Элемент, используемый для манипулирования прокруткой в ионных приложениях, называется ion-scroll .
Использование прокрутки
Следующие фрагменты кода будут создавать прокручиваемые контейнеры и настраивать шаблоны прокрутки. Сначала мы создадим наш HTML-элемент и добавим к нему свойства. Мы добавим → direction = «xy», чтобы прокрутить каждую сторону. Мы также установим ширину и высоту для элемента прокрутки.
HTML-код
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px"> <div class = "scroll-container"></div> </ion-scroll>
Далее мы добавим изображение нашей карты мира в элемент div , который мы создали внутри ion-scroll, и установим его ширину и высоту.
CSS код
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}
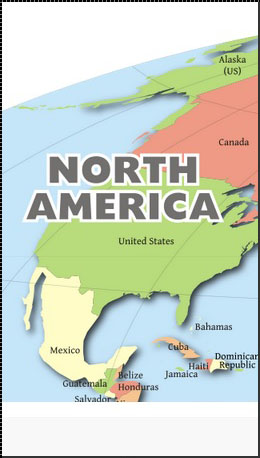
Когда мы запускаем наше приложение, мы можем прокручивать карту в любом направлении. В следующем примере показана часть карты Северной Америки.
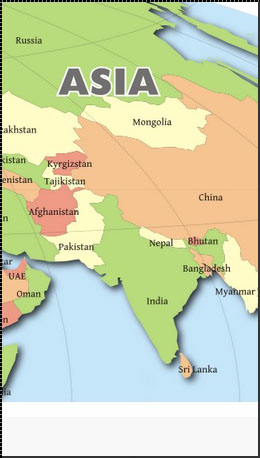
Мы можем прокрутить эту карту в любую часть, которую мы хотим. Давайте прокручиваем его, чтобы показать Азию.
Есть и другие атрибуты, которые можно применить к ионной прокрутке . Вы можете проверить их в следующей таблице.
Атрибуты прокрутки
| атрибут | Тип | подробности |
|---|---|---|
| направление | строка | Возможные направления прокрутки. Значением по умолчанию является y |
| Делегат-ручка | строка | Используется для идентификации прокрутки с помощью $ ionicScrollDelegate . |
| блокировка | логический | Используется для блокировки прокрутки в одном направлении за раз. По умолчанию установлено значение true. |
| пейджинг | логический | Используется для определения того, будет ли пейджинг использоваться с прокруткой. |
| на обновления | выражение | Вызывается при обновлении. |
| на свитке | выражение | Вызывается при прокрутке. |
| полоса прокрутки-х | логический | Должна ли быть показана горизонтальная полоса прокрутки. По умолчанию установлено значение true. |
| полоса прокрутки-у | строка | Должна ли быть показана вертикальная полоса прокрутки. По умолчанию установлено значение true. |
| масштабирование | логический | Используется для применения масштабирования. |
| мин-зум | целое число | Минимальное значение масштабирования. |
| макс-зум | целое число | Максимальное значение масштабирования. |
| полоса прокрутки-х | логический | Используется для включения подпрыгивания. Значение по умолчанию для IOS — true, для Android — false. |
Бесконечная прокрутка
Бесконечная прокрутка используется для запуска некоторого поведения, когда прокрутка проходит внизу страницы. В следующем примере показано, как это работает. В нашем контроллере мы создали функцию для добавления элементов в список. Эти элементы будут добавлены, когда свиток пройдет 10% последнего загруженного элемента. Это будет продолжаться, пока мы не нажмем 30 загруженных элементов. Каждый раз, когда загрузка завершается, on-infinite будет передавать событие scroll.infiniteScrollComplete .
HTML-код
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>
Код контроллера
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})
Другие атрибуты также могут использоваться с ion-infinite-scroll . Некоторые из них перечислены в таблице ниже.
Атрибуты прокрутки
| атрибут | Тип | подробности |
|---|---|---|
| на бесконечное | выражение | Что следует называть при прокрутке до дна. |
| расстояние | строка | Расстояние от дна, необходимое для запуска по бесконечному выражению. |
| волчок | строка | Какой счетчик должен быть показан при загрузке |
| немедленная проверка | логический | Должно ли быть «on-infinite» при загрузке экрана |
Scroll Delegate
Ionic предлагает делегату полный контроль над элементами прокрутки. Его можно использовать, внедрив службу $ ionicScrollDelegate в контроллер, а затем используя предоставляемые им методы.
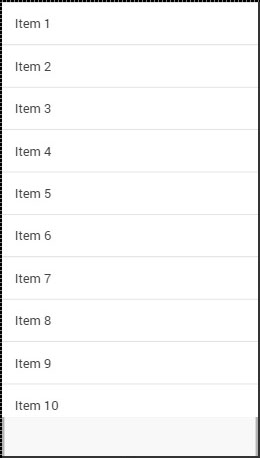
В следующем примере показан прокручиваемый список из 20 объектов.
HTML-код
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <div class = "item">Item 14</div> <div class = "item">Item 15</div> <div class = "item">Item 16</div> <div class = "item">Item 17</div> <div class = "item">Item 18</div> <div class = "item">Item 19</div> <div class = "item">Item 20</div> </div> <button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>
Код контроллера
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})
Приведенный выше код создаст следующий экран —
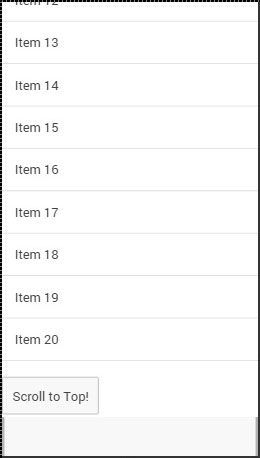
Когда мы нажмем кнопку, свиток будет перемещен наверх.
Теперь мы пройдемся по всем методам $ ionicScrollDelegate .