В этой главе мы поймем, что такое формы JavaScript, и узнаем, что такое флажок JavaScript, переключатели и переключатели.
Использование ion-checkbox
Давайте посмотрим, как использовать флажок Ionic JavaScript. Во-первых, нам нужно создать элемент ion-checkbox в файле HTML. Внутри этого мы назначим атрибут ng-model, который будет связан с угловым $ scope . Вы заметите, что мы используем точку при определении значения модели, даже если она будет работать без нее. Это позволит нам всегда поддерживать связь между дочерним и родительским областями.
Это очень важно, поскольку помогает избежать некоторых проблем, которые могут возникнуть в будущем. После того, как мы создадим элемент, мы свяжем его значение с помощью угловых выражений.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox> <ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox> <p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p> <p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>
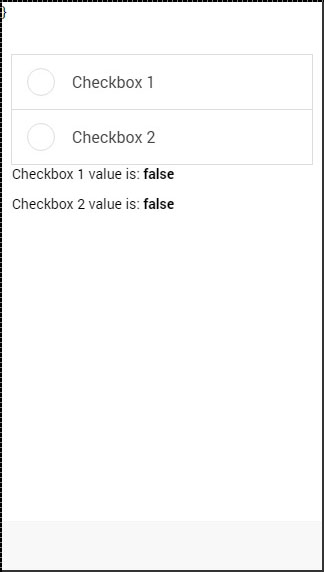
Далее нам нужно присвоить значения нашей модели внутри контроллера. Значения, которые мы будем использовать, являются ложными , поскольку мы хотим начать с непроверенных флажков.
$scope.checkboxModel = {
value1 : false,
value2 : false
};
Приведенный выше код создаст следующий экран —
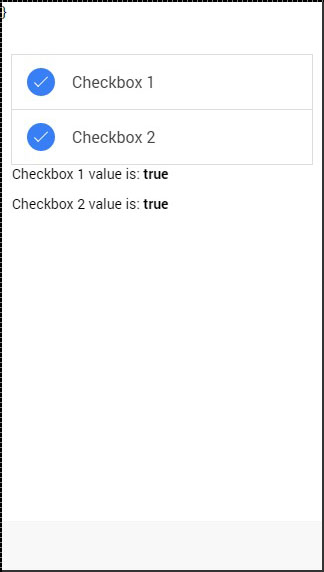
Теперь, когда мы нажимаем на элементы-флажки, они автоматически изменяют значение модели на «true», как показано на следующем снимке экрана.
Использование ионного радио
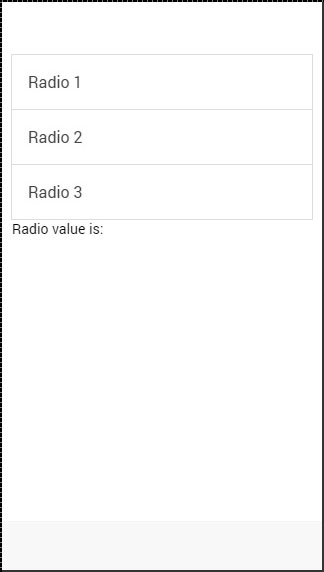
Для начала, нам нужно создать три элемента ion-radio в нашем HTML-коде и присвоить ему ng-модель и значение ng . После этого мы отобразим выбранное значение с угловым выражением. Мы начнем с снятия отметки со всех трех радиоэлементов, поэтому значение не будет присвоено нашему экрану.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>
Приведенный выше код создаст следующий экран —
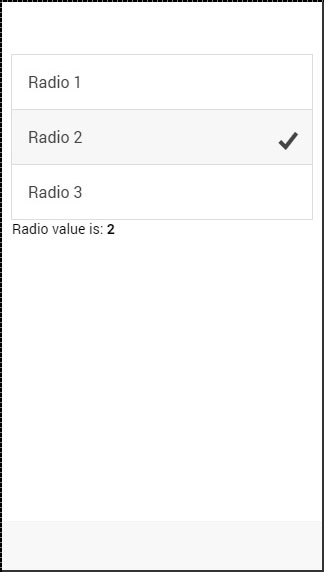
Когда мы нажмем на второй элемент флажка, значение изменится соответственно.
Использование ионного переключения
Вы заметите, что переключение похоже на флажок. Мы будем следовать тем же шагам, что и с нашим флажком. В HTML-файле сначала мы создадим элементы ion-toggle , затем назначим значение ng-модели и затем свяжем значения выражений с нашим представлением.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>
Далее мы назначим значения для $ scope.toggleModel в нашем контроллере. Поскольку toggle использует логические значения, мы присвоим true первому элементу и false двум другим.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};
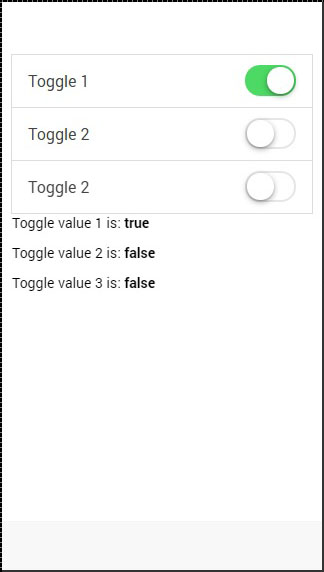
Приведенный выше код создаст следующий экран —
Теперь мы нажмем на второй и третий переключатель, чтобы показать вам, как значения изменяются с false на true.