Чтобы понять расширения, давайте сначала поймем три столпа селена IDE
-
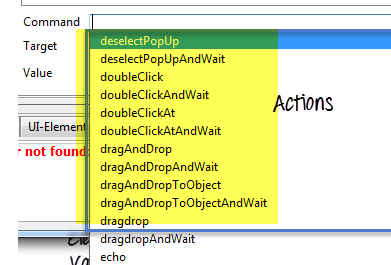
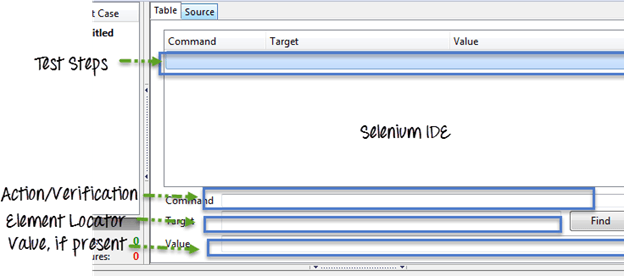
Действие: какую операцию вы выполняете на экране UI
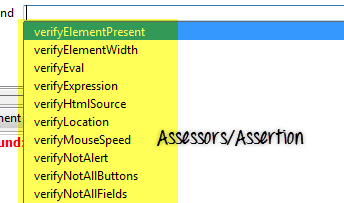
- Оценщики / Утверждение. Какую проверку вы проводите с данными, полученными из пользовательского интерфейса?
- Стратегия локатора: как мы можем найти элемент в пользовательском интерфейсе.
Теперь у Selenium IDE очень зрелая библиотека с множеством действий, утверждений / оценщиков и стратегий локаторов.
Но иногда нам нужно добавить больше функциональности для наших требований проекта. В этой ситуации мы можем расширить эту библиотеку, добавив наши собственные расширения. Эти пользовательские расширения называются «Расширения пользователя».
Например, нам нужно действие, которое может преобразовать текст в верхний регистр перед заполнением его в веб-элементе. Вы не можете найти это действие в библиотеке действий по умолчанию. В таком случае вы можете создать свое собственное расширение пользователя. В этом уроке мы узнаем, как создать расширение пользователя для преобразования текста в верхний регистр
Требование по созданию пользовательского расширения Selenium:
Чтобы создать пользовательское расширение для Selenium IDE, нам нужно знать основную концепцию прототипа JavaScript и концепции объекта Java Script.
Чтобы создать свое пользовательское расширение, вам нужно создать методы сценария Java и добавить их в прототип объекта selenium и прототип объекта PageBot.
Как Selenium IDE распознает расширение пользователя?
После добавления расширения пользователя в Selenium IDE при запуске Selenium IDE все эти расширения в прототипе javascript загружаются, и Selenium IDE распознает их по имени.
Как создать расширение пользователя
Шаг 1) Действие — все действия начинаются с «do», т.е. если действие предназначено для текста в верхнем регистре, то его именем будет doTextUpperCase. Когда мы добавим этот метод действия в Selenium IDE, Selenium IDE сама создаст метод ожидания для этого действия. Так что в этом случае, когда мы создаем действие doTextUpperCase , Selenium IDE создаст соответствующую функцию ожидания как TextUpperCaseAndWait . Может принимать два параметра
Пример: текстовое действие в верхнем регистре
Selenium.prototype.doTextUpperCase = function(locator, text) {
// Here findElement is itself capable to handle all type of locator(xpath,css,name,id,className), We just need to pass the locator text
var element = this.page().findElement(locator);
// Create the text to type
text = text.toUpperCase();
// Replace the element text with the new text
this.page().replaceText(element, text);
};
Шаг 2) Оценщики / Утверждение — все оценщики, зарегистрированные в прототипе объекта селена, будут иметь префикс
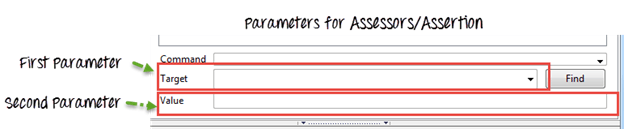
«получить» или «это» Ex. getValueFromCompoundTable, isValueFromCompoundTable. Может принимать два параметра: один для цели и другой для поля значения в тестовом примере.
Для каждого Ассессора будут соответствующие функции проверки с префиксом «verify», «assert» и префикс функции wait с «waitFor»
Пример: для оценщиков текста в верхнем регистре
Selenium.prototype.assertTextUpperCase = function(locator, text) {
// All locator-strategies are automatically handled by "findElement"
var element = this.page().findElement(locator);
// Create the text to verify
text = text.toUpperCase();
// Get the actual element value
var actualValue = element.value;
// Make sure the actual value matches the expected
Assert.matches(expectedValue, actualValue);
};
Selenium.prototype.isTextEqual = function(locator, text) {
return this.getText(locator).value===text;
};
Selenium.prototype.getTextValue = function(locator, text) {
return this.getText(locator).value;
};
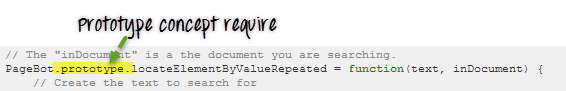
Шаг 3) Стратегия локатора — если мы хотим создать нашу собственную функцию для поиска элемента, то
нам нужно расширить прототип PageBot функцией с префиксом «locateElementBy».
Он будет принимать два параметра, первый будет строкой локатора, а второй будет документом
где это нужно искать.
Пример: для верхнего локатора текста
// The "inDocument" is a document you are searching.
PageBot.prototype.locateElementByUpperCase = function(text, inDocument) {
// Create the text to search for
var expectedValue = text.toUpperCase();
// Loop through all elements, looking for ones that have
// a value === our expected value
var allElements = inDocument.getElementsByTagName("*");
// This star '*' is a kind of regular expression it will go through every element (in HTML DOM every element surely have a tag name like<body>,<a>,<h1>,<table>,<tr>,<td> etc. ). Here our motive is to find an element which matched with the Upper Case text we have passed so we will search it with all elements and when we get match we will have the correct web element.
for (var i = 0; i < allElements.length; i++) {
var testElement = allElements[i];
if (testElement.innerHTML && testElement.innerHTML === expectedValue) {
return testElement;
}
}
return null;
};
Как использовать только что созданное расширение ядра?
-
Перейти к Selenium IDE
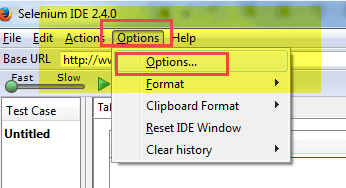
Нажмите на Опции -> Опции …
-
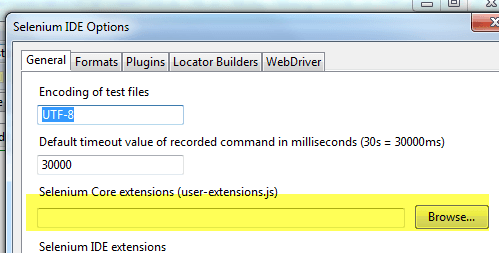
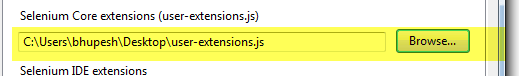
В разделе General выберите местоположение вновь созданного расширения Selenium Core.
- Нажмите OK и перезапустите Selenium IDE.
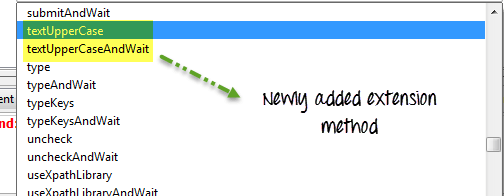
- Вы найдете расширение в списке команд
Вот список популярных расширений / плагинов, используемых в Selenium IDE
| имя | Цель |
| Избранные | Чтобы пометить набор тестов как любимый и выполнить его в один клик |
| Flex Pilot X | Для автоматизации на основе Flex |
| FlexMonkium | Для тестирования записи и воспроизведения на основе Adobe Flex в Selenium IDE |
| Регистрация файлов | Для сохранения логов в файле |
| Управление потоком | Для контроля выполнения теста |
| Выделить элементы | Чтобы выделить веб-элемент управления |
| Неявное ожидание | Ждать элемента в течение определенного времени |
| Снимок экрана при неудаче | Сделай скриншот на провал |
| Результаты теста | Сохранить Пример теста результат для тестового набора в один клик |
Вы можете получить все это и многое другое в разделе загрузки официального сайта SeleniumHQ.
http://docs.seleniumhq.org/download/
Резюме:
- Существует три части стратегии Selenium IDE, Action, Assessors / Assertion, Locator.
- Расширение пользователя создается, когда Selenium IDE не соответствует текущему требованию.
- Для создания пользовательского расширения необходимо добавить javascript к прототипу объекта selenium.
- После создания расширения необходимо добавить его в Selenium IDE и перезапустить IDE.
Загрузите расширение Selenium Core, используемое в этом руководстве