощью команд веб-драйвера:
- Концепция вложенных фреймов (Frames inside Frames):
Как определить iframe:
Мы не можем обнаружить кадры, просто просматривая страницу или проверяя Firebug.
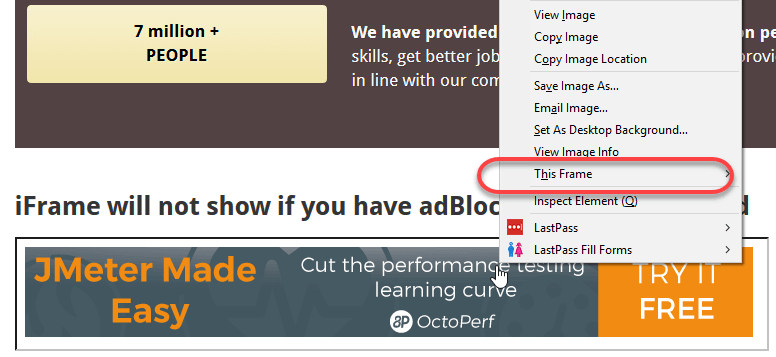
Обратите внимание на изображение ниже. Отображаемая реклама — это Iframe, мы не можем найти или распознать его, просто проверив Firebug. Итак, вопрос в том, как вы можете определить iframe?
Мы можем идентифицировать фреймы, используя методы, приведенные ниже:
- Щелкните правой кнопкой мыши на элементе, если вы найдете вариант, например «This Frame», тогда это iframe (см. Диаграмму выше).
- Щелкните правой кнопкой мыши на странице и выберите «Просмотр исходного кода страницы» и «Поиск с помощью iframe». Если вы можете найти любое имя тега с помощью «iframe», то это означает, что страница состоит из iframe.
На диаграмме выше вы можете видеть, что опция « Этот фрейм » доступна при щелчке правой кнопкой мыши, поэтому теперь мы уверены, что это iframe.
Мы даже можем определить общее количество фреймов, используя приведенный ниже фрагмент.
Int size = driver.findElements(By.tagName("iframe")).size();
Как переключать элементы в фреймах с помощью команд веб-драйвера:
По сути, мы можем переключать элементы в кадрах, используя 3 способа.
- По индексу
- По имени или идентификатору
- По веб-элементу
Переключиться на кадр по индексу:
Индекс — это один из атрибутов Iframe, с помощью которого мы можем переключиться на него.
Индекс iframe начинается с «0».
Предположим, что если на странице 100 кадров, мы можем переключиться на iframe с помощью индекса.
- . Driver.switchTo () кадр (0);
- . Driver.switchTo () рамы (1);
Переключиться на кадр по имени или идентификатору:
Имя и идентификатор являются атрибутами iframe, через которые мы можем переключиться на него.
- driver.switchTo () кадр ( «iframe1»).
- driver.switchTo (). frame («идентификатор элемента»);
Пример переключения на iframe через ID:
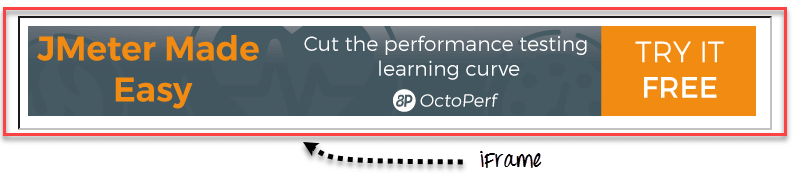
Давайте рассмотрим пример отображения iframe на изображении ниже. Наше требование — щелкнуть по фрейму.
Мы можем получить доступ к этому iframe через следующий URL: http://demo.guru99.com/test/guru99home/
Невозможно щелкнуть iframe напрямую через XPath, поскольку это iframe. Сначала мы должны переключиться на фрейм, а затем мы можем нажать, используя xpath.
Шаг 1)
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
- Мы инициализируем драйвер Firefox.
- Перейдите на сайт «guru99», который состоит из iframe.
- Развернуло окно.
Шаг 2)
driver.switchTo().frame("a077aa5e");
- На этом шаге нам нужно узнать идентификатор iframe, проверив Firebug.
- Затем переключитесь на iframe через ID.
Шаг 3)
driver.findElement(By.xpath("html/body/a/img")).click();
- Здесь нам нужно узнать xpath элемента, по которому нужно щелкнуть.
- Щелкните элемент, используя команду веб-драйвера, показанную выше.
Вот полный код:
public class SwitchToFrame_ID {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver(); //navigates to the Browser
driver.get("http://demo.guru99.com/test/guru99home/");
// navigates to the page consisting an iframe
driver.manage().window().maximize();
driver.switchTo().frame("a077aa5e"); //switching the frame by ID
System.out.println("********We are switch to the iframe*******");
driver.findElement(By.xpath("html/body/a/img")).click();
//Clicks the iframe
System.out.println("*********We are done***************");
}
}
Вывод:
Браузер переходит на страницу, содержащую вышеупомянутый iframe, и нажимает на iframe.
Переключиться на фрейм с помощью веб-элемента:
Мы даже можем переключиться на iframe, используя веб-элемент.
- . Driver.switchTo () кадр (WebElement);
Как переключиться обратно в основной кадр
Мы должны выйти из iframe.
Чтобы вернуться к родительскому фрейму, вы можете использовать switchTo (). ParentFrame () или, если вы хотите вернуться к основному (или самому родительскому) фрейму, вы можете использовать switchTo (). DefaultContent ();
driver.switchTo().parentFrame(); driver.switchTo().defaultContent();
Как переключиться через фрейм, если мы НЕ МОЖЕМ переключаться с использованием идентификатора или веб-элемента:
Предположим, что если на странице 100 фреймов и нет доступного идентификатора, в этом случае мы просто не знаем, из какого загрузочного элемента iframe загружается (это тот случай, когда мы не знаем индекс фрейма также).
Решение для вышеуказанной проблемы состоит в том, что мы должны найти индекс iframe, через который загружается элемент, а затем нам нужно переключиться на iframe через индекс.
Ниже приведены инструкции по поиску индекса фрейма, по которому загружается элемент, с использованием приведенного ниже фрагмента.
Шаг 1)
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
- Инициализируйте драйвер Firefox.
- Перейдите на сайт «guru99», который состоит из iframe.
- Развернуло окно.
Шаг 2)
int size = driver.findElements(By.tagName("iframe")).size();
- Приведенный выше код находит общее количество iframe, присутствующих на странице, используя тэг iframe.
Шаг 3)
Целью этого шага было бы выяснение индекса iframe.
for(int i=0; i<=size; i++){
driver.switchTo().frame(i);
int total=driver.findElements(By.xpath("html/body/a/img")).size();
System.out.println(total);
driver.switchTo().defaultContent();}
Выше «forloop» итерирует все iframe на странице, и он печатает «1», если наш требуемый iframe был найден, иначе возвращает «0».
Вот полный код до шага 3:
public class IndexOfIframe {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
//driver.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS);
int size = driver.findElements(By.tagName("iframe")).size();
for(int i=0; i<=size; i++){
driver.switchTo().frame(i);
int total=driver.findElements(By.xpath("html/body/a/img")).size();
System.out.println(total);
driver.switchTo().defaultContent();}}}
Выполните эту программу, и результат будет таким:
Вывод:
1 0 0 0 0 0
Проверьте вывод, вы можете найти серии 0 и 1.
- Где бы вы ни находили «1» в выводе, это индекс фрейма, по которому загружается элемент.
- Поскольку индекс iframe начинается с «0», если вы находите 1 на 1- м месте, тогда индекс равен 0.
- Если вы найдете 1 в 3- м месте, индекс равен 2.
Мы можем закомментировать цикл for, как только мы найдем индекс. Шаг 4)
driver.switchTo().frame(0);
- Как только вы найдете индекс элемента, вы можете переключить фрейм с помощью приведенной выше команды.
- driver.switchTo (). frame (индекс, найденный на шаге 3);
Шаг 5)
driver.findElement(By.xpath("html/body/a/img")).click();
- Приведенный выше код щелкает элемент iframe или элемент iframe.
Таким образом, полный код будет выглядеть так:
public class SwitchToframe {
public static void main(String[] args) throws NoSuchElementException{
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/test/guru99home/");
driver.manage().window().maximize();
//int size = driver.findElements(By.tagName("iframe")).size();
/*for(int i=0; i<=size; i++){
driver.switchTo().frame(i);
int total=driver.findElements(By.xpath("html/body/a/img")).size();
System.out.println(total);
driver.switchTo().defaultContent(); //switching back from the iframe
}*/
//Commented the code for finding the index of the element
driver.switchTo().frame(0); //Switching to the frame
System.out.println("********We are switched to the iframe*******");
driver.findElement(By.xpath("html/body/a/img")).click();
//Clicking the element in line with Advertisement
System.out.println("*********We are done***************");
}
}
Вывод: браузер переходит на страницу, содержащую вышеупомянутый iframe, и нажимает на iframe.
Концепция вложенных фреймов (Frames inside Frames):
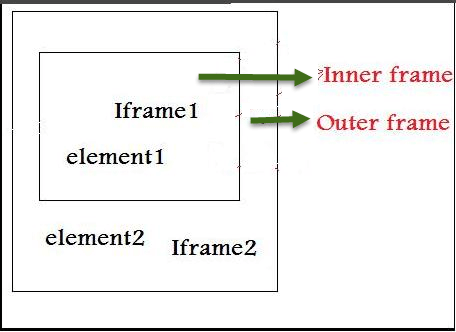
Давайте предположим, что есть два кадра один внутри другого, как показано на рисунке ниже, и наше требование заключается в печати текста во внешнем кадре и внутреннем кадре. В случае вложенных кадров,
- Сначала мы должны переключиться на внешний фрейм либо по индексу, либо по идентификатору iframe.
- Как только мы переключаемся на внешний фрейм, мы можем найти общее количество фреймов внутри внешнего фрейма, и
- Мы можем переключиться на внутренний фрейм любым из известных способов.
При выходе из фрейма мы должны выйти в том же порядке, в каком мы в него вошли, сначала из внутреннего фрейма, а затем из внешнего фрейма.
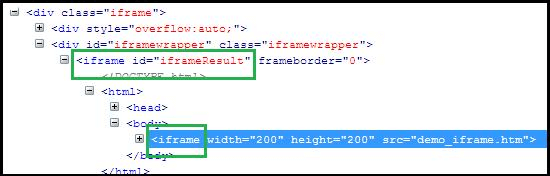
HTML-код для вышеупомянутого вложенного фрейма показан ниже.
Приведенный выше HTML-код четко объясняет тег iframe (выделен зеленым цветом) внутри другого тега iframe, указывая на наличие вложенных элементов iframe.
Ниже приведены шаги для переключения на внешнюю рамку и печати текста на внешней рамке: Шаг 1)
WebDriver driver=new FirefoxDriver();
driver.get("Url");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS);
int size = driver.findElements(By.tagName("iframe")).size();
System.out.println("Total Frames --" + size);
// prints the total number of frames
driver.switchTo().frame(0); // Switching the Outer Frame
System.out.println (driver.findElement(By.xpath("xpath of the outer element ")).getText());
- Переключитесь на внешнюю раму.
- Печатает текст на внешней рамке.
Как только мы переключимся на внешнюю раму, мы должны знать, присутствует ли какая-либо внутренняя рама внутри внешней рамы
Шаг 2)
size = driver.findElements(By.tagName("iframe")).size();
// prints the total number of frames inside outer frame
System.out.println("Total Frames --" + size);
- Находит общее количество фреймов внутри внешнего фрейма.
- Если был найден размер ‘0’, то внутри кадра нет внутренней рамки.
Шаг 3)
driver.switchTo().frame(0); // Switching to innerframe
System.out.println(driver.findElement(By.xpath("xpath of the inner element ")).getText());
- Переключиться на внутреннюю раму
- Печатает текст на внутренней рамке.
Вот полный код:
public class FramesInsideFrames {
public static void main(String[] args) {
WebDriver driver=new FirefoxDriver();
driver.get("Url");
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS);
int size = driver.findElements(By.tagName("iframe")).size();
System.out.println("Total Frames --" + size);
// prints the total number of frames
driver.switchTo().frame(0); // Switching the Outer Frame
System.out.println (driver.findElement(By.xpath("xpath of the outer element ")).getText());
//Printing the text in outer frame
size = driver.findElements(By.tagName("iframe")).size();
// prints the total number of frames inside outer frame
System.out.println("Total Frames --" + size);
driver.switchTo().frame(0); // Switching to innerframe
System.out.println(driver.findElement(By.xpath("xpath of the inner element ")).getText());
//Printing the text in inner frame
driver.switchTo().defaultContent();
}
}
Вывод : вывод приведенного выше кода будет печатать текст во внутреннем кадре и внешнем кадре.