Это вид, который появится над обычным видом.
Использование Popover
Popover может быть создан с помощью элемента ion-popover-view . Этот элемент должен быть добавлен в шаблон HTML, а служба $ ionicPopover должна быть внедрена в контроллер.
Есть три способа добавления поповера. Первый — это метод fromTemplate , который позволяет использовать встроенный шаблон. Второй и третий способ добавления popover — использовать метод fromTemplateUrl .
Давайте разберемся с методом fromtemplate, как описано ниже.
Код контроллера для метода Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) { // .fromTemplate() method var template = '<ion-popover-view>' + '<ion-header-bar>' + '<h1 class = "title">Popover Title</h1>' + '</ion-header-bar>'+ '<ion-content>' + 'Popover Content!' + '</ion-content>' + '</ion-popover-view>'; $scope.popover = $ionicPopover.fromTemplate(template, { scope: $scope }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() { $scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() { $scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() { // Execute action }); })
Как обсуждалось выше, второй и третий способ добавления popover заключается в использовании метода fromTemplateUrl . Код контроллера будет одинаковым для обоих способов, кроме значения fromTemplateUrl .
Если HTML добавлен к существующему шаблону, URL будет popover.html . Если мы хотим поместить HTML- файл в папку шаблонов, URL-адрес изменится на templates / popover.html .
Оба примера были объяснены ниже.
Код контроллера для fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) { $ionicPopover.fromTemplateUrl('popover.html', { scope: $scope }).then(function(popover) { $scope.popover = popover; }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() { $scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() { $scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() { // Execute action }); })
Теперь мы добавим скрипт с шаблоном в файл HTML, который мы используем для вызова функции popover.
HTML-код из существующего HTML-файла
<script id = "popover.html" type = "text/ng-template"> <ion-popover-view> <ion-header-bar> <h1 class = "title">Popover Title</h1> </ion-header-bar> <ion-content> Popover Content! </ion-content> </ion-popover-view> </script>
Если мы хотим создать HTML-файл как отдельный файл, мы можем создать новый HTML-файл в папке шаблонов и использовать тот же код, который мы использовали в вышеупомянутом примере, без тегов сценария .
Вновь созданный HTML-файл выглядит следующим образом.
<ion-popover-view> <ion-header-bar> <h1 class = "title">Popover Title</h1> </ion-header-bar> <ion-content> Popover Content! </ion-content> </ion-popover-view>
Последнее, что нам нужно, это создать кнопку, по которой можно будет щелкнуть, чтобы отобразить всплывающее окно.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>
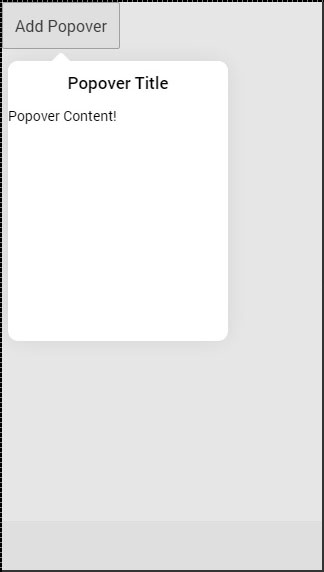
Какой бы способ мы ни выбрали из приведенных выше примеров, результат всегда будет одинаковым.
В следующей таблице приведены методы $ ionicPopover, которые можно использовать.