Что такое Sikuli?
Sikuli — это инструмент автоматизации с открытым исходным кодом на основе графического интерфейса. Он используется для взаимодействия с элементами веб-страницы и обработки всплывающих окон на основе окон. Он использует технику «Распознавания изображений» для взаимодействия с элементами веб-страницы и всплывающими окнами. Sikuli рассматривает все элементы веб-страницы как изображения и распознает элементы на основе их изображений. Sikuli предпочтительнее, когда элементы пользовательского интерфейса стабильны и не постоянно меняются.
В этом уроке мы узнаем
- Что такое Sikuli?
- Sikuli Интеграция с селеновым webdriver
- Узор узора в Сикули
- Пример кода для загрузки файла с использованием Sikuli
Интеграция Sikuli с Selenium Webdriver
Sikuli может быть интегрирован с селеновым веб-драйвером с помощью файла JAR Sikuli.
Ниже приведена последовательность шагов для настройки Sikuli с помощью селенового веб-драйвера.
Шаг 1) Загрузите JAR-файл Sikuli по указанному ниже URL-адресу.
https://mvnrepository.com/artifact/com.sikulix/sikulixapi/1.1.0
Извлеките содержимое файла ZIP в папку.
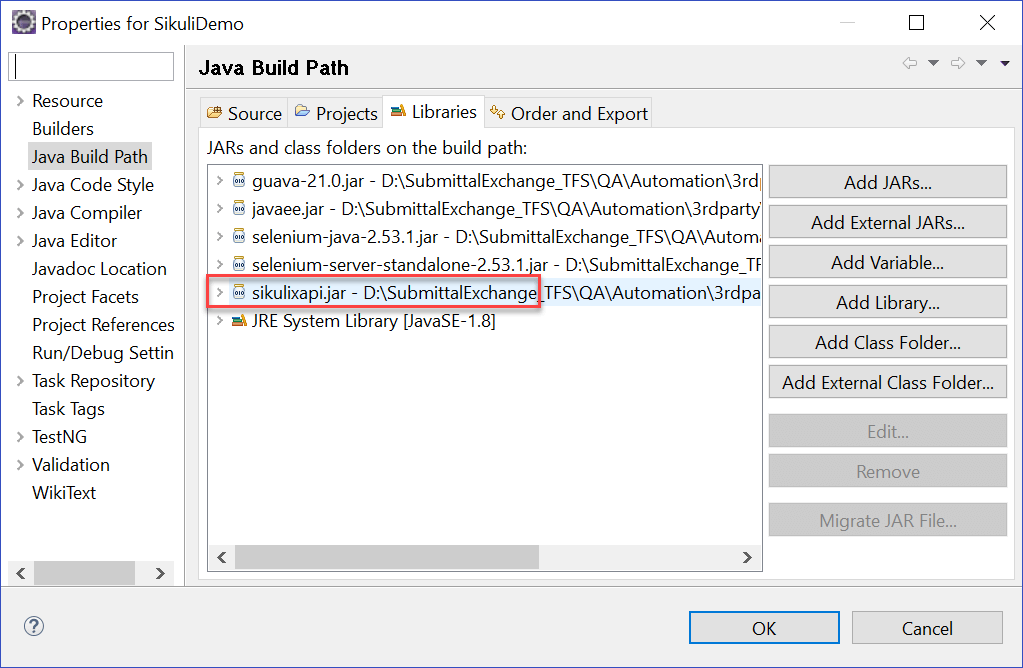
Шаг 2) Создайте новый проект JAVA в Eclipse и добавьте JAR-файл для построения пути вместе с файлами jar селена, используя правой кнопкой мыши проект -> Build Path -> Configure Build Path
После добавления файла JAR в путь сборки проекта можно использовать классы, предоставляемые Sikuli.
Класс экрана в Сикули
Класс экрана — это базовые классы для всех методов, предоставляемых Sikuli. Класс Screen содержит предопределенные методы для всех часто выполняемых операций с элементами экрана, таких как щелчок, двойной щелчок, ввод данных в текстовое поле, наведение указателя мыши и т. Д. Ниже приведен список часто используемых методов, предоставляемых классом Screen.
| метод | Описание | Синтаксис |
|---|---|---|
| щелчок | Этот метод используется для нажатия на элемент на экране, используя имя изображения в качестве параметра. |
Screen s = новый экран (); s.click ( «QA.png»); |
| Двойной клик | Этот метод используется для двойного щелчка по элементу. Он принимает имя изображения в качестве параметра. |
Screen s = новый экран (); s.doubleClick ( «QA.png»); |
| Тип | Этот метод используется для предоставления входного значения элементу. Он принимает имя изображения и текст для отправки в качестве параметров. |
s.type ( «QA.png», «Текст»); |
| зависать | Этот метод используется для наведения на элемент. Он принимает имя изображения в качестве параметра. |
s.hover ( «QA.png»); |
| найти | Этот метод используется для поиска определенного элемента на экране. Он принимает имя изображения в качестве параметра. |
s.find ( «QA.png»); |
Узор узора в Сикули
Класс Pattern используется для связывания файла изображения с дополнительными атрибутами для уникальной идентификации элемента. Он принимает путь изображения в качестве параметра.
Pattern p = new Pattern («Путь изображения»);
Ниже приведены наиболее часто используемые методы класса Pattern.
|
метод |
Описание |
Синтаксис |
|---|---|---|
|
GetFileName |
Возвращает имя файла, содержащегося в объекте Pattern. |
Pattern p = новый шаблон («D: \ Demo \ QA.png»); String filename = p.getFileName (); |
|
аналогичный |
Этот метод возвращает новый объект Pattern с установленным значением подобия. Он принимает значение сходства от 0 до 1 в качестве параметра. Sikuli ищет все элементы, попадающие в указанный диапазон сходства, и возвращает новый объект шаблона. |
Образец p1 = p.simil (0,7f); |
|
точная |
Этот метод возвращает новый объект шаблона с подобием, установленным на 1. Он ищет только точное совпадение указанного элемента. |
Pattern p1 = p.exact (); |
Пример кода для загрузки файла с использованием Sikuli
Ниже код объясняет использование Sikuli для загрузки файлов в Firefox.
package com.sikuli.demo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.sikuli.script.FindFailed;
import org.sikuli.script.Pattern;
import org.sikuli.script.Screen;
import org.openqa.selenium.chrome.ChromeDriver;
public class SikuliDemo {
public static void main(String[] args) throws FindFailed {
System.setProperty("webdriver.chrome.driver", "D:\\chromedriver.exe");
String filepath = "D:\\Guru99Demo\\Files\\";
String inputFilePath = "D:\\Guru99Demo\\Files\\";
Screen s = new Screen();
Pattern fileInputTextBox = new Pattern(filepath + "FileTextBox.PNG");
Pattern openButton = new Pattern(filepath + "OpenButton.PNG");
WebDriver driver;
// Open Chrome browser
driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/image_upload/index.php");
// Click on Browse button and handle windows pop up using Sikuli
driver.findElement(By.xpath(".//*[@id='photoimg']")).click();
s.wait(fileInputTextBox, 20);
s.type(fileInputTextBox, inputFilePath + "Test.docx");
s.click(openButton);
// Close the browser
driver.close();
}
}
Объяснение кода:
Шаг 1) Первый оператор включает в себя установку пути к исполняемому файлу драйвера для Chrome.
System.setProperty("webdriver.chrome.driver", "D:\\ chromedriver.exe");
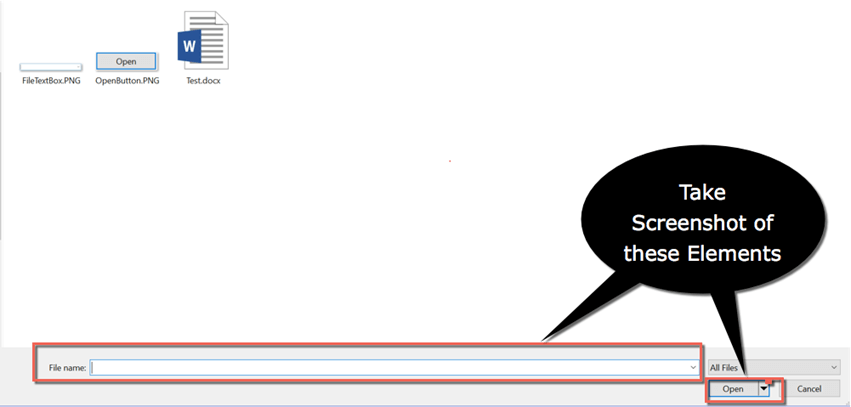
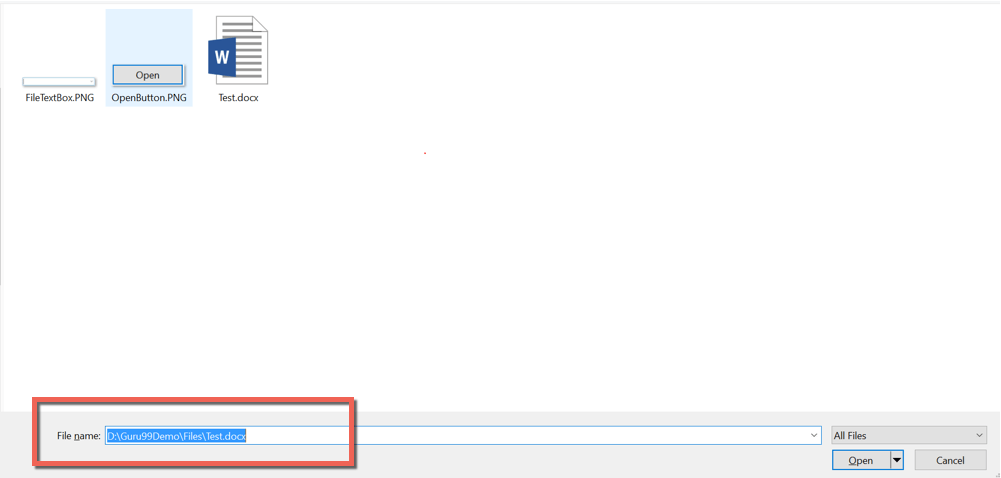
Шаг 2) Используйте инструмент «Снимок экрана», такой как Snipping Tool, чтобы сделать снимки экрана с всплывающими окнами «FileTextBox» и «Open».
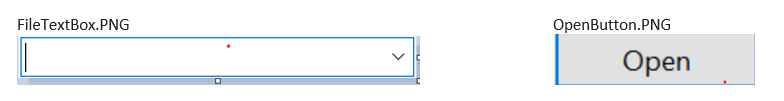
Вот как должен выглядеть ваш скриншот: —
Изображения для текстового поля ввода файла Windows и кнопки открытия сохраняются в «FileTextBox.PNG» и «OpenButton.PNG».
Sikuli использует технику распознавания изображений для распознавания элементов на экране. Он находит элементы на экране исключительно на основе их изображений.
Пример: если вы хотите автоматизировать операцию открытия блокнота, вам нужно сохранить изображение значка на рабочем столе для блокнота в файле PNG и выполнить операцию щелчка по нему.
В нашем случае он распознает текстовое поле для ввода файла и открывает кнопку во всплывающем окне Windows, используя сохраненные изображения. Если разрешение экрана изменяется от захвата изображения к выполнению тестового сценария, поведение Sikuli будет противоречивым. Следовательно, всегда рекомендуется запускать тестовый сценарий с тем же разрешением, при котором снимаются изображения. Изменение размера изображения в пикселях приведет к тому, что Sikuli вызовет исключение FindFailed.
Шаг 3) Следующие операторы включают создание объектов для классов Screen и Pattern. Создайте новый экранный объект. Задайте путь к файлу, который вы хотите загрузить в качестве параметра к объекту Pattern.
Screen s = new Screen(); Pattern fileInputTextBox = new Pattern(filepath + "FileTextBox.PNG"); Pattern openButton = new Pattern(filepath + "OpenButton.PNG");
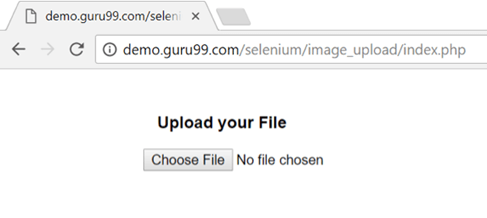
Шаг 4) Приведенные ниже утверждения включают открытие браузера Chrome с URL-адресом: http://demo.guru99.com/test/image_upload/index.php
driver = new ChromeDriver();
driver.get("http://demo.guru99.com/test/image_upload/index.php");
Приведенный выше URL является демонстрационным приложением для демонстрации функциональности загрузки файлов.
Шаг 5) Нажмите кнопку выбора файла, используя приведенную ниже инструкцию
driver.findElement(By.xpath(".//*[@id='photoimg']")).click();
Шаг 6) Дождитесь появления всплывающего окна. Метод ожидания используется для обработки задержки, связанной с открытием всплывающих окон после нажатия на кнопку обзора.
s.wait(fileInputTextBox, 20);
Шаг 7) Введите путь к файлу в текстовое поле ввода файла и нажмите кнопку Открыть
s.type(fileInputTextBox, inputFilePath + "Test.docx"); s.click(openButton);
Шаг 8) Закройте браузер
driver.close();
Вывод:
Изначально скрипт открывает браузер Chrome
Нажатие на кнопку «Выбрать файл», появится всплывающее окно файла Windows. Вводит данные в текстовое поле «Ввод файла» и нажимает кнопку «Открыть»
Внизу отображается экран, когда загрузка файла завершена и браузер закрывается.
Вывод:
Sikuli используется для удобной обработки флеш-объектов на веб-странице и всплывающих окон Windows. Sikuli лучше всего использовать, когда элементы пользовательского интерфейса меняются не часто. Из-за этого недостатка, с точки зрения автоматизации тестирования, Sikuli отдается меньше предпочтений по сравнению с другими платформами, такими как Robot и AutoIT.