Клавиатура является одной из автоматизированных функций в Ionic. Это означает, что Ionic может распознавать, когда необходимо открыть клавиатуру.
Используя клавиатуру
Есть некоторые функциональные возможности, которые разработчики могут настроить при работе с ионной клавиатурой. Если вы хотите скрыть некоторые элементы при открытой клавиатуре, вы можете использовать класс hide-on-keyboard-open . Чтобы показать вам, как это работает, мы создали ввод и кнопку, которая должна быть скрыта при открытой клавиатуре.
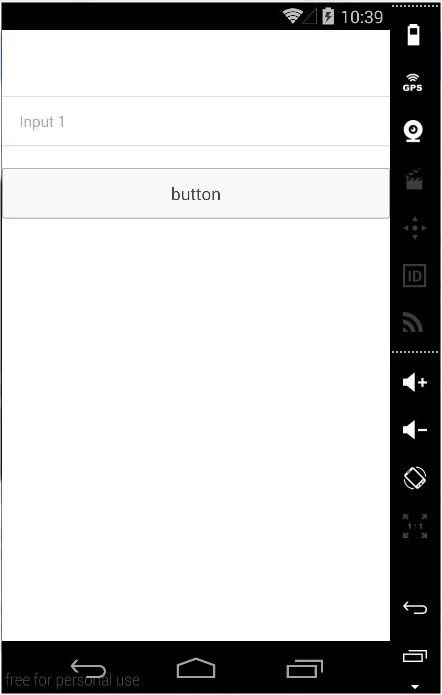
<label class = "item item-input"> <input type = "text" placeholder = "Input 1"> </label> <button class = "button button-block hide-on-keyboard-open"> button </button>
Приведенный выше код создаст следующий экран —
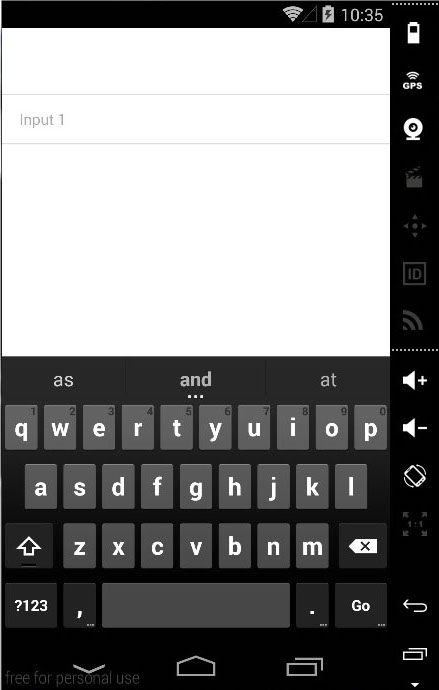
Теперь, когда мы нажимаем на поле ввода, клавиатура открывается автоматически, и кнопка становится скрытой.
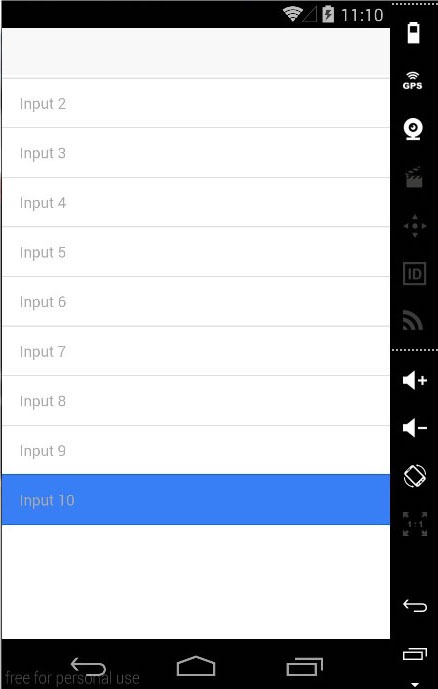
Приятной особенностью Ionic является то, что он будет регулировать элементы на экране, поэтому сфокусированный элемент всегда виден, когда клавиатура открыта. На следующем рисунке показано десять форм ввода, последняя из которых синего цвета.
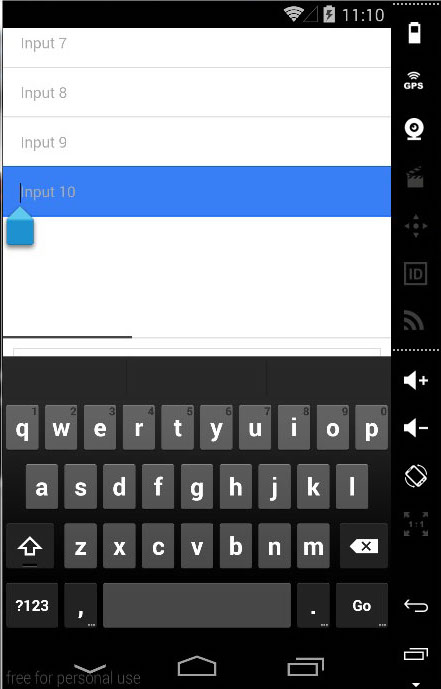
Когда мы коснемся синей формы, Ionic настроит наш экран, поэтому синяя форма всегда видна.
Примечание. Это будет работать только в том случае, если экран находится в директиве с прокруткой . Если вы начнете с одного из шаблонов Ionic, вы заметите, что все шаблоны используют директиву ion-content в качестве контейнера для других элементов экрана, поэтому представление Scroll View всегда применяется.