Ionic — Обзор
Ionic — это интерфейсный HTML-фреймворк, построенный на основе AngularJS и Cordova . Согласно их официальному документу, определение этой Ionic Open Source Framework следующее:
Ionic — это среда разработки мобильных приложений на HTML5, предназначенная для создания гибридных мобильных приложений. Представьте, что Ionic — это интерфейсная среда пользовательского интерфейса, которая обрабатывает весь внешний вид и взаимодействие пользовательского интерфейса, которые должны быть привлекательными для вашего приложения. Вроде как «Bootstrap для Native», но с поддержкой широкого спектра общих мобильных компонентов, с привлекательной анимацией и красивым дизайном.
Особенности Ionic Framework
Ниже приведены наиболее важные особенности Ionic —
-
AngularJS — Ionic использует архитектуру AngularJS MVC для создания многофункциональных одностраничных приложений, оптимизированных для мобильных устройств.
-
Компоненты CSS. Обладая естественным внешним видом, эти компоненты предлагают практически все элементы, в которых нуждается мобильное приложение. Стиль компонентов по умолчанию может быть легко изменен для соответствия вашим собственным проектам.
-
Компоненты JavaScript — Эти компоненты расширяют компоненты CSS функциональными возможностями JavaScript, чтобы охватить все мобильные элементы, которые нельзя сделать только с помощью HTML и CSS.
-
Плагины Cordova — плагины Apache Cordova предлагают API, необходимый для использования встроенных функций устройства с кодом JavaScript.
-
Ionic CLI — это утилита NodeJS, снабженная командами для запуска, сборки, запуска и эмуляции приложений Ionic.
-
Ionic View — Очень полезная платформа для загрузки, обмена и тестирования вашего приложения на нативных устройствах.
-
Лицензия — Ionic выпущен под лицензией MIT.
AngularJS — Ionic использует архитектуру AngularJS MVC для создания многофункциональных одностраничных приложений, оптимизированных для мобильных устройств.
Компоненты CSS. Обладая естественным внешним видом, эти компоненты предлагают практически все элементы, в которых нуждается мобильное приложение. Стиль компонентов по умолчанию может быть легко изменен для соответствия вашим собственным проектам.
Компоненты JavaScript — Эти компоненты расширяют компоненты CSS функциональными возможностями JavaScript, чтобы охватить все мобильные элементы, которые нельзя сделать только с помощью HTML и CSS.
Плагины Cordova — плагины Apache Cordova предлагают API, необходимый для использования встроенных функций устройства с кодом JavaScript.
Ionic CLI — это утилита NodeJS, снабженная командами для запуска, сборки, запуска и эмуляции приложений Ionic.
Ionic View — Очень полезная платформа для загрузки, обмена и тестирования вашего приложения на нативных устройствах.
Лицензия — Ionic выпущен под лицензией MIT.
Преимущества Ionic Framework
Ниже приведены некоторые из наиболее известных преимуществ Ionic Framework —
-
Ionic используется для разработки гибридных приложений. Это означает, что вы можете упаковать свои приложения для ОС IOS, Android, Windows Phone и Firefox, что может сэкономить вам много рабочего времени.
-
Запуск вашего приложения очень прост, так как Ionic предоставляет полезные предварительно созданные настройки приложения с простыми макетами.
-
Приложения построены очень чисто и модульно, поэтому они очень удобны в обслуживании и легко обновляются.
-
У команды разработчиков Ionic очень хорошие отношения с командой разработчиков Google, и они работают вместе над улучшением фреймворка. Обновления выходят регулярно, и группа поддержки Ionic всегда готова помочь в случае необходимости.
Ionic используется для разработки гибридных приложений. Это означает, что вы можете упаковать свои приложения для ОС IOS, Android, Windows Phone и Firefox, что может сэкономить вам много рабочего времени.
Запуск вашего приложения очень прост, так как Ionic предоставляет полезные предварительно созданные настройки приложения с простыми макетами.
Приложения построены очень чисто и модульно, поэтому они очень удобны в обслуживании и легко обновляются.
У команды разработчиков Ionic очень хорошие отношения с командой разработчиков Google, и они работают вместе над улучшением фреймворка. Обновления выходят регулярно, и группа поддержки Ionic всегда готова помочь в случае необходимости.
Ограничения Ionic Framework
Ниже приведены некоторые из наиболее важных ограничений Ionic Framework —
-
Тестирование может быть сложным, так как браузер не всегда дает вам правильную информацию о среде телефона. Существует так много различных устройств, а также платформ, и вам обычно нужно охватить большинство из них.
-
Может быть трудно комбинировать различные нативные функции. Будет много случаев, когда вы столкнетесь с проблемами совместимости плагинов, что приведет к ошибкам сборки, которые трудно отладить.
-
Гибридные приложения, как правило, медленнее, чем родные. Однако, поскольку мобильные технологии быстро улучшаются, это не будет проблемой в будущем.
Тестирование может быть сложным, так как браузер не всегда дает вам правильную информацию о среде телефона. Существует так много различных устройств, а также платформ, и вам обычно нужно охватить большинство из них.
Может быть трудно комбинировать различные нативные функции. Будет много случаев, когда вы столкнетесь с проблемами совместимости плагинов, что приведет к ошибкам сборки, которые трудно отладить.
Гибридные приложения, как правило, медленнее, чем родные. Однако, поскольку мобильные технологии быстро улучшаются, это не будет проблемой в будущем.
В следующей главе мы разберемся с настройкой среды Ionic Open Source Framework.
Ionic — Настройка среды
Эта глава покажет вам, как начать с Ionic Framework. В следующей таблице приведен список компонентов, необходимых для запуска с Ionic.
| Sr.No. | Программное обеспечение и описание |
|---|---|
| 1 |
NodeJS Это базовая платформа, необходимая для создания мобильных приложений с использованием Ionic. Вы можете найти подробную информацию об установке NodeJS в нашей Установке среды NodeJS . Убедитесь, что вы также устанавливаете npm при установке NodeJS. |
| 2 |
Android SDK Если вы собираетесь работать на платформе Windows и разрабатываете свои приложения для платформы Android, то на вашем компьютере должна быть установлена Android SDK. Следующая ссылка содержит подробную информацию о настройке среды Android . |
| 3 |
XCode Если вы собираетесь работать на платформе Mac и разрабатываете свои приложения для платформы iOS, то на вашем компьютере должна быть установлена программа XCode. Следующая ссылка содержит подробную информацию о настройке среды iOS . |
| 4 |
кордова и ионные Это основные SDK, которые необходимы для начала работы с Ionic. В этой главе объясняется, как настроить Ionic простым шагом, при условии, что у вас уже есть необходимые настройки, как описано в таблице выше. |
NodeJS
Это базовая платформа, необходимая для создания мобильных приложений с использованием Ionic. Вы можете найти подробную информацию об установке NodeJS в нашей Установке среды NodeJS . Убедитесь, что вы также устанавливаете npm при установке NodeJS.
Android SDK
Если вы собираетесь работать на платформе Windows и разрабатываете свои приложения для платформы Android, то на вашем компьютере должна быть установлена Android SDK. Следующая ссылка содержит подробную информацию о настройке среды Android .
XCode
Если вы собираетесь работать на платформе Mac и разрабатываете свои приложения для платформы iOS, то на вашем компьютере должна быть установлена программа XCode. Следующая ссылка содержит подробную информацию о настройке среды iOS .
кордова и ионные
Это основные SDK, которые необходимы для начала работы с Ionic. В этой главе объясняется, как настроить Ionic простым шагом, при условии, что у вас уже есть необходимые настройки, как описано в таблице выше.
Установка Cordova и Ionic
Мы будем использовать командную строку Windows для этого урока. Те же самые шаги могут быть применены к терминалу OSX. Откройте окно командной строки, чтобы установить Cordova и Ionic —
C:\Users\Username> npm install -g cordova ionic
Создание приложений
При создании приложений в Ionic вы можете выбрать один из следующих трех вариантов:
- Приложение Tabs
- Пустое приложение
- Приложение бокового меню
В окне командной строки откройте папку, в которой вы хотите создать приложение, и попробуйте один из вариантов, упомянутых ниже.
Приложение Tabs
Если вы хотите использовать шаблон вкладок Ionic, приложение будет построено с меню вкладок, заголовком и парой полезных экранов и функций. Это стандартный Ionic шаблон. Откройте окно командной строки и выберите, где вы хотите создать свое приложение.
C:\Users\Username> cd Desktop
Эта команда изменит рабочий каталог. Приложение будет создано на рабочем столе.
C:\Users\Username\Desktop> ionic start myApp tabs
Команда Ionic Start создаст папку с именем myApp и настроит Ionic файлы и папки.
C:\Users\Username\Desktop> cd myApp
Теперь мы хотим получить доступ к папке myApp, которую мы только что создали. Это наша корневая папка.
Теперь давайте добавим проект Cordova для платформы Android и установим также базовые плагины Cordova. Следующий код позволяет нам запускать приложение на эмуляторе Android или на устройстве.
C:\Users\Username\Desktop\myApp> ionic platform add android
Следующим шагом является создание приложения. Если после выполнения следующей команды возникают ошибки сборки, возможно, вы не установили Android SDK и его зависимости.
C:\Users\Username\Desktop\myApp> ionic build android
Последний шаг процесса установки — запустить приложение, которое запустит мобильное устройство, если оно подключено, или эмулятор по умолчанию, если устройство не подключено. Эмулятор Android по умолчанию работает медленно, поэтому я предлагаю вам установить Genymotion или другой популярный эмулятор Android.
C:\Users\Username\Desktop\myApp> ionic run android
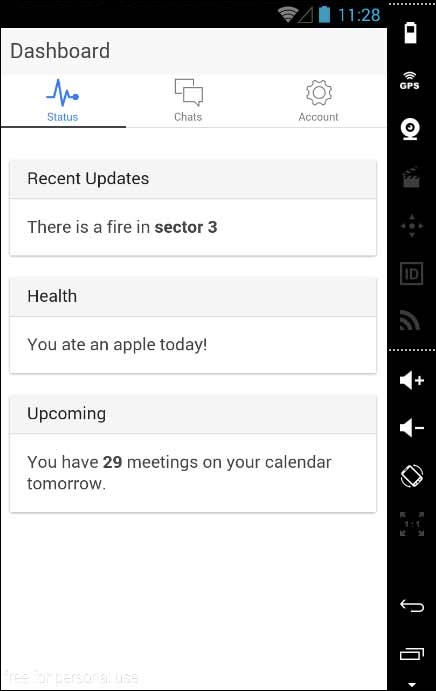
Это приведет к следующему результату — приложению Ionic Tabs.
Пустое приложение
Если вы хотите начать с нуля, вы можете установить пустой шаблон Ionic. Мы будем использовать те же шаги, которые были объяснены выше с добавлением пустого ионного запуска myApp вместо вкладок ионного запуска myApp, как показано ниже.
C:\Users\Username\Desktop> ionic start myApp blank
Команда Ionic Start создаст папку с именем myApp и настроит файлы и папки Ionic.
C:\Users\Username\Desktop> cd myApp
Давайте добавим проект Cordova для платформы Android и установим базовые плагины Cordova, как описано выше.
C:\Users\Username\Desktop\myApp>ionic platform add android
Следующим шагом является создание нашего приложения —
C:\Users\Username\Desktop\myApp> ionic build android
Наконец, мы запустим приложение, как показано ниже:
C:\Users\Username\Desktop\myApp> ionic run android
Это даст следующий результат — приложение Ionic Blank.
Приложение бокового меню
Третий шаблон, который вы можете использовать, это шаблон бокового меню. Шаги такие же, как в предыдущих двух шаблонах; мы просто добавим sidemenu при запуске нашего приложения, как показано в коде ниже.
C:\Users\Username\Desktop> ionic start myApp sidemenu
Команда Ionic Start создаст папку с именем myApp и настроит файлы и папки Ionic.
C:\Users\Username\Desktop> cd myApp
Давайте добавим проект Cordova для платформы Android и установим базовые плагины Cordova с кодом, приведенным ниже.
C:\Users\Username\Desktop\myApp> ionic platform add android
Следующим шагом является создание нашего приложения с помощью следующего кода.
C:\Users\Username\Desktop\myApp> ionic build android
Наконец, мы запустим приложение с кодом, приведенным ниже.
C:\Users\Username\Desktop\myApp> ionic run android
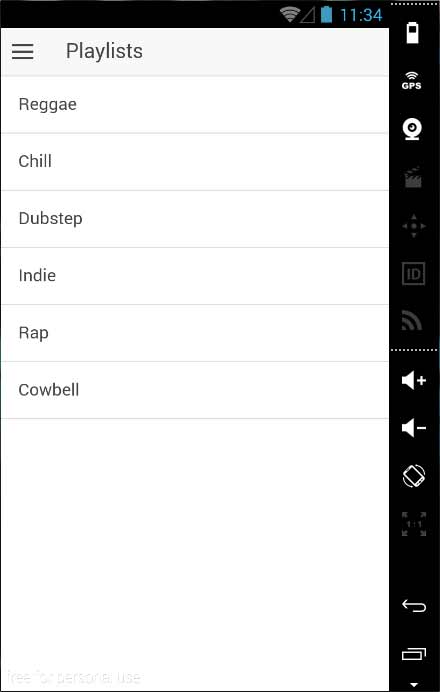
Это приведет к следующему результату — приложению Ionic Side Menu.
Тестовое приложение в браузере
Поскольку мы работаем с JavaScript, вы можете разместить свое приложение в любом веб-браузере. Это ускорит процесс сборки, но вы всегда должны тестировать свое приложение на нативных эмуляторах и устройствах. Введите следующий код для показа своего приложения в веб-браузере.
C:\Users\Username\Desktop\myApp> ionic serve
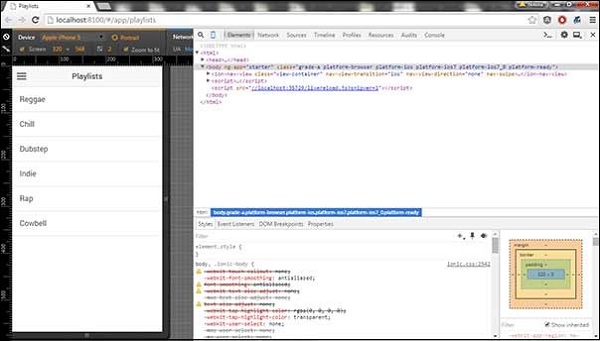
Приведенная выше команда откроет ваше приложение в веб-браузере. Google Chrome предоставляет функциональные возможности режима устройства для тестирования мобильной разработки. Нажмите F12 для доступа к консоли разработчика.
В левом верхнем углу окна консоли есть значок «Переключить режим устройства». Следующим шагом будет нажатие на значок «Dock to Right» в правом верхнем углу. После обновления страницы вы должны быть готовы к тестированию в веб-браузере.
Структура папки проекта
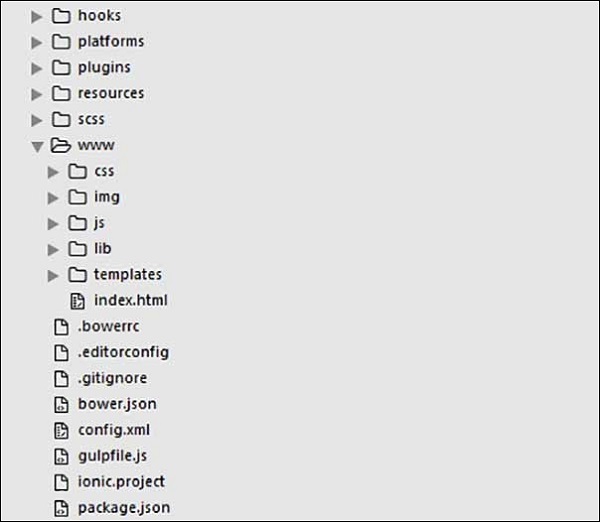
Ionic создает следующую структуру каталогов для всех типов приложений. Это важно для любого разработчика Ionic, чтобы понять назначение каждого каталога и файлов, упомянутых ниже —
Позвольте нам быстро понять все папки и файлы, доступные в структуре папок проекта, показанной на рисунке выше.
-
Хуки — это скрипты, которые могут быть запущены в процессе сборки. Они обычно используются для настройки команд Cordova и для создания автоматизированных процессов. Мы не будем использовать эту папку во время этого урока.
-
Платформы — это папка, в которой создаются проекты для Android и IOS. Во время разработки вы можете столкнуться с некоторыми специфичными для платформы проблемами, которые потребуют эти файлы, но большую часть времени вы должны оставлять их нетронутыми.
-
Плагины — эта папка содержит плагины Cordova. При первоначальном создании приложения Ionic будут установлены некоторые плагины. Мы покажем вам, как установить плагины Cordova в наших последующих главах.
-
Ресурсы. Эта папка используется для добавления в проект таких ресурсов, как значки и заставки.
-
Scss — поскольку ядро Ionic построено с использованием Sass, это папка, в которой находится файл Sass. Для упрощения процесса мы не будем использовать Sass для этого урока. Наш стиль будет выполнен с использованием CSS.
-
www — www — основная рабочая папка для разработчиков Ionic. Они проводят большую часть своего времени здесь. Ionic предоставляет нам структуру папок по умолчанию внутри «www», но разработчики всегда могут изменить ее в соответствии со своими потребностями. Когда эта папка открыта, вы найдете следующие подпапки —
-
Папка css , где вы будете писать свой стиль CSS.
-
Папка img для хранения изображений.
-
Папка js, которая содержит основной файл конфигурации приложений (app.js) и компоненты AngularJS (контроллеры, службы, директивы). Весь ваш код JavaScript будет внутри этих папок.
-
Папка libs , где будут размещены ваши библиотеки.
-
Папка шаблонов для ваших файлов HTML.
-
Index.html в качестве отправной точки для вашего приложения.
-
-
Другие файлы — поскольку это учебник для начинающих, мы просто упомянем некоторые другие важные файлы и их назначение.
-
.bowerrc — это файл конфигурации bower .
-
.editorconfig — это файл конфигурации редактора.
-
.gitignore используется для указания того, какую часть приложения следует игнорировать, если вы хотите перенести свое приложение в репозиторий Git.
-
bower.json будет содержать компоненты и зависимости bower , если вы решите использовать менеджер пакетов bower.
-
gulpfile.js используется для создания автоматизированных задач с помощью диспетчера задач gulp .
-
config.xml — это файл конфигурации Cordova.
-
В package.json содержится информация о приложениях, их зависимостях и плагинах, которые устанавливаются с помощью диспетчера пакетов NPM.
-
Хуки — это скрипты, которые могут быть запущены в процессе сборки. Они обычно используются для настройки команд Cordova и для создания автоматизированных процессов. Мы не будем использовать эту папку во время этого урока.
Платформы — это папка, в которой создаются проекты для Android и IOS. Во время разработки вы можете столкнуться с некоторыми специфичными для платформы проблемами, которые потребуют эти файлы, но большую часть времени вы должны оставлять их нетронутыми.
Плагины — эта папка содержит плагины Cordova. При первоначальном создании приложения Ionic будут установлены некоторые плагины. Мы покажем вам, как установить плагины Cordova в наших последующих главах.
Ресурсы. Эта папка используется для добавления в проект таких ресурсов, как значки и заставки.
Scss — поскольку ядро Ionic построено с использованием Sass, это папка, в которой находится файл Sass. Для упрощения процесса мы не будем использовать Sass для этого урока. Наш стиль будет выполнен с использованием CSS.
www — www — основная рабочая папка для разработчиков Ionic. Они проводят большую часть своего времени здесь. Ionic предоставляет нам структуру папок по умолчанию внутри «www», но разработчики всегда могут изменить ее в соответствии со своими потребностями. Когда эта папка открыта, вы найдете следующие подпапки —
Папка css , где вы будете писать свой стиль CSS.
Папка img для хранения изображений.
Папка js, которая содержит основной файл конфигурации приложений (app.js) и компоненты AngularJS (контроллеры, службы, директивы). Весь ваш код JavaScript будет внутри этих папок.
Папка libs , где будут размещены ваши библиотеки.
Папка шаблонов для ваших файлов HTML.
Index.html в качестве отправной точки для вашего приложения.
Другие файлы — поскольку это учебник для начинающих, мы просто упомянем некоторые другие важные файлы и их назначение.
.bowerrc — это файл конфигурации bower .
.editorconfig — это файл конфигурации редактора.
.gitignore используется для указания того, какую часть приложения следует игнорировать, если вы хотите перенести свое приложение в репозиторий Git.
bower.json будет содержать компоненты и зависимости bower , если вы решите использовать менеджер пакетов bower.
gulpfile.js используется для создания автоматизированных задач с помощью диспетчера задач gulp .
config.xml — это файл конфигурации Cordova.
В package.json содержится информация о приложениях, их зависимостях и плагинах, которые устанавливаются с помощью диспетчера пакетов NPM.
В следующей главе мы обсудим различные цвета, доступные в Ionic Framework с открытым исходным кодом.
Ionic — Цвета
Прежде чем мы начнем с реальных элементов, доступных в Ionic Framework, давайте немного разберемся, как Ionic использует цвета для различных элементов.
Классы ионного цвета
Ионная структура дает нам набор из девяти предопределенных цветовых классов . Вы можете использовать эти цвета, или вы можете переопределить его с вашим собственным стилем.
В следующей таблице показан набор из девяти цветов по умолчанию, предоставленных Ionic. Мы будем использовать эти цвета для стилизации различных ионных элементов в этом уроке. На данный момент вы можете проверить все цвета, как показано ниже —
| Учебный класс | Описание | Результат |
|---|---|---|
| свет | Быть использованным для белого цвета | |
| стабильный | Используется для светло-серого цвета | |
| положительный | Быть использованным для голубого цвета | |
| спокойный | Быть использованным для светло-голубого цвета | |
| сбалансированный | Быть использованным для зеленого цвета | |
| под напряжением | Быть использованным для желтого цвета | |
| утвердительный | Быть использованным для красного цвета | |
| королевский | Быть использованным для фиолетового цвета | |
| темно | Быть использованным для черного цвета |
Использование ионного цвета
Ionic использует разные классы для каждого элемента. Например, элемент заголовка будет иметь класс bar, а кнопка будет иметь класс button . Чтобы упростить использование, мы используем разные цвета, добавляя префикс класса элемента к имени цвета.
Например, чтобы создать заголовок синего цвета, мы будем использовать бар-штиль следующим образом:
<div class = "bar bar-header bar-calm"> ... </div>
Точно так же, чтобы создать кнопку серого цвета, мы будем использовать класс стабильных кнопок следующим образом.
<div class = "button button-stable"> ... </div>
Вы также можете использовать цветовой класс Ionic, как и любой другой класс CSS. Теперь мы будем стилизовать два абзаца со сбалансированным (зеленым) и активированным (желтым) цветом.
<p class = "balanced">Paragraph 1...</p> <p class = "energized">Paragraph 2...</p>
Приведенный выше код создаст следующий экран —
Мы подробно обсудим в следующих главах, когда будем создавать разные элементы, используя разные классы.
Настройка цветов с помощью CSS
Если вы хотите изменить некоторые из цветов Ionic по умолчанию с помощью CSS, вы можете сделать это, отредактировав файл lib / css / ionic.css . В некоторых случаях этот подход не очень продуктивен, потому что каждый элемент (заголовок, кнопка, нижний колонтитул …) использует свои собственные классы для стилизации.
Поэтому, если вы хотите изменить цвет «светлого» класса на оранжевый, вам нужно будет просмотреть все элементы, которые используют этот класс, и изменить его. Это полезно, когда вы хотите изменить цвет одного элемента, но не очень удобно для изменения цвета всех элементов, потому что это потребует слишком много времени.
Настройка цветов с помощью SASS
SASS (сокращение от « Программное обеспечение как услуга» ) обеспечивает более простой способ изменения цвета для всех элементов одновременно. Если вы хотите использовать SASS, откройте ваш проект в командном окне и введите —
C:\Users\Username\Desktop\tutorialApp> ionic setup sass
Это настроит SASS для вашего проекта. Теперь вы можете изменить цвета по умолчанию, открыв файл scss / ionic.app.scss и введя следующий код перед этой строкой: @import «www / lib / ionic / scss / ionic»;
Мы изменим сбалансированный цвет на темно-синий, а заряженный цвет на оранжевый. Два абзаца, которые мы использовали выше, теперь темно-синий и оранжевый.
$balanced: #000066 !default; $energized: #FFA500 !default;
Теперь, если вы используете следующий пример —
<p class = "balanced">Paragraph 1...</p> <p class = "energized">Paragraph 2...</p>
Приведенный выше код создаст следующий экран —
Все ионные элементы, которые используют эти классы, изменятся на темно-синий и оранжевый. Учтите, что вам не нужно использовать классы цветов Ionic по умолчанию. Вы всегда можете стилизовать элементы так, как хотите.
Важная заметка
Файл www / css / style.css будет удален из заголовка index.html после установки SASS. Вам нужно будет связать его вручную, если вы все еще хотите его использовать. Откройте index.html и затем добавьте следующий код в заголовок.
<link href = "css/style.css" rel = "stylesheet">
Ionic — Содержание
Почти каждое мобильное приложение содержит некоторые фундаментальные элементы. Обычно эти элементы включают верхний и нижний колонтитулы, которые будут покрывать верхнюю и нижнюю часть экрана. Все остальные элементы будут размещены между этими двумя. Ionic предоставляет элемент ion-content, который служит контейнером, который обернет все остальные элементы, которые мы хотим создать.
Этот контейнер обладает некоторыми уникальными характеристиками, но так как это компонент на основе JavaScript, который мы рассмотрим в следующей части этого руководства .
<div class = "bar bar-header"> <h1 class = "title">Header</h1> </div> <div class = "list"> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> <div class = "bar bar-footer"> <h1 class = "title">Footer</h1> </div>
Ionic — заголовок
Панель заголовка Ionic расположена в верхней части экрана. Он может содержать заголовок, значки, кнопки или некоторые другие элементы поверх него. Есть предопределенные классы заголовков, которые вы можете использовать. Вы можете проверить все это в этом уроке.
Добавление заголовка
Основным классом для всех баров, которые вы можете использовать в своем приложении, является бар . Этот класс всегда будет применяться ко всем столбцам в вашем приложении. Все подклассы bar будут использовать префикс — bar .
Если вы хотите создать заголовок, вам нужно добавить bar-header после вашего основного класса bar . Откройте файл www / index.html и добавьте класс заголовка внутри тега body . Мы добавляем заголовок в тело index.html, потому что хотим, чтобы он был доступен на каждом экране приложения.
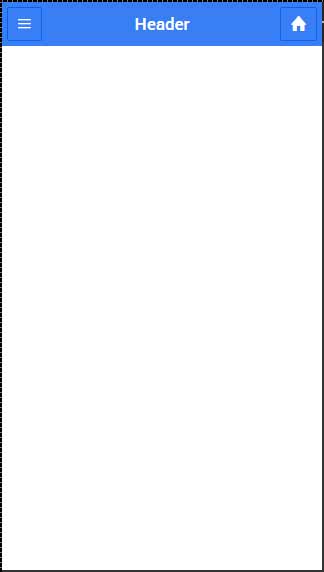
Поскольку к классу bar-header применен стиль по умолчанию (белый), мы добавим заголовок поверх него, чтобы вы могли отличить его от остальной части экрана.
<div class = "bar bar-header"> <h1 class = "title">Header</h1> </div>
Приведенный выше код создаст следующий экран —
Цвета заголовка
Если вы хотите стилизовать свой заголовок, вам просто нужно добавить соответствующий класс цвета к нему. Когда вы стилизуете свои элементы, вам нужно добавить класс основного элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем панель заголовка, префикс-класс будет bar, а цветовой класс, который мы хотим использовать в этом примере, будет положительным (синий).
<div class = "bar bar-header bar-positive"> <h1 class = "title">Header</h1> </div>
Приведенный выше код создаст следующий экран —
Вы можете использовать любой из следующих девяти классов, чтобы придать заголовку вашего приложения цвет по вашему выбору.
| Цветовой класс | Описание | Результат |
|---|---|---|
| бар света | Быть использованным для белого цвета | |
| бар стабильной | Используется для светло-серого цвета | |
| бар-положительный | Быть использованным для голубого цвета | |
| бар-спокойный | Быть использованным для светло-голубого цвета | |
| бар сбалансированный | Быть использованным для зеленого цвета | |
| бар под напряжением | Быть использованным для желтого цвета | |
| бар-напористый | Быть использованным для красного цвета | |
| бар-маточное | Быть использованным для фиолетового цвета | |
| бар-темно | Быть использованным для черного цвета |
Элементы заголовка
Мы можем добавить другие элементы внутри заголовка. Следующий код является примером добавления кнопки меню и домашней кнопки внутри заголовка. Мы также добавим значки поверх кнопок заголовка.
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div>
Приведенный выше код создаст следующий экран —
Подзаголовок
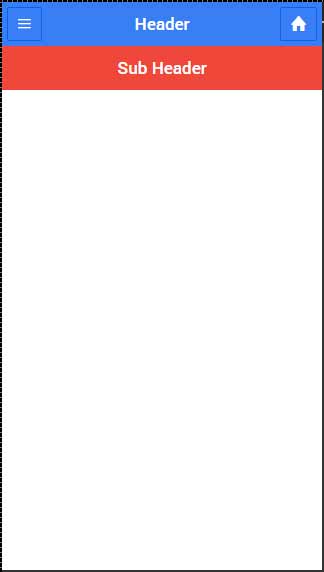
Вы можете создать подзаголовок, который будет расположен чуть ниже панели заголовка. В следующем примере будет показано, как добавить заголовок и подзаголовок в ваше приложение. Здесь мы стилизовали подзаголовок с помощью «напористого» (красного) цветового класса.
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div> <div class = "bar bar-subheader bar-assertive"> <h2 class = "title">Sub Header</h2> </div>
Приведенный выше код создаст следующий экран —
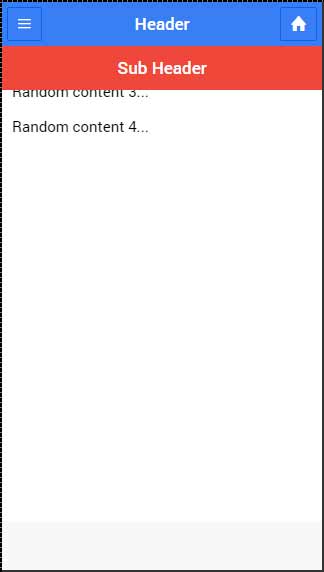
Когда ваш маршрут изменяется на любой из экранов приложения, вы заметите, что заголовок и вложенный заголовок покрывают некоторый контент, как показано на снимке экрана ниже.
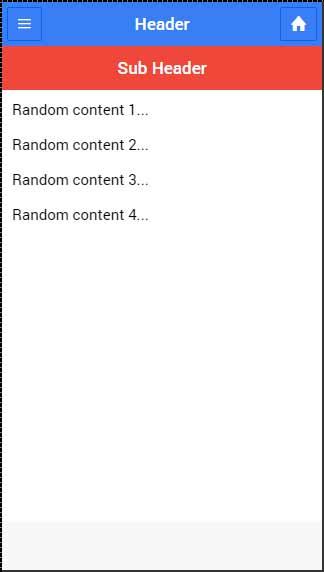
Чтобы это исправить, вам нужно добавить класс has-header или has-subheader к тегам ion-content ваших экранов. Откройте один из ваших HTML-файлов из www / templates и добавьте класс has-subheader в ion-content . Если вы используете только заголовок в своем приложении, вам нужно будет добавить класс has-header .
<ion-content class = "padding has-subheader">
Приведенный выше код создаст следующий экран —
Ionic — Footer
Ионный нижний колонтитул находится в нижней части экрана приложения. Работа с нижними колонтитулами почти такая же, как работа с верхними колонтитулами.
Добавление нижнего колонтитула
Основным классом для нижних колонтитулов Ionic является bar (такой же, как header). Если вы хотите добавить нижний колонтитул на свои экраны, вам нужно добавить класс нижнего колонтитула в ваш элемент после основного класса баров . Поскольку мы хотим использовать нижний колонтитул на каждом экране в приложении, мы добавим его в тело файла index.html . Мы также добавим заголовок для нашего нижнего колонтитула.
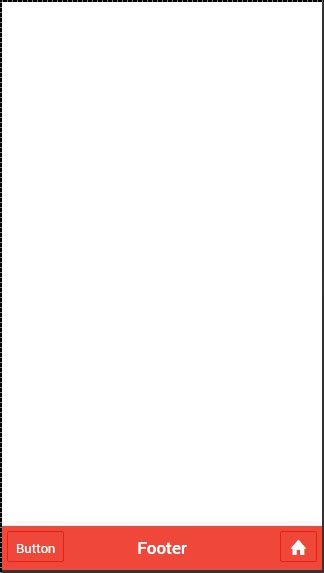
<div class = "bar bar-footer"> <h1 class = "title">Footer</h1> </div>
Приведенный выше код создаст следующий экран —
Цвета нижнего колонтитула
Если вы хотите стилизовать нижний колонтитул, вам просто нужно добавить соответствующий цветовой класс. Когда вы стилизуете свои элементы, вам нужно добавить класс основного элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем нижний колонтитул, класс префикса будет баром, а цветовой класс, который мы хотим использовать в этом примере, является напористым (красным).
<div class = "bar bar-footer bar-assertive"> <h1 class = "title">Footer</h1> </div>
Приведенный выше код создаст следующий экран —
Вы можете использовать любой из следующих девяти классов, чтобы придать цвет нижнему колонтитулу вашего приложения —
| Цветовой класс | Описание | Результат |
|---|---|---|
| бар света | Быть использованным для белого цвета | |
| бар стабильной | Используется для светло-серого цвета | |
| бар-положительный | Быть использованным для голубого цвета | |
| бар-спокойный | Быть использованным для светло-голубого цвета | |
| бар сбалансированный | Быть использованным для зеленого цвета | |
| бар под напряжением | Быть использованным для желтого цвета | |
| бар-напористый | Быть использованным для красного цвета | |
| бар-маточное | Быть использованным для фиолетового цвета | |
| бар-темно | Быть использованным для черного цвета |
Элементы нижнего колонтитула
Нижние колонтитулы могут содержать элементы внутри него. Большую часть времени вам нужно будет добавить кнопки с иконками в нижний колонтитул.
Первая добавленная кнопка всегда будет в левом углу. Последний будет размещен справа. Кнопки между ними будут сгруппированы рядом с первой на левой стороне нижнего колонтитула. В следующем примере вы также можете заметить, что мы используем класс значков для добавления значков поверх кнопок.
<div class = "bar bar-footer bar-assertive"> <button class = "button icon ion-navicon"></button> <button class = "button icon ion-home"></button> <button class = "button icon ion-star"></button> <button class = "button icon ion-checkmark-round"></button> </div>
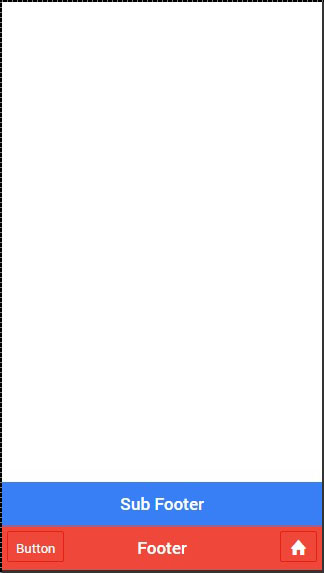
Приведенный выше код создаст следующий экран —
Если вы хотите переместить свою кнопку вправо, вы можете добавить класс вытягивания вправо .
<div class = "bar bar-footer bar-assertive"> <button class = "button icon ion-navicon pull-right"></button> </div>
Приведенный выше код создаст следующий экран —
Ionic — кнопки
В Ionic Framework есть несколько типов кнопок, и эти кнопки слегка анимированы, что еще больше повышает удобство работы с приложением. Основным классом для всех типов кнопок является кнопка . Этот класс всегда будет применяться к нашим кнопкам, и мы будем использовать его в качестве префикса при работе с подклассами.
Блокировка кнопок
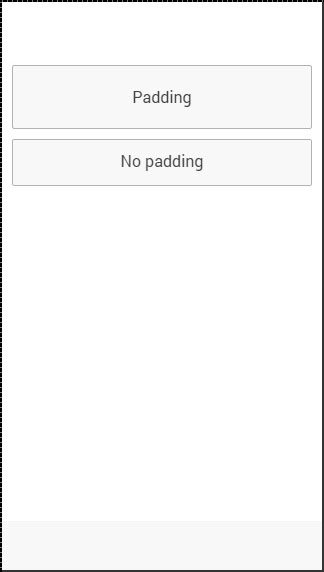
Кнопки блока всегда будут иметь 100% ширину родительского контейнера. Они также будут иметь небольшую накладку. Вы будете использовать класс кнопки-блока для добавления кнопок блока. Если вы хотите удалить отступы, но сохраняете полную ширину, вы можете использовать класс full-button .
Ниже приведен пример, демонстрирующий использование обоих классов:
<button class = "button button-block"> button-block </button> <button class = "button button-full"> button-full </button>
Приведенный выше код создаст следующий экран —
Размер кнопки
Существует два класса Ionic для изменения размера кнопки —
-
маленькая кнопка и
-
кнопка большая .
маленькая кнопка и
кнопка большая .
Ниже приведен пример, чтобы показать их использование —
<button class = "button button-small"> button-small </button> <button class = "button button-large"> button-large </button>
Приведенный выше код создаст следующий экран —
Цвета кнопок
Если вы хотите стилизовать свою кнопку, вам просто нужно добавить соответствующий класс цвета к ней. Когда вы стилизуете свои элементы, вам нужно добавить класс основного элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем нижний колонтитул, класс префикса будет баром, а цветовой класс, который мы хотим использовать в этом примере, является напористым (красным).
<button class = "button button-assertive"> button-assertive </button>
Приведенный выше код создаст следующий экран —
Вы можете использовать любой из следующих девяти классов, чтобы придать цвет вашему выбору кнопкам приложения —
| Цветовой класс | Описание | Результат |
|---|---|---|
| Кнопка освещения | Быть использованным для белого цвета | |
| Кнопка стабильной | Используется для светло-серого цвета | |
| Кнопка-позитивная | Быть использованным для голубого цвета | |
| Кнопка-спокойно | Быть использованным для светло-голубого цвета | |
| Кнопка балансировки | Быть использованным для зеленого цвета | |
| Кнопка-под напряжением | Быть использованным для желтого цвета | |
| Кнопка напористый | Быть использованным для красного цвета | |
| Кнопка-маточное | Быть использованным для фиолетового цвета | |
| Кнопка-темно | Быть использованным для черного цвета |
Схема кнопок
Если вы хотите, чтобы ваши кнопки были прозрачными, вы можете применить класс контура кнопки . Кнопки с этим классом будут иметь контурную рамку и прозрачный фон.
Чтобы удалить границу с кнопки, вы можете использовать класс очистки кнопок . В следующем примере показано, как использовать эти два класса.
<button class = "button button-assertive button-outline"> button-outline </button> <button class = "button button-assertive button-clear"> button-clear </button>
Приведенный выше код создаст следующий экран —
Добавление иконок
Если вы хотите добавить значки к вашим кнопкам, лучше всего использовать класс значков . Вы можете разместить значок на одной стороне кнопки, используя значок слева или значок справа . Как правило, вы захотите переместить значок в одну сторону, когда у вас есть текст поверх кнопки, как описано ниже.
<button class = "button icon ion-home"> </button> <button class = "button icon icon-left ion-home"> Home </button> <button class = "button icon icon-right ion-home"> Home </button>
Приведенный выше код создаст следующий экран —
Панель кнопок
Если вы хотите сгруппировать пару кнопок вместе, вы можете использовать класс панели кнопок . Кнопки будут иметь одинаковый размер по умолчанию.
<div class = "button-bar"> <a class = "button button-positive">1</a> <a class = "button button-assertive">2</a> <a class = "button button-energized">3</a> <a class = "button">4</a> </div>
Приведенный выше код создаст следующий экран —
Ionic — Списки
Списки являются одним из самых популярных элементов любого веб-приложения или мобильного приложения. Они обычно используются для отображения различной информации. Их можно комбинировать с другими элементами HTML, чтобы создавать различные меню, вкладки или нарушать монотонность чисто текстовых файлов. Ionic Framework предлагает различные типы списков, чтобы упростить их использование.
Создание ионного списка
Каждый список создается с двумя элементами. Когда вы хотите создать базовый список, ваш тег <ul> должен иметь назначенный класс списка , а ваш тег <li> будет использовать класс элемента . Еще одна интересная вещь — вам даже не нужно использовать теги <ul> , <ol> и <li> для своих списков. Вы можете использовать любые другие элементы, но важно правильно добавить списки и классы элементов .
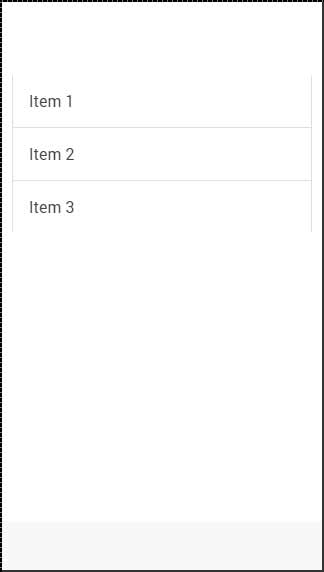
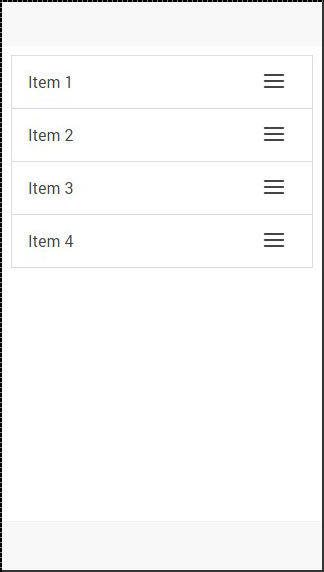
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> </div>
Приведенный выше код создаст следующий экран —
Список вставок
Когда вам нужен список для заполнения собственного контейнера, вы можете добавить список-вставки после вашего класса списка . Это добавит некоторый запас к нему и отрегулирует размер списка для вашего контейнера.
<div class = "list list-inset"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> </div>
Приведенный выше код создаст следующий экран —
Разделители предметов
Делители используются для организации некоторых элементов в логические группы. Ионик дает нам класс делителя предметов для этого. Опять же, как и со всеми остальными ионными элементами, нам просто нужно добавить класс разделителя элементов после класса элементов . Разделители элементов полезны в качестве заголовка списка, так как они имеют более строгую стилизацию, чем другие элементы списка по умолчанию.
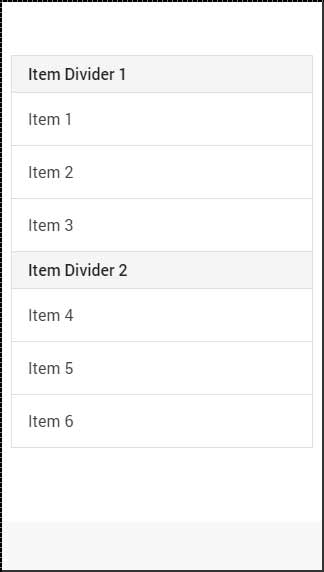
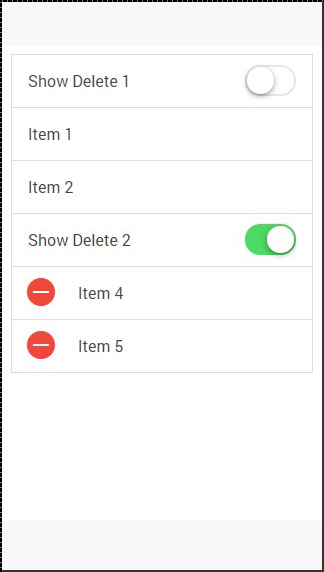
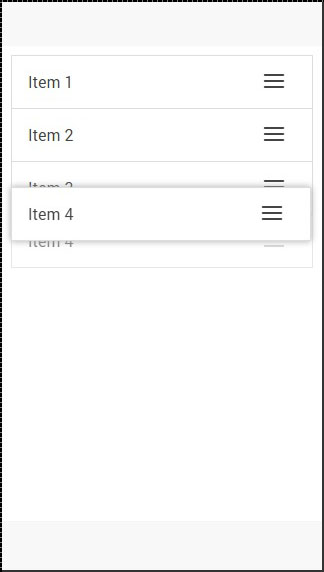
<div class = "list"> <div class = "item item-divider">Item Divider 1</div> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item item-divider">Item Divider 2</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> </div>
Приведенный выше код создаст следующий экран —
Добавление иконок
Мы уже показали вам, как добавить значки для ваших кнопок. При добавлении значков к элементам списка вам необходимо выбрать, на какой стороне вы хотите разместить их. Для этого есть классы item-icon-left и item-icon-right . Вы также можете объединить эти два класса, если хотите, чтобы ваши иконки были с обеих сторон. Наконец, есть класс заметки элемента, чтобы добавить текстовую заметку к вашему элементу.
<div class = "list"> <div class = "item item-icon-left"> <i class = "icon ion-home"></i> Left side Icon </div> <div class = "item item-icon-right"> <i class = "icon ion-star"></i> Right side Icon </div> <div class = "item item-icon-left item-icon-right"> <i class = "icon ion-home"></i> <i class = "icon ion-star"></i> Both sides Icons </div> <div class = "item item-icon-left"> <i class = "icon ion-home"></i> <span class = "text-note">Text note</span> </div> </div>
Приведенный выше код создаст следующий экран —
Добавление аватаров и миниатюр
Аватары и миниатюры похожи. Основное отличие состоит в том, что аватары меньше, чем миниатюры. Эти миниатюры покрывают большую часть высоты элемента списка, в то время как аватары представляют собой круговые изображения среднего размера. Используемые классы: item-avatar и item-thumbnail . Вы также можете выбрать, на какой стороне вы хотите разместить свои аватары и миниатюры, как показано в примере кода с миниатюрами ниже.
<div class = "list"> <div class = "item item-avatar"> <img src = "my-image.png"> <h3>Avatar</h3> </div> <div class = "item item-thumbnail-left"> <img src = "my-image.png"> <h3>Thumbnail</h3> </div> </div>
Приведенный выше код создаст следующий экран —
Ionic — Карты
Поскольку мобильные устройства имеют меньший размер экрана, карты являются одним из лучших элементов для отображения информации, которая будет удобной для пользователя. В предыдущей главе мы обсудили, как вставлять списки. Карты очень похожи на вложенные списки, но они предлагают некоторое дополнительное затенение, которое может повлиять на производительность для больших списков.
Добавление карт
Карту по умолчанию можно создать, добавив класс карты в ваш элемент. Карты обычно формируются в виде списков с классом предметов . Одним из наиболее полезных классов является item-text-wrap . Это поможет, когда у вас слишком много текста, поэтому вы хотите обернуть его внутри своей карты. Первая карточка в следующем примере не имеет назначенного класса item-text-wrap , но вторая использует его.
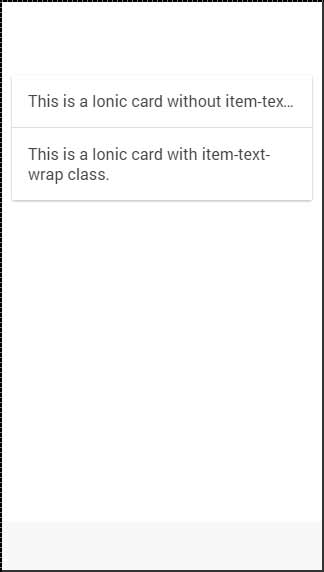
<div class = "card"> <div class = "item"> This is a Ionic card without item-text-wrap class. </div> <div class = "item item-text-wrap"> This is a Ionic card with item-text-wrap class. </div> </div>
Приведенный выше код создаст следующий экран —
Верхний и нижний колонтитулы
В предыдущей главе мы уже обсуждали, как использовать класс разделителя элементов для группировки списков. Этот класс может быть очень полезен при работе с карточками для создания заголовков карточек. Для нижних колонтитулов можно использовать тот же класс, что и в следующем коде —
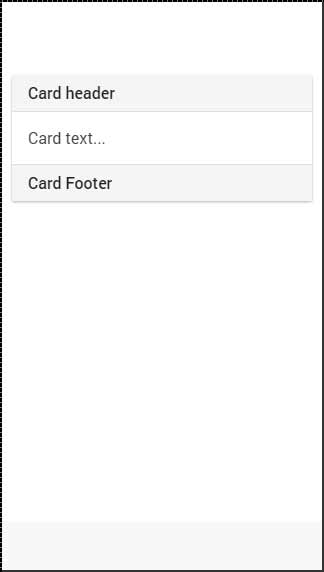
<div class = "card list"> <div class = "item item-divider"> Card header </div> <div class = "item item-text-wrap"> Card text... </div> <div class = "item item-divider"> Card Footer </div> </div>
Приведенный выше код создаст следующий экран —
Полная карта
Вы можете добавить любой элемент поверх вашей карты. В следующем примере мы покажем вам, как использовать класс full-image вместе с body-item, чтобы получить красивое оконное изображение внутри вашей карты.
<div class = "card"> <div class = "item item-avatar"> <img src = "my-image.png"> <h2>Card Name</h2> </div> <div class = "item item-body"> <img class = "full-image" src = "my-image.png"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci. Nam tristique elit massa, quis faucibus augue finibus ac. </div> </div>
Приведенный выше код создаст следующий экран —
Ionic — Forms
Ионные формы в основном используются для взаимодействия с пользователями и сбора необходимой информации. В этой главе будут рассмотрены различные формы ввода текста, и в наших последующих главах мы объясним, как использовать другие элементы формы с помощью Ionic Framework.
Использование формы ввода
Лучший способ использовать формы — использовать список и элемент в качестве основных классов. Ваше приложение обычно состоит из нескольких элементов, поэтому имеет смысл организовать его в виде списка. В следующем примере вы можете заметить, что элемент item является тегом label .
Вы можете использовать любой другой элемент, но метка предоставит возможность нажать на любую часть элемента, чтобы сфокусировать ввод текста. Вы можете установить заполнитель, который будет отличаться от введенного текста и будет скрыт, как только вы начнете печатать. Вы можете увидеть это в примере ниже.
<div class = "list"> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 2" /> </label> </div>
Приведенный выше код создаст следующий экран —
Ионные метки
Ionic предлагает некоторые другие варианты для вашего лейбла. Вы можете использовать класс input-label , если вы хотите, чтобы ваш заполнитель находился слева при вводе текста.
<div class = "list"> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 2" /> </label> </div>
Приведенный выше код создаст следующий экран —
С накоплением этикетки
Сложенная метка — это другая опция, которая позволяет перемещать вашу метку сверху или снизу от входа. Чтобы достичь этого, мы добавим класс item-stacked-label к нашему элементу label, и нам нужно создать новый элемент и назначить ему класс input-label . Если мы хотим, чтобы он был сверху, нам просто нужно добавить этот элемент перед тегом ввода . Это показано в следующем примере.
Обратите внимание, что тег span находится перед тегом input . Если бы мы поменяли их местами, это появилось бы под ним на экране.
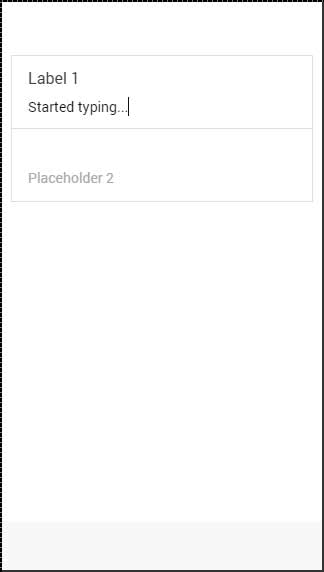
<div class = "list"> <label class = "item item-input item-stacked-label"> <span class = "input-label">Label 1</span> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input item-stacked-label"> <span class = "input-label">Label 2</span> <input type = "text" placeholder = "Placeholder 2" /> </label> </div>
Приведенный выше код создаст следующий экран —
Плавающая этикетка
Плавающие метки — это третий вариант, который мы можем использовать. Эти ярлыки будут скрыты, прежде чем мы начнем печатать. Как только начнется набор текста, они появятся поверх элемента с хорошей плавной анимацией. Мы можем использовать плавающие метки так же, как мы использовали стекированные метки. Разница лишь в том, что на этот раз мы будем использовать класс item-floating-label .
<div class = "list"> <label class = "item item-input item-floating-label"> <span class = "input-label"t>Label 1</span> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input item-floating-label"> <span class = "input-label">Label 2</span> <input type = "text" placeholder = "Placeholder 2" /> </label> </div>
Приведенный выше код создаст следующий экран —
Вкладные входы
В нашей последней главе мы обсуждали, как вставлять ионные элементы. Вы также можете вставить вход, добавив класс item-input-inset к вашему элементу и item-input-wrapper к вашему ярлыку. Обертка добавит дополнительный стиль вашему лейблу.
Если вы добавите некоторые другие элементы рядом с вашим ярлыком, размер ярлыка будет скорректирован с учетом нового элемента. Вы также можете добавить элементы внутри вашего ярлыка (обычно значки).
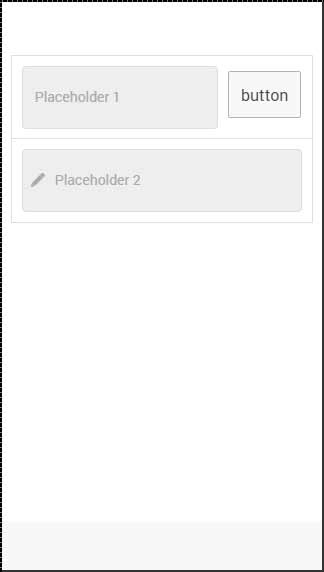
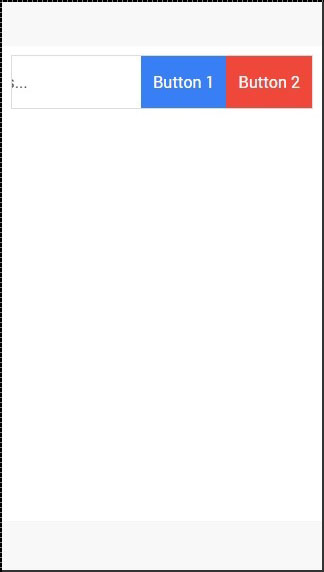
В следующем примере показаны два входных входа. Первый из них имеет кнопку рядом с надписью, а второй имеет значок внутри. Мы использовали класс -заполнитель-значок, чтобы сделать значок того же цвета, что и текст-заполнитель. Без этого значок использовал бы цвет метки.
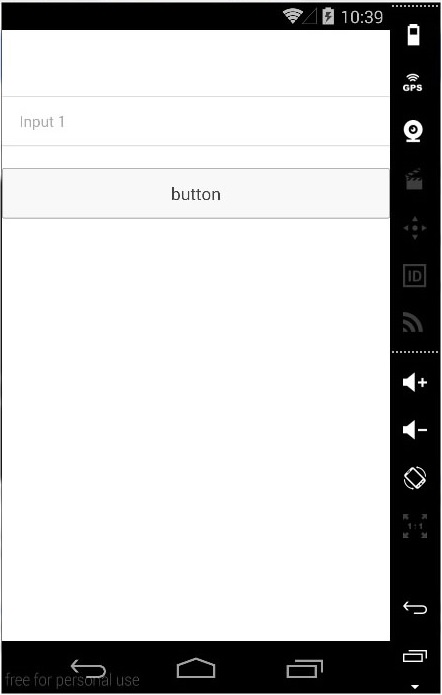
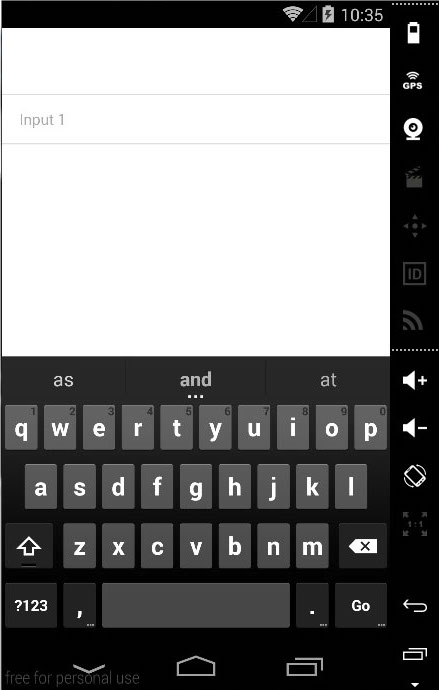
<div class = "list"> <div class = "item item-input-inset"> <label class = "item item-input-wrapper"> <input type = "text" placeholder = "Placeholder 1" /> </label> <button class = "button">button</button> </div> <div class = "item item-input-inset"> <label class = "item item-input-wrapper"> <i class = "icon ion-edit placeholder-icon"></i> <input type = "text" placeholder = "Placeholder 2" /> </label> </div> </div>
Приведенный выше код создаст следующий экран —
Ionic — Toggle
Иногда пользователям доступны два варианта. Самый эффективный способ справиться с этой ситуацией — это переключать формы. Ionic предоставляет нам классы для элементов переключения, которые анимированы и просты в реализации.
Использование Toggle
Переключение может быть реализовано с использованием двух классов Ionic. Во-первых, нам нужно создать метку по той же причине, что мы объяснили в предыдущей главе, и назначить ей класс переключения .
Внутри будет создан наш лейбл , Вы заметите еще два ионных класса, используемых в следующем примере. Класс track добавит фоновый стиль к нашему флажку и цветную анимацию при нажатии на переключатель. Класс handle используется для добавления к нему круговой кнопки.
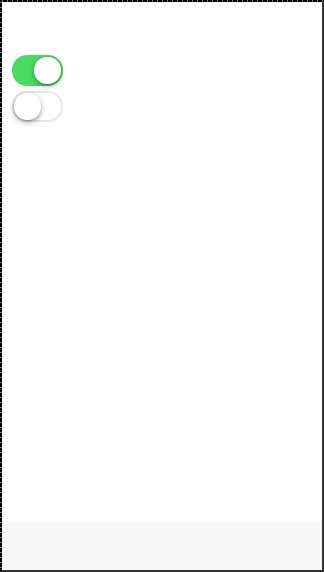
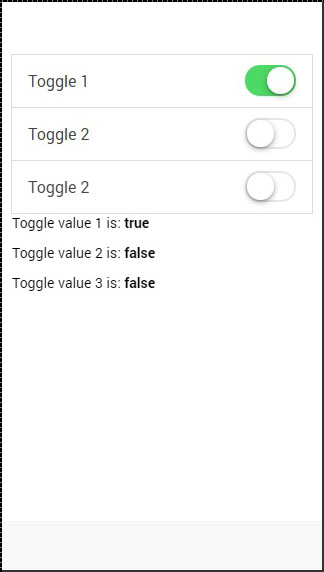
В следующем примере показаны две формы переключения. Первый проверен, второй нет.
<label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> <br> <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label>
Приведенный выше код создаст следующий экран —
Несколько переключателей
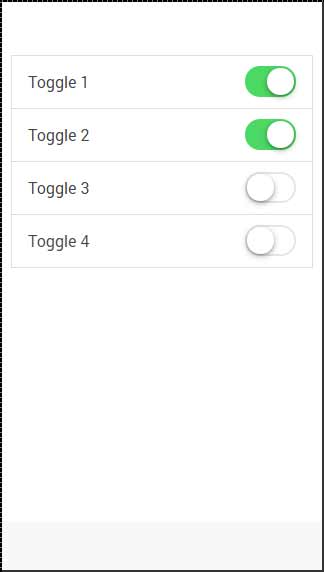
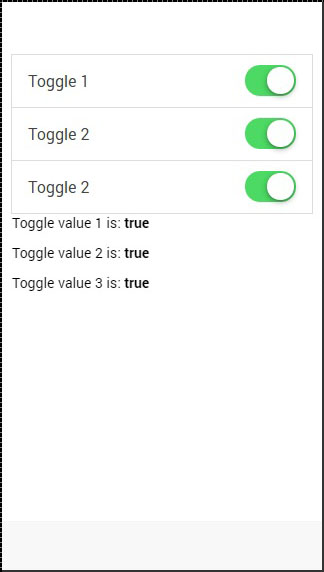
В большинстве случаев, когда вы хотите добавить в Ionic более одного элемента одного типа, лучше всего использовать элементы списка. Класс, который используется для нескольких переключателей, является переключателем элемента . В следующем примере показано, как создать список для переключателей. Первый и второй проверены.
<ul class = "list"> <li class = "item item-toggle"> Toggle 1 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle 2 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle 3 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle 4 <label class = "toggle"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> </ul>
Приведенный выше код создаст следующий экран —
Toggle Styling
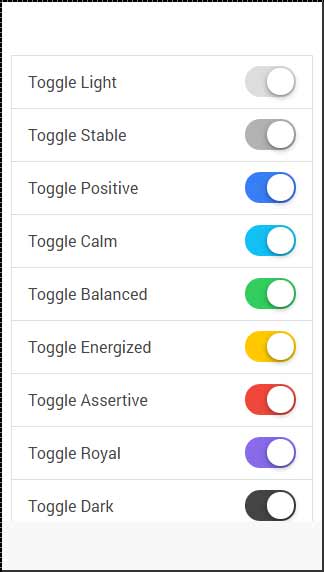
Все классы ионных цветов могут быть применены к элементу переключения. Префикс будет переключателем . Мы применим это к элементу метки . В следующем примере показаны все примененные цвета.
<ul class = "list"> <li class = "item item-toggle"> Toggle Light <label class = "toggle toggle-light"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Stable <label class = "toggle toggle-stable"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Positive <label class = "toggle toggle-positive"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Calm <label class = "toggle toggle-calm"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Balanced <label class = "toggle toggle-balanced"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Energized <label class = "toggle toggle-energized"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Assertive <label class = "toggle toggle-assertive"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Royal <label class = "toggle toggle-royal"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> <li class = "item item-toggle"> Toggle Dark <label class = "toggle toggle-dark"> <input type = "checkbox" /> <div class = "track"> <div class = "handle"></div> </div> </label> </li> </ul>
Приведенный выше код создаст следующий экран —
Ionic — Флажок
Ионный флажок — почти то же самое, что и переключатель. Эти два стиля по-разному, но используются для тех же целей.
Добавление флажка
При создании формы флажка необходимо добавить имя класса флажка как для метки, так и для элементов ввода. В следующем примере показаны два простых флажка: один установлен, а другой нет.
<label class = "checkbox"> <input type = "checkbox"> </label> <label class = "checkbox"> <input type = "checkbox"> </label>
Приведенный выше код создаст следующий экран —
Несколько флажков
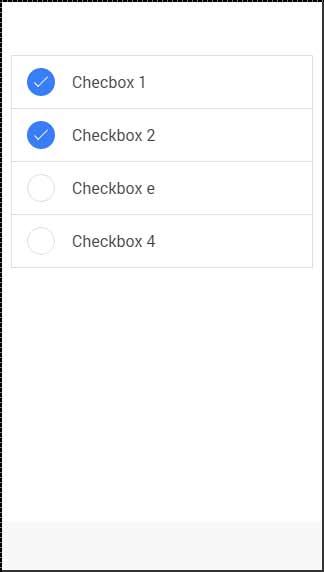
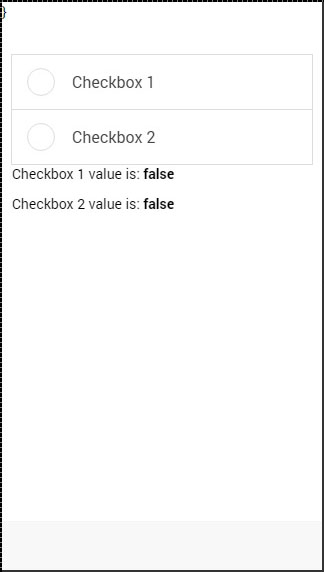
Как мы уже показали, список будет использоваться для нескольких элементов. Теперь мы будем использовать класс item-checkbox для каждого элемента списка.
<ul class = "list"> <li class = "item item-checkbox"> Checkbox 1 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox"> Checkbox 2 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox"> Checkbox e <label class = "checkbox"> <input type = "checkbox" /> </label> </li> <li class = "item item-checkbox"> Checkbox 4 <label class = "checkbox"> <input type = "checkbox" /> </label> </li> </ul>
Приведенный выше код создаст следующий экран —
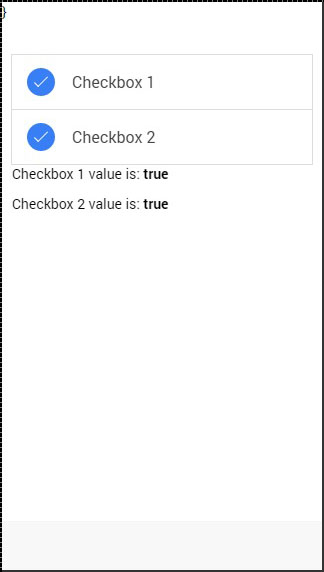
Флажок для укладки
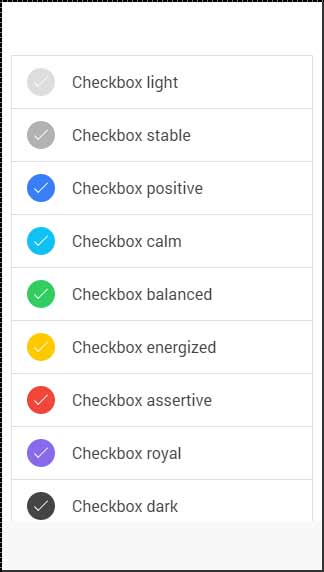
Если вы хотите оформить флажок, вам нужно применить любой класс Ionic color с префиксом флажка . Проверьте следующий пример, чтобы увидеть, как это выглядит. Мы будем использовать список флажков для этого примера.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>
Приведенный выше код создаст следующий экран —
Ionic — Radio Button
Радиокнопки — это еще одна форма элемента, о которой мы расскажем в этой главе. Отличие переключателей от форм переключателей и флажков заключается в том, что при использовании первых вы выбираете только один переключатель из списка. Поскольку последний позволяет выбрать более одного.
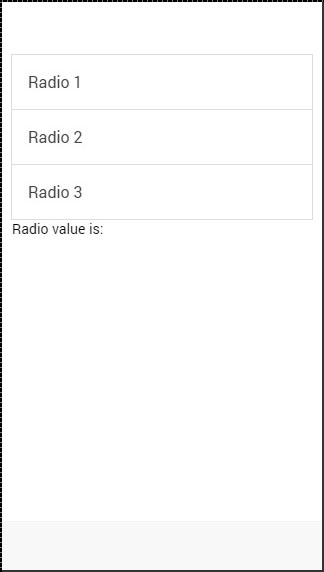
Добавление кнопок радио
Поскольку всегда будет доступно несколько переключателей, лучший способ — создать список. Мы делали это всякий раз, когда хотели несколько элементов. Класс элемента списка будет item-radio . Опять же, мы будем использовать метку для этого, как мы использовали со всеми другими формами. Вход будет иметь атрибут имени . Этот атрибут сгруппирует все кнопки, которые вы хотите использовать в качестве возможного выбора. Класс item-content используется для четкого отображения параметров. В конце мы будем использовать класс radio-icon, чтобы добавить значок галочки, который будет использоваться для пометки опции, которую выбирает пользователь.
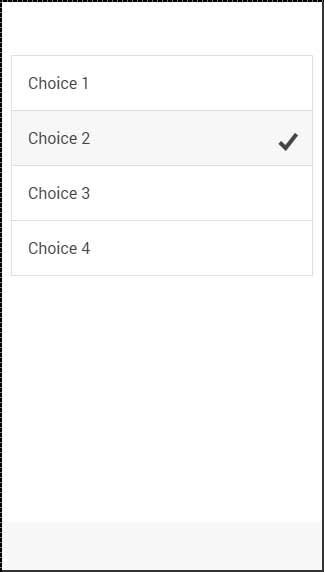
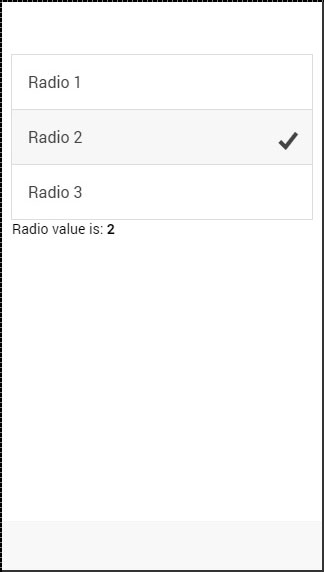
В следующем примере есть четыре переключателя, и выбрана вторая.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>
Приведенный выше код создаст следующий экран —
Несколько групп переключателей
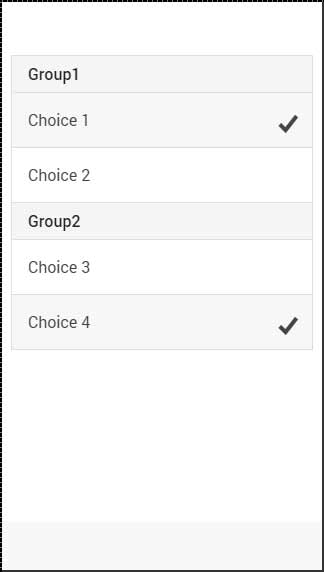
Иногда вы хотите создать более одной группы. Для этого и создан атрибут name ; В следующем примере первые две и две последние кнопки будут сгруппированы как две группы параметров.
Мы будем использовать класс разделителя элементов для разделения двух групп. Обратите внимание, что первая группа имеет атрибут name, равный group1, а вторая использует group2 .
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>
Приведенный выше код создаст следующий экран —
Ionic — Range
Ионный диапазон используется для выбора и отображения уровня чего-либо. Он будет представлять фактическое значение в соотношении с максимальным и минимальным значением. Ionic предлагает простой способ работы с Range.
Используя Диапазон
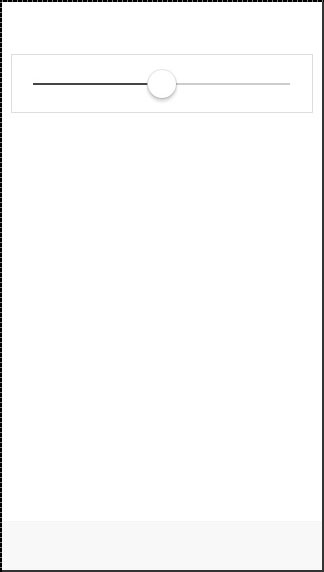
Диапазон используется в качестве внутреннего элемента элемента. Класс, который используется, это диапазон . Мы разместим этот класс после класса элемента . Это подготовит контейнер, в котором будет размещен диапазон. После создания контейнера нам нужно добавить входные данные и присвоить ему тип диапазона, а также атрибут name .
<div class = "item range"> <input type = "range" name = "range1"> </div>
Приведенный выше код создаст следующий экран —
Добавление иконок
Диапазон обычно требует значков для четкого отображения данных. Нам просто нужно добавить значки до и после ввода диапазона, чтобы разместить их с обеих сторон элемента диапазона.
<div class = "item range"> <i class = "icon ion-volume-low"></i> <input type = "range" name = "volume"> <i class = "icon ion-volume-high"></i> </div>
Приведенный выше код создаст следующий экран —
Диапазон укладки
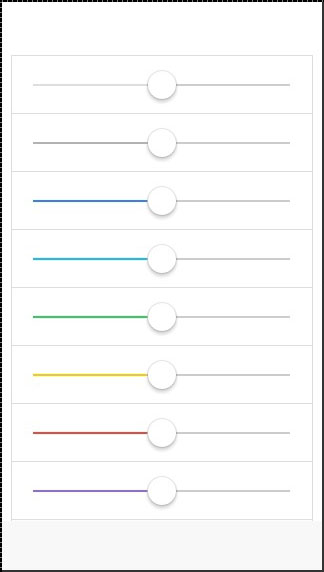
Наш следующий пример покажет вам, как стилизовать Range с помощью ионных цветов. Цветовые классы будут использовать префикс диапазона . Мы создадим список из девяти диапазонов и по-разному его оформим.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>
Приведенный выше код создаст следующий экран —
Ionic — Выбрать
Ionic Select создаст простое меню с опциями выбора для выбора пользователем. Это меню выбора будет выглядеть по-разному на разных платформах, так как его стиль обрабатывается браузером.
Использование Select
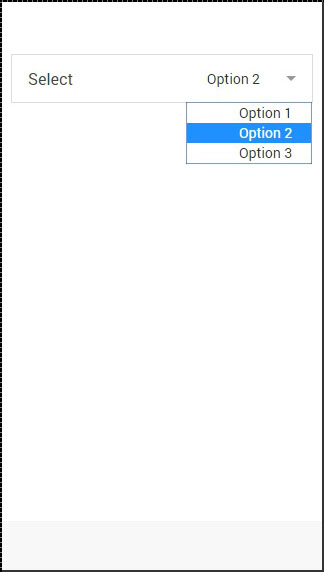
Сначала мы создадим метку и добавим элемент input-input и item-select классы. Второй класс добавит дополнительный стиль в форму выбора, а затем мы добавим внутри класс input-label, который будет использоваться для добавления имени в наш элемент select. Мы также добавим выбор с опцией внутри. Это обычный элемент выбора HTML5. В следующем примере показан Ionic Select с тремя вариантами.
<label class = "item item-input item-select">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
Приведенный выше код создаст следующий экран —
Выбор стиля
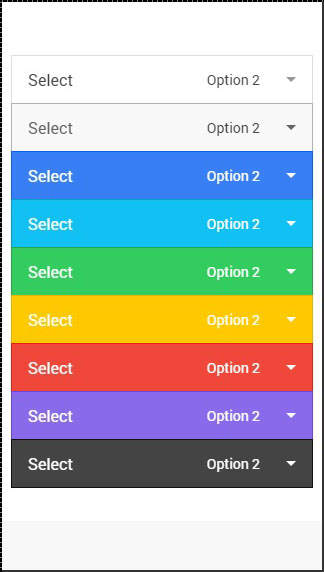
В следующем примере показано, как применить стиль для выбора. Мы создаем список из девяти элементов стиля, выбранных по-разному, с использованием ионных цветов. Поскольку мы используем список с элементами, item будет префиксом для классов цветов.
<div class = "list">
<label class = "item item-input item-select item-light">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-stable">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-positive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-calm">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-balanced">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-energized">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-assertive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-royal">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-dark">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
</div>
Приведенный выше код создаст следующий экран —
Ионные — Вкладки
Ионные вкладки большую часть времени используются для мобильной навигации. Стилизация оптимизирована для разных платформ. Это означает, что на устройствах Android вкладки будут размещаться вверху экрана, а на IOS — внизу. Существуют разные способы создания вкладок. Мы разберемся подробно, как создавать вкладки в этой главе.
Простые вкладки
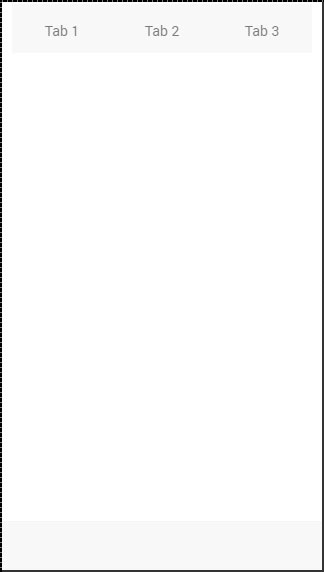
Простое меню вкладок может быть создано с помощью класса вкладок . Для внутреннего элемента, который использует этот класс, нам нужно добавить элементы tab-item . Поскольку вкладки обычно используются для навигации, мы будем использовать теги <a> для элементов вкладок. В следующем примере показано меню с четырьмя вкладками.
<div class = "tabs">
<a class = "tab-item">
Tab 1
</a>
<a class = "tab-item">
Tab 2
</a>
<a class = "tab-item">
Tab 3
</a>
</div>
Приведенный выше код создаст следующий экран —
Добавление иконок
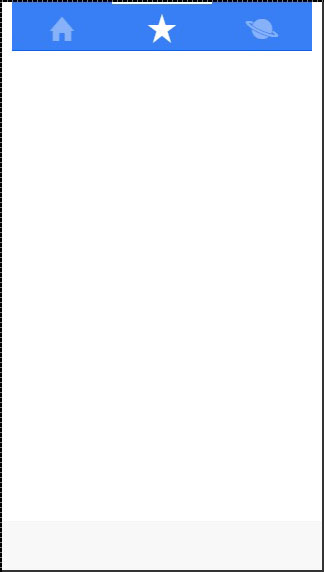
Ionic предоставляет классы для добавления значков на вкладки. Если вы хотите, чтобы у ваших вкладок были значки без текста, после класса вкладок следует добавить класс только для вкладок . Конечно, вам нужно добавить значки, которые вы хотите отобразить.
<div class = "tabs tabs-icon-only">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>
Приведенный выше код создаст следующий экран —
Вы также можете добавить значки и текст вместе. Tabs-icon-top и tabs-icon-left — это классы, которые будут размещать значок над или слева соответственно. Реализация такая же, как в приведенном выше примере, мы просто добавим новый класс и текст, который мы хотим использовать. В следующем примере показаны значки, размещенные над текстом.
<div class = "tabs tabs-icon-top">
<a class = "tab-item">
<i class = "icon ion-home"></i>
Tab 1
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
Tab 2
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
Tab 3
</a>
</div>
Приведенный выше код создаст следующий экран —
Полосатые вкладки
Полосатые вкладки можно создать, добавив контейнер вокруг наших вкладок с помощью класса полосатых вкладок . Этот класс позволяет использовать префиксы tabs-background и tabs-color для добавления некоторых ионных цветов в меню вкладок.
В следующем примере мы будем использовать класс tabs-background-positive (blue) для оформления фона нашего меню и класс tabs-color-light (white) для стилизации значков вкладок. Обратите внимание на разницу между второй активной вкладкой и двумя другими, которые нет.
<div class = "tabs-striped tabs-background-positive tabs-color-light">
<div class = "tabs">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item active">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>
</div>
Приведенный выше код создаст следующий экран —
Ionic — Grid
Работать с системой Ionic Grid просто. Существует два основных класса — row для работы со строками и col для столбцов.
Вы можете выбрать столько столбцов или строк, сколько хотите. Все они будут корректировать свой размер в соответствии с доступным пространством, хотя вы можете изменить это поведение в соответствии со своими потребностями.
ПРИМЕЧАНИЕ. — Все примеры в этом руководстве будут иметь границы, примененные к нашей сетке, чтобы ее можно было легко понять.
Простая Сетка
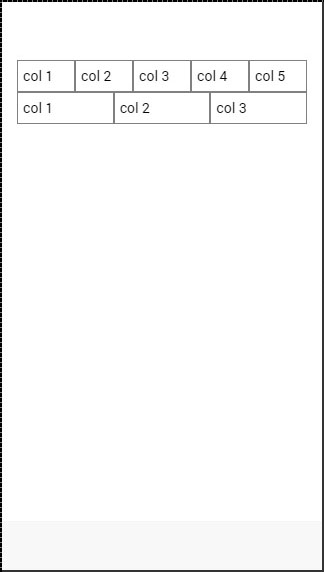
В следующем примере показано, как использовать классы col и row . Мы создадим две строки. В первом ряду будет пять столбцов, а во втором — только три. Обратите внимание, как ширина столбцов отличается в первом и втором ряду.
<div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
Приведенный выше код создаст следующий экран —
Размеры колонки
Иногда вы не хотите оставлять размеры столбцов автоматически назначенными. Если это так, вы можете выбрать префикс col, за которым следует число, которое будет представлять процент от ширины строки . Это будет применяться только к столбцу с определенным размером. Другие столбцы будут корректироваться в соответствии с доступным оставшимся пространством.
В следующем примере первый столбец будет использовать 50 процентов полной ширины, а остальные будут корректироваться соответствующим образом.
<div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
Приведенный выше код создаст следующий экран —
В следующей таблице показаны доступные процентные параметры, которые предоставляет система ионной сетки:
Имя столбца в процентах
| Имя класса | Процент использования |
|---|---|
| Col-10 | 10% |
| Col-20 | 20% |
| Col-25 | 25% |
| Col-33 | 33,3333% |
| Col-50 | 50% |
| Col-67 | 66,6666% |
| Col-75 | 75% |
| Col-80 | 80% |
| Col-90 | 90% |
Горизонтальное и вертикальное позиционирование
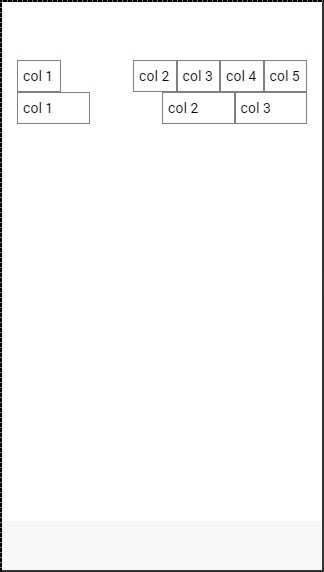
Столбцы могут быть смещены слева. Это работает так же для определенного размера столбцов. На этот раз префикс будет col-offset, а затем мы будем использовать те же процентные числа, что и в таблице выше. В следующем примере показано, как мы можем сместить второй столбец обеих строк на 25 процентов.
<div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> </div>
Приведенный выше код создаст следующий экран —
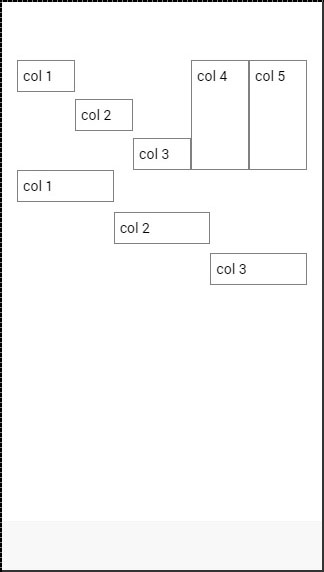
Вы также можете вертикально выровнять столбцы внутри строки. Существует три класса, которые можно использовать, а именно: верхний , центральный и нижний класс с префиксом col . Следующий код показывает, как разместить по вертикали первые три столбца обеих строк.
ПРИМЕЧАНИЕ. — В следующем примере мы добавили «.col {height: 120px}» в наш CSS, чтобы показать вертикальное размещение столбцов.
<div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> </div>
Приведенный выше код создаст следующий экран —
Отзывчивая Сетка
Ионная сетка также может быть использована для адаптивного макета. Есть три доступных класса. Класс responseive-sm сворачивает столбцы в одну строку, когда область просмотра меньше, чем у ландшафтного телефона. Класс response-md будет применяться, когда область просмотра меньше, чем у портретного планшета. Класс responseive-lg будет применяться, когда область просмотра меньше, чем у планшета с альбомной ориентацией.
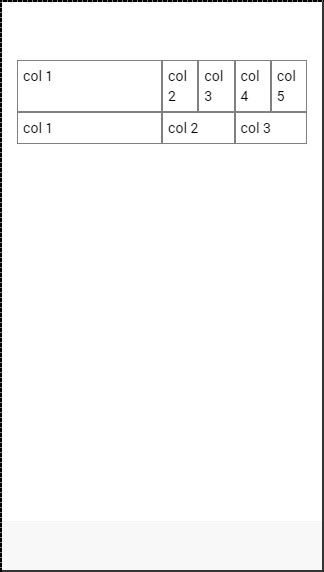
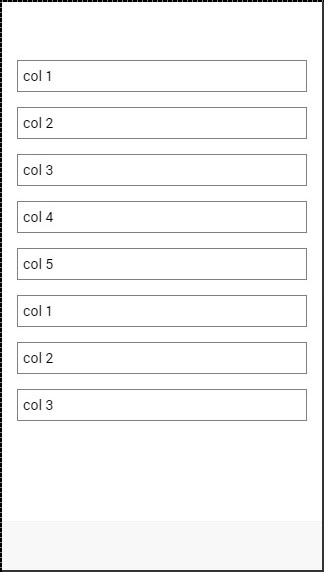
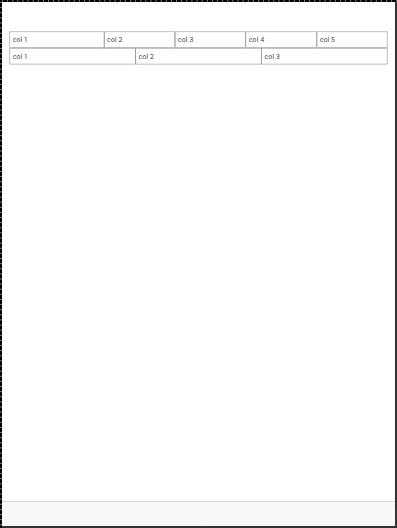
Первое изображение после следующего примера показывает, как класс responseive-sm выглядит на мобильном устройстве, а второе показывает, как одна и та же адаптивная сетка выглядит по-разному на планшетном устройстве.
<div class = "row responsive-sm"> <div class = "col col-25">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row responsive-sm"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
Mobile Grid View
Планшетный планшет
Ionic — Иконки
Ionic предлагает более 700 премиальных иконок . Есть также различные наборы иконок для Android и IOS. Вы можете найти почти все, что вам нужно, но вы не обязаны их использовать, если не хотите. Вместо этого вы можете использовать свои собственные значки или любой другой набор значков. Вы можете проверить все ионные иконки здесь .
Как использовать иконки?
Если вы хотите использовать ионные иконки, найдите нужный значок на странице ( https://ionicons.com/ ). Когда вы добавляете элементы Ionic, вы всегда сначала добавляете основной класс, а затем добавляете нужный подкласс. Основным классом для всех значков является значок . Подкласс — это название нужного вам значка. Мы добавим шесть иконок в нашем примере, который приведен ниже —
<i class = "icon icon ion-happy-outline"></i> <i class = "icon icon ion-star"></i> <i class = "icon icon ion-compass"></i> <i class = "icon icon ion-planet"></i> <i class = "icon icon ion-ios-analytics"></i> <i class = "icon icon ion-ios-eye"></i>
Приведенный выше код создаст следующий экран —
Размер этих значков можно изменить с помощью свойства font-size в вашем файле Ionic CSS.
.icon {
font-size: 50px;
}
После настройки размера значка тот же код создаст следующий снимок экрана в качестве вывода:
Значки по умолчанию
| Код | Результат |
|---|---|
| <i class = «icon ion-ionic»> </ i> | |
| <i class = «icon ion-arrow-up-a»> </ i> | |
| <i class = «icon ion-arrow-right-a»> </ i> | |
| <i class = «icon ion-arrow-down-a»> </ i> | |
| <i class = «icon ion-arrow-left-a»> </ i> | |
| <i class = «icon ion-arrow-up-b»> </ i> | |
| <i class = «icon ion-arrow-right-b»> </ i> | |
| <i class = «icon ion-arrow-down-b»> </ i> | |
| <i class = «icon ion-arrow-left-b»> </ i> | |
| <i class = «icon ion-arrow-up-c»> </ i> | |
| <i class = «icon ion-arrow-right-c»> </ i> | |
| <i class = «icon ion-arrow-down-c»> </ i> | |
| <i class = «icon ion-arrow-left-c»> </ i> | |
| <i class = «icon ion-arrow-return-right»> </ i> | |
| <i class = «icon ion-arrow-return-left»> </ i> | |
| <i class = «icon ion-arrow-swap»> </ i> | |
| <i class = «icon ion-arrow-shrink»> </ i> | |
| <i class = «icon ion-arrow-expand»> </ i> | |
| <i class = «icon ion-arrow-move»> </ i> | |
| <i class = «icon ion-arrow-resize»> </ i> | |
| <i class = «icon ion-chevron-up»> </ I> | |
| <i class = «icon ion-chevron-right»> </ I> | |
| <i class = «icon ion-chevron-down»> </ i> | |
| <i class = «icon ion-chevron-left»> </ i> | |
| <i class = «icon ion-navicon-round»> </ i> | |
| <i class = «icon ion-navicon»> </ i> | |
| <i class = «icon ion-drag»> </ i> | |
| <i class = «icon ion-log-in»> </ i> | |
| <i class = «icon ion-log-out»> </ i> | |
| <i class = «icon ion-checkmark-round»> </ i> | |
| <i class = «icon ion-checkmark»> </ i> | |
| <i class = «icon ion-checkmark-обведено»> </ i> | |
| <i class = «icon ion-close-round»> </ i> | |
| <i class = «icon ion-close»> </ i> | |
| <i class = «icon ion-close-circleed»> </ i> | |
| <i class = «icon ion-plus-round»> </ i> | |
| <i class = «icon ion-plus»> </ i> | |
| <i class = «icon ion-plus-circleled»> </ i> | |
| <i class = «icon ion-minus-round»> </ i> | |
| <i class = «icon ion-minus»> </ i> | |
| <i class = «icon ion-minus-circleled»> </ i> | |
| <i class = «icon ion-information»> </ i> | |
| <i class = «icon ion-informaticon ion-circleed»> </ i> | |
| <i class = «icon ion-help»> </ i> | |
| <i class = «icon ion-help-circleled»> </ i> | |
| <i class = «icon ion-backspace-outline»> </ i> | |
| <i class = «icon ion-backspace»> </ i> | |
| <i class = «icon ion-help-buoy»> </ I> | |
| <i class = «icon ion-asterisk»> </ i> | |
| <i class = «icon ion-alert»> </ i> | |
| <i class = «icon ion-alert-обведен»> </ i> | |
| <i class = «icon ion-refresh»> </ i> | |
| <i class = «icon ion-loop»> </ i> | |
| <i class = «icon ion-shuffle»> </ i> | |
| <i class = «icon ion-home»> </ i> | |
| <i class = «icon ion-search»> </ i> | |
| <i class = «icon ion-flag»> </ i> | |
| <i class = «icon ion-star»> </ i> | |
| <i class = «icon ion-heart»> </ I> | |
| <Я класс = «значок ион с разбитым сердцем»> </ I> | |
| <i class = «icon ion-gear-a»> </ i> | |
| <i class = «icon ion-gear-b»> </ i> | |
| <i class = «icon ion-toggle-closed»> </ i> | |
| <i class = «icon ion-toggle»> </ i> | |
| <i class = «icon ion-settings»> </ i> | |
| <i class = «icon ion-wrench»> </ i> | |
| <i class = «icon ion-hammer»> </ I> | |
| <i class = «icon ion-edit»> </ i> | |
| <i class = «icon ion-trash-a»> </ i> | |
| <i class = «icon ion-trash-b»> </ i> | |
| <i class = «icon ion-document»> </ i> | |
| <i class = «icon ion-document-text»> </ i> | |
| <i class = «icon ion-clipboard»> </ i> | |
| <i class = «icon ion-scissors»> </ I> | |
| <i class = «icon ion-funnel»> </ i> | |
| <i class = «icon ion-bookmark»> </ i> | |
| <i class = «icon ion-email»> </ i> | |
| <i class = «icon ion-email-unread»> </ i> | |
| <i class = «icon ion-folder»> </ i> | |
| <i class = «icon ion-filing»> </ i> | |
| <i class = «icon ion-archive»> </ i> | |
| <i class = «icon ion-reply»> </ i> | |
| <i class = «icon ion-reply-all»> </ i> | |
| <i class = «icon ion-forward»> </ i> | |
| <i class = «icon ion-share»> </ i> | |
| <i class = «icon ion-paper-самолет»> </ I> | |
| <i class = «icon ion-link»> </ i> | |
| <i class = «icon ion-paperclip»> </ i> | |
| <i class = «icon ion-compose»> </ i> | |
| <i class = «icon ion-портфель»> </ i> | |
| <i class = «icon ion-medkit»> </ i> | |
| <i class = «icon ion-at»> </ i> | |
| <i class = «icon ion-pound»> </ i> | |
| <i class = «icon ion-quote»> </ i> | |
| <i class = «icon ion-cloud»> </ i> | |
| <i class = «icon ion-upload»> </ i> | |
| <i class = «icon ion-more»> </ i> | |
| <i class = «icon ion-grid»> </ i> | |
| <i class = «icon ion-calendar»> </ i> | |
| <i class = «icon ion-clock»> </ i> | |
| <i class = «icon ion-compass»> </ i> | |
| <i class = «icon ion-pinpoint»> </ i> | |
| <i class = «icon ion-pin»> </ i> | |
| <i class = «icon ion-navigate»> </ i> | |
| <i class = «icon ion-location»> </ i> | |
| <i class = «icon ion-map»> </ i> | |
| <i class = «icon ion-lock-комбинации»> </ i> | |
| <i class = «icon ion-locked»> </ i> | |
| <i class = «icon ion-unlocked»> </ i> | |
| <i class = «icon ion-key»> </ i> | |
| <i class = «icon ion-arrow-graph-up-right»> </ i> | |
| <i class = «icon ion-arrow-graph-down-right»> </ i> | |
| <i class = «icon ion-arrow-graph-up-left»> </ i> | |
| <i class = «icon ion-arrow-graph-down-left»> </ i> | |
| <i class = «icon ion-stats-bars»> </ i> | |
| <i class = «icon ion-connecticon ion-bars»> </ i> | |
| <i class = «icon ion-pie-graph»> </ i> | |
| <i class = «icon ion-chatbubble»> </ i> | |
| <i class = «icon ion-chatbubble-working»> </ i> | |
| <i class = «icon ion-chatbubbles»> </ i> | |
| <i class = «icon ion-chatbox»> </ i> | |
| <i class = «icon ion-chatbox-working»> </ i> | |
| <i class = «icon ion-chatboxes»> </ i> | |
| <i class = «icon ion-person»> </ i> | |
| <i class = «icon ion-person-add»> </ i> | |
| <i class = «icon ion-person-stalker»> </ i> | |
| <i class = «icon ion-woman»> </ I> | |
| <i class = «icon ion-man»> </ I> | |
| <i class = «icon ion-female»> </ I> | |
| <i class = «icon ion-male»> </ I> | |
| <i class = «icon ion-transgender»> </ i> | |
| <i class = «icon ion-fork»> </ i> | |
| <i class = «icon ion-knife»> </ i> | |
| <i class = «icon ion-spoon»> </ I> | |
| <i class = «icon ion-soup-can-outline»> </ I> | |
| <i class = «icon ion-soup-can»> </ I> | |
| <i class = «icon ion-beer»> </ I> | |
| <i class = «icon ion-wineglass»> </ i> | |
| <i class = «icon ion-coffee»> </ i> | |
| <i class = «icon ion-icecream»> </ i> | |
| <i class = «icon ion-pizza»> </ i> | |
| <i class = «icon ion-power»> </ i> | |
| <i class = «icon ion-mouse»> </ i> | |
| <i class = «icon ion-battery-full»> </ i> | |
| <i class = «icon ion-battery-half»> </ i> | |
| <i class = «icon ion-battery-low»> </ i> | |
| <i class = «icon ion-battery-empty»> </ i> | |
| <i class = «icon ion-battery-battery»> </ i> | |
| <i class = «icon ion-wifi»> </ I> | |
| <i class = «icon ion-bluetooth»> </ i> | |
| <i class = «icon ion-calculator»> </ i> | |
| <i class = «icon ion-camera»> </ i> | |
| <i class = «icon ion-eye»> </ i> | |
| <i class = «icon ion-eye-disabled»> </ i> | |
| <i class = «icon ion-flash»> </ i> | |
| <i class = «icon ion-flash-off»> </ i> | |
| <i class = «icon ion-qr-scanner»> </ i> | |
| <i class = «icon ion-image»> </ i> | |
| <i class = «icon ion-images»> </ i> | |
| <i class = «icon ion-wand»> </ i> | |
| <i class = «icon ion-контраст»> </ I> | |
| <i class = «icon ионная апертура»> </ i> | |
| <i class = «icon ion-crop»> </ i> | |
| <i class = «icon ion-мольберт»> </ i> | |
| <i class = «icon ion-paintbrush»> </ i> | |
| <i class = «icon ion-paintbucket»> </ i> | |
| <i class = «icon ion-monitor»> </ i> | |
| <i class = «icon ion-laptop»> </ i> | |
| <i class = «icon ion-ipad»> </ i> | |
| <i class = «icon ion-iphone»> </ i> | |
| <i class = «icon ion-ipod»> </ i> | |
| <i class = «icon ion-printer»> </ i> | |
| <i class = «icon ion-usb»> </ i> | |
| <i class = «icon ion-outlet»> </ i> | |
| <i class = «icon ion-bug»> </ i> | |
| <i class = «icon ion-code»> </ i> | |
| <i class = «icon ion-code-working»> </ i> | |
| <i class = «icon ion-code-download»> </ i> | |
| <i class = «icon ion-fork-repo»> </ i> | |
| <i class = «icon ion-network»> </ i> | |
| <i class = «icon ion-pull-request»> </ i> | |
| <i class = «icon ion-merge»> </ i> | |
| <i class = «icon ion-xbox»> </ i> | |
| <i class = «icon ion-playstation»> </ i> | |
| <i class = «icon ion-steam»> </ i> | |
| <i class = «icon ion-closed-captioning»> </ i> | |
| <i class = «icon ion-videocamera»> </ i> | |
| <i class = «icon ion-film-marker»> </ i> | |
| <i class = «icon ion-disc»> </ i> | |
| <i class = «icon ion-наушник»> </ i> | |
| <i class = «icon ion-music-note»> </ i> | |
| <i class = «icon ion-radio-wave»> </ I> | |
| <i class = «icon ion-устройство громкой связи»> </ i> | |
| <i class = «icon ion-mic-a»> </ i> | |
| <i class = «icon ion-mic-b»> </ i> | |
| <i class = «icon ion-mic-c»> </ i> | |
| <i class = «icon ion-volume-high»> </ i> | |
| <i class = «icon ion-volume-medium»> </ i> | |
| <i class = «icon ion-volume-low»> </ i> | |
| <i class = «icon ion-volume-mute»> </ i> | |
| <i class = «icon ion-level»> </ i> | |
| <i class = «icon ion-play»> </ i> | |
| <i class = «icon ion-pause»> </ i> | |
| <i class = «icon ion-stop»> </ i> | |
| <i class = «icon ion-record»> </ i> | |
| <i class = «icon ion-skip-forward»> </ i> | |
| <i class = «icon ion-skip-backward»> </ i> | |
| <i class = «icon ion-eject»> </ i> | |
| <i class = «icon ion-bag»> </ i> | |
| <i class = «icon ion-card»> </ i> | |
| <i class = «icon ion-cash»> </ i> | |
| <i class = «icon ion-pricetag»> </ i> | |
| <i class = «icon ion-pricetags»> </ i> | |
| <i class = «icon ion-thumbsup»> </ i> | |
| <i class = «icon ion-thumbsdown»> </ i> | |
| <i class = «icon ion-happy-outline»> </ I> | |
| <i class = «icon ion-happy»> </ I> | |
| <i class = «icon ion-sad-outline»> </ i> | |
| <i class = «icon ion-sad»> </ I> | |
| <i class = «icon ion-bowtie»> </ I> | |
| <i class = «icon ion-tshirt-outline»> </ i> | |
| <i class = «icon ion-tshirt»> </ i> | |
| <i class = «icon ion-trophy»> </ i> | |
| <i class = «icon ion-podium»> </ I> | |
| <i class = «icon ion-tape-a»> </ i> | |
| <i class = «icon ion-tape-b»> </ i> | |
| <i class = «icon ion-University»> </ I> | |
| <i class = «icon ion-magnet»> </ i> | |
| <i class = «icon ion-beaker»> </ i> | |
| <i class = «icon ion-erlenmeyer-flask»> </ i> | |
| <i class = «icon ion-egg»> </ I> | |
| <i class = «icon ion-earth»> </ I> | |
| <i class = «icon ion-planet»> </ I> | |
| <i class = «icon ion-lightbulb»> </ i> | |
| <i class = «icon ion-cube»> </ i> | |
| <i class = «icon ion-leaf»> </ i> | |
| <i class = «icon ion-waterdrop»> </ i> | |
| <я класс = «значок ионного пламени»> </ I> | |
| <i class = «icon ion-fireball»> </ i> | |
| <i class = «icon ion-bonfire»> </ i> | |
| <i class = «icon ion-зонтик»> </ i> | |
| <я класс = «значок ионно-ядерный»> </ I> | |
| <i class = «icon ion-no-Smoking»> </ I> | |
| <i class = «icon ion-thermometer»> </ i> | |
| <i class = «icon ion-speedometer»> </ i> | |
| <i class = «icon ion-model-s»> </ i> | |
| <i class = «icon ion-plane»> </ i> | |
| <i class = «icon ion-jet»> </ I> | |
| <i class = «icon ion-load-a»> </ i> | |
| <i class = «icon ion-load-b»> </ i> | |
| <i class = «icon ion-load-c»> </ i> | |
| <i class = «icon ion-load-d»> </ i> |
Иконки в стиле iOS
| Код | Результат |
|---|---|
| <i class = «icon ion-ios-ionic-outline»> </ i> | |
| <i class = «icon ion-ios-arrow-back»> </ i> | |
| <i class = «icon ion-ios-arrow-forward»> </ i> | |
| <i class = «icon ion-ios-arrow-up»> </ i> | |
| <i class = «icon ion-ios-arrow-right»> </ i> | |
| <i class = «icon ion-ios-arrow-down»> </ i> | |
| <i class = «icon ion-ios-arrow-left»> </ i> | |
| <i class = «icon ion-ios-arrow-thin-up»> </ i> | |
| <i class = «icon ion-ios-arrow-thin-right»> </ i> | |
| <i class = «icon ion-ios-arrow-thin-down»> </ i> | |
| <i class = «icon ion-ios-arrow-thin-left»> </ i> | |
| <i class = «icon ion-ios-circle-fill»> </ i> | |
| <i class = «icon ion-ios-circle-outline»> </ i> | |
| <i class = «icon ion-ios-checkmark-empty»> </ i> | |
| <i class = «icon ion-ios-checkmark-outline»> </ i> | |
| <i class = «icon ion-ios-checkmark»> </ i> | |
| <i class = «icon ion-ios-plus-empty»> </ i> | |
| <i class = «icon ion-ios-plus-outline»> </ i> | |
| <i class = «icon ion-ios-plus»> </ i> | |
| <i class = «icon ion-ios-close-empty»> </ i> | |
| <i class = «icon ion-ios-close-outline»> </ i> | |
| <i class = «icon ion-ios-close»> </ i> | |
| <i class = «icon ion-ios-minus-empty»> </ i> | |
| <i class = «icon ion-ios-minus-outline»> </ i> | |
| <i class = «icon ion-ios-minus»> </ i> | |
| <i class = «icon ion-ios-informaticon ion-empty»> </ i> | |
| <i class = «icon ion-ios-informaticon ion-outline»> </ i> | |
| <i class = «icon ion-ios-information»> </ i> | |
| <i class = «icon ion-ios-help-empty»> </ i> | |
| <i class = «icon ion-ios-help-outline»> </ i> | |
| <i class = «icon ion-ios-help»> </ i> | |
| <i class = «icon ion-ios-search»> </ i> | |
| <i class = «icon ion-ios-search-strong»> </ i> | |
| <i class = «icon ion-ios-star»> </ i> | |
| <i class = «icon ion-ios-star-half»> </ i> | |
| <i class = «icon ion-ios-star-outline»> </ i> | |
| <i class = «icon ion-ios-heart»> </ i> | |
| <i class = «icon ion-ios-heart-outline»> </ I> | |
| <i class = «icon ion-ios-more»> </ i> | |
| <i class = «icon ion-ios-more-outline»> </ i> | |
| <i class = «icon ion-ios-home»> </ i> | |
| <i class = «icon ion-ios-home-outline»> </ i> | |
| <i class = «icon ion-ios-cloud»> </ i> | |
| <i class = «icon ion-ios-cloud-outline»> </ i> | |
| <i class = «icon ion-ios-cloud-upload»> </ i> | |
| <i class = «icon ion-ios-cloud-upload-outline»> </ i> | |
| <i class = «icon ion-ios-cloud-download»> </ i> | |
| <i class = «icon ion-ios-cloud-download-outline»> </ i> | |
| <i class = «icon ion-ios-upload»> </ i> | |
| <i class = «icon ion-ios-upload-outline»> </ i> | |
| <i class = «icon ion-ios-download»> </ i> | |
| <i class = «icon ion-ios-download-outline»> </ i> | |
| <i class = «icon ion-ios-refresh»> </ i> | |
| <i class = «icon ion-ios-refresh-outline»> </ i> | |
| <i class = «icon ion-ios-refresh-empty»> </ i> | |
| <i class = «icon ion-ios-reload»> </ i> | |
| <i class = «icon ion-ios-loop-strong»> </ i> | |
| <i class = «icon ion-ios-loop»> </ i> | |
| <i class = «icon ion-ios-bookmarks»> </ i> | |
| <i class = «icon ion-ios-bookmarks-outline»> </ i> | |
| <i class = «icon ion-ios-book»> </ i> | |
| <i class = «icon ion-ios-book-outline»> </ i> | |
| <i class = «icon ion-ios-flag»> </ i> | |
| <i class = «icon ion-ios-flag-outline»> </ i> | |
| <i class = «icon ion-ios-glasses»> </ I> | |
| <i class = «icon ion-ios-glasses-outline»> </ I> | |
| <i class = «icon ion-ios-browser»> </ i> | |
| <i class = «icon ion-ios-browsers-outline»> </ i> | |
| <i class = «icon ion-ios-at»> </ i> | |
| <i class = «icon ion-ios-at-outline»> </ i> | |
| <i class = «icon ion-ios-pricetag»> </ i> | |
| <i class = «icon ion-ios-pricetag-outline»> </ i> | |
| <i class = «icon ion-ios-pricetags»> </ i> | |
| <i class = «icon ion-ios-pricetags-outline»> </ i> | |
| <i class = «icon ion-ios-cart»> </ i> | |
| <i class = «icon ion-ios-cart-outline»> </ i> | |
| <i class = «icon ion-ios-chatboxes»> </ i> | |
| <i class = «icon ion-ios-chatboxes-outline»> </ i> | |
| <i class = «icon ion-ios-chatbubble»> </ i> | |
| <i class = «icon ion-ios-chatbubble-outline»> </ i> | |
| <i class = «icon ion-ios-cog»> </ i> | |
| <i class = «icon ion-ios-cog-outline»> </ i> | |
| <i class = «icon ion-ios-gear»> </ i> | |
| <i class = «icon ion-ios-gear-outline»> </ i> | |
| <i class = «icon ion-ios-settings»> </ i> | |
| <i class = «icon ion-ios-settings-strong»> </ i> | |
| <i class = «icon ion-ios-toggle»> </ i> | |
| <i class = «icon ion-ios-toggle-outline»> </ i> | |
| <i class = «icon ion-ios-analytics»> </ i> | |
| <i class = «icon ion-ios-analytics-outline»> </ i> | |
| <i class = «icon ion-ios-pie»> </ i> | |
| <i class = «icon ion-ios-pie-outline»> </ i> | |
| <i class = «icon ion-ios-pulse»> </ i> | |
| <i class = «icon ion-ios-pulse-strong»> </ i> | |
| <i class = «icon ion-ios-filing»> </ i> | |
| <i class = «icon ion-ios-filing-outline»> </ i> | |
| <i class = «icon ion-ios-box»> </ i> | |
| <i class = «icon ion-ios-box-outline»> </ i> | |
| <i class = «icon ion-ios-compose»> </ i> | |
| <i class = «icon ion-ios-compose-outline»> </ i> | |
| <i class = «icon ion-ios-trash»> </ i> | |
| <i class = «icon ion-ios-trash-outline»> </ i> | |
| <i class = «icon ion-ios-copy»> </ i> | |
| <i class = «icon ion-ios-copy-outline»> </ i> | |
| <i class = «icon ion-ios-email»> </ i> | |
| <i class = «icon ion-ios-email-outline»> </ i> | |
| <i class = «icon ion-ios-undo»> </ i> | |
| <i class = «icon ion-ios-undo-outline»> </ i> | |
| <i class = «icon ion-ios-redo»> </ i> | |
| <i class = «icon ion-ios-redo-outline»> </ i> | |
| <i class = «icon ion-ios-paperplane»> </ i> | |
| <i class = «icon ion-ios-paperplane-outline»> </ i> | |
| <i class = «icon ion-ios-folder»> </ i> | |
| <i class = «icon ion-ios-folder-outline»> </ i> | |
| <i class = «icon ion-ios-paper»> </ i> | |
| <i class = «icon ion-ios-paper-outline»> </ i> | |
| <i class = «icon ion-ios-list»> </ i> | |
| <i class = «icon ion-ios-list-outline»> </ i> | |
| <i class = «icon ion-ios-world»> </ i> | |
| <i class = «icon ion-ios-world-outline»> </ i> | |
| <i class = «icon ion-ios-alarm»> </ i> | |
| <i class = «icon ion-ios-alarm-outline»> </ i> | |
| <i class = «icon ion-ios-speedometer»> </ i> | |
| <i class = «icon ion-ios-speedometer-outline»> </ i> | |
| <i class = «icon ion-ios-stopwatch»> </ i> | |
| <i class = «icon ion-ios-stopwatch-outline»> </ i> | |
| <i class = «icon ion-ios-timer»> </ i> | |
| <i class = «icon ion-ios-timer-outline»> </ i> | |
| <i class = «icon ion-ios-clock»> </ i> | |
| <i class = «icon ion-ios-clock-outline»> </ i> | |
| <i class = «icon ion-ios-time»> </ i> | |
| <i class = «icon ion-ios-time-outline»> </ i> | |
| <i class = «icon ion-ios-calendar»> </ i> | |
| <i class = «icon ion-ios-calendar-outline»> </ i> | |
| <i class = «icon ion-ios-photos»> </ i> | |
| <i class = «icon ion-ios-photos-outline»> </ i> | |
| <i class = «icon ion-ios-album»> </ i> | |
| <i class = «icon ion-ios-album-outline»> </ i> | |
| <i class = «icon ion-ios-camera»> </ i> | |
| <i class = «icon ion-ios-camera-outline»> </ i> | |
| <i class = «icon ion-ios-reverse-camera»> </ i> | |
| <i class = «icon ion-ios-reverse-camera-outline»> </ i> | |
| <i class = «icon ion-ios-eye»> </ i> | |
| <i class = «icon ion-ios-eye-outline»> </ i> | |
| <i class = «icon ion-ios-bolt»> </ i> | |
| <i class = «icon ion-ios-bolt-outline»> </ i> | |
| <i class = «icon ion-ios-color-wand»> </ i> | |
| <i class = «icon ion-ios-color-wand-outline»> </ i> | |
| <i class = «icon ion-ios-color-filter»> </ i> | |
| <i class = «icon ion-ios-color-filter-outline»> </ i> | |
| <i class = «icon ion-ios-grid-view»> </ i> | |
| <i class = «icon ion-ios-grid-view-outline»> </ i> | |
| <i class = «icon ion-ios-crop-strong»> </ i> | |
| <i class = «icon ion-ios-crop»> </ i> | |
| <i class = «icon ion-ios-barcode»> </ i> | |
| <i class = «icon ion-ios-barcode-outline»> </ i> | |
| <i class = «icon ion-ios-портфель»> </ i> | |
| <i class = «icon ion-ios-портфель-контур»> </ i> | |
| <i class = «icon ion-ios-medkit»> </ i> | |
| <i class = «icon ion-ios-medkit-outline»> </ i> | |
| <i class = «icon ion-ios-medical»> </ I> | |
| <i class = «icon ion-ios-medical-outline»> </ I> | |
| <i class = «icon ion-ios-infinite»> </ i> | |
| <i class = «icon ion-ios-infinite-outline»> </ i> | |
| <i class = «icon ion-ios-calculator»> </ i> | |
| <i class = «icon ion-ios-calculator-outline»> </ i> | |
| <i class = «icon ion-ios-keypad»> </ i> | |
| <i class = «icon ion-ios-keypad-outline»> </ i> | |
| <i class = «icon ion-ios-phone»> </ i> | |
| <i class = «icon ion-ios-phone-outline»> </ i> | |
| <i class = «icon ion-ios-drag»> </ i> | |
| <i class = «icon ion-ios-location»> </ i> | |
| <i class = «icon ion-ios-locaticon ion-outline»> </ i> | |
| <i class = «icon ion-ios-navigate»> </ i> | |
| <i class = «icon ion-ios-navigate-outline»> </ i> | |
| <i class = «icon ion-ios-locked»> </ i> | |
| <i class = «icon ion-ios-locked-outline»> </ i> | |
| <i class = «icon ion-ios-unlocked»> </ i> | |
| <i class = «icon ion-ios-unlocked-outline»> </ i> | |
| <i class = «icon ion-ios-monitor»> </ i> | |
| <i class = «icon ion-ios-monitor-outline»> </ i> | |
| <i class = «icon ion-ios-printer»> </ i> | |
| <i class = «icon ion-ios-printer-outline»> </ i> | |
| <i class = «icon ion-ios-game-controller-a»> </ i> | |
| <i class = «icon ion-ios-game-controller-a-outline»> </ i> | |
| <i class = «icon ion-ios-game-controller-b»> </ i> | |
| <i class = «icon ion-ios-game-controller-b-outline»> </ i> | |
| <i class = «icon ion-ios-americanfootball»> </ i> | |
| <i class = «icon ion-ios-americanfootball-outline»> </ i> | |
| <i class = «icon ion-ios-baseball»> </ i> | |
| <i class = «icon ion-ios-baseball-outline»> </ i> | |
| <i class = «icon ion-ios-баскетбол»> </ I> | |
| <i class = «icon ion-ios-баскетбол-контур»> </ i> gt; | |
| <i class = «icon ion-ios-tennisball»> </ I> | |
| <i class = «icon ion-ios-tennisball-outline»> </ i> | |
| <i class = «icon ion-ios-football»> </ I> | |
| <i class = «icon ion-ios-football-outline»> </ I> | |
| <i class = «icon ion-ios-body»> </ i> | |
| <i class = «icon ion-ios-body-outline»> </ i> | |
| <i class = «icon ion-ios-person»> </ i> | |
| <i class = «icon ion-ios-person-outline»> </ i> | |
| <i class = «icon ion-ios-personadd»> </ i> | |
| <i class = «icon ion-ios-personadd-outline»> </ i> | |
| <i class = «icon ion-ios-people»> </ I> | |
| <i class = «icon ion-ios-people-outline»> </ i> | |
| <i class = «icon ion-ios-music-notes»> </ i> | |
| <i class = «icon ion-ios-музыкальная нота»> </ i> | |
| <i class = «icon ion-ios-bell»> </ i> | |
| <i class = «icon ion-ios-bell-outline»> </ i> | |
| <i class = «icon ion-ios-mic»> </ i> | |
| <i class = «icon ion-ios-mic-outline»> </ i> | |
| <i class = «icon ion-ios-mic-off»> </ i> | |
| <i class = «icon ion-ios-volume-high»> </ i> | |
| <i class = «icon ion-ios-volume-low»> </ i> | |
| <i class = «icon ion-ios-play»> </ i> | |
| <i class = «icon ion-ios-play-outline»> </ i> | |
| <i class = «icon ion-ios-pause»> </ i> | |
| <i class = «icon ion-ios-pause-outline»> </ i> | |
| <i class = «icon ion-ios-recording»> </ i> | |
| <i class = «icon ion-ios-recording-outline»> </ i> | |
| <i class = «icon ion-ios-fastforward»> </ i> | |
| <i class = «icon ion-ios-fastforward-outline»> </ i> | |
| <i class = «icon ion-ios-rewind»> </ i> | |
| <i class = «icon ion-ios-rewind-outline»> </ i> | |
| <i class = «icon ion-ios-skipbackward»> </ i> | |
| <i class = «icon ion-ios-skipbackward-outline»> </ i> | |
| <i class = «icon ion-ios-skipforward»> </ i> | |
| <i class = «icon ion-ios-skipforward-outline»> </ i> | |
| <i class = «icon ion-ios-shuffle-strong»> </ i> | |
| <i class = «icon ion-ios-shuffle»> </ i> | |
| <i class = «icon ion-ios-videocam»> </ i> | |
| <i class = «icon ion-ios-videocam-outline»> </ i> | |
| <i class = «icon ion-ios-film»> </ i> | |
| <i class = «icon ion-ios-film-outline»> </ i> | |
| <i class = «icon ion-ios-flask»> </ i> | |
| <i class = «icon ion-ios-flask-outline»> </ i> | |
| <i class = «icon ion-ios-lightbulb»> </ i> | |
| <i class = «icon ion-ios-lightbulb-outline»> </ i> | |
| <i class = «icon ion-ios-wineglass»> </ i> | |
| <i class = «icon ion-ios-wineglass-outline»> </ i> | |
| <i class = «icon ion-ios-pint»> </ i> | |
| <i class = «icon ion-ios-pint-outline»> </ i> | |
| <i class = «icon ion-ios-nutrition»> </ I> | |
| <i class = «icon ion-ios-nutriticon ion-outline»> </ i> | |
| <i class = «icon ion-ios-flower»> </ i> | |
| <i class = «icon ion-ios-flower-outline»> </ i> | |
| <i class = «icon ion-ios-rose»> </ i> | |
| <i class = «icon ion-ios-rose-outline»> </ i> | |
| <i class = «icon ion-ios-paw»> </ i> | |
| <i class = «icon ion-ios-paw-outline»> </ i> | |
| <i class = «icon ion-ios-flame»> </ i> | |
| <i class = «icon ion-ios-flame-outline»> </ i> | |
| <i class = «icon ion-ios-sunny»> </ I> | |
| <i class = «icon ion-ios-sunny-outline»> </ I> | |
| <i class = «icon ion-ios-partlysunny»> </ i> | |
| <i class = «icon ion-ios-partlysunny-outline»> </ i> | |
| <i class = «icon ion-ios-cloudy»> </ i> | |
| <i class = «icon ion-ios-cloudy-outline»> </ i> | |
| <i class = «icon ion-ios-rainy»> </ I> | |
| <i class = «icon ion-ios-rainy-outline»> </ i> | |
| <i class = «icon ion-ios-thunderstorm»> </ i> | |
| <i class = «icon ion-ios-thunderstorm-outline»> </ i> | |
| <i class = «icon ion-ios-snowy»> </ I> | |
| <i class = «icon ion-ios-moon»> </ i> | |
| <i class = «icon ion-ios-moon-outline»> </ i> | |
| <i class = «icon ion-ios-cloudy-night»> </ i> | |
| <i class = «icon ion-ios-cloudy-night-outline»> </ i> |
Иконки в стиле Android
| Код | Результат |
|---|---|
| <i class = «icon ion-android-arrow-up»> </ i> | |
| <i class = «icon ion-android-arrow-forward»> </ i> | |
| <i class = «icon ion-android-arrow-down»> </ i> | |
| <i class = «icon ion-android-arrow-back»> </ i> | |
| <i class = «icon ion-android-arrow-dropup»> </ i> | |
| <i class = «icon ion-android-arrow-drop-dropup-circle»> </ i> | |
| <i class = «icon ion-android-arrow-dropright»> </ i> | |
| <i class = «icon ion-android-arrow-dropright-circle»> </ i> | |
| <i class = «icon ion-android-arrow-dropdown»> </ i> | |
| <i class = «icon ion-android-arrow-drop-drop-circle»> </ i> | |
| <i class = «icon ion-android-arrow-dropleft»> </ i> | |
| <i class = «icon ion-android-arrow-dropleft-circle»> </ i> | |
| <i class = «icon ion-android-add»> </ i> | |
| <i class = «icon ion-android-add-circle»> </ i> | |
| <i class = «icon ion-android-remove»> </ i> | |
| <i class = «icon ion-android-remove-circle»> </ i> | |
| <i class = «icon ion-android-close»> </ i> | |
| <i class = «icon ion-android-cancel»> </ i> | |
| <i class = «icon ion-android-radio-button-off»> </ i> | |
| <i class = «icon ion-android-radio-button-on»> </ i> | |
| <i class = «icon ion-android-checkmark-circle»> </ i> | |
| <i class = «icon ion-android-checkbox-outline-blank»> </ i> | |
| <i class = «icon ion-android-checkbox-outline»> </ i> | |
| <i class = «icon ion-android-checkbox-blank»> </ i> | |
| <i class = «icon ion-android-checkbox»> </ i> | |
| <i class = «icon ion-android-done»> </ i> | |
| <i class = «icon ion-android-done-all»> </ i> | |
| <i class = «icon ion-android-menu»> </ i> | |
| <i class = «icon ion-android-more-Horizontal»> </ I> | |
| <i class = «icon ion-android-more-vertical»> </ i> | |
| <i class = «icon ion-android-refresh»> </ i> | |
| <i class = «icon ion-android-sync»> </ i> | |
| <i class = «icon ion-android-wifi»> </ i> | |
| <i class = «icon ion-android-call»> </ i> | |
| <i class = «icon ion-android-apps»> </ i> | |
| <i class = «icon ion-android-settings»> </ i> | |
| <i class = «icon ion-android-options»> </ i> | |
| <i class = «icon ion-android-funnel»> </ i> | |
| <i class = «icon ion-android-search»> </ i> | |
| <i class = «icon ion-android-home»> </ i> | |
| <i class = «icon ion-android-cloud-outline»> </ i> | |
| <i class = «icon ion-android-cloud»> </ i> | |
| <i class = «icon ion-android-download»> </ i> | |
| <i class = «icon ion-android-upload»> </ i> | |
| <i class = «icon ion-android-cloud-done»> </ i> | |
| <i class = «icon ion-android-cloud-circle»> </ i> | |
| <i class = «icon ion-android-favourite-outline»> </ i> | |
| <i class = «icon ion-android-favourite»> </ I> | |
| <i class = «icon ion-android-star-outline»> </ i> | |
| <i class = «icon ion-android-star-half»> </ I> | |
| <i class = «icon ion-android-star»> </ i> | |
| <i class = «icon ion-android-calendar»> </ i> | |
| <i class = «icon ion-android-alarm-clock»> </ i> | |
| <i class = «icon ion-android-time»> </ i> | |
| <i class = «icon ion-android-stopwatch»> </ i> | |
| <i class = «icon ion-android-watch»> </ i> | |
| <i class = «icon ion-android-locate»> </ i> | |
| <i class = «icon ion-android-navigate»> </ i> | |
| <i class = «icon ion-android-pin»> </ i> | |
| <i class = «icon ion-android-compass»> </ i> | |
| <i class = «icon ion-android-map»> </ i> | |
| <i class = «icon ion-android-walk»> </ i> | |
| <i class = «icon ion-android-bike»> </ i> | |
| <i class = «icon ion-android-car»> </ i> | |
| <i class = «icon ion-android-bus»> </ i> | |
| <i class = «icon ion-android-subway»> </ i> | |
| <i class = «icon ion-android-train»> </ i> | |
| <i class = «icon ion-android-boat»> </ i> | |
| <i class = «icon ion-android-plane»> </ i> | |
| <i class = «icon ion-android-restaurant»> </ i> | |
| <i class = «icon ion-android-bar»> </ i> | |
| <i class = «icon ion-android-cart»> </ i> | |
| <i class = «icon ion-android-camera»> </ i> | |
| <i class = «icon ion-android-image»> </ i> | |
| <i class = «icon ion-android-film»> </ i> | |
| <i class = «icon ion-android-color-palette»> </ i> | |
| <i class = «icon ion-android-create»> </ i> | |
| <i class = «icon ion-android-mail»> </ i> | |
| <i class = «icon ion-android-drafts»> </ i> | |
| <i class = «icon ion-android-send»> </ i> | |
| <i class = «icon ion-android-archive»> </ i> | |
| <i class = «icon ion-android-delete»> </ i> | |
| <i class = «icon ion-android-attach»> </ i> | |
| <i class = «icon ion-android-share»> </ i> | |
| <i class = «icon ion-android-share-alt»> </ i> | |
| <i class = «icon ion-android-bookmark»> </ i> | |
| <i class = «icon ion-android-document»> </ i> | |
| <i class = «icon ion-android-clipboard»> </ i> | |
| <i class = «icon ion-android-list»> </ i> | |
| <i class = «icon ion-android-folder-open»> </ i> | |
| <i class = «icon ion-android-folder»> </ i> | |
| <i class = «icon ion-android-print»> </ i> | |
| <i class = «icon ion-android-open»> </ i> | |
| <i class = «icon ion-android-exit»> </ i> | |
| <i class = «icon ion-android-contract»> </ i> | |
| <i class = «icon ion-android-expand»> </ i> | |
| <i class = «icon ion-android-globe»> </ i> | |
| <i class = «icon ion-android-chat»> </ i> | |
| <i class = «icon ion-android-textms»> </ i> | |
| <i class = «icon ion-android-Hangout»> </ I> | |
| <i class = «icon ion-android-happy»> </ I> | |
| <i class = «icon ion-android-sad»> </ i> | |
| <i class = «icon ion-android-person»> </ i> | |
| <i class = «icon ion-android-people»> </ i> | |
| <i class = «icon ion-android-person-add»> </ i> | |
| <i class = «icon ion-android-contact»> </ i> | |
| <i class = «icon ion-android-contacts»> </ i> | |
| <i class = «icon ion-android-playstore»> </ i> | |
| <i class = «icon ion-android-lock»> </ i> | |
| <i class = «icon ion-android-unlock»> </ i> | |
| <i class = «icon ion-android-микрофон»> </ i> | |
| <i class = «icon ion-android-микрофон выключен»> </ i> | |
| <i class = «icon ion-android-notifications-none»> </ i> | |
| <i class = «icon ion-android-notifications»> </ i> | |
| <i class = «icon ion-android-notifications-off»> </ i> | |
| <i class = «icon ion-android-volume-mute»> </ i> | |
| <i class = «icon ion-android-громкость вниз»> </ i> | |
| <i class = «icon ion-android-volume-up»> </ i> | |
| <i class = «icon ion-android-volume-off»> </ i> | |
| <i class = «icon ion-android-hand»> </ i> | |
| <i class = «icon ion-android-desktop»> </ i> | |
| <i class = «icon ion-android-laptop»> </ i> | |
| <i class = «icon ion-android-phone-Portrait»> </ I> | |
| <i class = «icon ion-android-phone-landscape»> </ i> | |
| <i class = «icon ion-android-bulb»> </ i> | |
| <i class = «icon ion-android-sunny»> </ I> | |
| <i class = «icon ion-android-alert»> </ i> | |
| <i class = «icon ion-android-warning»> </ i> |
Социальные иконки
| Код | Результат |
|---|---|
| <i class = «icon ion-social-twitter»> </ i> | |
| <i class = «icon ion-social-twitter-outline»> </ i> | |
| <i class = «icon ion-social-facebook»> </ i> | |
| <i class = «icon ion-social-facebook-outline»> </ i> | |
| <i class = «icon ion-social-googleplus»> </ i> | |
| <i class = «icon ion-social-googleplus-outline»> </ i> | |
| <i class = «icon ion-social-google»> </ i> | |
| <i class = «icon ion-social-google-outline»> </ i> | |
| <i class = «icon ion-social-dribbble»> </ i> | |
| <i class = «icon ion-social-dribbble-outline»> </ i> | |
| <i class = «icon ion-social-octocat»> </ i> | |
| <i class = «icon ion-social-github»> </ I> | |
| <i class = «icon ion-social-github-outline»> </ i> | |
| <i class = «icon ion-social-instagram»> </ i> | |
| <i class = «icon ion-social-instagram-outline»> </ i> | |
| <i class = «icon ion-social-whatsapp»> </ I> | |
| <i class = «icon ion-social-whatsapp-outline»> </ i> | |
| <i class = «icon ion-social-Snapchat»> </ i> | |
| <i class = «icon ion-social-Snapchat-outline»> </ i> | |
| <i class = «icon ion-social-foursquare»> </ i> | |
| <i class = «icon ion-social-foursquare-outline»> </ i> | |
| <i class = «icon ion-social-pinterest»> </ I> | |
| <i class = «icon ion-social-pinterest-outline»> </ i> | |
| <i class = «icon ion-social-rss»> </ i> | |
| <i class = «icon ion-social-rss-outline»> </ i> | |
| <i class = «icon ion-social-tumblr»> </ I> | |
| <i class = «icon ion-social-tumblr-outline»> </ i> | |
| <i class = «icon ion-social-wordpress»> </ i> | |
| <i class = «icon ion-social-wordpress-outline»> </ i> | |
| <i class = «icon ion-social-reddit»> </ I> | |
| <i class = «icon ion-social-reddit-outline»> </ i> | |
| <i class = «icon ion-social-hackernews»> </ i> | |
| <i class = «icon ion-social-hackernews-outline»> </ i> | |
| <i class = «icon ion-social-designernews»> </ i> | |
| <i class = «icon ion-social-designernews-outline»> </ i> | |
| <i class = «icon ion-social-yahoo»> </ I> | |
| <i class = «icon ion-social-yahoo-outline»> </ I> | |
| <i class = «icon ion-social-buffer»> </ i> | |
| <i class = «icon ion-social-buffer-outline»> </ i> | |
| <i class = «icon ion-social-skype»> </ I> | |
| <i class = «icon ion-social-skype-outline»> </ I> | |
| <i class = «icon ion-social-linkedin»> </ i> | |
| <i class = «icon ion-social-linkedin-outline»> </ i> | |
| <i class = «icon ion-social-vimeo»> </ i> | |
| <i class = «icon ion-social-vimeo-outline»> </ i> | |
| <i class = «icon ion-social-twitch»> </ I> | |
| <i class = «icon ion-social-twitch-outline»> </ I> | |
| <i class = «icon ion-social-youtube»> </ i> | |
| <i class = «icon ion-social-youtube-outline»> </ i> | |
| <i class = «icon ion-social-dropbox»> </ i> | |
| <i class = «icon ion-social-dropbox-outline»> </ i> | |
| <i class = «icon ion-social-apple»> </ I> | |
| <i class = «icon ion-social-apple-outline»> </ I> | |
| <i class = «icon ion-social-android»> </ i> | |
| <i class = «icon ion-social-android-outline»> </ i> | |
| <i class = «icon ion-social-windows»> </ i> | |
| <i class = «icon ion-social-windows-outline»> </ i> | |
| <i class = «icon ion-social-html5»> </ i> | |
| <i class = «icon ion-social-html5-outline»> </ i> | |
| <i class = «icon ion-social-css3»> </ i> | |
| <i class = «icon ion-social-css3-outline»> </ i> | |
| <i class = «icon ion-social-javascript»> </ i> | |
| <i class = «icon ion-social-javascript-outline»> </ i> | |
| <i class = «icon ion-social-angular»> </ I> | |
| <i class = «icon ion-social-angular-outline»> </ i> | |
| <i class = «icon ion-social-nodejs»> </ i> | |
| <i class = «icon ion-social-sass»> </ I> | |
| <i class = «icon ion-social-python»> </ i> | |
| <i class = «icon ion-social-chrome»> </ i> | |
| <i class = «icon ion-social-chrome-outline»> </ i> | |
| <i class = «icon ion-social-codepen»> </ i> | |
| <i class = «icon ion-social-codepen-outline»> </ i> | |
| <i class = «icon ion-social-markdown»> </ i> | |
| <i class = «icon ion-social-tux»> </ I> | |
| <i class = «icon ion-social-freebsd-devil»> </ i> | |
| <i class = «icon ion-social-usd»> </ I> | |
| <i class = «icon ion-social-usd-outline»> </ i> | |
| <i class = «icon ion-social-bitcoin»> </ I> | |
| <i class = «icon ion-social-bitcoin-outline»> </ i> | |
| <i class = «icon ion-social-yen»> </ i> | |
| <i class = «icon ion-social-yen-outline»> </ i> | |
| <i class = «icon ion-social-euro»> </ I> | |
| <i class = «icon ion-social-euro-outline»> </ I> |
Ionic — Padding
Ionic предлагает простой способ добавления отступов к элементам. Есть несколько классов, которые можно использовать, и все они добавят 10px между границей элемента и его содержимым. В следующей таблице показаны все доступные классы заполнения.
Классы прокладки
| Имя класса | Информация о классе |
|---|---|
| набивка | Добавляет отступы вокруг каждой стороны. |
| обивка-вертикальный | Добавляет отступы сверху и снизу. |
| обивка-горизонтальный | Добавляет отступы слева и справа. |
| обивка-топ | Добавляет отступы к вершине. |
| обивка правый | Добавляет отступ справа. |
| обивка-дно | Добавляет отступы внизу. |
| обивка левый | Добавляет отступ слева. |
Используя Padding
Если вы хотите применить некоторые отступы к своему элементу, вам просто нужно назначить один из классов из таблицы выше. В следующем примере показаны две кнопки блока. Первый использует класс заполнения, а второй — нет. Вы заметите, что первая кнопка больше, поскольку к ней применен отступ в 10 пикселей .
<div class = "button button-block padding">Padding</div> <div class = "button button-block">No padding</div>
Приведенный выше код создаст следующий экран —
Ionic — Javascript Action Sheet
Action Sheet — это ионная служба, которая запускает скользящую панель внизу экрана, которую вы можете использовать для различных целей.
Использование листа действий
В следующем примере мы покажем вам, как использовать лист действий Ionic. Сначала мы добавим сервис $ ionicActionSheet в качестве зависимости к нашему контроллеру, затем создадим функцию $ scope.showActionSheet () и, наконец, создадим кнопку в нашем HTML-шаблоне для вызова созданной нами функции.
Код контроллера
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})
HTML-код
<button class = "button">Action Sheet Button</button>
Код объяснил
Когда мы нажимаем на кнопку, она запускает функцию $ ionicActionSheet.show и появляется лист действий. Вы можете создавать свои собственные функции, которые будут вызываться при касании одного из параметров. Функция отмены закроет панель, но вы можете добавить другое поведение, которое будет вызываться при нажатии опции отмены до закрытия панели.
Функция buttonClicked — это место, где вы можете написать код, который будет вызываться при нажатии одной из опций редактирования. Мы можем отслеживать несколько кнопок, используя параметр индекса . DestructiveButtonCLicked — это функция, которая будет срабатывать при нажатии опции удаления. Эта опция по умолчанию красная .
У метода $ ionicActionSheet.show () есть несколько других полезных параметров. Вы можете проверить их все в следующей таблице.
Показать параметры метода
| свойства | Тип | подробности |
|---|---|---|
| кнопки | объект | Создает объект кнопки с текстовым полем. |
| TitleText | строка | Название листа действий. |
| cancelText | строка | Текст для кнопки отмены. |
| destructiveText | строка | Текст для деструктивной кнопки. |
| отменить | функция | Вызывается при нажатии кнопки отмены, фона или аппаратной кнопки возврата. |
| buttonClicked | функция | Вызывается при нажатии одной из кнопок. Индекс используется для отслеживания того, какая кнопка нажата. Возвращение true закроет лист действий. |
| destructiveButtonClicked | функция | Вызывается при нажатии разрушительной кнопки. Возвращение true закроет лист действий. |
| cancelOnStateChange | логический | При значении true (по умолчанию) лист действий отменяется при изменении состояния навигации. |
Ionic — Javascript Backdrop
Ionic Backdrop наложит содержимое экрана при применении. Он появится ниже других наложений (всплывающее окно, загрузка и т. Д.). Есть два метода, которые можно использовать для управления фоновым сервисом. $ IonicBackdrop.retain () применяет фон к компонентам, а $ ionicBackdrop.release () удаляет его.
Использование фона
В следующем примере показано, как использовать фон. Мы добавляем $ ionicBackdrop в качестве зависимости к контроллеру, а затем создаем функцию $ scope.showBackdrop () , которая немедленно вызывает метод retain . Затем через три секунды он вызовет метод release . Мы используем $ timeout для метода release, поэтому нам нужно добавить его как зависимость контроллера.
.controller('myCtrl', function($scope, $ionicBackdrop, $timeout) {
$scope.showBackdrop = function() {
$ionicBackdrop.retain();
$timeout(function() {
$ionicBackdrop.release();
}, 3000);
};
})
Вы заметите, насколько темнее экран на следующем изображении, поскольку применяется фон.
Ionic — Javascript Content
Почти каждое мобильное приложение содержит некоторые фундаментальные элементы. Обычно эти элементы включают верхний и нижний колонтитулы, которые будут покрывать верхнюю и нижнюю часть экрана. Все остальные элементы будут размещены между этими двумя. Ionic предоставляет элемент ion-content, который служит контейнером, который обернет все остальные элементы, которые мы хотим создать.
Давайте рассмотрим следующий пример —
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>
Ionic — Javascript Forms
В этой главе мы поймем, что такое формы JavaScript, и узнаем, что такое флажок JavaScript, переключатели и переключатели.
Использование ion-checkbox
Давайте посмотрим, как использовать флажок Ionic JavaScript. Во-первых, нам нужно создать элемент ion-checkbox в файле HTML. Внутри этого мы назначим атрибут ng-model, который будет связан с угловым $ scope . Вы заметите, что мы используем точку при определении значения модели, даже если она будет работать без нее. Это позволит нам всегда поддерживать связь между дочерним и родительским областями.
Это очень важно, поскольку помогает избежать некоторых проблем, которые могут возникнуть в будущем. После того, как мы создадим элемент, мы свяжем его значение с помощью угловых выражений.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>
Далее нам нужно присвоить значения нашей модели внутри контроллера. Значения, которые мы будем использовать, являются ложными , поскольку мы хотим начать с непроверенных флажков.
$scope.checkboxModel = {
value1 : false,
value2 : false
};
Приведенный выше код создаст следующий экран —
Теперь, когда мы нажимаем на элементы-флажки, они автоматически изменяют значение модели на «true», как показано на следующем снимке экрана.
Использование ионного радио
Для начала, нам нужно создать три элемента ion-radio в нашем HTML-коде и присвоить ему ng-модель и значение ng . После этого мы отобразим выбранное значение с угловым выражением. Мы начнем с снятия отметки со всех трех радиоэлементов, поэтому значение не будет присвоено нашему экрану.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>
Приведенный выше код создаст следующий экран —
Когда мы нажмем на второй элемент флажка, значение изменится соответственно.
Использование ионного переключения
Вы заметите, что переключение похоже на флажок. Мы будем следовать тем же шагам, что и с нашим флажком. В HTML-файле сначала мы создадим элементы ion-toggle , затем назначим значение ng-модели и затем свяжем значения выражений с нашим представлением.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>
Далее мы назначим значения для $ scope.toggleModel в нашем контроллере. Поскольку toggle использует логические значения, мы присвоим true первому элементу и false двум другим.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};
Приведенный выше код создаст следующий экран —
Теперь мы нажмем на второй и третий переключатель, чтобы показать вам, как значения изменяются с false на true.
Ionic — Javascript Events
Различные ионные события могут быть использованы для добавления интерактивности с пользователями. Следующая таблица объясняет все ионные события.
| Название события | Деталь события |
|---|---|
| на удерживании | Вызывается, когда длительность касания превышает 500 мс. |
| на кране | Вызывается, когда длительность касания составляет менее 250 мс. |
| на двойное нажатие | Вызывается при двойном касании. |
| на ощупь | Вызывается сразу, когда начинается касание. |
| на выпуске | Вызывается, когда заканчивается касание. |
| на сопротивление | Вызывается, когда касание перемещается без отпускания вокруг страницы в любом направлении. |
| на перетаскивание вверх | Вызывается, когда элемент перетаскивается. |
| на-дрэг-вправо | Вызывается, когда элемент перетаскивается вправо. |
| на сопротивление левой | Вызывается, когда элемент перетаскивается влево. |
| на перетаскивание вниз | Вызывается, когда элемент перетаскивается вниз. |
| на взмахе | Вызывается, когда любое перетаскивание имеет высокую скорость, двигаясь в любом направлении. |
| на прикосновение вверх | Вызывается, когда любое перетаскивание имеет высокую скорость при движении вверх. |
| на-красть-право | Вызывается, когда любое перетаскивание имеет высокую скорость перемещения вправо. |
| на взмахе левых | Вызывается, когда любое перетаскивание имеет высокую скорость, двигаясь влево. |
| на прикосновение вниз | Вызывается, когда любое перетаскивание имеет высокую скорость, двигаясь вниз. |
Использование событий
Поскольку все ионные события могут использоваться одинаково, мы покажем вам, как использовать событие касания, и вы можете просто применить те же принципы к другим событиям. Для начала мы создадим кнопку и назначим событие касания , которое вызовет функцию onTouchFunction () .
<button on-touch = "onTouchFunction()" class="button">Test</button>
Затем мы создадим эту функцию в нашей области видимости контроллера.
$scope.onTouchFunction = function() {
// Do something...
}
Теперь, когда происходит событие касания, вызывается onTouchFunction () .
Ionic — Javascript Header
Это ионная директива, которая добавляет панель заголовка.
Использование заголовка JavaScript
Чтобы создать панель заголовка JavaScript, нам нужно применить директиву ion-header-bar в файле HTML. Поскольку заголовок по умолчанию белый, мы добавим заголовок , поэтому он будет отображаться на белом фоне. Мы добавим его в наш файл index.html .
<ion-header-bar> <h1 class = "title">Title!</h1> </ion-header-bar>
Приведенный выше код создаст следующий экран —
Заголовок для укладки
Как и панель заголовков CSS, аналог JavaScript можно стилизовать аналогичным образом. Чтобы применить цвет, нам нужно добавить цветовой класс с префиксом бара . Поэтому, если мы хотим использовать синий заголовок, мы добавим бар-положительный класс. Мы также можем переместить заголовок на одну сторону экрана, добавив атрибут align-title . Значения этого атрибута могут быть центральными , левыми или правыми .
<ion-header-bar align-title = "left" class = "bar-positive"> <h1 class = "title">Title!</h1> </ion-header-bar>
Приведенный выше код создаст следующий экран —
Добавление элементов
Вы обычно хотите добавить некоторые элементы в ваш заголовок. В следующем примере показано, как разместить кнопку слева и значок справа от панели заголовка иона. Вы также можете добавить другие элементы в свой заголовок.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
Приведенный выше код создаст следующий экран —
Добавление дополнительного заголовка
Заголовок Sub создается, когда класс bar-subheader добавляется в панель ion-header . Мы добавим напористый класс, чтобы применить красный цвет к нашему подзаголовку.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>
Приведенный выше код создаст следующий экран —
Ionic — Javascript Нижний колонтитул
Эта директива добавит нижний колонтитул внизу экрана.
Использование нижнего колонтитула
Ионный нижний колонтитул можно добавить, применив класс ионного нижнего колонтитула . Работа с ним аналогична работе с заголовком. Мы можем добавить заголовок и поместить его в левую, центральную или правую часть экрана, используя атрибут align-title . С помощью префикса мы можем использовать ионные цвета. Давайте создадим нижний колонтитул красного цвета с заголовком в центре.
<ion-footer-bar align-title = "center" class = "bar-assertive"> <h1 class = "title">Title!</h1> </ion-footer-bar>
Приведенный выше код создаст следующий экран —
Добавление элементов
Мы можем добавить значки кнопок или другие элементы в панель нижнего колонтитула и их стиль будет применен. Давайте добавим кнопку и значок в нижний колонтитул.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>
Приведенный выше код создаст следующий экран:
Добавление нижнего колонтитула
Мы показали вам, как использовать подзаголовок. Точно так же можно создать суб-нижний колонтитул. Он будет расположен над строкой нижнего колонтитула. Все, что нам нужно сделать, это добавить класс bar-sub-footer к нашему элементу ion-footer-bar .
В следующем примере мы добавим нижний колонтитул над строкой нижнего колонтитула, которую мы ранее создали.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>
Приведенный выше код создаст следующий экран —
Ionic — Javascript Keyboard
Клавиатура является одной из автоматизированных функций в Ionic. Это означает, что Ionic может распознавать, когда необходимо открыть клавиатуру.
Используя клавиатуру
Есть некоторые функциональные возможности, которые разработчики могут настроить при работе с ионной клавиатурой. Если вы хотите скрыть некоторые элементы при открытой клавиатуре, вы можете использовать класс hide-on-keyboard-open . Чтобы показать вам, как это работает, мы создали ввод и кнопку, которая должна быть скрыта при открытой клавиатуре.
<label class = "item item-input"> <input type = "text" placeholder = "Input 1"> </label> <button class = "button button-block hide-on-keyboard-open"> button </button>
Приведенный выше код создаст следующий экран —
Теперь, когда мы нажимаем на поле ввода, клавиатура открывается автоматически, и кнопка становится скрытой.
Приятной особенностью Ionic является то, что он будет регулировать элементы на экране, поэтому сфокусированный элемент всегда виден, когда клавиатура открыта. На следующем рисунке показано десять форм ввода, последняя из которых синего цвета.
Когда мы коснемся синей формы, Ionic настроит наш экран, поэтому синяя форма всегда видна.
Примечание. Это будет работать только в том случае, если экран находится в директиве с прокруткой . Если вы начнете с одного из шаблонов Ionic, вы заметите, что все шаблоны используют директиву ion-content в качестве контейнера для других элементов экрана, поэтому представление Scroll View всегда применяется.
Ionic — Javascript List
Мы уже обсуждали элементы списка Ionic CSS в предыдущих главах. В этой главе мы покажем вам списки JavaScript. Они позволяют нам использовать некоторые новые функции, такие как пролистывание , перетаскивание и удаление .
Использование списка
Директивы, используемые для отображения списков и элементов, являются ion-list и ion-item, как показано ниже.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>
Приведенный выше код создаст следующий экран —
Кнопка Удалить
Эту кнопку можно добавить с помощью директивы ion-delete-button . Вы можете использовать любой класс значков, который вы хотите. Поскольку мы не всегда хотим показывать кнопки удаления, поскольку пользователи могут случайно нажать на них и запустить процесс удаления, мы можем добавить атрибут show-delete в список ion и связать его с ng-моделью .
В следующем примере мы будем использовать ионный переключатель в качестве модели. Когда переключатель находится на удалении, кнопки появятся в наших элементах списка.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>
Приведенный выше код создаст следующий экран —
Кнопка повторного заказа
Ионная директива для кнопки повторного заказа — кнопка ионного повторного заказа . Элемент, который мы создали, имеет атрибут on-reorder , который запускает функцию из нашего контроллера всякий раз, когда пользователь перетаскивает этот элемент.
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};
Приведенный выше код создаст следующий экран —
Когда мы нажимаем значок справа, мы можем перетащить элемент и переместить его в другое место в списке.
Кнопка выбора
Кнопка Option создается с помощью директивы ion-option-button . Эти кнопки отображаются, когда элемент списка перемещается влево, и мы можем скрыть его снова, проведя элементом элемента вправо.
В следующем примере вы можете видеть, что есть две кнопки, которые скрыты.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>
Приведенный выше код создаст следующий экран —
Когда мы проводим элемент элемента влево, текст будет перемещен влево, а справа появятся кнопки.
Другие функции
Функция collection-repeat является обновленной версией директивы AngularJS ng-repeat . Он будет отображать только видимые элементы на экране, а остальные будут обновляться при прокрутке. Это важное улучшение производительности, когда вы работаете с большими списками. Эта директива может быть объединена с атрибутами item-width и item-height для дальнейшей оптимизации элементов списка.
Есть несколько других полезных атрибутов для работы с изображениями в вашем списке. Функция item-render-buffer представляет количество элементов, которые загружаются после видимых элементов. Чем выше это значение, тем больше элементов будет предварительно загружено. Функция force-refresh-images исправит проблему с источником изображений при прокрутке. Оба эти класса будут отрицательно влиять на производительность.
Ionic — Javascript Загрузка
Ионная загрузка отключит любое взаимодействие с пользователями, когда будет показано, и включит его снова, когда это необходимо.
Использование загрузки
Загрузка запускается внутри контроллера. Во-первых, нам нужно внедрить $ ionicLoading в наш контроллер в качестве зависимости. После этого нам нужно вызвать метод $ ionicLoading.show (), и появится загрузка. Для его отключения есть метод $ ionicLoading.hide () .
контроллер
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){
$ionicLoading.hide();
};
});
HTML-код
<button class = "button button-block" ng-click = "showLoading()"></button>
Когда пользователь нажимает кнопку, появится загрузка. Вы обычно захотите скрыть загрузку после того, как некоторые трудоемкие функции будут завершены.
Некоторые другие параметры могут быть использованы при работе с загрузкой. Объяснение приведено в таблице ниже.
Параметры загрузки параметров
| Опции | Тип | подробности |
|---|---|---|
| templateUrl | строка | Используется для загрузки шаблона HTML в качестве индикатора загрузки. |
| объем | объект | Используется для передачи пользовательской области в загрузку. По умолчанию используется $ rootScope. |
| noBackdrop | логический | Используется, чтобы скрыть фон. |
| hideOnStateChange | логический | Используется, чтобы скрыть загрузку при изменении состояния. |
| задержка | число | Используется для задержки показа индикатора в миллисекундах. |
| продолжительность | число | Используется для скрытия индикатора через некоторое время в миллисекундах. Может использоваться вместо метода hide () . |
Загрузка конфигурации
Ионная конфигурация используется для настройки параметров, которые вы хотите использовать во всех службах $ ionicLoading в приложении.
Это можно сделать с помощью $ ionicLoadingConfig . Поскольку константы должны быть добавлены в основной модуль приложения, откройте файл app.js и добавьте свою константу после объявления модуля.
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})
Приведенный выше код создаст следующий экран —
Ionic — Javascript Modal
Когда активирована ионная модальность, панель контента появится поверх обычного контента. Модал в основном больше всплывающих с большим количеством функций. По умолчанию модальный будет охватывать весь экран, но его можно оптимизировать так, как вы хотите.
Используя модал
Существует два способа реализации модального в Ionic. Один из способов — добавить отдельный шаблон, а другой — добавить его поверх обычного HTML-файла внутри тегов скрипта . Первое, что нам нужно сделать, это подключить наш модал к нашему контроллеру с помощью инжекции угловой зависимости. Тогда нам нужно создать модал. Мы перейдем в область и добавим анимацию в наш модал.
После этого мы создадим функции для открытия, закрытия, уничтожения модальных. Последние две функции размещены там, где мы можем написать код, который будет срабатывать, если модальный скрыт или удален. Если вы не хотите запускать какие-либо функции, при удалении или скрытии модального окна вы можете удалить две последние функции.
Код контроллера
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', {
scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal;
});
$scope.openModal = function() {
$scope.modal.show();
};
$scope.closeModal = function() {
$scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() {
$scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});
HTML-код
<script id = "my-modal.html" type = "text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>
</script>
Способ, который мы показали в последнем примере, — это когда скрипт- тег используется в качестве контейнера для нашего модального интерфейса внутри некоторого существующего HTML-файла.
Второй способ — создать новый файл шаблона в папке с шаблонами . Мы будем использовать тот же код, что и в нашем последнем примере, но мы удалим теги сценария, а также нам нужно изменить fromTemplateUrl в контроллере, чтобы связать модальный с новым созданным шаблоном.
Код контроллера
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('templates/modal-template.html', {
scope: $scope,
animation: 'slide-in-up',
}).then(function(modal) {
$scope.modal = modal;
});
$scope.openModal = function() {
$scope.modal.show();
};
$scope.closeModal = function() {
$scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() {
$scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});
HTML-код
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>
Третий способ использования ионной модальности — это вставка встроенного HTML-кода. Мы будем использовать функцию fromTemplate вместо fromTemplateUrl .
Код контроллера
.controller('MyController', function($scope, $ionicModal) {
$scope.modal = $ionicModal.fromTemplate( '<ion-modal-view>' +
' <ion-header-bar>' +
'<h1 class = "title">Modal Title</h1>' +
'</ion-header-bar>' +
'<ion-content>'+
'<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>' +
'</ion-content>' +
'</ion-modal-view>', {
scope: $scope,
animation: 'slide-in-up'
})
$scope.openModal = function() {
$scope.modal.show();
};
$scope.closeModal = function() {
$scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() {
$scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});
Все три примера будут иметь одинаковый эффект. Мы создадим кнопку для запуска $ ionicModal.show (), чтобы открыть модальный режим .
HTML-код
<button class = "button" ng-click = "openModal()"></button>
Когда мы открываем модальный, он будет содержать кнопку, которая будет использоваться для его закрытия. Мы создали эту кнопку в шаблоне HTML.
Есть и другие варианты для модальной оптимизации. Мы уже показали, как использовать область и анимацию . В следующей таблице показаны другие параметры.
| вариант | Тип | подробность |
|---|---|---|
| focusFirstInput | логический | Это будет автоматически фокусировать первый вход модального. |
| backdropClickToClose | логический | Это позволит закрыть модальные, когда фон коснулся. По умолчанию установлено значение true. |
| hardwareBackButtonClose | логический | Это позволит закрыть модальный при нажатии аппаратной кнопки назад. По умолчанию установлено значение true. |
Ionic — Javascript Navigation
Навигация является одним из основных компонентов каждого приложения. Ionic использует AngularJS UI Router для управления навигацией.
Использование навигации
Навигация может быть настроена в файле app.js. Если вы используете один из шаблонов Ionic, вы заметите, что сервис $ stateProvider внедряется в конфигурацию приложения. Простейший способ создания состояний для приложения показан в следующем примере.
Служба $ stateProvider просканирует URL-адрес, найдет соответствующее состояние и загрузит файл, который мы определили в app.config .
Код app.js
.config(function($stateProvider) {
$stateProvider
.state('index', { url: '/', templateUrl: 'templates/home.html'})
.state('state1', {url: '/state1', templateUrl: 'templates/state1.html'})
.state('state2', {url: '/state2', templateUrl: 'templates/state2.html',});
});
Состояние будет загружено в элемент ion-nav-view , который можно поместить в тело index.html .
index.html Code
<ion-nav-view></ion-nav-view>
Когда мы создали состояния в вышеупомянутом примере, мы использовали templateUrl , поэтому, когда состояние загружено, оно будет искать соответствующий файл шаблона. Теперь мы откроем папку с шаблонами и создадим новый файл state1.html , который будет загружен при изменении URL-адреса приложения на / state1 .
код state1.html
<ion-view>
<ion-content>
This is State 1 !!!
</ion-content>
</ion-view>
Создание меню навигации
Вы можете добавить панель навигации в свое приложение в теле index.html , добавив элемент «ion-nav-bar» . Внутри навигационной панели мы добавим кнопку ion-nav-back с иконкой. Это будет использоваться для возврата в предыдущее состояние. Кнопка появится автоматически при изменении состояния. Мы назначим функцию goBack () , которая будет использовать сервис $ ionicHistory для обработки этой функциональности. Следовательно, когда пользователь покидает исходное состояние и переходит в состояние1 , появляется кнопка «Назад», которую можно нажать, если пользователь хочет вернуться в исходное состояние.
index.html Code
<ion-nav-bar class = "bar-positive">
<ion-nav-back-button class = "button-clear" ng-click = "goBack()">
<i class = "icon ion-arrow-left-c"></i> Back
</ion-nav-back-button>
</ion-nav-bar>
Код контроллера
.MyCtrl($scope, $ionicHistory) {
$scope.goBack = function() {
$ionicHistory.goBack();
};
}
Добавление элементов навигации
Кнопки могут быть добавлены в панель навигации с помощью кнопок ion-nav . Этот элемент должен быть размещен внутри ion-nav-bar или ion-view . Мы можем присвоить атрибут side четырьмя значениями параметров. Первичные и вторичные значения разместят кнопки в соответствии с используемой платформой. Иногда вам нужны кнопки на одной стороне, независимо от того, это IOS или Android. Если это так, вы можете использовать левый или правый атрибуты.
Мы также можем добавить ion-nav-title к панели навигации. Весь код будет помещен в тело index.html , поэтому его можно использовать везде.
<ion-nav-bar class = "bar-positive">
<ion-nav-title>
Title
</ion-nav-title>
<ion-nav-buttons side = "primary">
<button class = "button">
Button 1
</button>
</ion-nav-buttons>
</ion-nav-bar>
Это произведет следующий экран —
Другие атрибуты навигации
В следующей таблице приведены некоторые другие функции, которые можно использовать с ионной навигацией.
Атрибуты навигации
| атрибут | Опции | подробность |
|---|---|---|
| нав-переход | нет, iOS, Android | Используется для установки анимации, которая должна применяться при переходе. |
| нав-направление | вперед, назад, вход, выход, своп | Используется для установки направления анимации при переходе. |
| hardwareBackButtonClose | логический | Это позволит закрыть модальный при нажатии аппаратной кнопки назад. По умолчанию установлено значение true. |
Кэширование
Ionic имеет возможность кэширования до десяти представлений для повышения производительности. Он также предлагает способ обработки кэширования вручную. Так как только обратные представления кэшируются, а прямые загружаются каждый раз, когда пользователи посещают их, мы можем легко настроить кеширование прямых просмотров, следуя коду.
$ionicCinfigProvider.views.forwardCache(true);
Мы также можем установить, сколько состояний должно кэшироваться. Если мы хотим, чтобы три представления были кэшированы, мы можем использовать следующий код.
$ionicConfigProvider.views.maxCache(3);
Кэширование может быть отключено внутри $ stateProvider или путем установки атрибута для ion-view . Оба примера приведены ниже.
$stateProvider.state('state1', {
cache: false,
url : '/state1',
templateUrl: 'templates/state1.html'
})
<ion-view cache-view = "false"></ion-view>
Управление панелью навигации
Мы можем контролировать поведение панели навигации с помощью службы $ ionicNavBarDelegate . Эта услуга должна быть введена нашему контроллеру.
HTML-код
<ion-nav-bar>
<button ng-click = "setNavTitle('title')">
Set title to banana!
</button>
</ion-nav-bar>
Код контроллера
$scope.setNavTitle = function(title) {
$ionicNavBarDelegate.title(title);
}
У службы $ ionicNavBarDelegate есть и другие полезные методы. Некоторые из этих методов перечислены в следующей таблице.
Методы для $ ionicNavBarDelegate
| метод | параметр | Тип | подробность |
|---|---|---|---|
| выравнивание (параметр) | центр, слева, справа | строка | Используется для выравнивания заголовка. |
| showBackButton (параметр) | шоу | логический | Используется для отображения или скрытия кнопки возврата. |
| Название (параметр) | заглавие | строка | Используется для отображения нового заголовка. |
История отслеживания
Вы можете отслеживать историю предыдущего, текущего и прямого просмотра, используя сервис $ ionicHistory . В следующей таблице приведены все методы этого сервиса.
Методы для $ ionicHistory
| метод | параметр | Тип | подробность |
|---|---|---|---|
| Посмотреть историю | / | объект | Возвращает данные истории просмотра приложения. |
| Текущий вид() | / | объект | Возвращает текущий вид. |
| Название (параметр) | заглавие | строка | Возвращает идентификатор представления, которое является родительским для текущего представления. |
| currentTitle (параметр) | вал | строка | Возвращает заголовок текущего представления. Его можно обновить, установив новое значение val . |
| вид сзади() | / | строка | Возвращает последний вид сзади. |
| backTitle () | / | строка | Возвращает заголовок последнего просмотра. |
| forwardView () | / | объект | Возвращает последний вид вперед. |
| currentStateName () | / | строка | Возвращает имя текущего состояния. |
| вернитесь() | backCount | число | Используется для установки количества просмотров для возврата. Номер должен быть отрицательным. Если оно положительное или равно нулю, оно не будет иметь никакого эффекта |
| чистая история() | / | / | Используется для очистки всей истории просмотра. |
| очистить кэш() | / | обещание | Используется для очистки всех кэшированных представлений. |
| nextViewOptions () | / | объект | Устанавливает параметры следующего просмотра. Вы можете посмотреть следующий пример для получения дополнительной информации. |
Метод nextViewOptions () имеет следующие три доступные опции.
-
disableAnimate используется для отключения анимации следующего изменения вида.
-
disableBack установит нулевой вид сзади.
-
historyRoot установит следующий вид в качестве корневого.
disableAnimate используется для отключения анимации следующего изменения вида.
disableBack установит нулевой вид сзади.
historyRoot установит следующий вид в качестве корневого.
$ionicHistory.nextViewOptions({
disableAnimate: true,
disableBack: true
});
Ionic — Javascript Popover
Это вид, который появится над обычным видом.
Использование Popover
Popover может быть создан с помощью элемента ion-popover-view . Этот элемент должен быть добавлен в шаблон HTML, а служба $ ionicPopover должна быть внедрена в контроллер.
Есть три способа добавления поповера. Первый — это метод fromTemplate , который позволяет использовать встроенный шаблон. Второй и третий способ добавления popover — использовать метод fromTemplateUrl .
Давайте разберемся с методом fromtemplate, как описано ниже.
Код контроллера для метода Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
Как обсуждалось выше, второй и третий способ добавления popover заключается в использовании метода fromTemplateUrl . Код контроллера будет одинаковым для обоих способов, кроме значения fromTemplateUrl .
Если HTML добавлен к существующему шаблону, URL будет popover.html . Если мы хотим поместить HTML- файл в папку шаблонов, URL-адрес изменится на templates / popover.html .
Оба примера были объяснены ниже.
Код контроллера для fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})
Теперь мы добавим скрипт с шаблоном в файл HTML, который мы используем для вызова функции popover.
HTML-код из существующего HTML-файла
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>
Если мы хотим создать HTML-файл как отдельный файл, мы можем создать новый HTML-файл в папке шаблонов и использовать тот же код, который мы использовали в вышеупомянутом примере, без тегов сценария .
Вновь созданный HTML-файл выглядит следующим образом.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
Последнее, что нам нужно, это создать кнопку, по которой можно будет щелкнуть, чтобы отобразить всплывающее окно.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>
Какой бы способ мы ни выбрали из приведенных выше примеров, результат всегда будет одинаковым.
В следующей таблице приведены методы $ ionicPopover, которые можно использовать.
| метод | вариант | Тип | подробность |
|---|---|---|---|
| Initialize (варианты) | scope, focusFirst, backgroundClickToClose, hardwareBackButtonClose | объект, логическое, логическое, логическое | Scope используется для передачи пользовательской области в popover. По умолчанию используется $ rootScope. focusFirstInput используется для автоматической фокусировки первого входа поповера. backgroundClickToClose используется для закрытия всплывающего окна при нажатии на фон. hardwareBackButtonClose используется для закрытия всплывающего окна при нажатии кнопки возврата оборудования. |
| шоу ($ событие) | $ событие | обещание | Разрешено, когда показ поповер завершен. |
| скрывать() | / | обещание | Разрешается, когда поповер окончен скрытием. |
| Удалить() | / | обещание | Разрешается, когда popover удаляется. |
| Показано() | / | логический | Возвращает true, если popover отображается, или false, если это не так. |
Ionic — JavaScript Popup
Этот сервис используется для создания всплывающего окна поверх обычного представления, которое будет использоваться для взаимодействия с пользователями. Есть четыре типа всплывающих окон, а именно — показать , подтвердить , предупредить и предложить .
Использование Show Popup
Это всплывающее окно является самым сложным из всех. Для запуска всплывающих окон нам нужно внедрить службу $ ionicPopup в наш контроллер, а затем просто добавить метод, который будет запускать всплывающее окно, которое мы хотим использовать, в данном случае $ ionicPopup.show () . Функция onTap (e) может использоваться для добавления метода e.preventDefault () , который будет держать всплывающее окно открытым, если к входным данным не применено никаких изменений. Когда всплывающее окно закрыто, обещанный объект будет разрешен.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() {
$scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({
template: '<input type = "text" ng-model = "data.model">',
title: 'Title',
subTitle: 'Subtitle',
scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) {
//don't allow the user to close unless he enters model...
e.preventDefault();
} else {
return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})
HTML-код
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>

Вы, наверное, заметили в приведенном выше примере некоторые новые опции были использованы. В следующей таблице описаны все эти параметры и варианты их использования.
Показать параметры всплывающего окна
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| объем | Объем | Область всплывающего окна. |
| кнопки | Array [Object] | Кнопки, которые будут размещены в нижнем колонтитуле всплывающего окна. Они могут использовать свои собственные свойства и методы. текст отображается в верхней части кнопки, type — это класс Ionic, используемый для кнопки, onTap — функция, которая будет срабатывать при нажатии кнопки. Возврат значения приведет к тому, что обещание разрешится с заданным значением. |
Использование Подтвердить всплывающее окно
Confirm Popup — это более простая версия Ionic popup. Он содержит кнопки «Отмена» и «ОК», которые пользователи могут нажимать для запуска соответствующей функции. Возвращает обещанный объект, который разрешается при нажатии одной из кнопок.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})
HTML-код
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>

В следующей таблице описаны параметры, которые можно использовать для этого всплывающего окна.
Подтвердите параметры всплывающего окна
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| cancelText | строка | Текст для кнопки «Отмена». |
| cancelType | строка | Тип ионной кнопки кнопки Отмена. |
| okText | строка | Текст для кнопки ОК. |
| okType | строка | Тип ионной кнопки кнопки ОК. |
Использование всплывающего оповещения
Оповещение — это простое всплывающее окно, которое используется для отображения информации о предупреждении для пользователя. Он имеет только одну кнопку, которая используется для закрытия всплывающего окна и разрешения обещанного объекта всплывающих окон.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})
HTML-код
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>
Это произведет следующий экран —
В следующей таблице показаны параметры, которые можно использовать для всплывающего окна с предупреждением.
Параметры всплывающих окон оповещения
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| okText | строка | Текст для кнопки ОК. |
| okType | строка | Тип ионной кнопки кнопки ОК. |
Использование всплывающего окна
Последнее всплывающее окно Ionic, которое можно создать с помощью Ionic, — это приглашение . Он имеет кнопку OK, которая разрешает обещание со значением из кнопки ввода, и кнопку Отмена, которая разрешается с неопределенным значением.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() {
var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})
HTML-код
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>
Это произведет следующий экран —
В следующей таблице показаны параметры, которые можно использовать для всплывающих подсказок.
Параметры всплывающего окна
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| тип ввода | строка | Тип для ввода. |
| inputPlaceholder | строка | Заполнитель для ввода. |
| cancelText | строка | Текст для кнопки «Отмена». |
| cancelType | строка | Тип ионной кнопки кнопки Отмена. |
| okText | строка | Текст для кнопки ОК. |
| okType | строка | Тип ионной кнопки кнопки ОК. |
Ионный — JavaScript Scroll
Элемент, используемый для манипулирования прокруткой в ионных приложениях, называется ion-scroll .
Использование прокрутки
Следующие фрагменты кода будут создавать прокручиваемые контейнеры и настраивать шаблоны прокрутки. Сначала мы создадим наш HTML-элемент и добавим к нему свойства. Мы добавим → direction = «xy», чтобы прокрутить каждую сторону. Мы также установим ширину и высоту для элемента прокрутки.
HTML-код
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px"> <div class = "scroll-container"></div> </ion-scroll>
Далее мы добавим изображение нашей карты мира в элемент div , который мы создали внутри ion-scroll, и установим его ширину и высоту.
CSS код
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}
Когда мы запускаем наше приложение, мы можем прокручивать карту в любом направлении. В следующем примере показана часть карты Северной Америки.
Мы можем прокрутить эту карту в любую часть, которую мы хотим. Давайте прокручиваем его, чтобы показать Азию.
Есть и другие атрибуты, которые можно применить к ионной прокрутке . Вы можете проверить их в следующей таблице.
Атрибуты прокрутки
| атрибут | Тип | подробности |
|---|---|---|
| направление | строка | Возможные направления прокрутки. Значением по умолчанию является y |
| Делегат-ручка | строка | Используется для идентификации прокрутки с помощью $ ionicScrollDelegate . |
| блокировка | логический | Используется для блокировки прокрутки в одном направлении за раз. По умолчанию установлено значение true. |
| пейджинг | логический | Используется для определения того, будет ли пейджинг использоваться с прокруткой. |
| на обновления | выражение | Вызывается при обновлении. |
| на свитке | выражение | Вызывается при прокрутке. |
| полоса прокрутки-х | логический | Должна ли быть показана горизонтальная полоса прокрутки. По умолчанию установлено значение true. |
| полоса прокрутки-у | строка | Должна ли быть показана вертикальная полоса прокрутки. По умолчанию установлено значение true. |
| масштабирование | логический | Используется для применения масштабирования. |
| мин-зум | целое число | Минимальное значение масштабирования. |
| макс-зум | целое число | Максимальное значение масштабирования. |
| полоса прокрутки-х | логический | Используется для включения подпрыгивания. Значение по умолчанию для IOS — true, для Android — false. |
Бесконечная прокрутка
Бесконечная прокрутка используется для запуска некоторого поведения, когда прокрутка проходит внизу страницы. В следующем примере показано, как это работает. В нашем контроллере мы создали функцию для добавления элементов в список. Эти элементы будут добавлены, когда свиток пройдет 10% последнего загруженного элемента. Это будет продолжаться, пока мы не нажмем 30 загруженных элементов. Каждый раз, когда загрузка завершается, on-infinite будет передавать событие scroll.infiniteScrollComplete .
HTML-код
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>
Код контроллера
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})
Другие атрибуты также могут использоваться с ion-infinite-scroll . Некоторые из них перечислены в таблице ниже.
Атрибуты прокрутки
| атрибут | Тип | подробности |
|---|---|---|
| на бесконечное | выражение | Что следует называть при прокрутке до дна. |
| расстояние | строка | Расстояние от дна, необходимое для запуска по бесконечному выражению. |
| волчок | строка | Какой счетчик должен быть показан при загрузке |
| немедленная проверка | логический | Должно ли быть «on-infinite» при загрузке экрана |
Scroll Delegate
Ionic предлагает делегату полный контроль над элементами прокрутки. Его можно использовать, внедрив службу $ ionicScrollDelegate в контроллер, а затем используя предоставляемые им методы.
В следующем примере показан прокручиваемый список из 20 объектов.
HTML-код
<div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <div class = "item">Item 14</div> <div class = "item">Item 15</div> <div class = "item">Item 16</div> <div class = "item">Item 17</div> <div class = "item">Item 18</div> <div class = "item">Item 19</div> <div class = "item">Item 20</div> </div> <button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>
Код контроллера
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})
Приведенный выше код создаст следующий экран —
Когда мы нажмем кнопку, свиток будет перемещен наверх.
Теперь мы пройдемся по всем методам $ ionicScrollDelegate .
Методы делегирования
| метод | параметры | Тип | подробности |
|---|---|---|---|
| scrollTop (параметр) | shouldAnimate | логический | Должен быть анимирован свиток. |
| scrollBottom (параметр) | shouldAnimate | логический | Должен быть анимирован свиток. |
| scrollTo (параметр1, параметр2, параметр3) | слева, сверху, должен одушевленный | число, число, целое число | Первые два параметра определяют значение смещения оси x и y. |
| scrollBy (параметр1, параметр2, параметр3) | слева, сверху, должен одушевленный | число, число, целое число | Первые два параметра определяют значение смещения оси x и y. |
| zoomTo (параметр1, параметр2, параметр3, параметр4) | level, animate, originLeft, originTop | число, логическое число, число, число | Уровень используется, чтобы определить уровень, чтобы увеличить. координаты originLeft и originRight, где должно происходить масштабирование. |
| zoomBy (параметр1, параметр2, параметр3, параметр4) | фактор, анимация, originLeft, originTop | число, логическое число, число, число | коэффициент используется для определения коэффициента увеличения. координаты originLeft и originRight, где должно происходить масштабирование. |
| getScrollPosition () | / | / | Возвращает объект с двумя числами в качестве свойств: левый и правый . Эти цифры представляют расстояние, которое пользователь прокрутил слева и сверху соответственно. |
| anchorScroll (параметр1) | shouldAnimate | логический | Он будет прокручивать до элемента с тем же идентификатором, что и у window.loaction.hash . Если этот элемент не существует, он будет прокручиваться до самого верха. |
| freezeScroll (параметр1) | shouldFreeze | логический | Используется для отключения прокрутки для определенной прокрутки. |
| freezeAllScrolls (параметр1) | shouldFreeze | логический | Используется для отключения прокрутки для всех прокруток в приложении. |
| getScrollViews () | / | объект | Возвращает объект scrollView. |
| $ GetByHandle (параметр1) | справиться | строка | Используется для подключения методов к конкретному представлению прокрутки с тем же дескриптором. $ ionicScrollDelegate. $ getByHandle ( ‘моя ручка’) scrollTop (). |
Ionic — боковое меню JavaScript
Боковое меню является одним из наиболее используемых ионных компонентов. Боковое меню можно открыть, проведя пальцем влево или вправо или нажав кнопку, созданную для этой цели.
Использование бокового меню
Первый элемент, который нам нужен, это боковые меню . Этот элемент используется для соединения бокового меню со всеми экранами, которые будут его использовать. Элемент ионного бокового меню — это то место, куда будет помещаться контент, а элемент ионного бокового меню — это то место, куда мы можем поместить боковую директиву. Мы добавим боковое меню в index.html и разместим ion-nav-view внутри содержимого бокового меню. Таким образом, боковое меню можно использовать во всем приложении.
index.html
<ion-side-menus>
<ion-side-menu>side = "left">
<h1>SIde Menu</h1>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-view>
</ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>
Теперь мы создадим кнопку с директивой menu-toggle = «left» . Эта кнопка обычно помещается в строку заголовка приложения, но мы добавим ее в наш файл шаблона для лучшего понимания.
При нажатии кнопки или когда мы проводим вправо, откроется боковое меню. Вы также можете установить директиву закрытия меню , если вы хотите иметь одну кнопку только для закрытия бокового меню, но мы будем использовать кнопку переключения для этого.
HTML шаблон
<button menu-toggle = "left" class = "button button-icon icon ion-navicon"></button>
Приведенный выше код создаст следующий экран —
Вы можете добавить некоторые дополнительные атрибуты к элементу ion-side-menus . Для enable-menu-with-back-views можно установить значение false, чтобы отключить боковое меню, когда отображается кнопка «Назад». Это также скрывает кнопку переключения меню из заголовка. Другой атрибут — дескриптор делегата , который будет использоваться для соединения с $ ionicSideMenuDelegate .
Элемент ion-side-menu-content может использовать свой собственный атрибут. Если для атрибута drag-content установлено значение false, он отключит возможность открывать боковое меню, проводя по экрану содержимого. Атрибут edge-drag-threshold имеет значение по умолчанию 25. Это означает, что смахивание разрешено только в 25 пикселях от левого и правого края экрана. Мы можем изменить это числовое значение или установить его в false, чтобы включить прокрутку на весь экран, или в true, чтобы отключить его.
Меню ion-side может использовать атрибут side, который мы показали в примере выше. Он будет определять, должно ли меню отображаться слева или справа. Атрибут «is-enabled» со значением false отключит боковое меню, а значение атрибута width — это число, которое представляет, насколько широким должно быть боковое меню. Значение по умолчанию 275.
Боковое меню делегата
$ IonicSideMenuDelegate — это сервис, используемый для управления всеми боковыми меню в приложении. Мы покажем вам, как его использовать, а затем рассмотрим все доступные варианты. Как и все службы Ionic, нам нужно добавить его в качестве зависимости к нашему контроллеру, а затем использовать его в области видимости контроллера. Теперь, когда мы нажмем кнопку, откроются все боковые меню.
Код контроллера
.controller('MyCtrl', function($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
})
HTML-код
<button class = "button button-icon icon ion-navicon" ng-click = "toggleLeft()"></button>
В следующей таблице показаны методы $ ionicScrollDelegate .
Методы делегирования
| метод | параметры | Тип | подробности |
|---|---|---|---|
| toggleLeft (параметр) | открыт | логический | Используется для открытия или закрытия бокового меню. |
| toggleRight (параметр) | открыт | логический | Используется для открытия или закрытия бокового меню. |
| getOpenRatio () | / | / | Возвращает соотношение открытой части к ширине меню. Если половина меню открыта слева, рацион составит 0,5. Если боковое меню закрыто, он вернет 0. Если половина меню открыта с правой стороны, он вернет -0.5. |
| открыт() | / | логический | Возвращает true, если боковое меню открыто, и false, если оно закрыто. |
| isOpenLeft () | / | логический | Возвращает true, если левое боковое меню открыто, и false, если оно закрыто. |
| isOpenRight () | / | логический | Возвращает true, если правое боковое меню открыто, и false, если оно закрыто. |
| getScrollPosition () | / | / | Возвращает объект с двумя числами в качестве свойств: левый и правый . Эти цифры представляют расстояние, которое пользователь прокрутил слева и сверху соответственно. |
| canDragContent (параметр1) | canDrag | логический | Можно ли перетащить контент, чтобы открыть боковое меню. |
| edgeDragThreshold (параметр1) | значение | Логическое | номер | Если значение равно true , боковое меню можно открыть, перетащив 25px от краев экрана. Если значение равно false, перетаскивание отключено. Мы можем установить любое число, которое будет представлять значение пикселя от левого и правого края экрана. |
| $ GetByHandle (параметр1) | справиться | строка | Используется для соединения методов с конкретным видом бокового меню с той же ручкой. $ ionicSideMenuDelegate. $ getByHandle ( ‘моя ручка’) toggleLeft (). |
Ionic — JavaScript Slide Box
Слайд-бокс содержит страницы, которые можно изменить, проводя по экрану содержимого.
Использование слайд-бокса
Использование слайд-бокса просто. Вам просто нужно добавить ion-slide-box как контейнер и ion-slide с классом box внутри этого контейнера. Мы добавим высоту и границу для наших полей для лучшей видимости.
HTML-код
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}
Вывод будет выглядеть так, как показано на следующем скриншоте —
Мы можем изменить поле, перетаскивая содержимое вправо. Мы также можем перетащить влево, чтобы показать предыдущее поле.
Несколько атрибутов, которые можно использовать для управления поведением слайд-бокса, упоминаются в следующей таблице.
Методы делегирования
| атрибут | Тип | подробности |
|---|---|---|
| это-по-прежнему | логический | Должен сдвинуть рамку цикла, когда достигнут первый или последний блок. |
| Автовоспроизведение | логический | Должна ли скользить коробка, автоматически скользить |
| слайд-интервал | число | Значение времени между автоперемещением изменяется в миллисекундах. Значение по умолчанию 4000. |
| шоу-пейджер | логический | Должен быть виден пейджер. |
| Пейджер-клик | выражение | Вызывается при нажатии пейджера (если пейджер виден). $ index используется для сопоставления с различными слайдами. |
| на слайде-изменен | выражение | Вызывается при смене слайда. $ index используется для сопоставления с различными слайдами. |
| активно-слайд | выражение | Используется в качестве модели для привязки текущего индекса слайда. |
| Делегат-ручка | строка | Используется для идентификации слайд-бокса с помощью $ ionicSlideBoxDelegate . |
Делегат слайд-бокса
$ IonicSlideBoxDelegate — это сервис, используемый для управления всеми слайд-боксами. Нам нужно ввести его в контроллер.
Код контроллера
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})
HTML-код
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>
В следующей таблице показаны методы $ ionicSlideBoxDelegate .
Методы делегирования
| метод | параметры | Тип | подробности |
|---|---|---|---|
| слайд (параметр1, параметр2) | разгоняться, набирать скорость | число, номер | Параметр to представляет индекс для скольжения. Скорость определяет, насколько быстро происходит изменение в миллисекундах. |
| enableSlide (параметр1) | shouldEnable | логический | Используется для включения или отключения скольжения. |
| предыдущая (параметр1) | скорость | число | Значение в миллисекундах, которое должно пройти изменение. |
| стоп() | / | / | Используется для остановки скольжения. |
| Начните() | / | / | Используется для начала скольжения. |
| currentIndex () | / | число | Возвращает индекс текущего слайда. |
| slidesCount () | / | число | Возвращает общее количество слайдов. |
| $ GetByHandle (параметр1) | справиться | строка | Используется для соединения методов с конкретным ползунком с той же ручкой. $ ionicSlideBoxDelegate. $ getByHandle ( ‘моя ручка’) начать (). |
Ionic — Javascript Tabs
Вкладки — это полезный шаблон для любого типа навигации или выбора разных страниц в вашем приложении. Те же вкладки появятся в верхней части экрана для устройств Android и в нижней части для устройств IOS.
Использование вкладок
Вкладки можно добавить в приложение, используя ion-tab в качестве элемента контейнера и ion-tab в качестве элемента содержимого. Мы добавим его в index.html , но вы можете добавить его в любой файл HTML внутри вашего приложения. Только не добавляйте его в ion-контент, чтобы избежать проблем с CSS.
index.html Code
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>
Вывод будет выглядеть так, как показано на следующем скриншоте.
Для элементов ion-tab доступен API. Вы можете добавить его в качестве атрибутов, как показано в примере выше, где мы использовали title , icon-on и icon-off . Последние два используются, чтобы отличить выбранную вкладку от остальной части. Если вы посмотрите на изображение выше, вы увидите, что выбрана первая вкладка. Вы можете проверить остальные атрибуты в следующей таблице.
Атрибуты вкладок
| атрибут | Тип | подробности |
|---|---|---|
| заглавие | строка | Название вкладки. |
| HREF | строка | Ссылка, используемая для навигации по вкладкам. |
| значок | строка | Значок вкладки. |
| Значок-на | строка | Значок вкладки при выборе. |
| значок отключения | строка | Значок вкладки, когда не выбран. |
| значок | выражение | Значок для вкладки. |
| Значок стиля | выражение | Стиль значка для вкладки. |
| на выбор | выражение | Вызывается при выборе вкладки |
| на Deselect | выражение | Вызывается, когда вкладка отменена |
| скрытый | выражение | Используется, чтобы скрыть вкладку. |
| отключен | выражение | Используется для отключения вкладки. |
Вкладки также имеют свой собственный сервис делегатов для более удобного управления всеми вкладками в приложении. Он может быть введен в контроллер и имеет несколько методов, которые показаны в следующей таблице.
Методы делегирования
| метод | параметры | Тип | подробности |
|---|---|---|---|
| SelectedIndex () | / | число | Возвращает индекс выбранной вкладки. |
| $ GetByHandle (параметр1) | справиться | строка | Используется для подключения методов к определенному представлению вкладок с тем же дескриптором. Дескриптор может быть добавлен в ion-tabs с помощью атрибута Delegate-handle = «my-handle» . $ ionicTabsDelegate $ getByHandle ( ‘моя ручка’) SelectedIndex ()..; |
Ионик — Кордова Интеграция
Cordova предлагает ngCordova — набор оберток, специально предназначенных для работы с AngularJS.
Установка ngCordova
Когда вы запустите приложение Ionic, вы заметите, что оно использует Bower . Может использоваться для управления плагинами ngCordova. Если у вас установлен bower, пропустите этот шаг, если у вас его нет, вы можете установить его в окне командной строки.
C:\Users\Username\Desktop\MyApp> npm install -g bower
Теперь нам нужно установить ngCordova . Откройте свое приложение в окне командной строки. Следующий пример используется для приложения, которое расположено на рабочем столе и называется MyApp .
C:\Users\Username\Desktop\MyApp> bower install ngCordova
Далее нам нужно включить ngCordova в наше приложение. Откройте файл index.html и добавьте следующие сценарии. Важно добавить эти скрипты до cordova.js и после ионных скриптов.
<script src = "lib/ngCordova/dist/ng-cordova.js"></script>
Теперь нам нужно ввести ngCordova как угловую зависимость. Откройте файл app.js и добавьте ngCordova в угловой модуль. Если вы использовали одно из приложений-шаблонов Ionic, вы заметите, что там вводятся ionic, контроллеры и сервисы. В этом случае вы просто добавите ngCordova в конец массива.
angular.module('myApp', ['ngCordova'])
Вы всегда можете проверить плагины, которые уже установлены, введя следующую команду.
C:\Users\Username\Desktop\MyApp> cordova plugins ls
Теперь мы можем использовать плагины Cordova. Вы можете проверить все остальные плагины здесь .
Ionic — Cordova AdMob
Плагин Cordova AdMob используется для естественной интеграции рекламы. Мы будем использовать плагин admobpro в этой главе, так как admob устарел.
Использование AdMob
Чтобы иметь возможность использовать рекламу в своем приложении, вам нужно зарегистрироваться, чтобы добавить его и создать баннер. Когда вы это сделаете, вы получите идентификатор издателя рекламы. Поскольку эти шаги не являются частью Ionic Framework, мы не будем здесь это объяснять. Вы можете выполнить действия службы поддержки Google здесь .
Вам также нужно будет установить платформу Android или iOS, так как плагины Cordova работают только на нативных платформах. Мы уже обсуждали, как это сделать, в главе о настройке среды.
Плагин AdMob можно установить в окне командной строки.
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobpro
Теперь, когда мы установили плагин, нам нужно проверить, готово ли устройство, прежде чем мы сможем его использовать. Вот почему нам нужно добавить следующий код в функцию $ ionicPlatform.ready внутри app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
}
Вывод будет выглядеть так, как показано на следующем скриншоте.
Тот же код может быть применен для iOS или Windows Phone. Вы будете использовать другой идентификатор только для этих платформ. Вместо баннера вы можете использовать промежуточную рекламу, которая будет охватывать весь экран.
Методы AdMob
В следующей таблице приведены методы, которые можно использовать с admob.
| метод | параметры | подробности |
|---|---|---|
| createBanner (параметр1, параметр2, параметр3) | adId / options, success, fail | Используется для создания баннера. |
| removeBanner () | / | Используется для удаления баннера. |
| showBanner (параметр1) | позиция | Используется для показа баннера. |
| showBannerAtXY (параметр1, параметр2) | х, у | Используется для показа баннера в указанном месте. |
| hideBanner (); | / | Используется для сокрытия баннера. |
| prepareInterstitial (параметр1, параметр2, параметр3) | adId / options, success, fail | Используется для приготовления интерстициальных. |
| showInterstitial (); | / | Используется для показа интерстициальных. |
| setOptions (параметр1, параметр2, параметр3) | варианты, успех, неудача | Используется для установки значения по умолчанию для других методов. |
События AdMob
В следующей таблице приведены события, которые можно использовать с admob.
| Событие | подробности |
|---|---|
| onAdLoaded | Вызывается при загрузке объявления. |
| onAdFailLoad | Вызывается, когда не удалось загрузить объявление. |
| onAdPresent | Вызывается, когда объявление будет показано на экране. |
| onAdDismiss | Вызывается, когда объявление отклонено. |
| onAdLeaveApp | Вызывается, когда пользователь покидает приложение, нажимая на объявление. |
Вы можете обрабатывать эти события, следуя примеру ниже.
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});
Ionic — Cordova Camera
Плагин Cordova camera использует встроенную камеру для съемки или получения изображений из галереи изображений.
Использование камеры
Откройте корневую папку вашего проекта в командной строке, затем загрузите и установите плагин Cordova camera с помощью следующей команды.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera
Теперь мы создадим сервис для использования плагина камеры. Мы будем использовать фабрику AngularJS и обещать объект $ q, который нужно внедрить на фабрику.
кодекс services.js
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});
Чтобы использовать этот сервис в приложении, нам нужно внедрить его в контроллер в качестве зависимости. API камеры Cordova предоставляет метод getPicture , который используется для фотографирования с использованием встроенной камеры.
Собственные настройки камеры могут быть дополнительно настроены путем передачи параметра options в функцию takePicture . Скопируйте вышеупомянутый пример кода в свой контроллер, чтобы вызвать это поведение. Он откроет приложение камеры и вернет функцию успешного обратного вызова с данными изображения или функцию обратного вызова с сообщением об ошибке. Нам также понадобятся две кнопки, которые будут вызывать функции, которые мы собираемся создать, и нам нужно показать изображение на экране.
HTML-код
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">
Код контроллера
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})
Вывод будет выглядеть так, как показано на следующем скриншоте.
Если вы хотите использовать изображения из вашей галереи, вам нужно изменить только метод sourceType из вашего параметра options. Это изменение откроет диалоговое окно вместо камеры и позволит вам выбрать нужное изображение с устройства.
Вы можете увидеть следующий код, где опция sourceType изменена на 0 . Теперь, когда вы нажмете вторую кнопку, он откроет меню файлов с устройства.
Код контроллера
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})
Вывод будет выглядеть так, как показано на следующем скриншоте.
Когда вы сохраните изображение, которое вы сделали, оно появится на экране. Вы можете стилизовать его так, как хотите.
Также можно использовать несколько других опций, некоторые из которых приведены в следующей таблице.
| параметр | Тип | подробности |
|---|---|---|
| качественный | Число | Качество изображения, диапазон 0-100 |
| DestinationType | Число | Формат изображения. |
| Тип источника | Число | Используется для настройки источника изображения. |
| AllowEdit | логический | Используется для разрешения редактирования изображения. |
| encodingType | Число | Значение 0 задает JPEG, а значение 1 — PNG. |
| targetWidth | Число | Используется для масштабирования ширины изображения. |
| targetHeight | Число | Используется для масштабирования высоты изображения. |
| MEDIATYPE | строка | Используется для настройки типа носителя. |
| cameraDirection | Число | Значение 0 задает заднюю камеру, а значение 1 — переднюю камеру. |
| popoverOptions | строка | IOS-только параметры, которые определяют местоположение поповера в iPad. |
| saveToPhotoAlbum | логический | Используется для сохранения изображения в фотоальбом. |
| correctOrientation | логический | Используется для корректировки ориентации захваченных изображений. |
Ionic — Cordova Facebook
Этот плагин используется для подключения к Facebook API. Прежде чем начать интеграцию с Facebook, вам нужно создать приложение Facebook здесь . Вы создадите веб-приложение, а затем пропустите экран быстрого запуска. Затем вам необходимо добавить платформу сайта на странице настроек . Вы можете использовать следующий фрагмент кода для URL сайта в процессе разработки.
http://localhost:8100/
После этого вам нужно добавить действительные URI перенаправления OAuth на страницу настроек / дополнительных настроек . Просто скопируйте следующие два URL.
https://www.facebook.com/connect/login_success.html http://localhost:8100/oauthcallback.html
Установка плагина Facebook
Мы сделали все шаги выше, чтобы решить некоторые проблемы, которые часто появляются при использовании этого плагина. Этот плагин сложно настроить, поскольку в нем много шагов, а документация не охватывает все из них. Есть также некоторые известные проблемы совместимости с другими плагинами Cordova, поэтому мы будем использовать версию плагина, проверенную Teleric, в нашем приложении. Мы начнем с установки платформы браузера в наше приложение из командной строки.
C:\Users\Username\Desktop\MyApp>ionic platform add browser
Далее нам нужно добавить корневой элемент поверх тега body в index.html .
index.html
<div id = "fb-root"></div>
Теперь мы добавим плагин Cordova Facebook в наше приложение. Вам нужно изменить APP_ID и APP_NAME, чтобы они соответствовали приложению Facebook, которое вы создали ранее.
C:\Users\Username\Desktop\MyApp>cordova -d plugin add https://github.com/Telerik-Verified-Plugins/Facebook/ --variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"
Теперь откройте index.html и добавьте следующий код после тега body . Опять же, вам нужно убедиться, что appId и версия соответствуют приложению Facebook, которое вы создали. Это обеспечит асинхронную загрузку Facebook SDK без блокировки остальной части приложения.
index.html
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '123456789',
xfbml : true,
version : 'v2.4'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Угловой сервис
Поскольку мы все установили, нам нужно создать сервис, который будет нашим подключением к Facebook. Эти вещи могут быть выполнены с меньшим количеством кода внутри контроллера , но мы стараемся следовать лучшим практикам, поэтому мы будем использовать сервис Angular. Следующий код показывает весь сервис. Мы объясним это позже.
services.js
.service('Auth', function($q, $ionicLoading) {
this.getLoginStatus = function() {
var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer();
FB.login(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in!");
}
});
return defer.promise;
}
this.logoutFacebook = function() {
var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});
В вышеуказанном сервисе мы создаем четыре функции. Первые три говорят сами за себя. Четвертая функция используется для подключения к API графа Facebook. Он вернет идентификатор и адрес электронной почты от пользователя Facebook.
Мы создаем объекты обещаний для обработки асинхронных функций JavaScript. Теперь нам нужно написать наш контроллер, который будет вызывать эти функции. Мы будем вызывать каждую функцию отдельно для лучшего понимания, но вам, вероятно, придется смешать некоторые из них, чтобы получить желаемый эффект.
Код контроллера
.controller('MyCtrl', function($scope, Auth, $ionicLoading) {
$scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) {
loginFacebookUser();
};
$scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})
Вы, наверное, задаетесь вопросом, почему мы не вернули сервис Auth непосредственно из выражений функций (первые четыре функции). Причина этого заключается в том, что вы, вероятно, захотите добавить больше поведения после того, как функция Auth будет возвращена. Вы можете отправить некоторые данные в свою базу данных, изменить маршрут после входа в систему и т. Д. Это легко сделать с помощью метода JavaScript then () для обработки всех асинхронных операций вместо обратных вызовов.
Теперь нам нужно разрешить пользователям взаимодействовать с приложением. Наш HTML будет содержать четыре кнопки для вызова четырех функций, которые мы создали.
HTML-код
<button class = "button" ng-click = "loginFacebook()">LOG IN</button> <button class = "button" ng-click = "logoutFacebook()">LOG OUT</button> <button class = "button" ng-click = "checkLoginStatus()">CHECK</button> <button class = "button" ng-click = "facebookAPI()">API</button>
Когда пользователь нажимает кнопку « ВХОД» , появляется экран Facebook. Пользователь будет перенаправлен в приложение после успешного входа в систему.
Ионный — Cordova InAppBrowser
Плагин Cordova InAppBrowser используется для открытия внешних ссылок из вашего приложения в представлении веб-браузера.
Использование браузера
С этим плагином очень легко начать работать. Все, что вам нужно сделать, это открыть окно командной строки и установить плагин Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add org.apache.cordova.inappbrowser
Этот шаг позволяет нам начать использовать inAppBrowser . Теперь мы можем создать кнопку, которая приведет нас к некоторой внешней ссылке, и добавить простую функцию для запуска плагина.
HTML-код
<button class = "button" ng-click = "openBrowser()">OPEN BROWSER</button>
Код контроллера
.controller('MyCtrl', function($scope, $cordovaInAppBrowser) {
var options = {
location: 'yes',
clearcache: 'yes',
toolbar: 'no'
};
$scope.openBrowser = function() {
$cordovaInAppBrowser.open('http://ngcordova.com', '_blank', options)
.then(function(event) {
// success
})
.catch(function(event) {
// error
});
}
})
Когда пользователь нажимает кнопку, InAppBrowser откроет предоставленный нами URL.
Несколько других методов могут использоваться с этим плагином, некоторые из которых находятся в следующей таблице.
Cordova $ inAppBrowser Методы
| метод | параметры | Тип | подробности |
|---|---|---|---|
| setDefaultOptions (параметр1) | опции | объект | Используется для установки глобальных параметров для всех InAppBrowsers. |
| открыть (параметр1, параметр2, параметр3) | URL, цель, параметры | строка, строка, объект | Доступны три цели. _blank откроет новый экземпляр inAppBrowser. _system откроет системный браузер и _self будет использовать текущий экземпляр браузера. |
| близко | / | / | Используется для закрытия InAppBrowser. |
Cordova InAppBrowser События
Этот плагин также предлагает события, которые можно комбинировать с $ rootScope .
| пример | подробности |
|---|---|
| $ rootScope. $ on (‘$ cordovaInAppBrowser: loadstart’, функция (e, событие)); | Вызывается, когда в AppBrowser начинается загрузка страницы. |
| $ rootScope. $ on (‘$ cordovaInAppBrowser: loadtop’, функция (e, событие)); | Вызывается, когда inAppBrowser завершил загрузку страницы. |
| $ rootScope. $ on (‘$ cordovaInAppBrowser: loaderror’, функция (e, событие)); | Вызывается, когда inAppBrowser обнаружил ошибку. |
| $ rootScope. $ on (‘$ cordovaInAppBrowser: выход’, функция (e, событие)); | Вызывается, когда окно inAppBrowser закрыто. |
Ionic — Cordova Native Audio
Этот плагин используется для добавления собственных звуков в приложение Ionic.
Использование родного аудио
Чтобы иметь возможность использовать этот плагин, нам сначала нужно его установить. Откройте окно командной строки и добавьте плагин Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-nativeaudio
Прежде чем мы начнем использовать этот плагин, нам понадобится аудиофайл. Для простоты мы сохраним наш файл click.mp3 в папке js , но вы можете разместить его где угодно.
Следующим шагом является предварительная загрузка аудиофайла. Доступны два варианта:
-
preloadSimple — используется для простых звуков, которые будут воспроизводиться один раз.
-
preloadComplex — это для звуков, которые будут воспроизводиться как циклические звуки или фоновый звук.
preloadSimple — используется для простых звуков, которые будут воспроизводиться один раз.
preloadComplex — это для звуков, которые будут воспроизводиться как циклические звуки или фоновый звук.
Добавьте следующий код в контроллер, чтобы предварительно загрузить аудиофайл. Мы должны быть уверены, что платформа Ionic загружена, прежде чем мы сможем предварительно загрузить аудиофайл.
Код контроллера
$ionicPlatform.ready(function() {
$cordovaNativeAudio
.preloadSimple('click', 'js/click.mp3')
.then(function (msg) {
console.log(msg);
}, function (error) {
console.log(error);
});
$cordovaNativeAudio.preloadComplex('click', 'js/click.mp3', 1, 1)
.then(function (msg) {
console.log(msg);
}, function (error) {
console.error(error);
});
});
В этот же контроллер мы добавим код для воспроизведения звука. Наша функция $ timeout остановит и разгрузит зацикленное аудио через пять секунд.
$scope.playAudio = function () {
$cordovaNativeAudio.play('click');
};
$scope.loopAudio = function () {
$cordovaNativeAudio.loop('click');
$timeout(function () {
$cordovaNativeAudio.stop('click');
$cordovaNativeAudio.unload('click');
}, 5000);
}
Последнее, что нам нужно, это создать кнопки для воспроизведения и зацикливания звука.
HTML-код
<button class = "button" ng-click = "playAudio()">PLAY</button> <button class = "button" ng-click = "loopAudio()">LOOP</button>
Когда мы нажимаем на кнопку воспроизведения, мы слышим звук один раз, а когда мы нажимаем на кнопку петли, звук будет повторяться в течение пяти секунд, а затем останавливаться. Этот плагин работает только на эмуляторе или мобильном устройстве.
Ионная — Кордова Геолокация
Этот плагин используется для добавления плагина геолокации в приложение Ionic.
Использование геолокации
Существует простой способ использовать плагин геолокации. Нам нужно установить этот плагин из окна командной строки.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-geolocation
Следующий код контроллера использует два метода. Первый — это метод getCurrentPosition, который покажет нам текущую широту и долготу устройства пользователя. Второй — это метод watchCurrentPosition , который возвращает текущую позицию устройства при ее изменении.
Код контроллера
.controller('MyCtrl', function($scope, $cordovaGeolocation) {
var posOptions = {timeout: 10000, enableHighAccuracy: false};
$cordovaGeolocation
.getCurrentPosition(posOptions)
.then(function (position) {
var lat = position.coords.latitude
var long = position.coords.longitude
console.log(lat + ' ' + long)
}, function(err) {
console.log(err)
});
var watchOptions = {timeout : 3000, enableHighAccuracy: false};
var watch = $cordovaGeolocation.watchPosition(watchOptions);
watch.then(
null,
function(err) {
console.log(err)
},
function(position) {
var lat = position.coords.latitude
var long = position.coords.longitude
console.log(lat + '' + long)
}
);
watch.clearWatch();
})
Вы могли также заметить объекты posOptions и watchOptions . Мы используем тайм-аут, чтобы настроить максимальный промежуток времени, который может проходить в миллисекундах, а enableHighAccuracy имеет значение false. Можно установить значение true, чтобы получить наилучшие результаты, но иногда это может привести к некоторым ошибкам. Существует также опция MaximumAge, которая может использоваться, чтобы показать, как принимается старая позиция. Используются миллисекунды, так же, как и опция тайм-аута.
Когда мы запустим наше приложение и откроем консоль, оно запишет широту и долготу устройства. Когда наша позиция изменяется, значения lat и long будут меняться.
Ionic — Cordova Media
Этот плагин позволяет нам записывать и воспроизводить аудиофайлы на устройстве.
Использование СМИ
Как и во всех других плагинах Cordova, первое, что нам нужно сделать, это установить его из окна командной строки.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-media
Теперь мы готовы использовать плагин. В следующем примере кода src является исходным mp3-файлом, который мы будем использовать для этого урока. Он находится в папке js , но нам нужно добавить / android_asset / www / перед ним, чтобы его можно было использовать на устройствах Android.
Полная функциональность заключена в функцию $ ionicPlatform.ready (), чтобы гарантировать, что все загружается перед использованием плагина. После этого мы создаем объект мультимедиа с помощью метода newMedia (src) . Медиа- объект используется для добавления функций воспроизведения, паузы, остановки и отпускания.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPlatform, $cordovaMedia) {
$ionicPlatform.ready(function() {
var src = "/android_asset/www/js/song.mp3";
var media = $cordovaMedia.newMedia(src);
$scope.playMedia = function() {
media.play();
};
$scope.pauseMedia = function() {
media.pause();
};
$scope.stopMedia = function() {
media.stop();
};
$scope.$on('destroy', function() {
media.release();
});
});
}
Мы также создадим три кнопки для вызова функций воспроизведения, паузы и остановки.
<button class = "button" ng-click = "playMedia()">PLAY</button> <button class = "button" ng-click = "pauseMedia()">PAUSE</button> <button class = "button" ng-click = "stopMedia()">STOP</button>
Нам нужно запустить его на эмуляторе или мобильном устройстве, чтобы этот плагин работал. Когда пользователь нажмет на кнопку воспроизведения, song.mp3 начнет играть.
В приведенном выше примере вы можете видеть, что мы используем src в качестве параметра option. Есть и другие необязательные параметры, которые можно использовать для метода newMedia .
Необязательные параметры
В следующей таблице будут показаны все дополнительные параметры.
| параметр | Тип | подробности |
|---|---|---|
| mediaSuccess | функция | Вызывается после завершения текущего воспроизведения / записи или остановки. |
| MediaError | функция | Вызывается при возникновении ошибки. |
| mediaStatus | функция | Вызывается, чтобы показать изменения статуса. |
Следующая таблица покажет все доступные методы.
Доступные методы
В следующей таблице будут показаны все доступные методы.
| метод | параметры | подробности |
|---|---|---|
| NewMedia (параметр1) | ЦСИ | Возвращает медиа-объект, который будет использоваться для будущих методов. src — это URI аудиоконтента. |
| getCurrentPosition | / | Возвращает текущую позицию в аудиофайле. |
| getDuration | / | Возвращает продолжительность аудиофайла. |
| играть | / | Используется для начала или возобновления воспроизведения. |
| Пауза | / | Используется для приостановки воспроизведения. |
| стоп | / | Используется, чтобы остановить игру. |
| релиз | / | Используется для освобождения аудио ресурсов. |
| seekTo (параметр1) | миллисекунды | Используется для установки позиции воспроизведения в миллисекундах. |
| SetVolume (параметр1) | объем | Используется для изменения громкости. Диапазон от 0 до 1 |
| startRecord () | / | Используется для начала записи. |
| stopRecord | / | Используется для остановки записи. |
Ionic — Cordova Icon и заставка
Каждое мобильное приложение нуждается в значке и заставке. Ionic предоставляет отличное решение для его добавления и требует минимальных усилий для разработчиков. Кадрирование и изменение размера автоматизировано на сервере Ionic.
Добавление заставки и значка
В предыдущих главах мы обсуждали, как добавить разные платформы для приложения Ionic. Добавив платформу, Ionic установит плагин заставки Cordova для этой платформы, поэтому нам не нужно ничего устанавливать впоследствии. Все, что нам нужно сделать, это найти два изображения.
Изображения должны быть в формате png , psd или ai . Минимальное измерение должно быть 192×192 для изображения значка и 2208 × 2208 для изображения заставки. Эти размеры будут охватывать все устройства. В нашем примере мы будем использовать одно и то же изображение для обоих. Изображения должны быть сохранены в папке ресурсов, а не по умолчанию. После того, как мы закончили с этим, все, что нам нужно, это запустить следующее в окне командной строки.
C:\Users\Username\Desktop\MyApp>ionic resources
Теперь, если вы проверите папки resources / android или resources / ios , вы увидите, что изображения, которые мы добавили ранее, были изменены и обрезаны для соответствия разным размерам экрана. Когда мы запустим наше приложение на устройстве, перед запуском приложения мы увидим заставку и увидим, что значок Ionic по умолчанию изменен.
ПРИМЕЧАНИЕ. — Если вы хотите использовать разные изображения для Android и iOS, вы можете добавить их в resources / android и resources / ios вместо папки resources .