Подсказка — это текст, который появляется, когда мышь наводит курсор на объект, такой как ссылка, изображение, кнопка, текстовая область и т. Д. На веб-странице. Текст часто дает больше информации об объекте, на котором он появляется.
Подсказки традиционно были реализованы как атрибут title для элемента. Значение этого атрибута было показано в виде всплывающей подсказки при наведении мыши. Это статический текст, дающий информацию об элементе без стилизации.
Теперь существует множество плагинов для реализации «подсказок». Расширенные подсказки со стилями, рендерингом, изображениями и ссылками реализуются с помощью плагинов JavaScript / JQuery или с помощью подсказок CSS.
- Для доступа или проверки статических всплывающих подсказок, которые реализованы с использованием атрибута «title» HTML, мы можем просто использовать метод getAttribute («title») WebElement. Возвращаемое значение этого метода (которое является текстом всплывающей подсказки) сравнивается с ожидаемым значением для проверки.
- Для других форм реализации всплывающей подсказки нам потребуется использовать «API расширенных взаимодействий с пользователем», предоставляемый веб-драйвером, чтобы создать эффект наведения мыши, а затем извлечь подсказку для элемента.
Краткое описание API расширенных взаимодействий с пользователем:
Advanced User Interactions API предоставляет API для действий пользователя, таких как перетаскивание, зависание, множественный выбор, нажатие и отпускание клавиш и другие действия с использованием клавиатуры или мыши на веб-странице.
Вы можете обратиться по этой ссылке для более подробной информации об API.
Здесь давайте посмотрим, как использовать пару классов и методов, которые нам понадобятся для перемещения элемента ползунка по смещению.
Шаг 1) Для использования API необходимо импортировать следующие пакеты / классы:
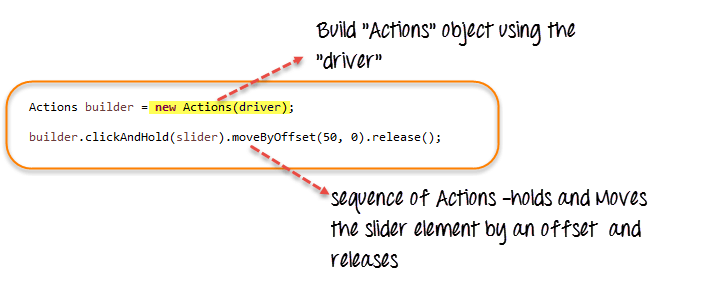
Шаг 2) Создайте объект класса «Действия» и постройте Последовательность действий пользователя. Класс Actions используется для построения последовательности действий пользователя, таких как moveToElement (), dragAndDrop () и т. Д. API предоставляет различные методы, связанные с действиями пользователя.
Объект драйвера предоставляется в качестве параметра его конструктору.
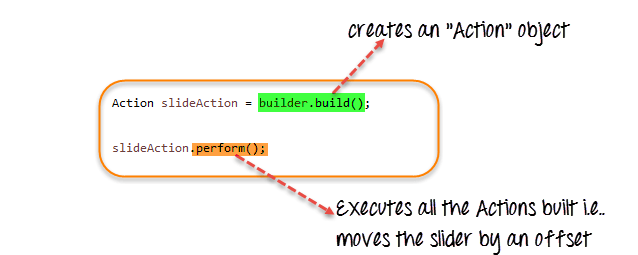
Шаг 3) Создайте объект действия с помощью метода build () класса Actions. Вызовите метод execute () для выполнения всех действий, созданных объектом Actions (здесь находится builder).
Мы увидели, как использовать некоторые пользовательские методы Actions, предоставляемые API — clickAndHold (element), moveByOffset (10,0), release (). API предоставляет много таких методов.
Обратитесь к ссылке для более подробной информации.
Как получить всплывающую подсказку в Selenium Webdriver
Давайте посмотрим демонстрацию доступа и проверки подсказок в простом сценарии
- Сценарий 1: всплывающая подсказка реализована с использованием атрибута title
- Сценарий 2: всплывающая подсказка реализована с использованием плагина jQuery.
Сценарий 1: HTML-атрибут title
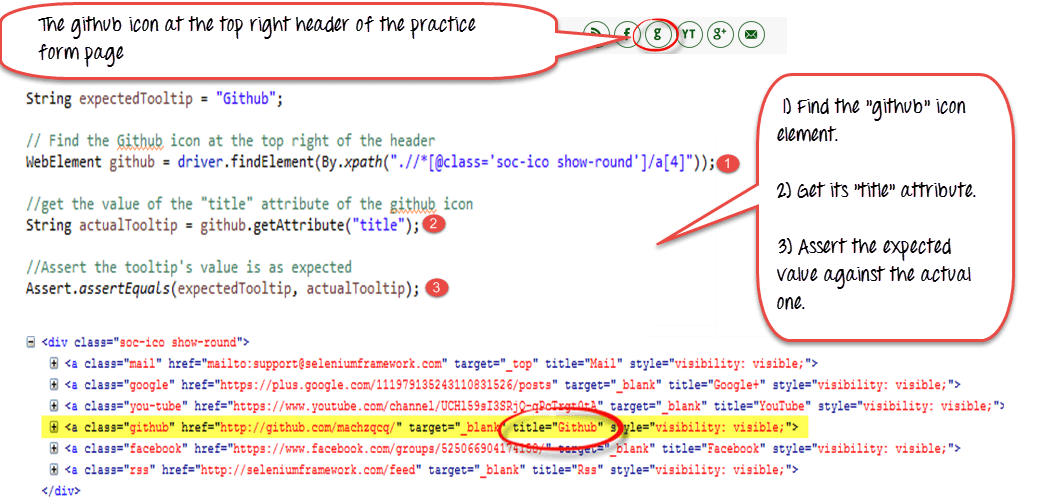
Для этого случая возьмем пример сайта — http://demo.guru99.com/test/social-icon.html .
Мы попытаемся проверить всплывающую подсказку со значком «github» в правом верхнем углу страницы.
Для этого мы сначала найдем элемент, получим его атрибут title и сверимся с ожидаемым текстом подсказки.
Поскольку мы предполагаем, что подсказка находится в атрибуте «title», мы даже не автоматизируем эффект наведения мыши, а просто извлекаем значение атрибута, используя метод «getAttribute ()».
Вот код
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class ToolTip {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/social-icon.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
String expectedTooltip = "Github";
// Find the Github icon at the top right of the header
WebElement github = driver.findElement(By.xpath(".//*[@class='soc-ico show-round']/a[4]"));
//get the value of the "title" attribute of the github icon
String actualTooltip = github.getAttribute("title");
//Assert the tooltip's value is as expected
System.out.println("Actual Title of Tool Tip"+actualTooltip);
if(actualTooltip.equals(expectedTooltip)) {
System.out.println("Test Case Passed");
}
driver.close();
}
}
Объяснение кода
- Найдите WebElement, представляющий значок «github».
- Получите его атрибут title, используя метод getAttribute ().
- Присвойте значение ожидаемому значению всплывающей подсказки.
Сценарий 2: плагин JQuery:
Существует множество плагинов JQuery, доступных для реализации всплывающих подсказок, и каждый из них имеет несколько различную форму реализации.
Некоторые плагины ожидают, что HTML-код всплывающей подсказки будет присутствовать все время рядом с элементом, для которого применима всплывающая подсказка, тогда как другие создают динамический тег «div», который появляется на лету при наведении курсора на элемент.
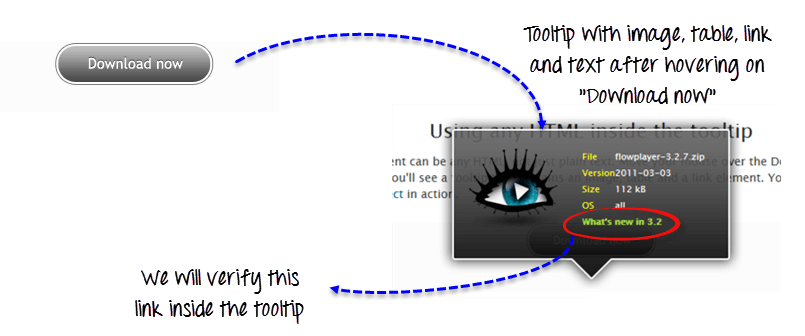
Для нашей демонстрации давайте рассмотрим способ подсказки «jQuery Tools Tooltip».
Здесь, в URL — http://demo.guru99.com/test/tooltip.html, вы можете увидеть демонстрацию, где при наведении курсора мыши на «Загрузить сейчас» мы получаем расширенную подсказку с изображением, фоном выноски, таблицей и ссылка внутри, которая кликабельна.
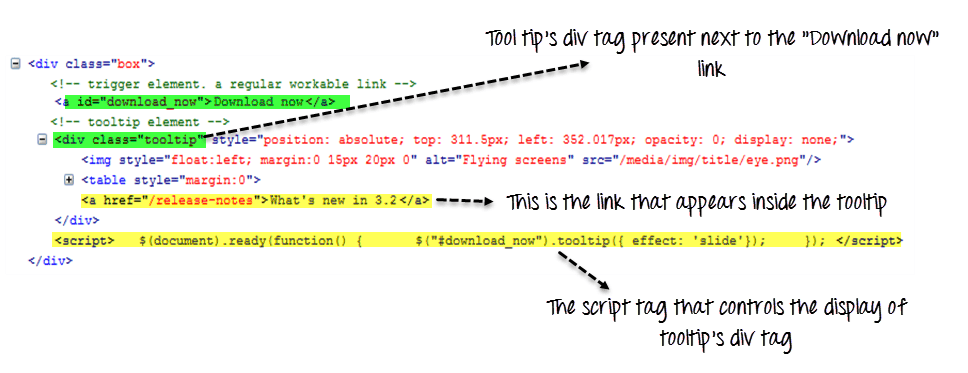
Если вы посмотрите на источник ниже, то увидите, что тег div, представляющий всплывающую подсказку, всегда присутствует рядом с тегом ссылки «Загрузить сейчас». Но код внутри тега script ниже определяет, когда он должен появиться.
Давайте попробуем проверить только текст ссылки во всплывающей подсказке для нашей демонстрации здесь.
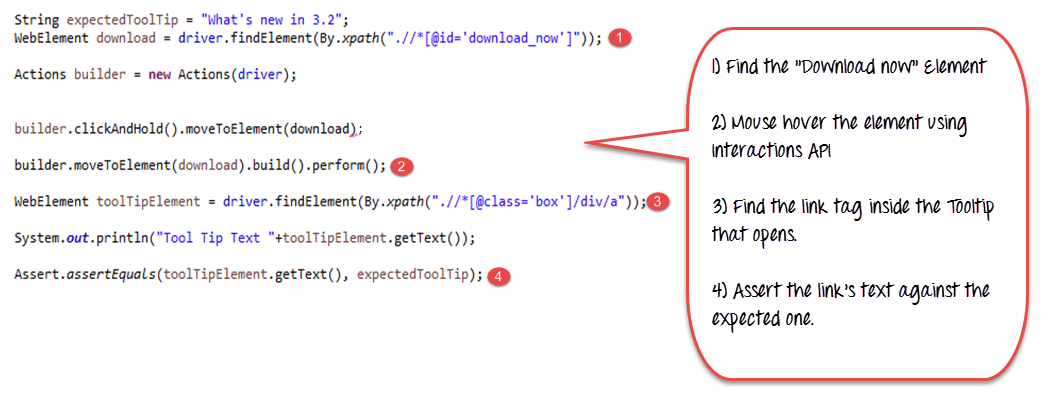
Сначала мы найдем WebElement, соответствующий «Загрузить сейчас». Затем, используя API взаимодействий, мы перейдем к элементу (указатель мыши). Далее мы найдем WebElement, соответствующий ссылке внутри отображаемой всплывающей подсказки, и проверим его по ожидаемому тексту.
Вот код
import org.openqa.selenium.interactions.Action;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class JqueryToolTip {
public static void main(String[] args) {
String baseUrl = "http://demo.guru99.com/test/tooltip.html";
System.setProperty("webdriver.chrome.driver","G:\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
String expectedTooltip = "What's new in 3.2";
driver.get(baseUrl);
WebElement download = driver.findElement(By.xpath(".//*[@id='download_now']"));
Actions builder = new Actions (driver);
builder.clickAndHold().moveToElement(download);
builder.moveToElement(download).build().perform();
WebElement toolTipElement = driver.findElement(By.xpath(".//*[@class='box']/div/a"));
String actualTooltip = toolTipElement.getText();
System.out.println("Actual Title of Tool Tip "+actualTooltip);
if(actualTooltip.equals(expectedTooltip)) {
System.out.println("Test Case Passed");
}
driver.close();
}
}
Код Объяснение
- Найдите WebElement, который соответствует элементу «скачать сейчас», который мы будем при наведении мыши.
- Используя API взаимодействий, наведите курсор мыши на «Загрузить сейчас».
- Предполагая, что всплывающая подсказка отображается, найдите WebElement, который соответствует ссылке внутри подсказки, то есть тегу «a».
- Проверьте текст всплывающей подсказки ссылки, полученный с помощью getText (), по ожидаемому значению, которое мы сохранили в «Ожидаемая подсказка»
Резюме:
Из этого руководства вы узнали, как получить доступ к подсказкам с помощью Selenium Web driver.
- Подсказки инструментов реализованы по-разному —
- Базовая реализация основана на атрибуте HTML title. getAttribute (title) получает значение всплывающей подсказки.
- Другие реализации всплывающей подсказки, такие как JQuery, для подсказок CSS требуется API-интерфейс Interactions для создания эффекта наведения мыши
- API расширенного взаимодействия с пользователем
- moveToElement (элемент) класса Actions используется для наведения мыши на элемент.
- Метод Build () класса Actions строит последовательность действий пользователя в объект Action.
- Perform () класса Action выполняет всю последовательность действий пользователя одновременно.
- Чтобы проверить всплывающую подсказку, мы должны сначала навести указатель мыши на элемент, затем найти элемент, соответствующий подсказке, и получить его текст или другие значения для проверки на соответствие ожидаемым значениям.