Поскольку мобильные устройства имеют меньший размер экрана, карты являются одним из лучших элементов для отображения информации, которая будет удобной для пользователя. В предыдущей главе мы обсудили, как вставлять списки. Карты очень похожи на вложенные списки, но они предлагают некоторое дополнительное затенение, которое может повлиять на производительность для больших списков.
Добавление карт
Карту по умолчанию можно создать, добавив класс карты в ваш элемент. Карты обычно формируются в виде списков с классом предметов . Одним из наиболее полезных классов является item-text-wrap . Это поможет, когда у вас слишком много текста, поэтому вы хотите обернуть его внутри своей карты. Первая карточка в следующем примере не имеет назначенного класса item-text-wrap , но вторая использует его.
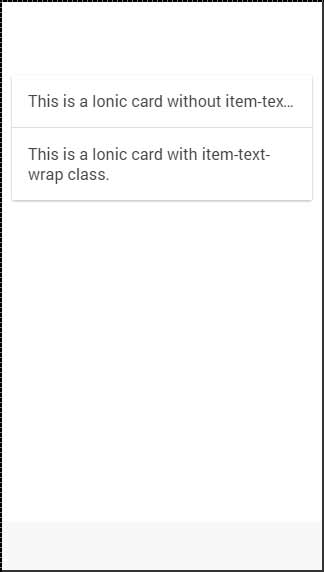
<div class = "card"> <div class = "item"> This is a Ionic card without item-text-wrap class. </div> <div class = "item item-text-wrap"> This is a Ionic card with item-text-wrap class. </div> </div>
Приведенный выше код создаст следующий экран —
Верхний и нижний колонтитулы
В предыдущей главе мы уже обсуждали, как использовать класс разделителя элементов для группировки списков. Этот класс может быть очень полезен при работе с карточками для создания заголовков карточек. Для нижних колонтитулов можно использовать тот же класс, что и в следующем коде —
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
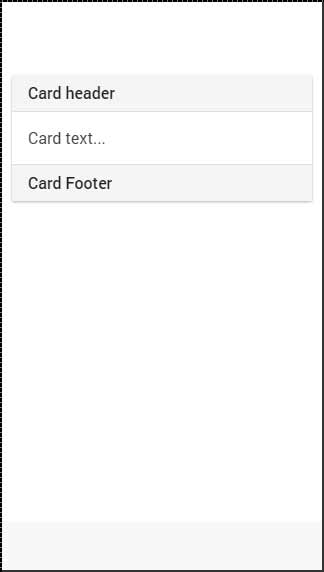
</div>
Приведенный выше код создаст следующий экран —
Полная карта
Вы можете добавить любой элемент поверх вашей карты. В следующем примере мы покажем вам, как использовать класс full-image вместе с body-item, чтобы получить красивое оконное изображение внутри вашей карты.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>
Приведенный выше код создаст следующий экран —