Action Sheet — это ионная служба, которая запускает скользящую панель внизу экрана, которую вы можете использовать для различных целей.
Использование листа действий
В следующем примере мы покажем вам, как использовать лист действий Ionic. Сначала мы добавим сервис $ ionicActionSheet в качестве зависимости к нашему контроллеру, затем создадим функцию $ scope.showActionSheet () и, наконец, создадим кнопку в нашем HTML-шаблоне для вызова созданной нами функции.
Код контроллера
.controller('myCtrl', function($scope, $ionicActionSheet) { $scope.triggerActionSheet = function() { // Show the action sheet var showActionSheet = $ionicActionSheet.show({ buttons: [ { text: 'Edit 1' }, { text: 'Edit 2' } ], destructiveText: 'Delete', titleText: 'Action Sheet', cancelText: 'Cancel', cancel: function() { // add cancel code... }, buttonClicked: function(index) { if(index === 0) { // add edit 1 code } if(index === 1) { // add edit 2 code } }, destructiveButtonClicked: function() { // add delete code.. } }); }; })
HTML-код
<button class = "button">Action Sheet Button</button>
Код объяснил
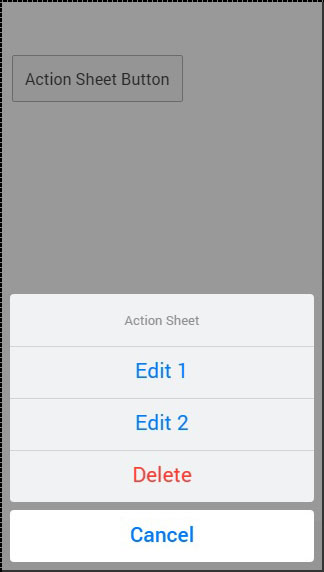
Когда мы нажимаем на кнопку, она запускает функцию $ ionicActionSheet.show и появляется лист действий. Вы можете создавать свои собственные функции, которые будут вызываться при касании одного из параметров. Функция отмены закроет панель, но вы можете добавить другое поведение, которое будет вызываться при нажатии опции отмены до закрытия панели.
Функция buttonClicked — это место, где вы можете написать код, который будет вызываться при нажатии одной из опций редактирования. Мы можем отслеживать несколько кнопок, используя параметр индекса . DestructiveButtonCLicked — это функция, которая будет срабатывать при нажатии опции удаления. Эта опция по умолчанию красная .
У метода $ ionicActionSheet.show () есть несколько других полезных параметров. Вы можете проверить их все в следующей таблице.