Это ионная директива, которая добавляет панель заголовка.
Использование заголовка JavaScript
Чтобы создать панель заголовка JavaScript, нам нужно применить директиву ion-header-bar в файле HTML. Поскольку заголовок по умолчанию белый, мы добавим заголовок , поэтому он будет отображаться на белом фоне. Мы добавим его в наш файл index.html .
<ion-header-bar> <h1 class = "title">Title!</h1> </ion-header-bar>
Приведенный выше код создаст следующий экран —
Заголовок для укладки
Как и панель заголовков CSS, аналог JavaScript можно стилизовать аналогичным образом. Чтобы применить цвет, нам нужно добавить цветовой класс с префиксом бара . Поэтому, если мы хотим использовать синий заголовок, мы добавим бар-положительный класс. Мы также можем переместить заголовок на одну сторону экрана, добавив атрибут align-title . Значения этого атрибута могут быть центральными , левыми или правыми .
<ion-header-bar align-title = "left" class = "bar-positive"> <h1 class = "title">Title!</h1> </ion-header-bar>
Приведенный выше код создаст следующий экран —
Добавление элементов
Вы обычно хотите добавить некоторые элементы в ваш заголовок. В следующем примере показано, как разместить кнопку слева и значок справа от панели заголовка иона. Вы также можете добавить другие элементы в свой заголовок.
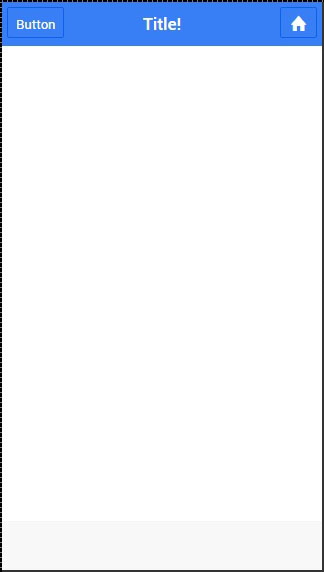
<ion-header-bar class = "bar-positive"> <div class = "buttons"> <button class = "button">Button</button> </div> <h1 class = "title">Title!</h1> <div class = "buttons"> <button class = "button icon ion-home"></button> </div> </ion-header-bar>
Приведенный выше код создаст следующий экран —
Добавление дополнительного заголовка
Заголовок Sub создается, когда класс bar-subheader добавляется в панель ion-header . Мы добавим напористый класс, чтобы применить красный цвет к нашему подзаголовку.
<ion-header-bar class = "bar-positive"> <div class = "buttons"> <button class = "button">Button</button> </div> <h1 class = "title">Title!</h1> <div class = "buttons"> <button class = "button icon ion-home"></button> </div> </ion-header-bar> <ion-header-bar class = "bar-subheader bar-assertive"> <h1 class = "title">Subheader</h1> </ion-header-bar>
Приведенный выше код создаст следующий экран —