Мы будем использовать веб-сайт Mercury Tours в качестве тестируемого веб-приложения. Это онлайн-система бронирования авиабилетов, которая содержит все элементы, необходимые для этого урока. Его URL-адрес http://demo.guru99.com/test/newtours/ , и это будет наш базовый URL-адрес.
Создать сценарий по записи
Давайте теперь создадим наш первый тестовый скрипт в Selenium IDE, используя самый распространенный метод — путем записи. После этого мы выполним наш скрипт, используя функцию воспроизведения.
Шаг 1
- Запустите Firefox и Selenium IDE.
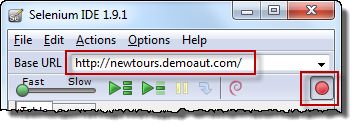
- Введите значение для нашего базового URL: http://demo.guru99.com/test/newtours/ .
- Включите кнопку «Запись» (если она еще не включена по умолчанию).
| Шаг 2
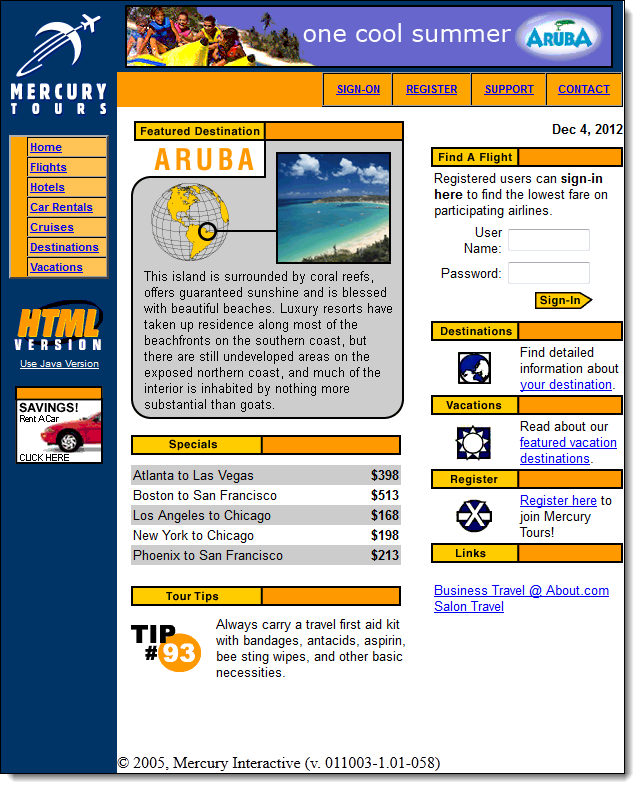
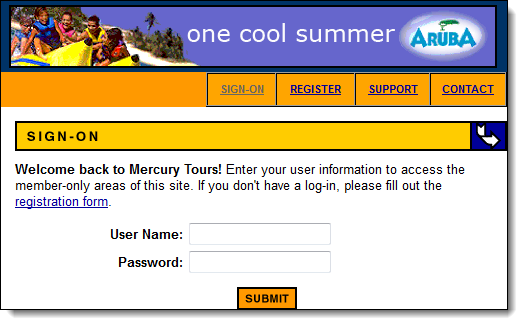
В Firefox перейдите по ссылке http://demo.guru99.com/test/newtours/ . Firefox должен перейти на страницу, аналогичную показанной ниже. |
|
Шаг 3
|
|
Шаг 4
|
|
Шаг 5
|
|
| Шаг 6
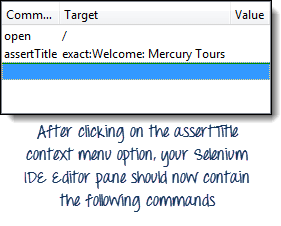
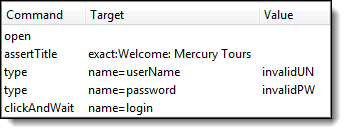
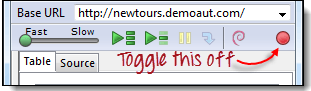
Отключите кнопку записи, чтобы остановить запись. Ваш скрипт должен выглядеть так, как показано ниже. |
|
| Шаг 7
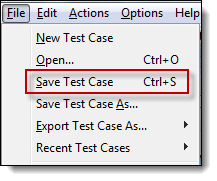
Теперь, когда мы закончили с нашим тестовым скриптом, мы сохраним его в тестовом примере. В меню File выберите «Save Test Case». Кроме того, вы можете просто нажать Ctrl + S. |
|
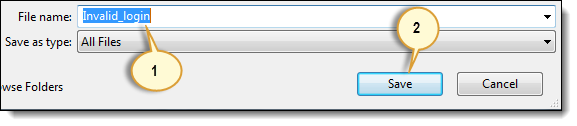
Шаг 8
|
|
| Шаг 9
Обратите внимание, что файл был сохранен как HTML. |
|
Шаг 10
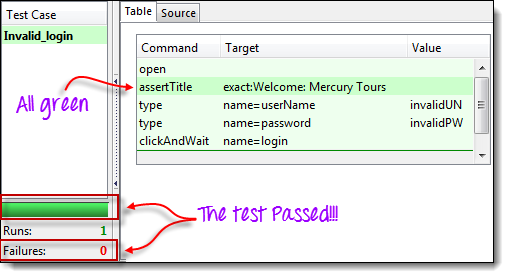
Вернитесь в Selenium IDE и нажмите кнопку Playback, чтобы выполнить весь сценарий. Selenium IDE должна быть в состоянии воспроизвести все безупречно.
Введение в команды Selenium — Selenese
- Команды Selenese могут иметь максимум два параметра: цель и значение.
- Параметры не обязательны все время. Это зависит от того, сколько нужно команде.
3 типа команд
|
действия |
Это команды, которые напрямую взаимодействуют с элементами страницы. Пример: команда «click» является действием, потому что вы напрямую взаимодействуете с элементом, на который нажимаете. Команда «type» также является действием, поскольку вы помещаете значения в текстовое поле, а текстовое поле показывает их вам в ответ. Существует двустороннее взаимодействие между вами и текстовым полем. |
|
Accessors |
Это команды, которые позволяют вам хранить значения в переменной. Пример: команда storeTitle является аксессором, потому что она только «читает» заголовок страницы и сохраняет его в переменной. Он не взаимодействует ни с одним элементом на странице. |
|
Утверждения |
Это команды, которые проверяют, выполняется ли определенное условие. 3 типа утверждений
|
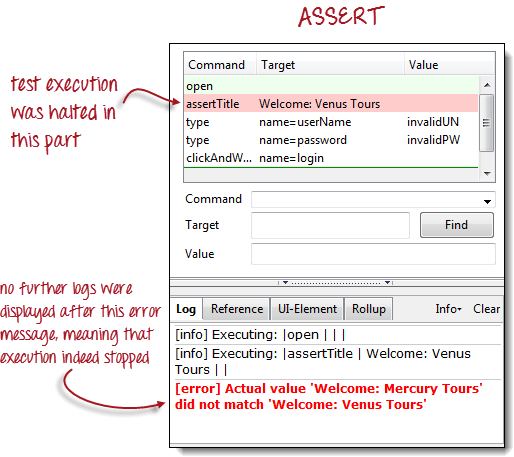
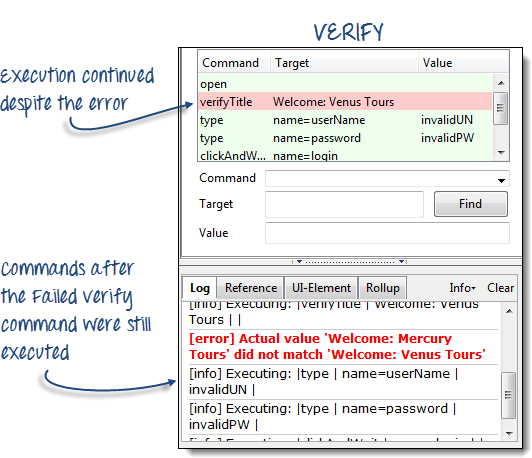
Утверждение против Проверки
Общие команды
| команда | Количество параметров | Описание |
|---|---|---|
| открытый | 0 — 2 |
Открывает страницу, используя URL. |
| нажмите / clickAndWait | 1 |
Клики по указанному элементу. |
| Тип / typeKeys | 2 |
Типы последовательности символов. |
| verifyTitle / assertTitle | 1 |
Сравнивает фактический заголовок страницы с ожидаемым значением. |
| verifyTextPresent | 1 |
Проверяет, найден ли определенный текст на странице. |
| verifyElementPresent | 1 |
Проверяет наличие определенного элемента. |
| verifyTable | 2 |
Сравнивает содержимое таблицы с ожидаемыми значениями. |
| waitForPageToLoad | 1 |
Приостанавливает выполнение до полной загрузки страницы. |
| waitForElementPresent | 1 |
Приостанавливает выполнение до тех пор, пока указанный элемент не станет представленным. |
Создать сценарий вручную с Firebug
Теперь мы заново создадим тот же тест, набрав команды. На этот раз нам нужно будет использовать Firebug.
Шаг 1
|
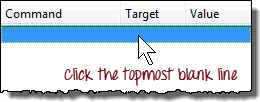
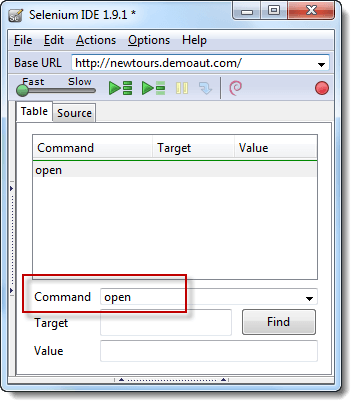
| Шаг 2: Нажмите на верхнюю пустую строку в редакторе. |
|
Введите «open» в текстовое поле «Command» и нажмите Enter. |
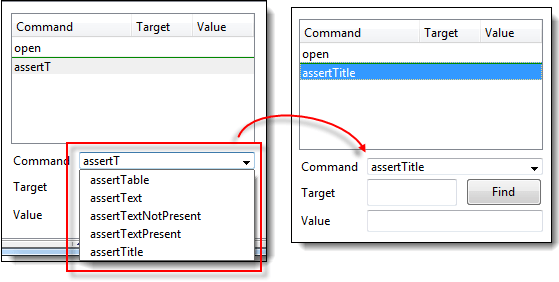
Шаг 3
|
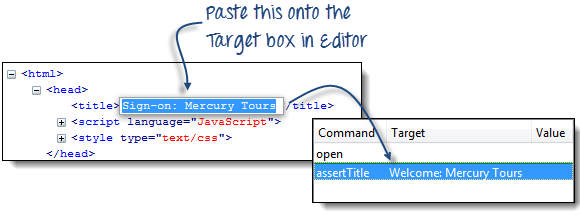
Шаг 4
|
Шаг 5
|
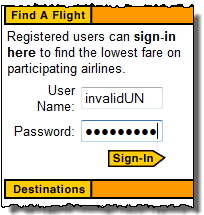
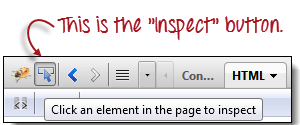
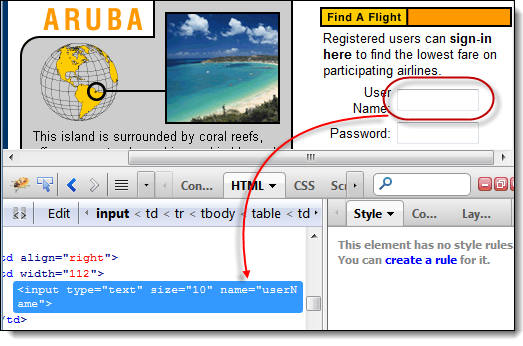
| Нажмите на текстовое поле Имя пользователя. Обратите внимание, что Firebug автоматически показывает вам код HTML для этого элемента. |
| Шаг 6
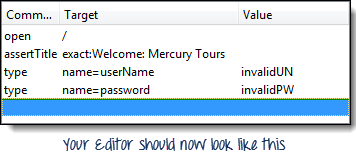
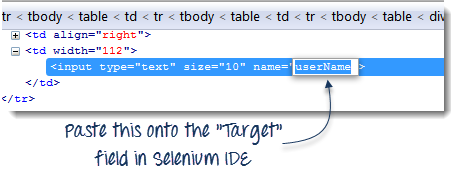
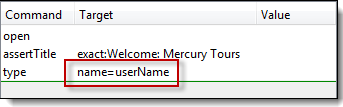
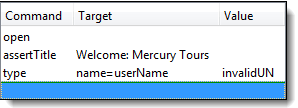
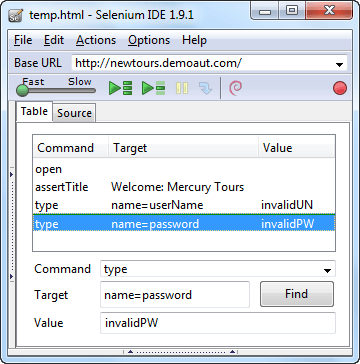
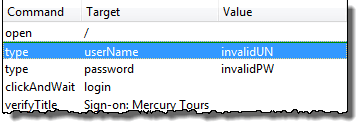
Обратите внимание, что в текстовом поле «Имя пользователя» нет идентификатора, но есть атрибут NAME. Поэтому мы будем использовать его ИМЯ в качестве локатора. Скопируйте значение NAME и вставьте его в поле Target в Selenium IDE. Все еще в текстовом поле Target добавьте префикс «userName» с «name =», указывая, что Selenium IDE должен предназначаться для элемента, атрибут NAME которого — «userName». Введите «invalidUN» в текстовое поле «Значение» в Selenium IDE. Ваш тестовый скрипт должен выглядеть так, как показано ниже. Мы закончили с третьей командой. Примечание. Вместо invalidUN вы можете ввести любую другую текстовую строку. Но в Selenium IDE учитывается регистр, и вы вводите значения / атрибуты точно так же, как в приложении. |
Шаг 7
|
Шаг 8
|
Шаг 9: Сохраните контрольный пример так же, как мы делали в предыдущем разделе.
Использование кнопки поиска
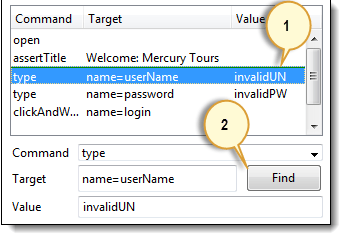
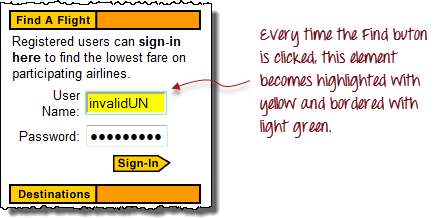
Кнопка «Найти» в Selenium IDE используется для проверки того, действительно ли то, что мы поместили в текстовое поле «Цель», является правильным элементом пользовательского интерфейса.
Давайте используем тестовый пример Invalid_login, который мы создали в предыдущих разделах. Нажмите на любую команду с записью Target, скажем, третьей командой.
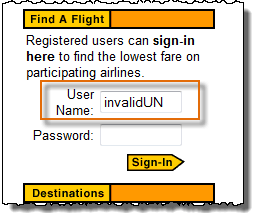
Нажмите на кнопку Найти. Обратите внимание, что текстовое поле «Имя пользователя» на странице Mercury Tours на секунду подсвечивается.
Это указывает на то, что Selenium IDE смогла правильно обнаружить и получить доступ к ожидаемому элементу. Если кнопка «Найти» выделяет другой элемент или вообще не содержит элемента, значит, в вашем скрипте что-то не так.
Выполнить команду
Это позволяет вам выполнить любую отдельную команду, не выполняя весь контрольный пример . Просто нажмите на строку, которую вы хотите выполнить, а затем либо нажмите «Действия> Выполнить эту команду» в строке меню, либо просто нажмите «X» на клавиатуре.
Шаг 1. Убедитесь, что ваш браузер находится на главной странице Mercury Tours. Нажмите на команду, которую вы хотите выполнить. В этом примере нажмите на строку «type | userName | invalidUN».
Шаг 2. Нажмите «X» на клавиатуре.
Шаг 3. Обратите внимание, что текстовое поле для имени пользователя заполняется текстом «invalidUN»
Выполнение команд таким способом сильно зависит от страницы, которую в данный момент отображает Firefox . Это означает, что если вы попробуете приведенный выше пример с главной страницей Google, отображаемой вместо Mercury Tours ‘, то ваш шаг завершится неудачей, поскольку на главной странице Google нет текстового поля с атрибутом «userName».
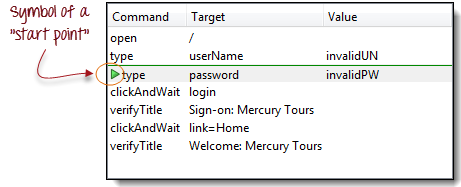
Точка отсчета
Начальная точка — это индикатор, который сообщает Selenium IDE, с каких строк начнется выполнение . Его сочетание клавиш «S».
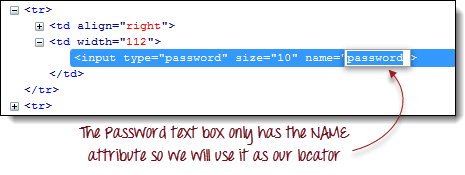
В приведенном выше примере воспроизведение начнется с третьей строки (введите | password | invalidPW). Вы можете иметь только одну начальную точку в одном тестовом скрипте.
Начальная точка аналогична команде выполнения в том, что они зависят от отображаемой в данный момент страницы. Начальная точка потерпит неудачу, если вы находитесь не на той странице.
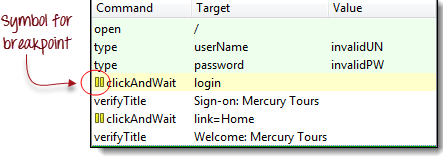
Контрольные точки
Точки останова — это индикаторы, которые указывают Selenium IDE, где автоматически приостанавливать тест. Сочетание клавиш «B».
Желтое выделение означает, что текущий шаг находится в состоянии ожидания. Это доказывает, что Selenium IDE приостановил выполнение на этом шаге. Вы можете иметь несколько точек останова в одном тестовом случае.
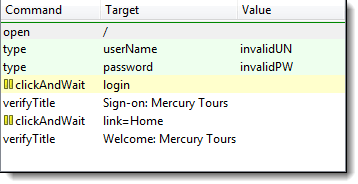
шаг
Это позволяет вам выполнять последующие команды по одной после приостановки теста. Давайте воспользуемся сценарием из предыдущего раздела «Точки останова».
|
Прежде чем нажать «Шаг». Тестовый случай останавливается в строке «clickAndWait | login». |
|
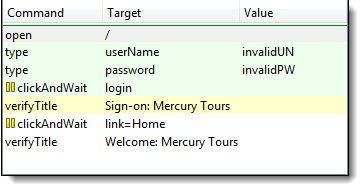
|
После нажатия «Шаг». Строка «clickAndWait | login» запускается и делает паузу для следующей команды (verifyTitle | Sign-on: Mercury Tours). Обратите внимание, что следующая строка приостановлена, хотя там нет точки останова. Это главная цель функции Step — она выполняет последующие команды по одной, чтобы дать вам больше времени для проверки результатов после каждого шага. |
Важные замечания, которые следует учитывать при использовании других форматов в представлении исходного кода
Selenium IDE хорошо работает только с HTML — другие форматы все еще находятся в экспериментальном режиме . Это НЕ рекомендуется создавать и редактировать тесты с использованием других форматов в Source View , потому что есть еще много работы , необходимо , чтобы сделать ее более стабильной. Ниже приведены известные ошибки версии 1.9.1.
- Вы не сможете ни воспроизвести, ни переключиться обратно на просмотр таблиц, если не вернетесь к HTML.
- Единственный способ безопасно добавить команды в исходный код — записать их.
- Когда вы изменяете исходный код вручную, все это будет потеряно при переключении на другой формат.
- Несмотря на то, что вы можете сохранить свой тестовый пример в режиме просмотра исходного кода, Selenium IDE не сможет его открыть.
Рекомендуемый способ преобразования тестов Selenese — использовать опцию «Export Test Case As …» в меню «Файл», а не в представлении «Исходный код».
Резюме
- Тестовые сценарии могут быть созданы путем записи или ввода команд и параметров вручную.
- При создании сценариев вручную Firebug используется для получения локатора.
- Кнопка «Найти» используется для проверки того, что команда может получить доступ к нужному элементу.
- В табличном представлении тестовый скрипт отображается в виде таблицы, а в исходном представлении — в формате HTML.
- Изменение исходного представления в не-HTML формат все еще экспериментально.
- Не используйте представление исходного кода при создании тестов в других форматах. Вместо этого используйте функции экспорта.
- Параметры не обязательны все время. Это зависит от команды.
- Существует три типа команд:
- Действия — напрямую взаимодействует с элементами страницы
- Аксессоры — «читает» свойство элемента и сохраняет его в переменной
- Утверждения — сравнивает фактическое значение с ожидаемым
- Утверждения имеют три типа:
- Утвердить — при неудаче последующие шаги больше не выполняются
- Проверить — при неудаче все последующие шаги все еще выполняются.
- WaitFor — проходит, если указанное условие становится истинным в течение периода ожидания; в противном случае это не удастся
- Наиболее распространенные команды:
- открытый
- нажмите / clickAndWait
- Тип / typeKeys
- verifyTitle / assertTitle
- verifyTextPresent
- verifyElementPresent
- verifyTable
- waitForPageToLoad
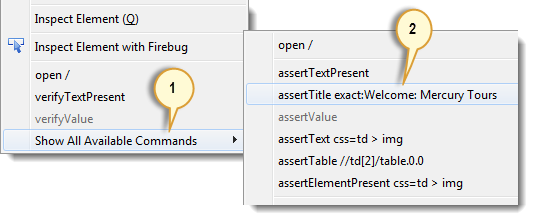
- waitForElementPresent