В этом руководстве мы узнаем о различных типах оповещений, обнаруженных в тестировании веб-приложений, и о том, как обрабатывать оповещения в Selenium WebDriver. Мы также увидим, как мы принимаем и отклоняем оповещение в зависимости от типа оповещения.
В этом уроке вы узнаете
- Что такое оповещение?
- Как обрабатывать оповещения в Selenium WebDriver
- Как обрабатывать всплывающее окно Selenium с помощью Webdriver
Что такое оповещение?
Оповещение — это небольшое окно сообщения, которое отображает на экране уведомление, чтобы дать пользователю некоторую информацию или запросить разрешение на выполнение определенного вида операции. Это может также использоваться в целях предупреждения.
Вот несколько типов предупреждений:
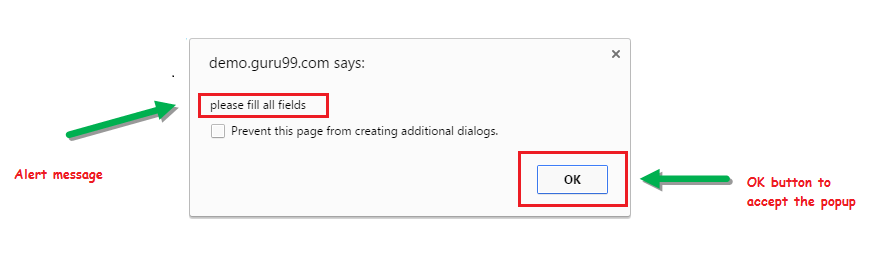
1) Простое оповещение
Это простое предупреждение отображает некоторую информацию или предупреждение на экране.
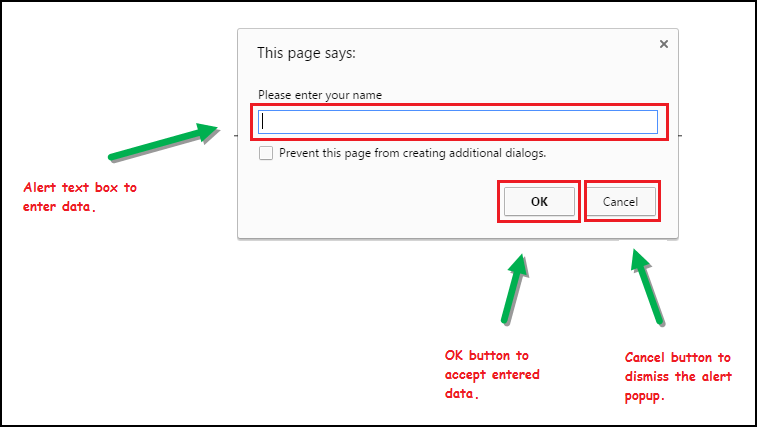
2) Быстрое оповещение.
Это быстрое предупреждение запрашивает некоторый ввод от пользователя, и веб-драйвер селена может ввести текст с помощью sendkeys («input….»).
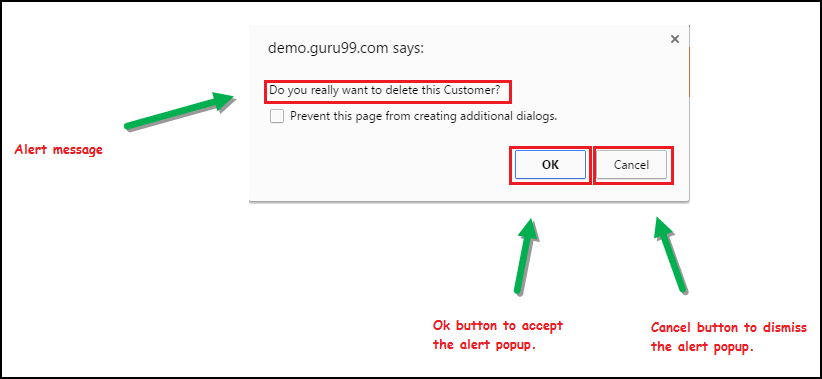
3) Подтверждение подтверждения.
В этом уведомлении о подтверждении запрашивается разрешение на выполнение какого-либо типа операции.
Как обрабатывать оповещения в Selenium WebDriver
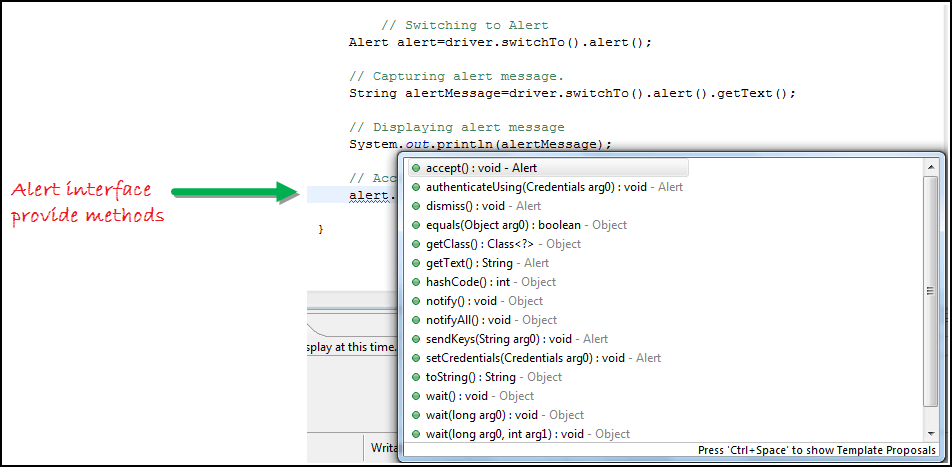
Интерфейс оповещения предоставляет следующие несколько методов, которые широко используются в Selenium Webdriver.
1) void dismiss () // Нажать на кнопку «Отмена» оповещения.
driver.switchTo().alert().dismiss();
2) void accept () // Нажать кнопку «ОК» оповещения.
driver.switchTo().alert().accept();
3) String getText () // Для захвата сообщения с предупреждением.
driver.switchTo().alert().getText();
4) void sendKeys (String stringToSend) // Чтобы отправить некоторые данные в окно оповещения.
driver.switchTo().alert().sendKeys("Text");
Вы можете увидеть несколько методов оповещения, как показано на экране ниже, предложенном Eclipse.
Мы можем легко переключиться на оповещение из главного окна, используя метод Selenium .switchTo () .
Теперь мы автоматизируем приведенный ниже сценарий.
В этом сценарии мы будем использовать демонстрационный сайт Guru99, чтобы проиллюстрировать обработку Selenium Alert.
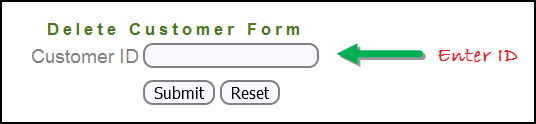
Шаг 1) Запустите веб-браузер и откройте сайт « http://demo.guru99.com/test/delete_customer.php »
Шаг 2) Введите любой идентификатор клиента.
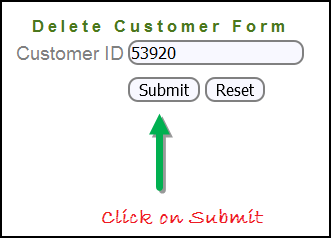
Шаг 3) После ввода идентификатора клиента, нажмите на кнопку «Отправить».
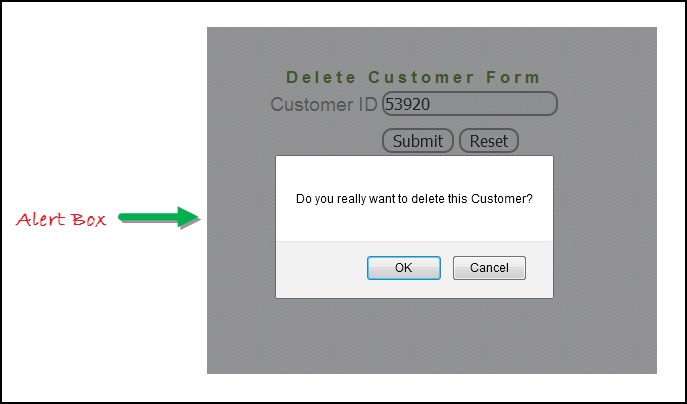
Шаг 4) Отклонить / принять предупреждение.
Обработка оповещений в Selenium Webdriver с использованием приведенного выше сценария
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.NoAlertPresentException;
import org.openqa.selenium.Alert;
public class AlertDemo {
public static void main(String[] args) throws NoAlertPresentException,InterruptedException {
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// Alert Message handling
driver.get("http://demo.guru99.com/test/delete_customer.php");
driver.findElement(By.name("cusid")).sendKeys("53920");
driver.findElement(By.name("submit")).submit();
// Switching to Alert
Alert alert = driver.switchTo().alert();
// Capturing alert message.
String alertMessage= driver.switchTo().alert().getText();
// Displaying alert message
System.out.println(alertMessage);
Thread.sleep(5000);
// Accepting alert
alert.accept();
}
}
Вывод :
Когда вы выполняете вышеуказанный код, он запускает сайт. Попробуйте удалить идентификатор клиента, обработав сообщение с подтверждением, которое отображается на экране, и тем самым удалив идентификатор клиента из приложения.
Как работать с всплывающим окном Selenium с помощью Webdriver
В автоматизации, когда у нас есть несколько окон в любом веб-приложении, активность может потребоваться переключить управление между несколькими окнами с одного на другое, чтобы завершить операцию. После завершения операции он должен вернуться в главное окно, то есть в родительское окно. Мы увидим это далее в статье с примером.
В веб-драйвере селена есть методы, с помощью которых мы можем обрабатывать несколько окон.
Driver.getWindowHandles ();
Чтобы обрабатывать все открытые окна с помощью веб-драйвера, мы можем использовать «Driver.getWindowHandles ()», а затем мы можем переключать окно из одного окна в другое в веб-приложении. Тип возвращаемого значения: Iterator <String>.
Driver.getWindowHandle ();
Когда сайт открывается, нам нужно обработать главное окно с помощью driver.getWindowHandle () . Это будет обрабатывать текущее окно, которое однозначно идентифицирует его в этом экземпляре драйвера. Тип возвращаемого значения — String.
Для обработки нескольких окон в Selenium WebDriver, мы следуем следующим шагам.
Теперь мы автоматизируем приведенный ниже сценарий, чтобы увидеть, как обрабатывать несколько окон с помощью Selenium Webdriver.
В этом сценарии мы будем использовать демонстрационный сайт «Guru99», чтобы проиллюстрировать обработку окон.
Шаг 1) Запустите сайт.
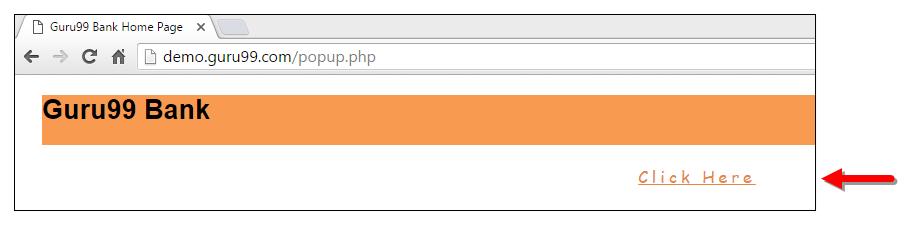
Запустите браузер и откройте сайт » http://demo.guru99.com/popup.php «
Шаг 2) Нажмите на ссылку «Нажмите здесь».
Когда пользователь нажимает на ссылку «Нажмите здесь», открывается новое дочернее окно.
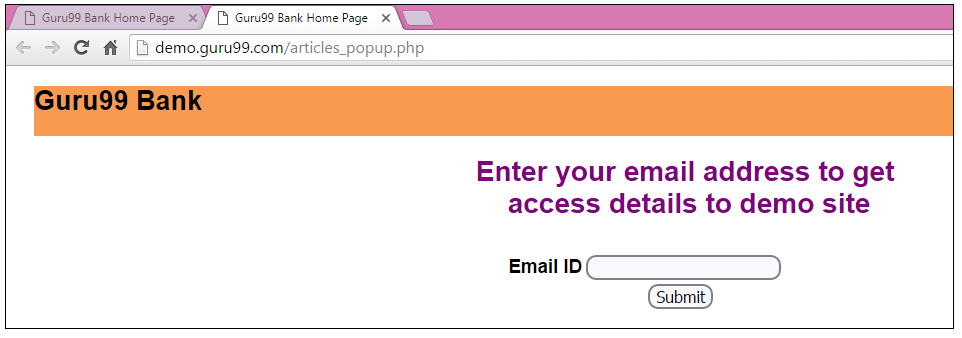
Шаг 3) Откроется новое дочернее окно.
Откроется новое окно, попросите пользователя ввести идентификатор электронной почты и отправить страницу.
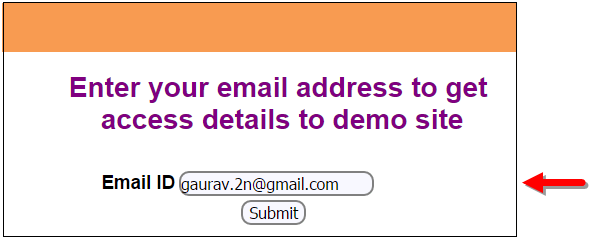
Шаг 4) Введите свой электронный адрес и отправьте.
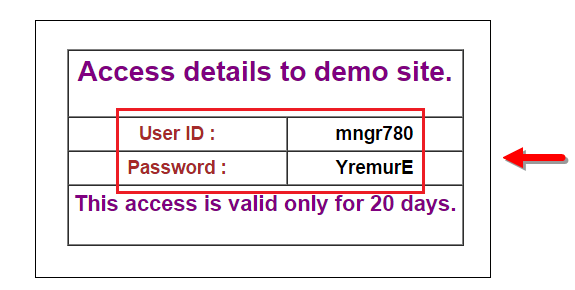
Шаг 5) Показать учетные данные для доступа при отправке страницы.
Когда вы выполните код, вы увидите, что дочернее окно открыто в новой вкладке.
- Закройте дочернее окно, в котором отображаются учетные данные.
- Переключиться в родительское окно.
Обработка нескольких окон в селеновом веб-драйвере по вышеуказанному сценарию.
import java.util.Iterator;
import java.util.Set;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WindowHandle_Demo {
public static void main(String[] args) throws InterruptedException {
WebDriver driver=new FirefoxDriver();
//Launching the site.
driver.get("http://demo.guru99.com/popup.php");
driver.manage().window().maximize();
driver.findElement(By.xpath("//*[contains(@href,'popup.php')]")).click();
String MainWindow=driver.getWindowHandle();
// To handle all new opened window.
Set<String> s1=driver.getWindowHandles();
Iterator<String> i1=s1.iterator();
while(i1.hasNext())
{
String ChildWindow=i1.next();
if(!MainWindow.equalsIgnoreCase(ChildWindow))
{
// Switching to Child window
driver.switchTo().window(ChildWindow);
driver.findElement(By.name("emailid"))
.sendKeys("gaurav.3n@gmail.com");
driver.findElement(By.name("btnLogin")).click();
// Closing the Child Window.
driver.close();
}
}
// Switching to Parent window i.e Main Window.
driver.switchTo().window(MainWindow);
}
}
Вывод:
Когда вы выполняете приведенный выше код, он запускает сайт и при нажатии на ссылку «Нажмите здесь» открывает дочернее окно в новой вкладке. Вы можете закрыть дочернее окно и переключиться на родительское окно, когда операция будет полностью завершена. Следовательно, обработка более одного окна в приложении.
Вывод:
- Мы определили типы оповещений и показали их на снимке экрана.
- Продемонстрировал обработку оповещения с помощью Selenium WebDriver по определенному сценарию.
- Работал с несколькими окнами с помощью Selenium WebDriver по определенному сценарию.