Некоторые веб-приложения имеют функцию перетаскивания веб-элементов и размещения их в определенной области или элементе. Мы можем автоматизировать перетаскивание таких элементов с помощью Selenium Webdriver.
Синтаксис для перетаскивания.
Класс Actions имеет два метода, которые поддерживают Drag и Drop. Давайте изучать их
Actions.dragAndDrop(Sourcelocator, Destinationlocator)
В методе dragAndDrop мы передаем два параметра —
- Первый параметр «Sourcelocator» — это элемент, который нам нужно перетащить
- Второй параметр «Destinationlocator» — это элемент, на который нам нужно сбросить первый элемент.
Actions.dragAndDropBy(Sourcelocator, x-axis pixel of Destinationlocator, y-axis pixel of Destinationlocator)
Метод dragAndDropBy мы передаем 3 параметра —
- Первый параметр «Sourcelocator» — это элемент, который нам нужно перетащить
- Второй параметр оси х значение пикселя 2 — го элемента , на который мы должны отбросить первый элемент.
- Третий параметр — это значение пикселя по оси Y для второго элемента, на который нам нужно поместить первый элемент.
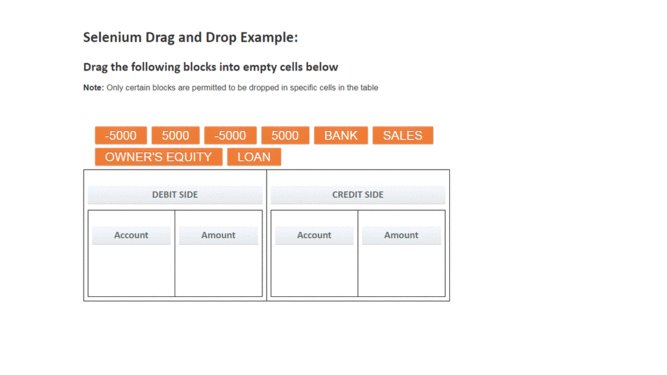
Практически покажем перетаскивание элемента с помощью веб-драйвера selenium в следующих 3 сценариях.
- Сценарий 1: элемент BANK перетаскивается на определенный элемент методом DragAndDrop.
- Сценарий 2: элемент BANK перетаскивается на конкретный элемент методом DragAndDrop.
- Сценарий 3. Немного элементов перетаскивают и отбрасывают, а затем проверяют, отображается сообщение или нет.
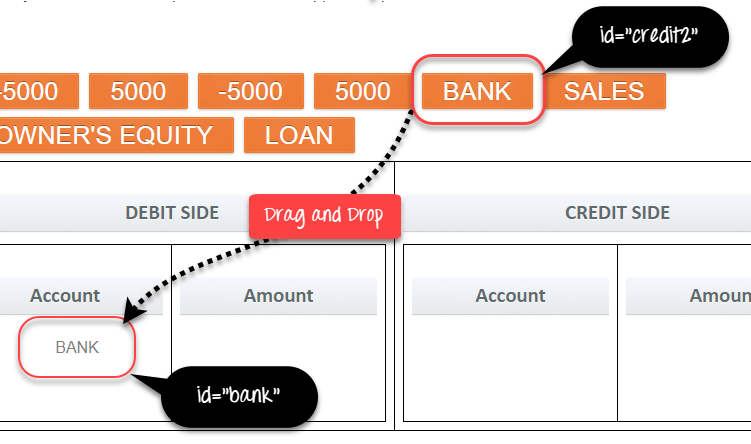
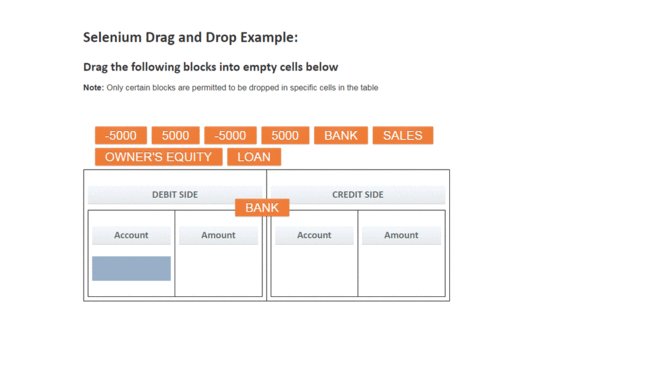
Сценарий 1: элемент BANK перетаскивается в определенную ячейку методом DragAndDrop.
В следующем коде мы запускаем указанный URL в браузере Firefox, а затем перетаскиваем элемент BANK и перетаскиваем в блок DEBIT SIDE с помощью метода dragAndDrop.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.testng.annotations.Test;
public class DragAndDrop {
WebDriver driver;
@Test
public void DragnDrop()
{
System.setProperty("webdriver.chrome.driver"," E://Selenium//Selenium_Jars//chromedriver.exe ");
driver= new ChromeDriver();
driver.get("http://demo.guru99.com/test/drag_drop.html");
//Element which needs to drag.
WebElement From=driver.findElement(By.xpath("//*[@id='credit2']/a"));
//Element on which need to drop.
WebElement To=driver.findElement(By.xpath("//*[@id='bank']/li"));
//Using Action class for drag and drop.
Actions act=new Actions(driver);
//Dragged and dropped.
act.dragAndDrop(From, To).build().perform();
}
}
Объяснение кода: В приведенном выше коде мы запускаем указанный URL в браузере Firefox, а затем перетаскиваем элемент BANK и перетаскиваем в блок DEBIT SIDE с помощью метода dragAndDrop. Кратко объяснено ниже:
Во- первых, мы фиксируем 1 — й элемент , который нам нужно перетащить в переменной «С» .
WebElement From=driver.findElement(By.xpath("//*[@id='credit2']/a"));
Во-вторых, мы фиксируем 2-й элемент, на который нам нужно поместить 1-й элемент в переменную «To».
WebElement To=driver.findElement(By.xpath("//*[@id='bank']/li"));
В-третьих, мы создаем объект класса Actions, так как используем методы класса Actions.
Actions act=new Actions(driver);
Для перетаскивания элемента мы используем метод dragAndDrop класса Actions и передаем параметры в качестве первого элемента (Sourcelocator) «From» и второго элемента (Destinationlocator) «To». Под линией перетащите 1- й элемент и поместите его на 2- й элемент.
act.dragAndDrop (From, To) .build (). execute ();
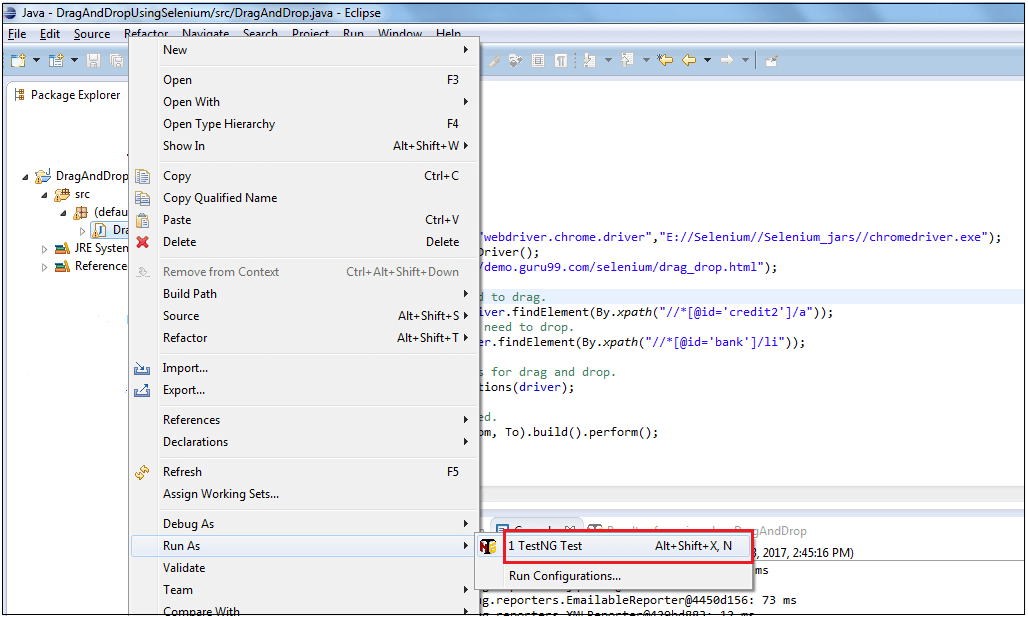
Выполнение сценария.
Теперь вы можете выполнить вышеуказанный скрипт один за другим из eclipse, как показано на скриншоте ниже.
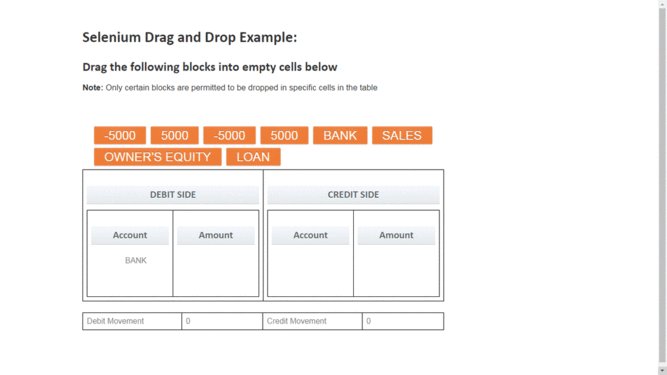
Вот вывод при запуске скрипта
Сценарий 2: элемент BANK перетаскивается в определенную ячейку методом DragAndDrop.
В этом сценарии мы запускаем указанный URL в браузере, а затем перетаскиваем элемент BANK и перетаскиваем в блок DEBIT SIDE с помощью метода dragAndDropBy. Чтобы перетащить AndDropBy, нам нужно найти пиксель элемента.
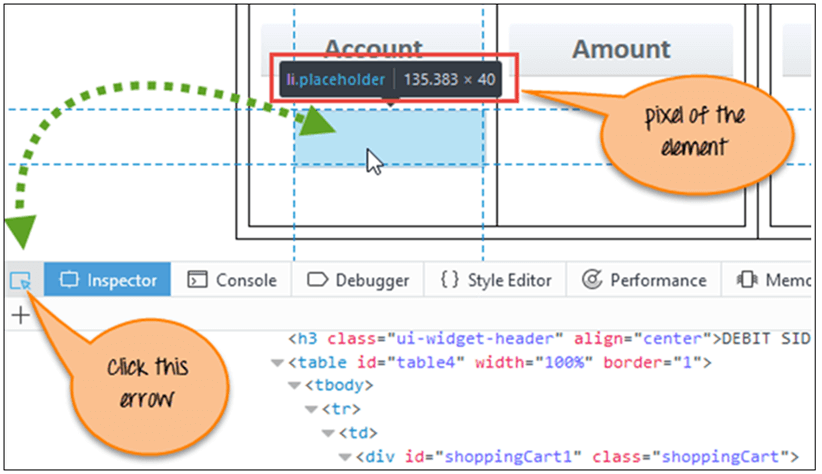
Как найти пиксель?
Откройте URL в Chrome или FireFox и нажмите на синюю стрелку цвета.
Затем нажмите на любой элемент, для которого вы хотите знать пиксель.
Вы найдете пиксель над элементом, как показано на скриншоте ниже.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.testng.annotations.Test;
public class DragAndDrop {
WebDriver driver;
@Test
public void DragnDrop()
{
System.setProperty("webdriver.chrome.driver","E://Selenium//Selenium_Jars//chromedriver.exe");
driver= new ChromeDriver();
driver.get("http://demo.guru99.com/test/drag_drop.html");
//Element(BANK) which need to drag.
WebElement From=driver.findElement(By.xpath("//*[@id='credit2']/a"));
//Using Action class for drag and drop.
Actions act=new Actions(driver);
//Drag and Drop by Pixel.
act.dragAndDropBy(From,135, 40).build().perform();
}
}
ПРИМЕЧАНИЕ. Значения пикселей изменяются в зависимости от разрешения экрана и размера браузера. Этот метод, следовательно, не является надежным и широко не используется.
Сценарий 3. Немного элементов перетаскивают и отбрасывают, а затем проверяют, отображается сообщение или нет.
В следующем коде мы запускаем указанный URL-адрес в браузере, а затем перетаскиваем элементы, такие как BANK, SALES, 500, и помещаем их в соответствующий блок. После этого мы проверяем выходное сообщение.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.testng.annotations.Test;
public class DragAndDrop {
WebDriver driver;
@Test
public void DragnDrop()
{
System.setProperty("webdriver.chrome.driver"," E://Selenium//Selenium_Jars//chromedriver.exe");
driver= new ChromeDriver();
driver.get("http://demo.guru99.com/test/drag_drop.html");
//Element(BANK) which need to drag.
WebElement From1=driver.findElement(By.xpath("//*[@id='credit2']/a"));
//Element(DEBIT SIDE) on which need to drop.
WebElement To1=driver.findElement(By.xpath("//*[@id='bank']/li"));
//Element(SALES) which need to drag.
WebElement From2=driver.findElement(By.xpath("//*[@id='credit1']/a"));
//Element(CREDIT SIDE) on which need to drop.
WebElement To2=driver.findElement(By.xpath("//*[@id='loan']/li"));
//Element(500) which need to drag.
WebElement From3=driver.findElement(By.xpath("//*[@id='fourth']/a"));
//Element(DEBIT SIDE) on which need to drop.
WebElement To3=driver.findElement(By.xpath("//*[@id='amt7']/li"));
//Element(500) which need to drag.
WebElement From4=driver.findElement(By.xpath("//*[@id='fourth']/a"));
//Element(CREDIT SIDE) on which need to drop.
WebElement To4=driver.findElement(By.xpath("//*[@id='amt8']/li"));
//Using Action class for drag and drop.
Actions act=new Actions(driver);
//BANK drag and drop.
act.dragAndDrop(From1, To1).build().perform();
//SALES drag and drop.
act.dragAndDrop(From2, To2).build().perform();
//500 drag and drop debit side.
act.dragAndDrop(From3, To3).build().perform();
//500 drag and drop credit side.
act.dragAndDrop(From4, To4).build().perform();
//Verifying the Perfect! message.
if(driver.findElement(By.xpath("//a[contains(text(),'Perfect')]")).isDisplayed())
{
System.out.println("Perfect Displayed !!!");
}
else
{
System.out.println("Perfect not Displayed !!!");
}
}
Выходной анализ
В Output вы можете увидеть, как элемент перетаскивается на определенный элемент. Вы можете проверить GIF на выходе.
Резюме
- В вышеприведенных руководствах мы иллюстрируем функциональность перетаскивания веб-приложения с помощью методов Action в Webdriver:
- dragAndDrop (Sourcelocator, Destinationlocator)
- dragAndDropBy (Sourcelocator, пиксель оси x Destinationlocator, пиксель оси y Destinationlocator)
- Для перетаскивания элемента сначала мы использовали метод DragAndDrop из класса Actions, в котором мы передаем 2 параметра, 1- й параметр — это элемент, который нам нужно перетащить, а 2- й параметр — это элемент, на который нам нужно удалить 1 ст элемент.
- Во-вторых, мы использовали метод dragAndDropBy из класса Actions, в котором передаем 3 параметра, 1-й параметр — это элемент, который нам нужно перетащить, 2- й параметр — значение пикселя по оси X 2- го элемента, 3- й параметр это значение пикселя у-ось 2 — го элемента.