Формы являются основными веб-элементами для получения информации от посетителей сайта. Веб-формы имеют различные элементы графического интерфейса, такие как текстовые поля, поля пароля, флажки, переключатели, раскрывающиеся списки, ввод файлов и т. Д.
Мы увидим, как получить доступ к этим различным элементам формы, используя Selenium Web Driver с Java. Selenium инкапсулирует каждый элемент формы как объект WebElement. Он предоставляет API для поиска элементов и выполнения действий над ними, таких как ввод текста в текстовые поля, нажатие кнопок и т. Д. Мы увидим методы, доступные для доступа к каждому элементу формы.
В этом уроке мы увидим, как идентифицировать следующие элементы формы
- Введение в WebElement, findElement (), findElements ()
- Поле ввода
- Ввод значений в поля ввода
- Удаление значений в полях ввода
- Кнопки
- Отправить кнопки
- Полный код
- Поиск проблемы
Введение в WebElement, findElement (), findElements ()
Selenium Web Driver инкапсулирует простой элемент формы как объект WebElement.
Существуют различные методы, с помощью которых WebDriver идентифицирует элементы формы на основе различных свойств веб-элементов, таких как идентификатор, имя, класс, XPath, имя тега, селекторы CSS, текст ссылки и т. Д.
Веб-драйвер предоставляет следующие два метода для поиска элементов.
- findElement () — находит один веб-элемент и возвращает его как объект WebElement.
- findElements () — возвращает список объектов WebElement, соответствующих критериям локатора.
Давайте посмотрим на фрагменты кода, чтобы получить один элемент — текстовое поле на веб-странице как объект WebElement с помощью метода findElement (). Мы рассмотрим метод findElements () для поиска нескольких элементов в последующих уроках.
Шаг 1: Нам нужно импортировать этот пакет для создания объектов веб-элементов.
Шаг 2: Нам нужно вызвать метод findElement (), доступный в классе WebDriver, и получить объект WebElement.
Обратитесь ниже, чтобы увидеть, как это делается.
Поле ввода
Поля ввода относятся к одному из этих двух типов:
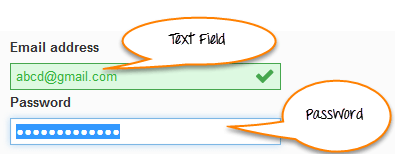
- Текстовые поля — текстовые поля, которые принимают введенные значения и показывают их как есть.
- Поля пароля — текстовые поля, которые принимают введенные значения, но маскируют их как серию специальных символов (обычно точек и звездочек), чтобы избежать отображения чувствительных значений.
Локаторы
Метод findElement () принимает один параметр, который является локатором для элемента. Различные локаторы, такие как By.id (), By.name (), By.xpath (), By.CSSSelector () и т. Д., Находят элементы на странице, используя их свойства, такие как « «« id, name или path, и т.п.
Вы можете использовать плагины, такие как Fire path, чтобы получить помощь в получении идентификатора, xpath и т. Д. Элементов.
На приведенном ниже примере сайта http://demo.guru99.com/test/login.html приведен код для поиска текстового поля «Адрес электронной почты» с помощью локатора идентификаторов и поля «Пароль» с помощью локатора имен.
- Текстовое поле электронной почты находится по идентификатору
- Поле пароля расположено по имени
Ввод значений в поля ввода
Чтобы ввести текст в текстовые поля и поля пароля, sendKeys () — это метод, доступный в WebElement.
Используя тот же пример сайта http://demo.guru99.com/test/login.html , вот как мы находим поля «Текстовое поле» и «Пароль» и вводим в них значения.
- Найдите текстовое поле «Адрес электронной почты», используя идентификатор локатора.
- Найдите поле «Пароль», используя локатор имен
- Введите текст в «Адрес электронной почты», используя метод sendKeys ().
- Введите пароль в поле «Пароль» с помощью метода sendKeys ().
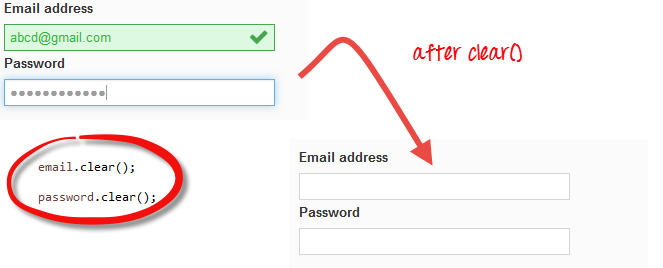
Удаление значений в полях ввода
Метод clear () используется для удаления текста в поле ввода. Этот метод не нуждается в параметре . Приведенный ниже фрагмент кода удалит текст из полей Email или Password.
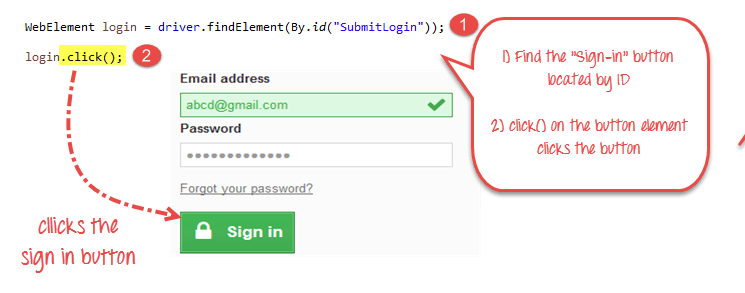
Кнопки
Доступ к кнопкам можно получить с помощью метода click ().
В приведенном выше примере
- Найдите кнопку для входа
- Нажмите кнопку «Войти» на странице входа в систему для входа на сайт.
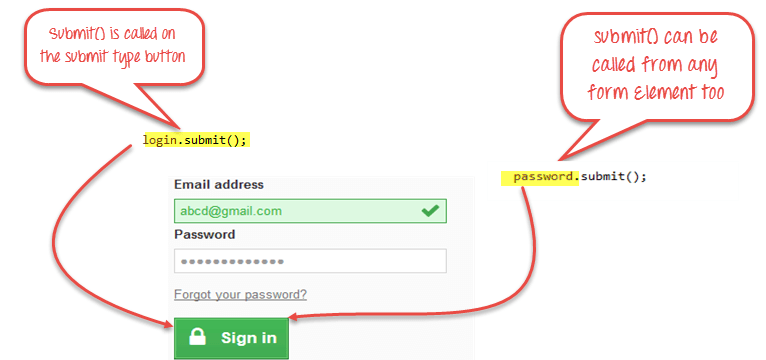
Отправить кнопки
Кнопки отправки используются для отправки всей формы на сервер. Мы можем либо использовать метод click () для веб-элемента, как обычную кнопку, как мы делали выше, либо использовать метод submit () для любого веб-элемента в форме или для самой кнопки отправки.
Когда submit () используется, WebDriver будет искать DOM, чтобы узнать, к какой форме принадлежит элемент, и затем запускать его функцию submit.
Полный код
Вот полный рабочий код
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String baseUrl = "http://demo.guru99.com/test/login.html";
driver.get(baseUrl);
// Get the WebElement corresponding to the Email Address(TextField)
WebElement email = driver.findElement(By.id("email"));
// Get the WebElement corresponding to the Password Field
WebElement password = driver.findElement(By.name("passwd"));
email.sendKeys("abcd@gmail.com");
password.sendKeys("abcdefghlkjl");
System.out.println("Text Field Set");
// Deleting values in the text box
email.clear();
password.clear();
System.out.println("Text Field Cleared");
// Find the submit button
WebElement login = driver.findElement(By.id("SubmitLogin"));
// Using click method to submit form
email.sendKeys("abcd@gmail.com");
password.sendKeys("abcdefghlkjl");
login.click();
System.out.println("Login Done with Click");
//using submit method to submit the form. Submit used on password field
driver.get(baseUrl);
driver.findElement(By.id("email")).sendKeys("abcd@gmail.com");
driver.findElement(By.name("passwd")).sendKeys("abcdefghlkjl");
driver.findElement(By.id("SubmitLogin")).submit();
System.out.println("Login Done with Submit");
//driver.close();
}
}
Поиск проблемы
Если вы обнаружите NoSuchElementException () при поиске элементов, это означает, что элемент не найден на странице в тот момент, когда веб-драйвер получил доступ к странице.
- Проверьте ваш локатор снова, используя Firepath или Inspement Element в Chrome.
- Проверьте, отличается ли значение, которое вы использовали в коде, от значения для элемента в Firepath.
- Некоторые свойства являются динамическими для нескольких элементов. В случае, если вы обнаружите, что значение отличается и динамически изменяется, рассмотрите возможность использования By.xpath () или By.cssSelector (), которые являются более надежными, но сложными способами.
- Иногда это также может быть проблемой ожидания, т. Е. Веб-драйвер выполнил ваш код даже до полной загрузки страницы и т. Д.
- Добавьте ожидание перед findElement (), используя неявные или явные ожидания.
Резюме
- В таблице ниже приведены команды для доступа к элементам каждого типа, описанным выше.
| Элемент | команда | Описание |
|---|---|---|
| Поле ввода | SendKeys () | используется для ввода значений в текстовые поля |
| Чисто() | используется для очистки текстовых полей его текущего значения | |
| связи | нажмите () | используется для перехода по ссылке и ожидания завершения загрузки страницы, прежде чем перейти к следующей команде. |
| Кнопка «Отправить» | Разместить() |
- WebDriver позволяет выбрать более одной опции в нескольких элементах SELECT.
- Вы можете использовать метод submit () для любого элемента в форме. WebDriver автоматически активирует функцию отправки формы, к которой принадлежит этот элемент.