Using the Java class «myclass» that we created in the previous tutorial, let us try to create a WebDriver script that would:
- fetch Mercury Tours’ homepage
- verify its title
- print out the result of the comparison
- close it before ending the entire program.
Код WebDriver
Ниже приведен фактический код WebDriver для логики, представленной в приведенном выше сценарии.
Примечание. Для запуска Firefox 35 вам необходимо использовать драйвер gecko, созданный Mozilla, для использования веб-драйвера. Selenium 3.0, gecko и firefox имеют проблемы с совместимостью, и их правильная установка может стать непростой задачей. Если код не работает, перейдите на версию Firefox 47 или ниже. Кроме того, вы можете запустить свои скрипты в Chrome. Selenium работает из коробки для Chrome. Вам просто нужно изменить 3 строки кода, чтобы ваш скрипт работал с Chrome или Firefox
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
//comment the above line and uncomment below line to use Chrome
//import org.openqa.selenium.chrome.ChromeDriver;
public class PG1 {
public static void main(String[] args) {
// declaration and instantiation of objects/variables
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//comment the above 2 lines and uncomment below 2 lines to use Chrome
//System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
//WebDriver driver = new ChromeDriver();
String baseUrl = "http://demo.guru99.com/test/newtours/";
String expectedTitle = "Welcome: Mercury Tours";
String actualTitle = "";
// launch Fire fox and direct it to the Base URL
driver.get(baseUrl);
// get the actual value of the title
actualTitle = driver.getTitle();
/*
* compare the actual title of the page with the expected one and print
* the result as "Passed" or "Failed"
*/
if (actualTitle.contentEquals(expectedTitle)){
System.out.println("Test Passed!");
} else {
System.out.println("Test Failed");
}
//close Fire fox
driver.close();
}
}
Объясняя код
Импорт пакетов
Для начала вам необходимо импортировать следующие два пакета:
- org.openqa.selenium. * — содержит класс WebDriver, необходимый для создания нового браузера, загруженного конкретным драйвером
- org.openqa.selenium.firefox.FirefoxDriver — содержит класс FirefoxDriver, необходимый для создания драйвера, специфичного для Firefox, в браузере, созданном классом WebDriver
Если вашему тесту требуются более сложные действия, такие как доступ к другому классу, создание снимков экрана браузера или манипулирование внешними файлами, определенно вам потребуется импортировать больше пакетов.
Создание объектов и переменных
Обычно так создается объект драйвера.
Класс FirefoxDriver без параметров означает, что профиль Firefox по умолчанию будет запущен нашей программой Java. Профиль Firefox по умолчанию аналогичен запуску Firefox в безопасном режиме (расширения не загружаются).
Для удобства мы сохранили Базовый URL и ожидаемый заголовок в качестве переменных.
Запуск сеанса браузера
Метод get () WebDriver используется для запуска нового сеанса браузера и направляет его на URL-адрес, указанный в качестве его параметра.
Получить фактическое название страницы
Класс WebDriver имеет метод getTitle (), который всегда используется для получения заголовка страницы текущей загруженной страницы.
Сравните ожидаемые и фактические значения
Эта часть кода просто использует базовую структуру Java if-else для сравнения фактического заголовка с ожидаемым.
Завершение сеанса браузера
Метод close () используется для закрытия окна браузера.
Завершение всей программы
Если вы используете эту команду, не закрывая сначала все окна браузера, вся ваша Java-программа завершит работу, оставив окно браузера открытым.
Выполнение теста
Есть два способа выполнить код в Eclipse IDE.
- В строке меню Eclipse выберите Run> Run.
- Нажмите Ctrl + F11, чтобы запустить весь код.
Если вы все сделали правильно, Eclipse выдаст «Test Passed!»
Расположение элементов графического интерфейса
Поиск элементов в WebDriver выполняется с помощью метода « findElement (By. Locator ()) ». Часть кода «локатор» такая же, как и любой из локаторов, ранее обсуждавшихся в главах Selenium IDE этих руководств. На самом деле, рекомендуется размещать элементы графического интерфейса с помощью IDE и после успешной идентификации экспортировать код в веб-драйвер.
Вот пример кода, который находит элемент по его идентификатору. Facebook используется в качестве базового URL.
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG2 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://www.facebook.com";
String tagName = "";
driver.get(baseUrl);
tagName = driver.findElement(By.id("email")).getTagName();
System.out.println(tagName);
driver.close();
System.exit(0);
}
}
Мы использовали метод getTagName () для извлечения имени тега того конкретного элемента, чей идентификатор — «email». При запуске этот код должен правильно определять имя тега «input» и выводить его в окне консоли Eclipse.
Резюме для размещения элементов
| варьирование | Описание | Образец |
|---|---|---|
| По. имя класса | находит элементы на основе значения атрибута «class» | findElement (By.className ( «someClassName»)) |
| По. CSSSelector | находит элементы на основе движка CSS Selector | findElement (By.cssSelector ( «вход # электронная почта»)) |
| По. Я бы | находит элементы по значению их атрибута «id» | findElement (By.id ( «someId»)) |
| По. LinkText | находит элемент ссылки по точному тексту, который он отображает | findElement (By.linkText ( «РЕГИСТРАЦИЯ»)) |
| По. имя | находит элементы по значению атрибута «имя» | findElement (By.name ( «SomeName»)) |
| По. partialLinkText | находит элементы, которые содержат данный текст ссылки | findElement (By.partialLinkText ( «REG»)) |
| По. название тэга | находит элементы по имени тега | findElement (By.tagName ( «ДИВ»)) |
| По. XPath | находит элементы через XPath | findElement (By.xpath («// html / body / div / table / tbody / tr / td [2] / table / tbody / tr [4] / td / table / tbody / tr / td [2] / table / tbody / tr [2] / td [3] / form / table / tbody / tr [5] «)) |
Примечание по использованию findElement (By.cssSelector ())
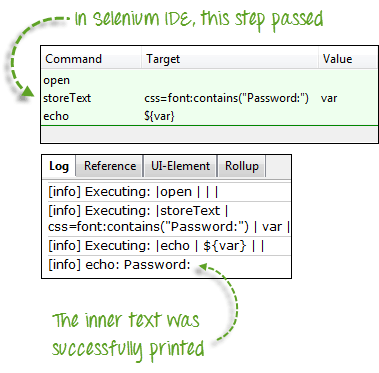
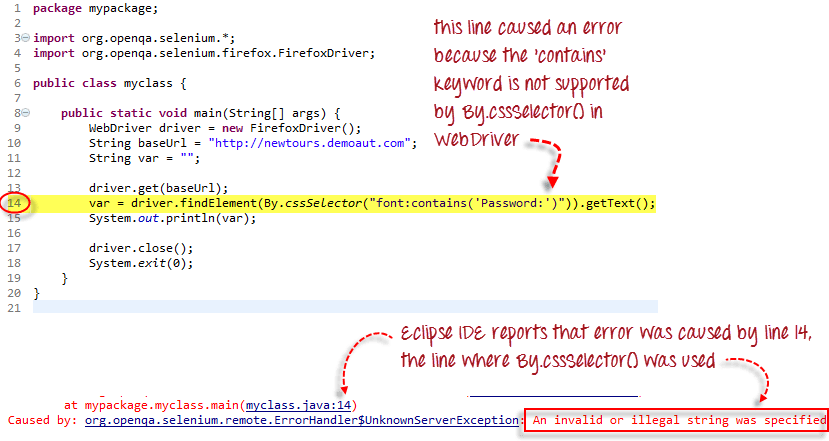
By.cssSelector () не поддерживает функцию «содержит» . Рассмотрите код Selenium IDE ниже —
В Selenium IDE выше весь тест пройден. Однако в приведенном ниже сценарии WebDriver тот же тест сгенерировал ошибку, поскольку WebDriver не поддерживает ключевое слово «contains» при использовании в методе By.cssSelector ().
Общие команды
Создание веб-элементов
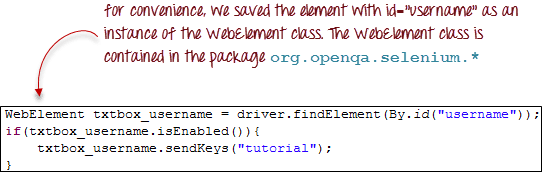
Вместо использования длинного синтаксиса «driver.findElement (By.locator ())» каждый раз, когда вы будете обращаться к определенному элементу, мы можем создать для него объект WebElement. Класс WebElement содержится в пакете «org.openqa.selenium. *».
Нажав на элемент
Нажатие, пожалуй, самый распространенный способ взаимодействия с веб-элементами . Метод click () используется для имитации нажатия любого элемента. В следующем примере показано, как click () использовался для нажатия кнопки «Вход» в Mercury Tours.
Следующие вещи должны быть отмечены при использовании метода click ().
- Он не принимает никаких параметров / аргументов.
- Метод автоматически ожидает загрузки новой страницы, если это применимо.
- Элемент, на который нужно щелкнуть, должен быть видимым (высота и ширина не должны быть равны нулю).
Получить команды
Команды Get выбирают различную важную информацию о странице / элементе. Вот несколько важных команд get, с которыми вы должны быть знакомы.
| get () Пример использования: |
|
| getTitle () Пример использования: |
|
| getPageSource () Пример использования: |
|
| getCurrentUrl () Пример использования: |
|
| getText () Пример использования: |
|
Навигация по командам
Эти команды позволяют обновлять, переходить и переключаться между различными веб-страницами.
| navigate (). to () Пример использования: |
|
| navigate (). refresh () Пример использования: |
|
| navigate (). back () Пример использования: |
|
| navigate (). forward () Пример использования: |
|
Закрытие и выход из браузера Windows
| close () Пример использования: |
|
| quit () Пример использования: |
|
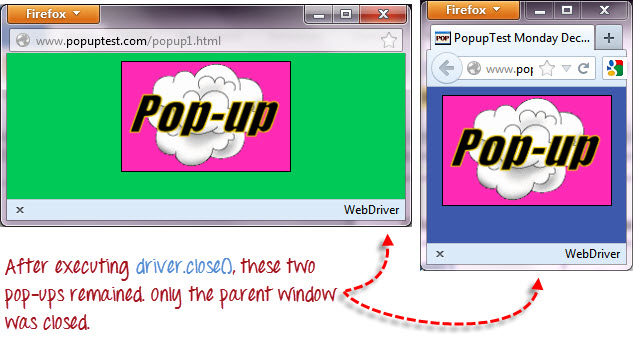
Чтобы наглядно проиллюстрировать разницу между close () и quit (), попробуйте выполнить приведенный ниже код. Он использует веб-страницу, которая автоматически выскакивает окно при загрузке страницы и открывает другую после выхода.
Обратите внимание, что было закрыто только родительское окно браузера, а не два всплывающих окна.
Но если вы используете quit (), все окна будут закрыты — не только родительское. Попробуйте запустить приведенный ниже код, и вы заметите, что два всплывающих окна выше также будут автоматически закрыты.
package newproject;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG3 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://www.popuptest.com/popuptest2.html");
driver.quit(); // using QUIT all windows will close
}
}
Переключение между кадрами
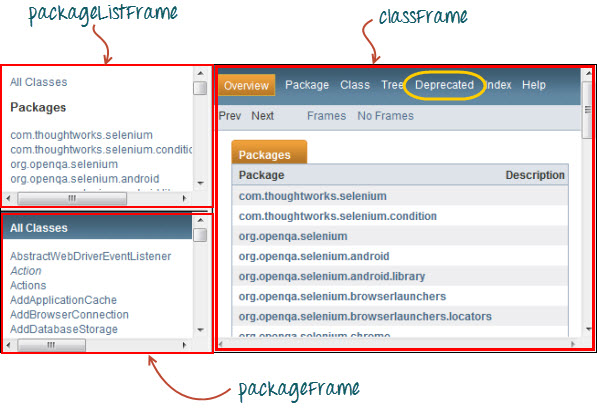
Чтобы получить доступ к элементам GUI во фрейме, мы должны сначала дать указание WebDriver сосредоточиться на фрейме или всплывающем окне, прежде чем мы сможем получить доступ к элементам внутри них. Давайте возьмем, например, веб-страницу http://demo.guru99.com/selenium/deprecated.html
Эта страница содержит 3 фрейма, атрибуты которых указаны выше. Мы хотим получить доступ к «Устаревшей» ссылке, выделенной выше желтым цветом. Чтобы сделать это, мы должны сначала дать команду WebDriver переключиться на фрейм «classFrame», используя метод «switchTo (). Frame ()» . Мы будем использовать атрибут name фрейма в качестве параметра для части «frame ()».
package newproject;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class PG4 {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
driver.get("http://demo.guru99.com/selenium/deprecated.html");
driver.switchTo().frame("classFrame");
driver.findElement(By.linkText("Deprecated")).click();
driver.close();
}
}
После выполнения этого кода вы увидите, что фрейм «classFrame» перенесен на страницу «Устаревший API», что означает, что наш код успешно смог получить доступ к ссылке «Устаревший».
Переключение между всплывающими окнами
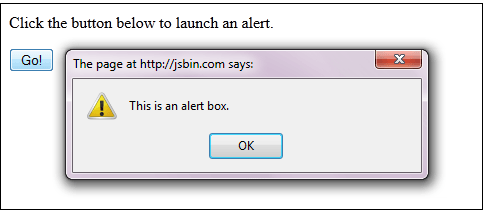
WebDriver позволяет отображать всплывающие окна, такие как оповещения, в отличие от Selenium IDE. Чтобы получить доступ к элементам в предупреждении (например, к сообщению, которое оно содержит), мы должны использовать метод switchTo (). Alert () . В приведенном ниже коде мы будем использовать этот метод для доступа к окну оповещения, а затем для извлечения его сообщения с помощью метода «getText ()» , а затем автоматически закроем окно оповещения с помощью «switchTo (). Alert (). Accept (). « метод.
Сначала зайдите на http://jsbin.com/usidix/1 и вручную нажмите «Go!» там и посмотрите сами текст сообщения.
Давайте посмотрим код WebDriver, чтобы сделать это
package mypackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class myclass {
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver","C:\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String alertMessage = "";
driver.get("http://jsbin.com/usidix/1");
driver.findElement(By.cssSelector("input[value=\"Go!\"]")).click();
alertMessage = driver.switchTo().alert().getText();
driver.switchTo().alert().accept();
System.out.println(alertMessage);
driver.quit();
}
}
На консоли Eclipse обратите внимание, что распечатанное предупреждающее сообщение:
Ждет
Есть два вида ожидания.
- Неявное ожидание — используется для установки времени ожидания по умолчанию во всей программе
- Явное ожидание — используется для установки времени ожидания только для конкретного экземпляра
Неявное ожидание
- Кодировать проще, чем явное ожидание.
- Обычно он объявляется в части кода для создания экземпляров.
- Вам потребуется только один дополнительный пакет для импорта.
Чтобы начать использовать неявное ожидание, вам придется импортировать этот пакет в ваш код.
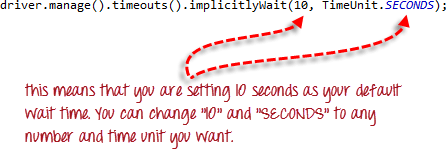
Затем в части вашего кода, добавьте это.
Явное ожидание
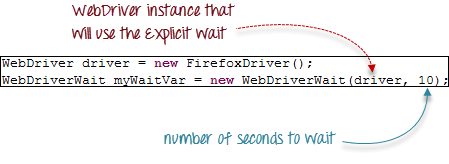
Явные ожидания выполняются с использованием классов WebDriverWait и ExpectedCondition . В следующем примере мы будем ждать до 10 секунд, пока элемент с идентификатором «username» станет видимым, прежде чем перейти к следующей команде. Вот шаги.
Шаг 1
Импортируйте эти два пакета:
Шаг 2
Объявите переменную WebDriverWait. В этом примере мы будем использовать «myWaitVar» в качестве имени переменной.
Шаг 3
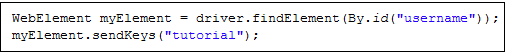
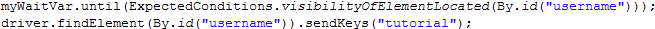
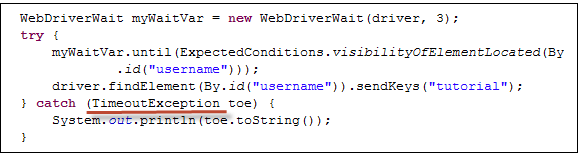
Используйте myWaitVar с ExpectedConditions на участках, где требуется явное ожидание. В этом случае мы будем использовать явное ожидание ввода «username» (Mercury Tours HomePage), прежде чем набирать на нем текст «tutorial».
условия
Следующие методы используются в условных и циклических операциях —
- isEnabled () используется, когда вы хотите проверить, включен ли определенный элемент или нет перед выполнением команды.
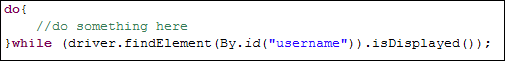
- isDisplayed () используется, когда вы хотите проверить, отображается ли определенный элемент или нет перед выполнением команды.
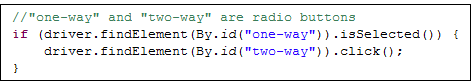
- isSelected () используется, когда вы хотите проверить, установлен ли определенный флажок, переключатель или параметр в раскрывающемся списке . Это не работает на других элементах.
Использование ExpectedConditions
Класс ExpectedConditions предлагает более широкий набор условий, которые вы можете использовать в сочетании с методом ToD () WebDriverWait.
Ниже приведены некоторые из наиболее распространенных методов ExpectedConditions.
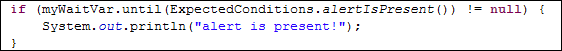
- alertIsPresent () — ждет, пока не отобразится окно с предупреждением.
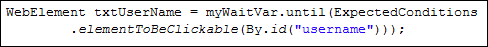
- elementToBeClickable () — Ожидание, пока элемент не станет видимым и, в то же время, включен. Приведенный ниже пример кода будет ждать, пока элемент с id = «username» станет видимым и включенным, прежде чем назначить этот элемент в качестве переменной WebElement с именем «txtUserName».
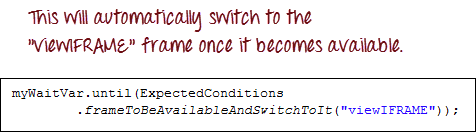
- frameToBeAvailableAndSwitchToIt () — Ожидание, пока данный кадр уже доступен, а затем автоматически переключается на него.
Ловить исключения
При использовании isEnabled (), isDisplayed () и isSelected () WebDriver предполагает, что элемент уже существует на странице. В противном случае он выдаст исключение NoSuchElementException . Чтобы избежать этого, мы должны использовать блок try-catch, чтобы программа не прерывалась.
WebElement txtbox_username = driver.findElement(By.id("username"));
try{
if(txtbox_username.isEnabled()){
txtbox_username.sendKeys("tutorial");
}
}
catch(NoSuchElementException nsee){
System.out.println(nsee.toString());
}
Если вы используете явное ожидание, тип исключения, которое вы должны перехватить, это «TimeoutException».
Резюме
- Чтобы начать использовать API WebDriver, необходимо импортировать как минимум эти два пакета.
- org.openqa.selenium. *
- org.openqa.selenium.firefox.FirefoxDriver
- Метод get () является эквивалентом команды open в IDE Selenium.
- Поиск элементов в WebDriver выполняется с помощью метода findElement () .
- Ниже приведены доступные варианты размещения элементов в WebDriver:
- По. имя класса
- По. CSSSelector
- По. Я бы
- По. LinkText
- По. имя
- По. partialLinkText
- По. название тэга
- По. XPath
- By.cssSelector () не поддерживает функцию «содержит» .
- Вы можете создать экземпляр элемента, используя класс WebElement .
- Нажатие на элемент выполняется с помощью метода click () .
- WebDriver предоставляет следующие полезные команды get :
- получить()
- GetTitle ()
- getPageSource ()
- getCurrentUrl ()
- GetText ()
- WebDriver предоставляет эти полезные команды навигации
- навигации (). вперед ()
- навигации (). назад ()
- перейдите к()
- навигации (). Refresh ()
- Методы close () и quit () используются для закрытия окон браузера. Close () используется для закрытия одного окна; в то время как quit () используется для закрытия всех окон, связанных с родительским окном, которым управлял объект WebDriver.
- SwitchTo (). Рамка () и switchTo (). Предупреждения () методы используются для фокусировки прямого WebDriver в на раме или предупреждения, соответственно.
- Неявные ожидания используются для установки времени ожидания во всей программе, в то время как явные ожидания используются только для определенных частей.
- При проверке состояния элемента вы можете использовать методы isEnabled (), isDisplayed (), isSelected () и комбинацию методов WebDriverWait и ExpectedConditions . Тем не менее, они не проверяют, если элемент не существует.
- Когда isEnabled (), isDisplayed () или isSelected () вызывается, когда элемент не существует, WebDriver генерирует исключение NoSuchElementException .
- Когда методы WebDriverWait и ExpectedConditions были вызваны, когда элемент не существовал, WebDriver генерировал исключение TimeoutException .
Замечания:
driver.get (): он используется для перехода на конкретный веб-сайт, но он не поддерживает историю браузера и файлы cookie, поэтому мы не можем использовать кнопки «вперед» и «назад», если мы нажмем на них, страница не получит расписание
driver.navigate (): используется для перехода на конкретный веб-сайт, но поддерживает историю браузера и файлы cookie, поэтому мы можем использовать кнопки «вперед» и «назад» для перехода между страницами во время кодирования Testcase