Вкладки — это полезный шаблон для любого типа навигации или выбора разных страниц в вашем приложении. Те же вкладки появятся в верхней части экрана для устройств Android и в нижней части для устройств IOS.
Использование вкладок
Вкладки можно добавить в приложение, используя ion-tab в качестве элемента контейнера и ion-tab в качестве элемента содержимого. Мы добавим его в index.html , но вы можете добавить его в любой файл HTML внутри вашего приложения. Только не добавляйте его в ion-контент, чтобы избежать проблем с CSS.
index.html Code
<ion-tabs class = "tabs-icon-only"> <ion-tab title = "Home" icon-on = "ion-ios-filing" icon-off = "ion-ios-filing-outline"></ion-tab> <ion-tab title = "About" icon-on = "ion-ios-home" icon-off = "ion-ios-home-outline"></ion-tab> <ion-tab title = "Settings" icon-on = "ion-ios-star" icon-off = "ion-ios-star-outline"></ion-tab> </ion-tabs>
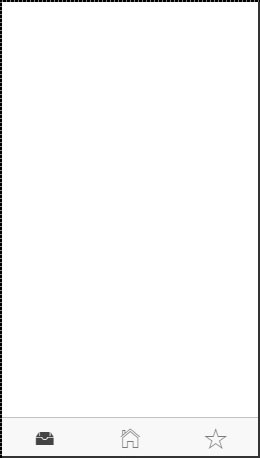
Вывод будет выглядеть так, как показано на следующем скриншоте.
Для элементов ion-tab доступен API. Вы можете добавить его в качестве атрибутов, как показано в примере выше, где мы использовали title , icon-on и icon-off . Последние два используются, чтобы отличить выбранную вкладку от остальной части. Если вы посмотрите на изображение выше, вы увидите, что выбрана первая вкладка. Вы можете проверить остальные атрибуты в следующей таблице.
Атрибуты вкладок
| атрибут | Тип | подробности |
|---|---|---|
| заглавие | строка | Название вкладки. |
| HREF | строка | Ссылка, используемая для навигации по вкладкам. |
| значок | строка | Значок вкладки. |
| Значок-на | строка | Значок вкладки при выборе. |
| значок отключения | строка | Значок вкладки, когда не выбран. |
| значок | выражение | Значок для вкладки. |
| Значок стиля | выражение | Стиль значка для вкладки. |
| на выбор | выражение | Вызывается при выборе вкладки |
| на Deselect | выражение | Вызывается, когда вкладка отменена |
| скрытый | выражение | Используется, чтобы скрыть вкладку. |
| отключен | выражение | Используется для отключения вкладки. |
Вкладки также имеют свой собственный сервис делегатов для более удобного управления всеми вкладками в приложении. Он может быть введен в контроллер и имеет несколько методов, которые показаны в следующей таблице.