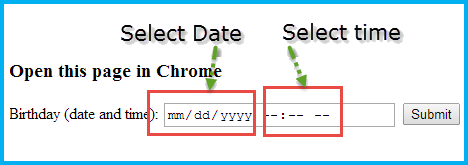
Для выбора DateTime HTML5 имеет новый элемент управления, показанный ниже.
Выше страницы можно получить доступ здесь
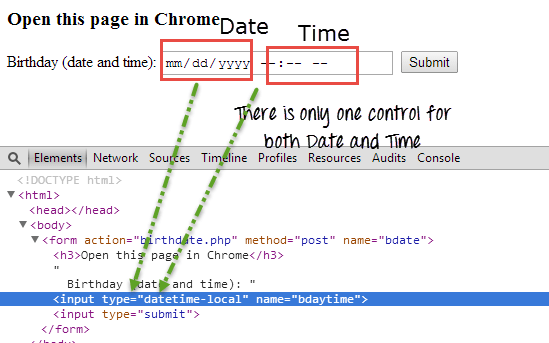
Если мы увидим DOM элемента управления DateTime Picker, будет только одно поле ввода для даты и времени.
Таким образом, для обработки этого типа элемента управления сначала мы будем заполнять дату, не разделяя ее разделителем, т.е. если дата 25.09.2013, то мы передадим 09252013 в поле ввода. Когда мы закончим, мы сместим фокус с даты на время, нажав «Tab» и заполни время.
Если нам нужно заполнить 02:45 вечера, мы передадим ему «0245PM» в том же поле ввода.
Код для выбора даты выглядит следующим образом —
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class DateTimePicker {
@Test
public void dateTimePicker(){
System.setProperty("webdriver.chrome.driver", "chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("http://demo.guru99.com/test/");
//Find the date time picker control
WebElement dateBox = driver.findElement(By.xpath("//form//input[@name='bdaytime']"));
//Fill date as mm/dd/yyyy as 09/25/2013
dateBox.sendKeys("09252013");
//Press tab to shift focus to time field
dateBox.sendKeys(Keys.TAB);
//Fill time as 02:45 PM
dateBox.sendKeys("0245PM");
}
}
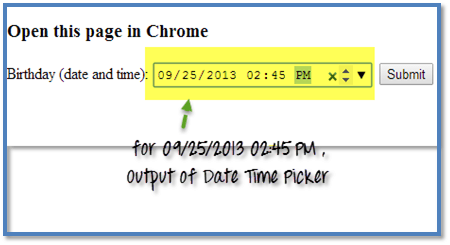
Выход будет как
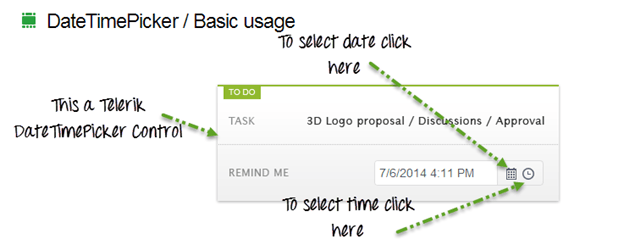
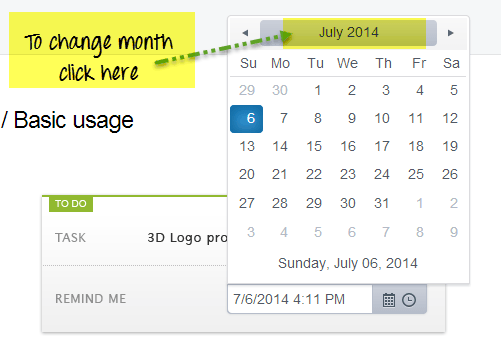
Давайте посмотрим на другой пример календаря. Мы будем использовать элемент управления Telerik DateTimePicker. Можно получить доступ здесь
Здесь, если нам нужно изменить месяц, мы должны нажать на середину заголовка календаря.
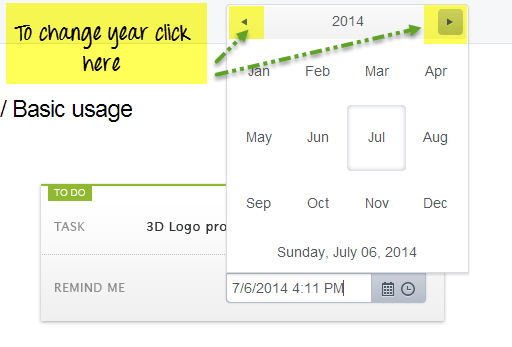
Точно так же, если нам нужно изменить год, мы можем сделать это, щелкнув следующую или предыдущую ссылку на указателе даты.
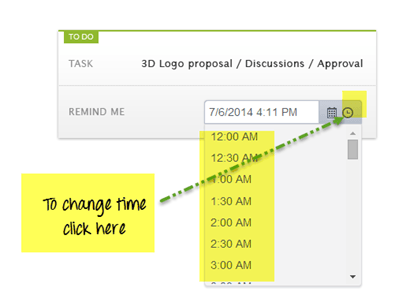
И, наконец, для изменения времени мы можем выбрать правильное время из выпадающего списка (Примечание: здесь время выбирается с интервалом в 30 минут, т. Е. 12:00, 12:30, 1:00, 1:30 и т. Д.).
Полный пример выглядит как
import java.util.Calendar;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class DatePicker {
@Test
public void testDAtePicker() throws Exception{
//DAte and Time to be set in textbox
String dateTime ="12/07/2014 2:00 PM";
WebDriver driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.get("http://demos.telerik.com/kendo-ui/datetimepicker/index");
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//button to open calendar
WebElement selectDate = driver.findElement(By.xpath("//span[@aria-controls='datetimepicker_dateview']"));
selectDate.click();
//button to move next in calendar
WebElement nextLink = driver.findElement(By.xpath("//div[@id='datetimepicker_dateview']//div[@class='k-header']//a[contains(@class,'k-nav-next')]"));
//button to click in center of calendar header
WebElement midLink = driver.findElement(By.xpath("//div[@id='datetimepicker_dateview']//div[@class='k-header']//a[contains(@class,'k-nav-fast')]"));
//button to move previous month in calendar
WebElement previousLink = driver.findElement(By.xpath("//div[@id='datetimepicker_dateview']//div[@class='k-header']//a[contains(@class,'k-nav-prev')]"));
//Split the date time to get only the date part
String date_dd_MM_yyyy[] = (dateTime.split(" ")[0]).split("/");
//get the year difference between current year and year to set in calander
int yearDiff = Integer.parseInt(date_dd_MM_yyyy[2])- Calendar.getInstance().get(Calendar.YEAR);
midLink.click();
if(yearDiff!=0){
//if you have to move next year
if(yearDiff>0){
for(int i=0;i< yearDiff;i++){
System.out.println("Year Diff->"+i);
nextLink.click();
}
}
//if you have to move previous year
else if(yearDiff<0){
for(int i=0;i< (yearDiff*(-1));i++){
System.out.println("Year Diff->"+i);
previousLink.click();
}
}
}
Thread.sleep(1000);
//Get all months from calendar to select correct one
List<WebElement> list_AllMonthToBook = driver.findElements(By.xpath("//div[@id='datetimepicker_dateview']//table//tbody//td[not(contains(@class,'k-other-month'))]"));
list_AllMonthToBook.get(Integer.parseInt(date_dd_MM_yyyy[1])-1).click();
Thread.sleep(1000);
//get all dates from calendar to select correct one
List<WebElement> list_AllDateToBook = driver.findElements(By.xpath("//div[@id='datetimepicker_dateview']//table//tbody//td[not(contains(@class,'k-other-month'))]"));
list_AllDateToBook.get(Integer.parseInt(date_dd_MM_yyyy[0])-1).click();
///FOR TIME
WebElement selectTime = driver.findElement(By.xpath("//span[@aria-controls='datetimepicker_timeview']"));
//click time picker button
selectTime.click();
//get list of times
List<WebElement> allTime = driver.findElements(By.xpath("//div[@data-role='popup'][contains(@style,'display: block')]//ul//li[@role='option']"));
dateTime = dateTime.split(" ")[1]+" "+dateTime.split(" ")[2];
//select correct time
for (WebElement webElement : allTime) {
if(webElement.getText().equalsIgnoreCase(dateTime))
{
webElement.click();
}
}
}
}
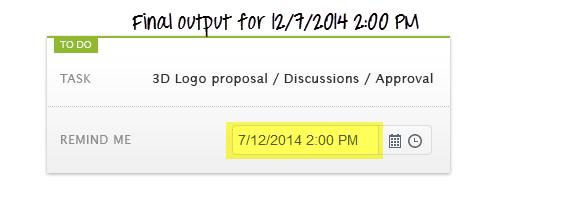
Выход будет как