Что такое полоса прокрутки?
Полоса прокрутки позволяет перемещаться по экрану в горизонтальном или вертикальном направлении, если текущая прокрутка страницы не помещается в видимую область экрана. Используется для перемещения окна вверх и вниз.
Selenium Webdriver не требует прокрутки для выполнения действий, поскольку он управляет DOM. Но на некоторых веб-страницах элементы становятся видимыми только после того, как пользователь прокрутил их. В таких случаях может потребоваться прокрутка.
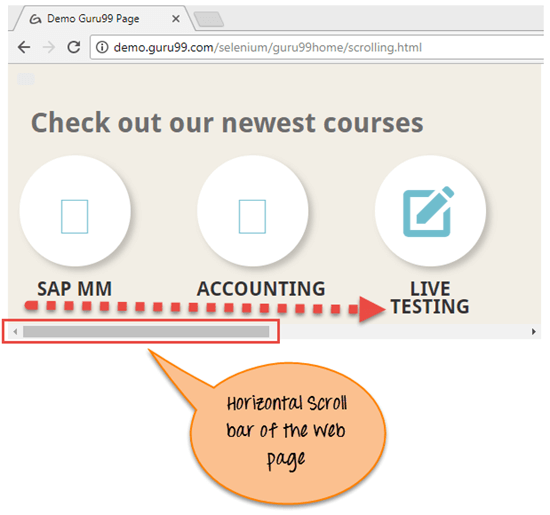
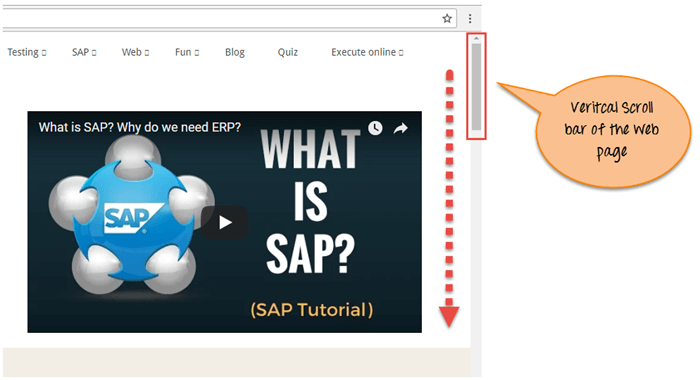
Полоса прокрутки бывает двух типов: горизонтальная и вертикальная, как показано на скриншоте ниже.
Свиток в Селене
Для прокрутки с помощью Selenium вы можете использовать интерфейс JavaScriptExecutor, который помогает выполнять методы JavaScript через Selenium Webdriver.
Узнайте больше о JavaScriptExecutor
Синтаксис:
JavascriptExecutor js = (JavascriptExecutor) driver; js.executeScript(Script,Arguments);
- Скрипт — это JavaScript, который нужно выполнить.
- Аргументы — это аргументы к сценарию. Это необязательно.
Selenium Script для прокрутки вниз страницы
Давайте посмотрим прокрутку веб-страницы вниз с помощью веб-драйвера selenium со следующими 3 сценариями:
- Сценарий 1: прокрутить веб-страницу вниз по пикселям.
- Сценарий 2: прокрутить веб-страницу вниз по видимости элемента.
- Сценарий 3: для прокрутки вниз веб-страницы внизу страницы.
- Сценарий 4: горизонтальная прокрутка на веб-странице.
Сценарий 1: прокрутить веб-страницу вниз по пикселям.
Селен Сценарий
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class ScrollByPixel {
WebDriver driver;
@Test
public void ByPixel() {
System.setProperty("webdriver.chrome.driver", "E://Selenium//Selenium_Jars//chromedriver.exe");
driver = new ChromeDriver();
JavascriptExecutor js = (JavascriptExecutor) driver;
// Launch the application
driver.get("http://demo.guru99.com/test/guru99home/");
//To maximize the window. This code may not work with Selenium 3 jars. If script fails you can remove the line below
driver.manage().window().maximize();
// This will scroll down the page by 1000 pixel vertical
js.executeScript("window.scrollBy(0,1000)");
}
}
Описание скрипта : В приведенном выше коде мы сначала запускаем указанный URL в браузере Chrome. Затем прокрутите страницу на 1000 пикселей с помощью executeScript. Метод Javascript ScrollBy () прокручивает веб-страницу до определенного количества пикселей.
Синтаксис методов ScrollBy ():
executeScript("window.scrollBy(x-pixels,y-pixels)");
x-пиксели — это число на оси x, они перемещаются влево, если число положительное, и перемещаются вправо, если число отрицательное. y-пиксели — это число на оси y, оно перемещается вниз, если число равно положительный, и он перемещается вверх, если число отрицательное.
Пример:
js.executeScript("window.scrollBy(0,1000)"); //Scroll vertically down by 1000 pixels
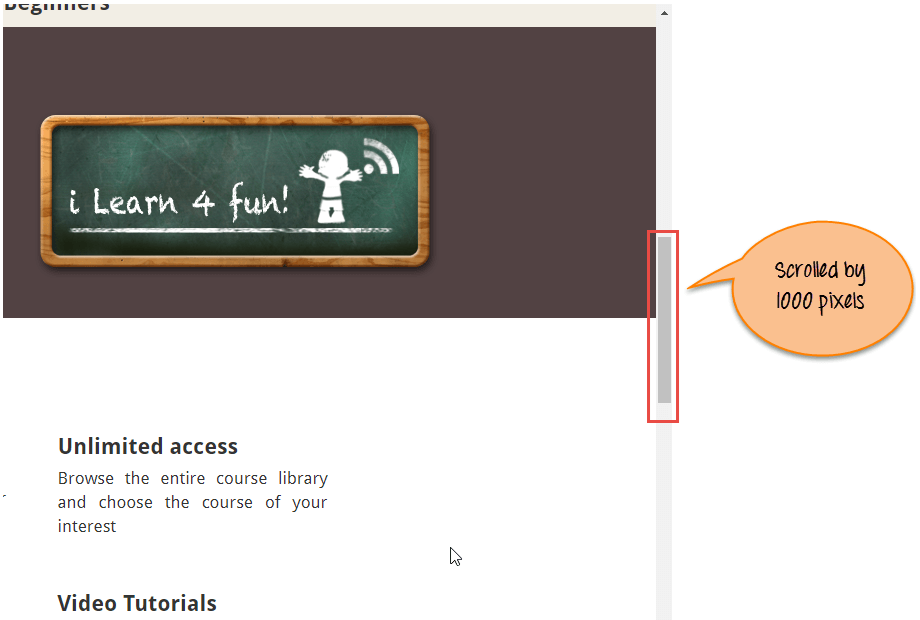
Анализ выходных данных: Вот выходные данные, когда вы выполняете вышеуказанный скрипт.
Сценарий 2: прокрутить веб-страницу вниз по видимости элемента.
Селен Сценарий
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class ScrollByVisibleElement {
WebDriver driver;
@Test
public void ByVisibleElement() {
System.setProperty("webdriver.chrome.driver", "G://chromedriver.exe");
driver = new ChromeDriver();
JavascriptExecutor js = (JavascriptExecutor) driver;
//Launch the application
driver.get("http://demo.guru99.com/test/guru99home/");
//Find element by link text and store in variable "Element"
WebElement Element = driver.findElement(By.linkText("Linux"));
//This will scroll the page till the element is found
js.executeScript("arguments[0].scrollIntoView();", Element);
}
}
Описание скрипта: В приведенном выше коде мы сначала запускаем указанный URL в браузере Chrome. Далее прокручивайте страницу, пока упомянутый элемент не будет виден на текущей странице. Javascript метод scrollIntoView () прокручивает страницу до тех пор, пока упомянутый элемент не будет в полном представлении:
js.executeScript("arguments[0].scrollIntoView();",Element );
«arguments [0]» означает первый индекс страницы, начинающийся с 0.
Где «Элемент» — это локатор на веб-странице.
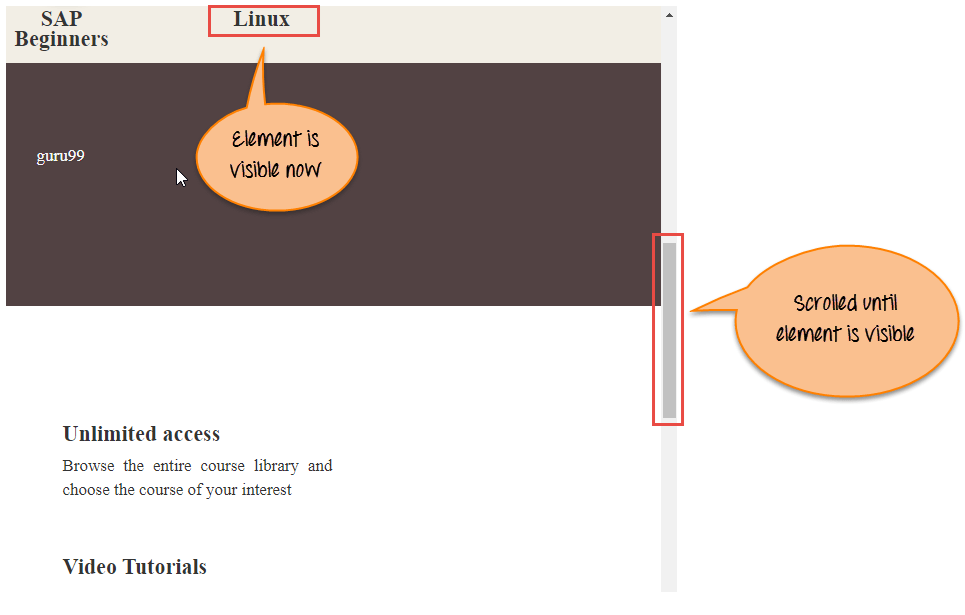
Анализ выходных данных: Вот выходные данные, когда вы выполняете вышеуказанный скрипт.
Сценарий 3: для прокрутки вниз веб-страницы внизу страницы.
Селен Сценарий
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class ScrollByPage {
WebDriver driver;
@Test
public void ByPage() {
System.setProperty("webdriver.chrome.driver", "E://Selenium//Selenium_Jars//chromedriver.exe");
driver = new ChromeDriver();
JavascriptExecutor js = (JavascriptExecutor) driver;
// Launch the application
driver.get("http://demo.guru99.com/test/guru99home/");
//This will scroll the web page till end.
js.executeScript("window.scrollTo(0, document.body.scrollHeight)");
}
}
Описание скрипта: В приведенном выше коде мы сначала запускаем указанный URL в браузере Chrome. Далее прокрутите до нижней части страницы. Javascript метод scrollTo () прокручивает до конца страницы.
js.executeScript("window.scrollTo(0, document.body.scrollHeight)");
«document.body.scrollHeight» возвращает полную высоту тела, т.е. веб-страницу.
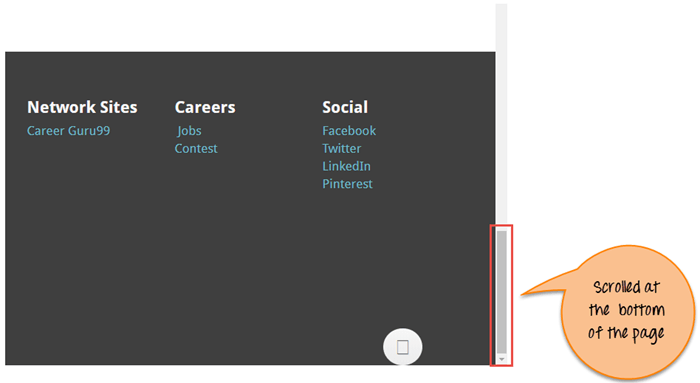
Анализ выходных данных: Вот выходные данные, когда вы выполняете вышеуказанный скрипт.
Сценарий 4: горизонтальная прокрутка на веб-странице.
Селен Сценарий
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class HorizontalScroll {
WebDriver driver;
@Test
public void ScrollHorizontally() {
System.setProperty("webdriver.chrome.driver", "E://Selenium//Selenium_Jars//chromedriver.exe");
driver = new ChromeDriver();
JavascriptExecutor js = (JavascriptExecutor) driver;
// Launch the application
driver.get("http://demo.guru99.com/test/guru99home/scrolling.html");
WebElement Element = driver.findElement(By.linkText("VBScript"));
//This will scroll the page Horizontally till the element is found
js.executeScript("arguments[0].scrollIntoView();", Element);
}
}
Описание скрипта: В приведенном выше коде мы сначала запускаем указанный URL в браузере Chrome. Затем прокрутите страницу по горизонтали, пока упомянутый элемент не будет виден на текущей странице. Javascript метод scrollIntoView () прокручивает страницу до тех пор, пока упомянутый элемент не будет в полном представлении:
js.executeScript("arguments[0].scrollIntoView();",Element );
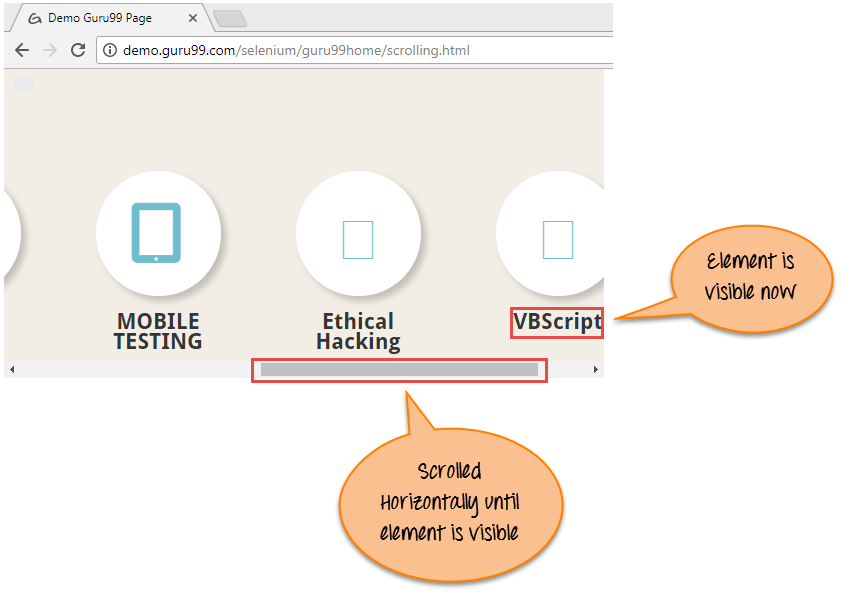
Анализ выходных данных: Вот выходные данные, когда вы выполняете вышеуказанный скрипт.
Резюме
- В приведенном выше руководстве мы иллюстрируем прокрутку веб-страницы по различным сценариям.
- В первом сценарии мы показали прокрутку вниз на странице за пикселем.
- Во втором сценарии мы показали прокрутку вниз страницы до видимого элемента.
- В третьем сценарии мы показали прокрутку вниз страницы внизу страницы.
- В четвертом сценарии проиллюстрирована горизонтальная прокрутка на веб-странице.