Плагин Cordova camera использует встроенную камеру для съемки или получения изображений из галереи изображений.
Использование камеры
Откройте корневую папку вашего проекта в командной строке, затем загрузите и установите плагин Cordova camera с помощью следующей команды.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera
Теперь мы создадим сервис для использования плагина камеры. Мы будем использовать фабрику AngularJS и обещать объект $ q, который нужно внедрить на фабрику.
кодекс services.js
.factory('Camera', function($q) { return { getPicture: function(options) { var q = $q.defer(); navigator.camera.getPicture(function(result) { q.resolve(result); }, function(err) { q.reject(err); }, options); return q.promise; } } });
Чтобы использовать этот сервис в приложении, нам нужно внедрить его в контроллер в качестве зависимости. API камеры Cordova предоставляет метод getPicture , который используется для фотографирования с использованием встроенной камеры.
Собственные настройки камеры могут быть дополнительно настроены путем передачи параметра options в функцию takePicture . Скопируйте вышеупомянутый пример кода в свой контроллер, чтобы вызвать это поведение. Он откроет приложение камеры и вернет функцию успешного обратного вызова с данными изображения или функцию обратного вызова с сообщением об ошибке. Нам также понадобятся две кнопки, которые будут вызывать функции, которые мы собираемся создать, и нам нужно показать изображение на экране.
HTML-код
<button class = "button" ng-click = "takePicture()">Take Picture</button> <button class = "button" ng-click = "getPicture()">Open Gallery</button> <img ng-src = "{{user.picture}}">
Код контроллера
.controller('MyCtrl', function($scope, Camera) { $scope.takePicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 1 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;; }, function(err) { console.log(err); }); }; })
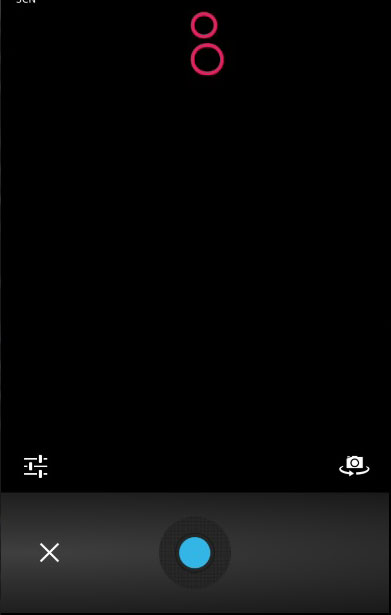
Вывод будет выглядеть так, как показано на следующем скриншоте.
Если вы хотите использовать изображения из вашей галереи, вам нужно изменить только метод sourceType из вашего параметра options. Это изменение откроет диалоговое окно вместо камеры и позволит вам выбрать нужное изображение с устройства.
Вы можете увидеть следующий код, где опция sourceType изменена на 0 . Теперь, когда вы нажмете вторую кнопку, он откроет меню файлов с устройства.
Код контроллера
.controller('MyCtrl', function($scope, Camera) { $scope.getPicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 0 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;; }, function(err) { console.log(err); }); }; })
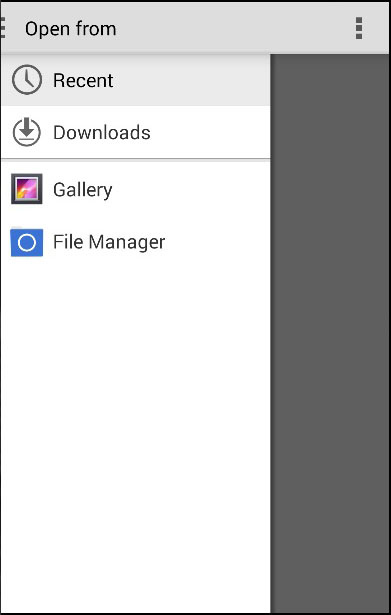
Вывод будет выглядеть так, как показано на следующем скриншоте.
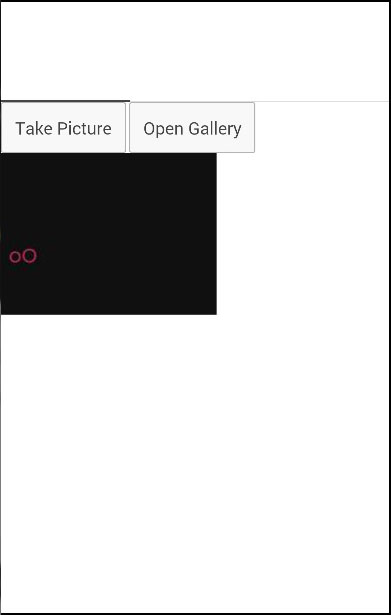
Когда вы сохраните изображение, которое вы сделали, оно появится на экране. Вы можете стилизовать его так, как хотите.
Также можно использовать несколько других опций, некоторые из которых приведены в следующей таблице.