В этом уроке мы увидим, как идентифицировать следующие элементы формы
Переключатель
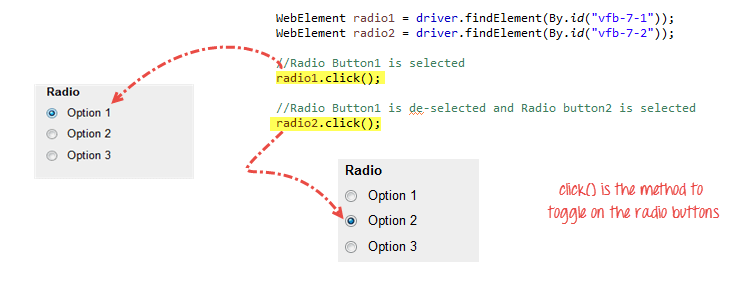
Радио-кнопки также могут быть включены с помощью метода click ().
Используя http://demo.guru99.com/test/radio.html для практики, убедитесь, что radio1.click () включает переключатель «Option1». radio2.click () переключает переключатель «Option2», оставляя «Option1» не выбранным.
Флажок
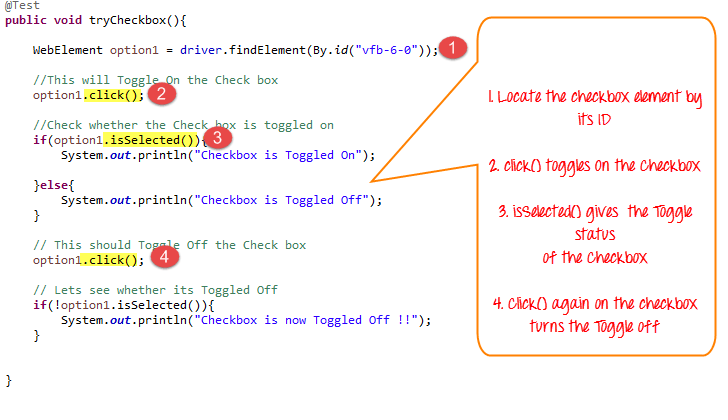
Переключение флажка вкл / выкл также выполняется с помощью метода click () .
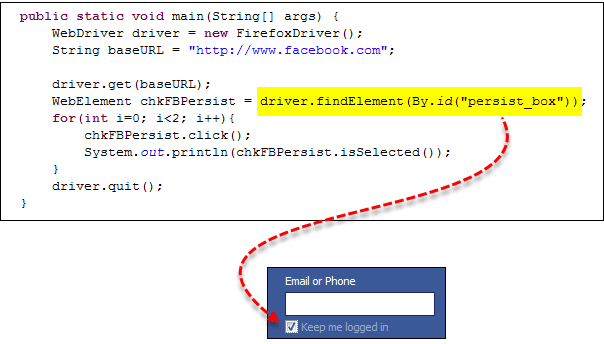
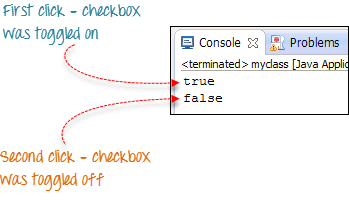
Приведенный ниже код дважды щелкает по флажку Facebook «Оставить меня в системе», а затем выводит результат как ИСТИНА, когда он включен, и ЛОЖЬ, если он выключен.
Метод isSelected () используется для определения того, включен или выключен флажок.
Вот еще один пример: http://demo.guru99.com/test/radio.html
Полный код
Вот полный рабочий код
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class Form {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/radio.html");
WebElement radio1 = driver.findElement(By.id("vfb-7-1"));
WebElement radio2 = driver.findElement(By.id("vfb-7-2"));
//Radio Button1 is selected
radio1.click();
System.out.println("Radio Button Option 1 Selected");
//Radio Button1 is de-selected and Radio Button2 is selected
radio2.click();
System.out.println("Radio Button Option 2 Selected");
// Selecting CheckBox
WebElement option1 = driver.findElement(By.id("vfb-6-0"));
// This will Toggle the Check box
option1.click();
// Check whether the Check box is toggled on
if (option1.isSelected()) {
System.out.println("Checkbox is Toggled On");
} else {
System.out.println("Checkbox is Toggled Off");
}
//Selecting Checkbox and using isSelected Method
driver.get("http://demo.guru99.com/test/facebook.html");
WebElement chkFBPersist = driver.findElement(By.id("persist_box"));
for (int i=0; i<2; i++) {
chkFBPersist.click ();
System.out.println("Facebook Persists Checkbox Status is - "+chkFBPersist.isSelected());
}
//driver.close();
}
}
Поиск проблемы
Если вы обнаружите NoSuchElementException () при поиске элементов, это означает, что элемент не найден на странице в тот момент, когда веб-драйвер получил доступ к странице.
- Проверьте ваш локатор снова, используя Firepath или Inspement Element в Chrome.
- Проверьте, отличается ли значение, которое вы использовали в коде, от значения для элемента в Firepath.
- Некоторые свойства являются динамическими для нескольких элементов. В случае, если вы обнаружите, что значение отличается и динамически изменяется, рассмотрите возможность использования By.xpath () или By.cssSelector (), которые являются более надежными, но сложными способами.
- Иногда это также может быть проблемой ожидания, т. Е. Веб-драйвер выполнил ваш код даже до полной загрузки страницы и т. Д.
- Добавьте ожидание перед findElement (), используя неявные или явные ожидания.
Резюме
- В таблице ниже приведены команды для доступа к элементам каждого типа, описанным выше.
| Элемент | команда | Описание |
|---|---|---|
| Флажок, Радиокнопка | нажмите () | используется для включения / выключения элемента |