Что такое Selenium IDE?
Selenium IDE (интегрированная среда разработки) — самый простой инструмент в Selenium Suite. Это дополнение к Firefox, которое очень быстро создает тесты благодаря своей функции записи и воспроизведения. Эта функция похожа на QTP. Это легко установить и легко учиться.
Из-за своей простоты Selenium IDE следует использовать только как инструмент для создания прототипов, а не как общее решение для разработки и сопровождения сложных тестовых пакетов.
Хотя вы сможете использовать Selenium IDE без предварительных знаний в программировании, вы должны, по крайней мере, быть знакомы с HTML, JavaScript и DOM (Document Object Model), чтобы использовать этот инструмент в полной мере. Знание JavaScript понадобится, когда мы перейдем к разделу о Selenese команда « runScript».
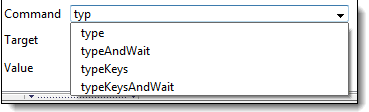
Selenium IDE поддерживает режим автозаполнения при создании тестов. Эта функция служит двум целям:
- Это помогает тестеру быстрее вводить команды.
- Это ограничивает пользователя от ввода недопустимых команд.
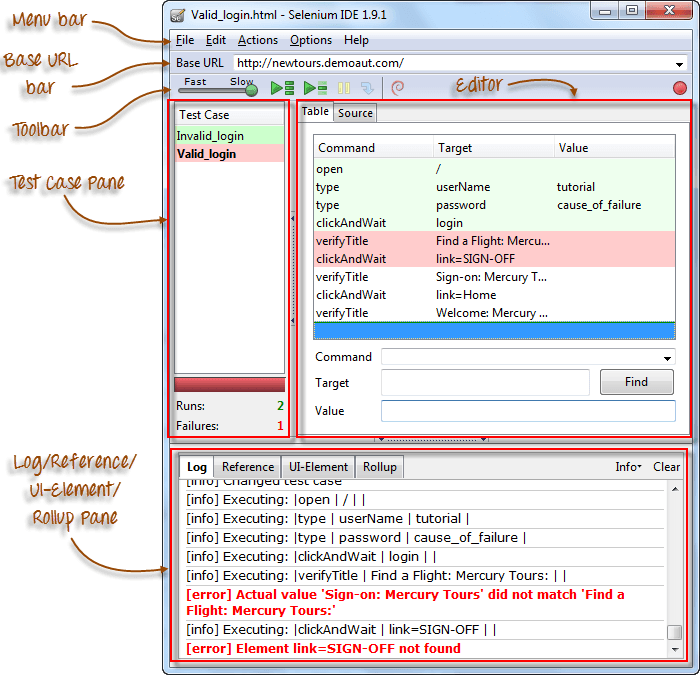
Особенности Selenium IDE
Строка меню
It is located at the top most portion of the IDE. The most commonly used menus are the File, Edit, and Options menus.
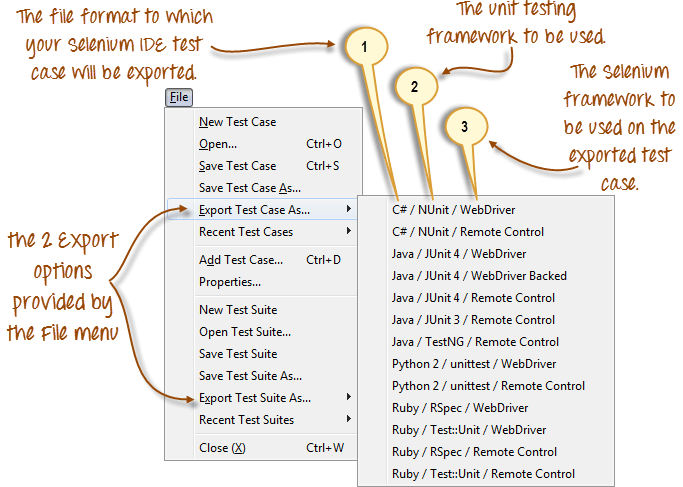
File menu
- It contains options to create, open, save and close tests.
- Tests are saved in HTML format.
- The most useful option is «Export» because it allows you to turn your Selenium IDE test cases into file formats that can run on Selenium Remote Control and WebDriver
- «Export Test Case As…» will export only the currently opened test case.
- «Export Test Suite As…» will export all the test cases in the currently opened test suite.
- As of Selenium IDE v1.9.1, test cases can be exported only to the following formats:
- .cs (исходный код C #)
- .java (исходный код Java)
- .py (исходный код Python)
- .rb (исходный код Ruby)
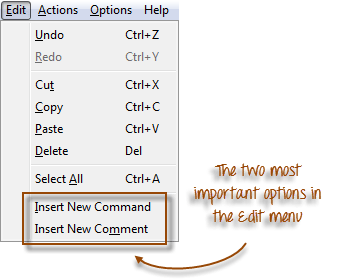
Редактировать меню
- Он содержит обычные параметры, такие как Отменить, Повторить, Вырезать, Копировать, Вставить, Удалить и Выбрать все.
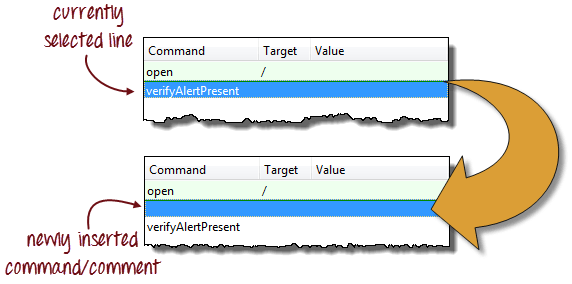
- Двумя наиболее важными параметрами являются « Вставить новую команду » и « Вставить новый комментарий ».
- Вновь вставленная команда или комментарий будут помещены поверх текущей выбранной строки .
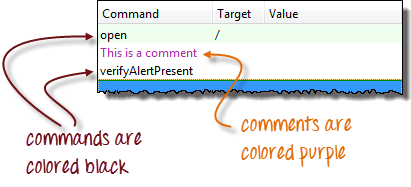
- Команды окрашены в черный цвет .
- Комментарии окрашены в фиолетовый цвет.
Меню настроек
Он предоставляет интерфейс для настройки различных параметров Selenium IDE.
Мы должны сосредоточиться на параметры и формат буфера обмена вариантов.
|
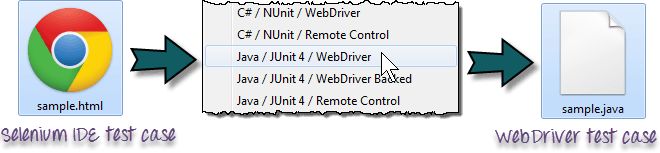
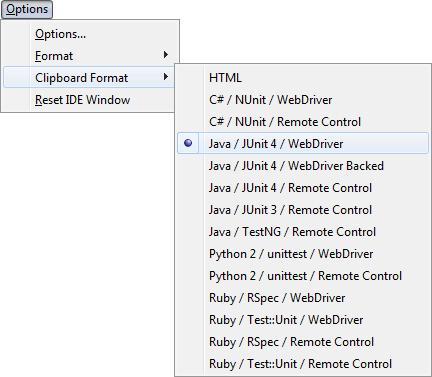
Формат буфера обмена
|
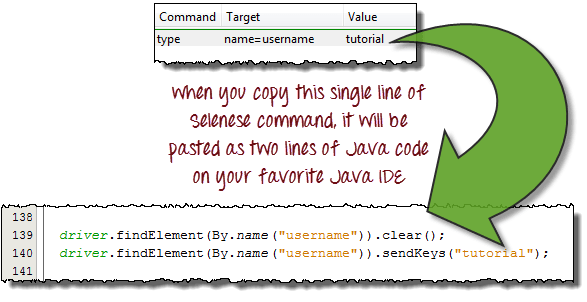
Например, когда вы выбираете Java / JUnit 4 / WebDriver в качестве формата буфера обмена, каждая команда Selenese, которую вы копируете из редактора Selenium IDE, будет вставлена как код Java . Смотрите иллюстрацию ниже.
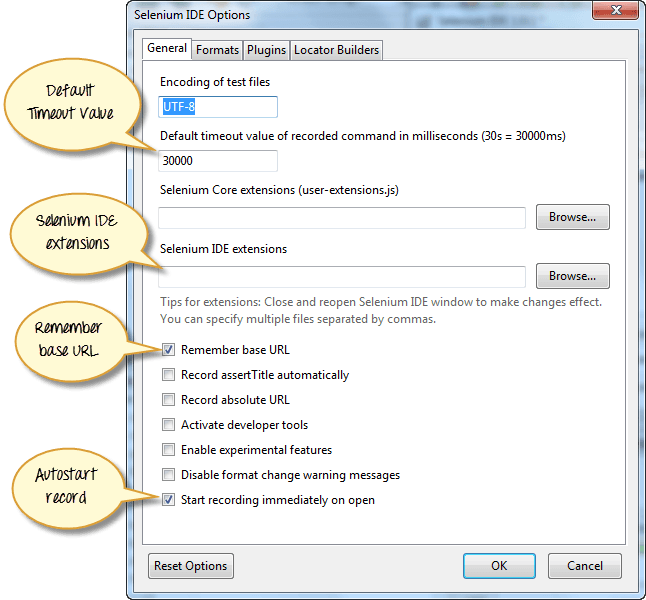
Диалоговое окно «Параметры Selenium IDE»
Вы можете запустить диалоговое окно Параметры Selenium IDE, щелкнув Параметры> Параметры … в строке меню. Хотя доступно множество настроек, мы сконцентрируемся на нескольких важных.
- Значение времени ожидания по умолчанию . Это относится ко времени, когда Selenium приходится ждать появления или доступности определенного элемента, прежде чем он выдаст ошибку. Значение времени ожидания по умолчанию составляет 30000 мс .
- Расширения Selenium IDE . Здесь вы указываете расширения, которые хотите использовать для расширения возможностей Selenium IDE. Вы можете посетить http://addons.mozilla.org/en-US/firefox/ и использовать «Selenium» в качестве ключевого слова для поиска определенных расширений.
- Запомните базовый URL. Установите этот флажок, если вы хотите, чтобы Selenium IDE запоминала базовый URL при каждом запуске. Если вы снимите этот флажок, Selenium IDE всегда будет запускаться с пустым значением для базового URL.
- Автозапуск записи. Если вы отметите это, Selenium IDE сразу запишет действия вашего браузера при запуске.
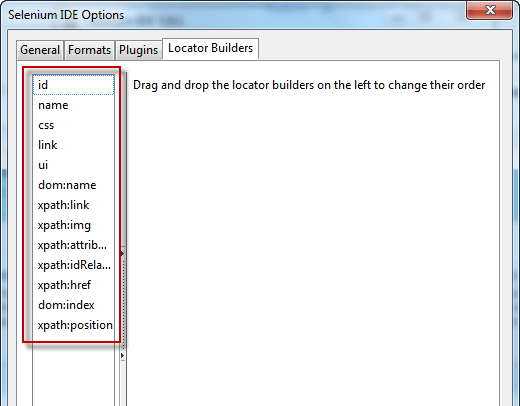
- Локатор строителей. Здесь вы указываете порядок создания локаторов во время записи. Локаторы — это способы сообщить Selenium IDE, какой элемент пользовательского интерфейса должен выполнять команда Selenese . В приведенной ниже настройке, когда вы щелкаете элемент с атрибутом ID, идентификатор этого элемента будет использоваться в качестве локатора, поскольку «id» является первым в списке. Если этот элемент не имеет атрибута ID, Selenium будет искать атрибут «name», поскольку он является вторым в списке. Список можно продолжать до тех пор, пока не будет найден соответствующий.
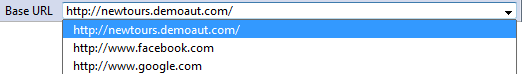
Панель базовых URL
- Он имеет выпадающее меню, которое запоминает все предыдущие значения для быстрого доступа.
- Команда Selenese «open» приведет вас к URL, который вы указали в Базовом URL .
- В этой серии руководств мы будем использовать http://newtours.demoaut.com в качестве нашего базового URL. Это сайт для Mercury Tours, веб-приложения, поддерживаемого HP для целей веб- тестирования . Мы будем использовать это приложение, потому что оно содержит полный набор элементов, которые нам нужны для последующих тем.
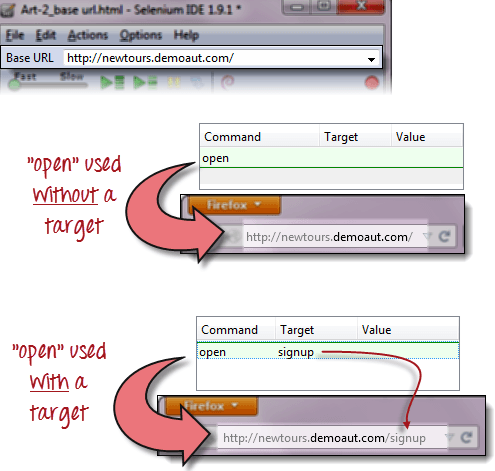
- Базовый URL очень полезен для доступа к относительным URL . Предположим, что ваш базовый URL-адрес установлен на http://newtours.demoaut.com . Когда вы выполните команду «open» с целевым значением «signup», «Selenium IDE» направит браузер на страницу регистрации. Смотрите иллюстрацию ниже.
Панель инструментов
 |
Скорость воспроизведения . Это контролирует скорость выполнения тестового сценария. |
 |
Запись. Это начинает / заканчивает сеанс записи. Каждое действие браузера вводится как команда Selenese в редакторе. |
 |
Слушать весь набор тестов . Это будет последовательно воспроизводить все тестовые случаи , перечисленные в Test Case панели. |
 |
Воспроизвести текущий контрольный пример . Будет воспроизведен только выбранный в настоящий момент тестовый набор на панели тестовых наборов. |
 |
Пауза / Резюме . Это приостановит или возобновит воспроизведение. |
 |
Шаг . Эта кнопка позволит вам перейти к каждой команде в вашем тестовом скрипте. |
 |
Применить правила свертки . Это расширенный функционал. Это позволяет группировать команды Selenese вместе и выполнять их как одно действие. |
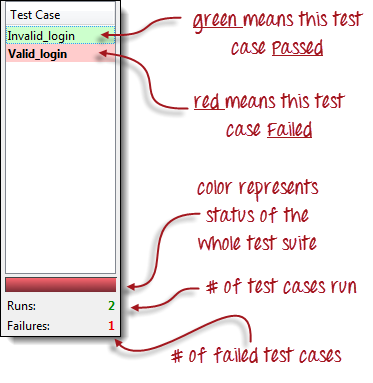
Панель тестовых случаев
|
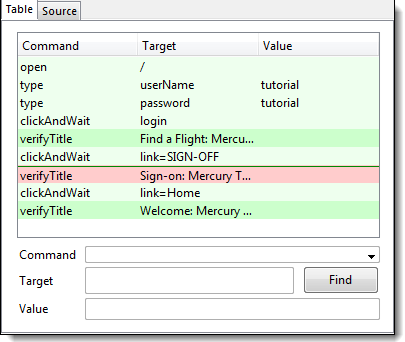
редактор
Вы можете думать о редакторе как о месте, где происходит все действие . Он доступен в двух видах: Таблица и Источник.
Табличное представление
- Большую часть времени вы будете работать в Selenium IDE, используя Table View .
- Здесь вы можете создавать и изменять команды Selenese.
- После воспроизведения каждый шаг имеет цветовую кодировку.
- Чтобы создать шаги, введите имя команды в текстовом поле «Команда».
- Он отображает раскрывающийся список команд, которые соответствуют введенной вами записи.
- Target — это любой параметр (например, имя пользователя, пароль) для команды, а Value — входное значение (например, tom, 123pass) для этих целей.
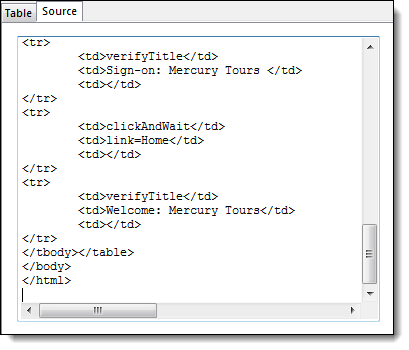
Исходный вид
- Отображает шаги в формате HTML (по умолчанию).
- Это также позволяет вам редактировать ваш скрипт так же, как в табличном представлении.
Панель журнала
Панель журнала отображает сообщения во время выполнения. Он предоставляет в режиме реального времени обновления о том, что делает Selenium IDE.
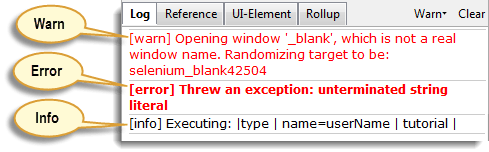
Журналы делятся на четыре типа:
- Отладка — по умолчанию сообщения отладки не отображаются на панели журнала. Они появляются только тогда, когда вы их фильтруете. Они предоставляют техническую информацию о том, что Selenium IDE делает за кулисами. Он может отображать сообщения, такие как загрузка определенного модуля, вызов определенной функции или загрузка внешнего файла JavaScript в качестве расширения.
- Информация — сообщает, какую команду Selenium IDE выполняет в данный момент.
- Предупредить — это предупреждающие сообщения, которые встречаются в особых ситуациях.
- Ошибка — это сообщения об ошибках, генерируемые, когда Selenium IDE не может выполнить команду или если условие, указанное в команде «verify» или «assert», не выполняется.
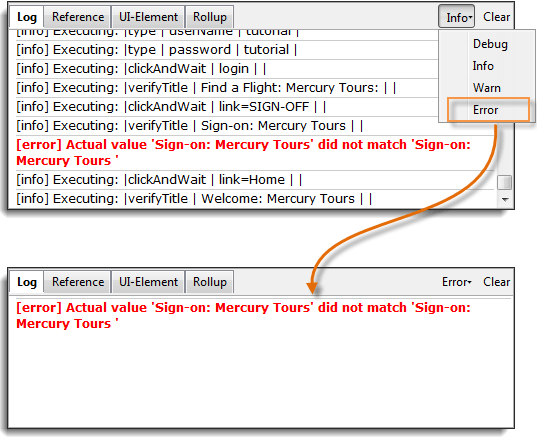
Журналы могут быть отфильтрованы по типу . Например, если вы выберете вариант «Ошибка» из выпадающего списка, на панели журнала будут отображаться только сообщения об ошибках.
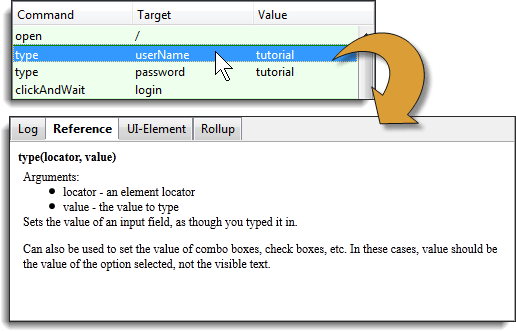
Панель ссылок
Справочная панель показывает краткое описание выбранной в настоящее время команды Selenese в редакторе . Он также показывает описание локатора и значение, которое будет использоваться в этой команде.
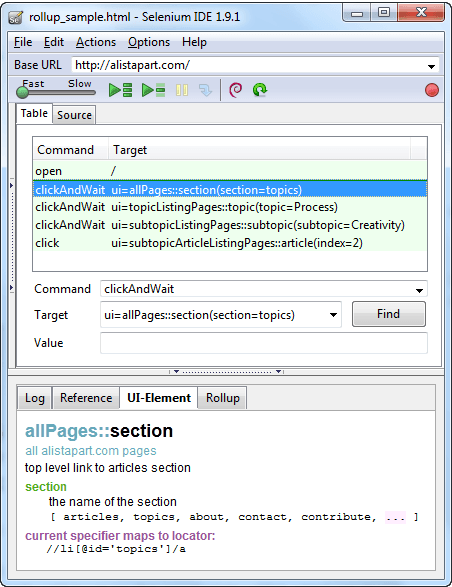
Панель элементов интерфейса
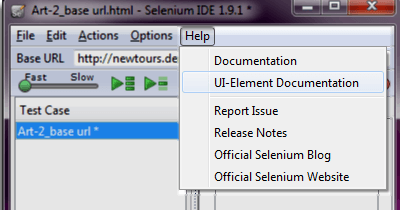
UI-элемент предназначен для опытных пользователей Selenium. Он использует JavaScript Object Notation (JSON) для определения отображений элементов. Документация и ресурсы находятся в разделе «Документация элемента пользовательского интерфейса» в меню «Справка» Selenium IDE.
Пример экрана UI-элемента показан ниже.
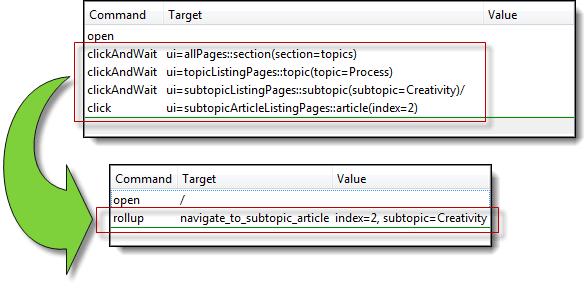
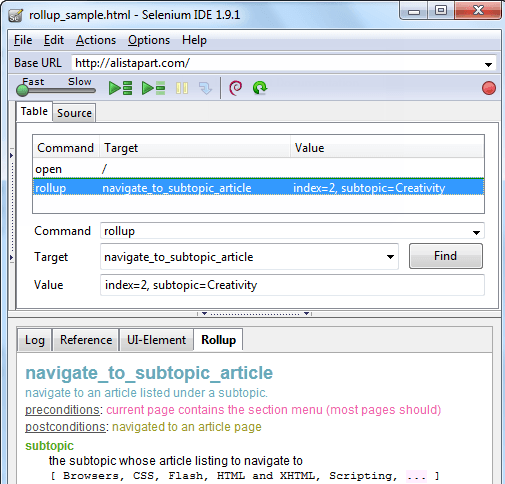
Свернуть панель
Свертывание позволяет выполнить группу команд за один шаг. Группа команд называется просто «свертка». В нем интенсивно используются концепции JavaScript и UI-Element для формулирования набора команд, аналогичного «функции» в языках программирования.
Раскаты многоразовые ; Это означает, что они могут использоваться несколько раз в тестовом примере. Поскольку накопительные пакеты представляют собой группы команд, объединенные в одну, они вносят большой вклад в сокращение вашего тестового сценария.
Пример того, как выглядит содержимое вкладки, показан ниже.
Резюме
- Selenium IDE (интегрированная среда разработки) — самый простой инструмент в Selenium Suite.
- Он должен использоваться только в качестве инструмента для создания прототипов .
- Знание JavaScript и HTML требуется для промежуточных тем , таких как выполнение «RunScript» и «Накопительный» commands.A накопительный пакет представляет собой набор команд , которые вы можете использовать , чтобы значительно сократить ваши тестовые скрипты. Локаторы — это идентификаторы, которые сообщают Selenium IDE, как получить доступ к элементу.
- Firebug (или любое подобное дополнение) используется для получения значений локатора .
- Панель меню используется для создания, изменения и экспорта тестовых примеров в форматы, используемые Selenium RC и WebDriver.
- Формат по умолчанию для Selenese команд HTML .
- Меню «Options» обеспечивает доступ к различным конфигурациям для Selenium IDE.
- URL базы полезен при обращении относительных URL — адресов .
- Панель тестовых наборов показывает список открытых в настоящий момент тестовых случаев и краткое резюме выполненных тестов.
- Editor предоставляет интерфейс для тестовых скриптов .
- В табличном представлении ваш скрипт представлен в табличном формате с «Командой», «Целью» и «Значением» в качестве столбцов.
- Source View показывает сценарий в формате HTML .
- Вкладки « Журнал» и « Справочная информация» предоставляют обратную связь и другую полезную информацию при выполнении тестов.
- В UI-элементная и Rollup вкладка только для опытных пользователей Selenium IDE . Они оба требуют значительных усилий при кодировании JavaScript.
- UI-Element позволяет удобно отображать элементы пользовательского интерфейса с помощью JavaScript Object Notation (JSON).
В следующей таблице представлена история выпуска Selenium IDE.
| Основная версия | Дата выпуска |
|---|---|
| 1.0.10 | 06-Dec-10 |
| 1.5.0 | 15-Dec-11 |
| 1.8.1 | 01-Jun-12 |
| 2.1.0 | 30-Jun-13 |
| 2.2.0 | 06-июля-13 |
| 2.3.0 | 09-Август-13 |
| 2.5.0 | 02-Jan-14 |
| 2.8.0 | 29-Sep-14 |
| 2.9.0 | 09-Mar-15 |
| 2.9.1 | 15-Mar-15 |
| 3.0 | 11-Apr-18 |
| 3.1.0 | 26-июня-18 |
| 3.2.0 | 13-августа-18 |
| 3.4.4 | 15-Окт-18 |