Радиокнопки — это еще одна форма элемента, о которой мы расскажем в этой главе. Отличие переключателей от форм переключателей и флажков заключается в том, что при использовании первых вы выбираете только один переключатель из списка. Поскольку последний позволяет выбрать более одного.
Добавление кнопок радио
Поскольку всегда будет доступно несколько переключателей, лучший способ — создать список. Мы делали это всякий раз, когда хотели несколько элементов. Класс элемента списка будет item-radio . Опять же, мы будем использовать метку для этого, как мы использовали со всеми другими формами. Вход будет иметь атрибут имени . Этот атрибут сгруппирует все кнопки, которые вы хотите использовать в качестве возможного выбора. Класс item-content используется для четкого отображения параметров. В конце мы будем использовать класс radio-icon, чтобы добавить значок галочки, который будет использоваться для пометки опции, которую выбирает пользователь.
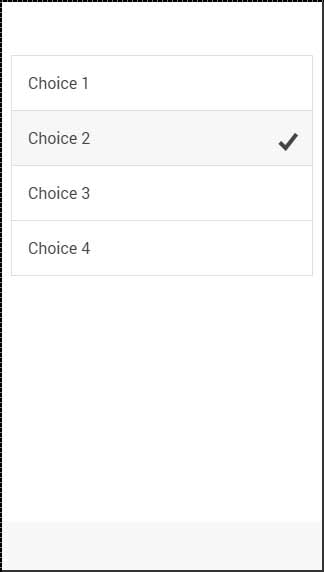
В следующем примере есть четыре переключателя, и выбрана вторая.
<div class = "list"> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 1 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 2 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 3 </div> <i class = "radio-icon ion-checkmark"></i> </label> <label class = "item item-radio"> <input type = "radio" name = "group1" /> <div class = "item-content"> Choice 4 </div> <i class = "radio-icon ion-checkmark"></i> </label> </div>
Приведенный выше код создаст следующий экран —
Несколько групп переключателей
Иногда вы хотите создать более одной группы. Для этого и создан атрибут name ; В следующем примере первые две и две последние кнопки будут сгруппированы как две группы параметров.
Мы будем использовать класс разделителя элементов для разделения двух групп. Обратите внимание, что первая группа имеет атрибут name, равный group1, а вторая использует group2 .
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>
Приведенный выше код создаст следующий экран —