Ионные формы в основном используются для взаимодействия с пользователями и сбора необходимой информации. В этой главе будут рассмотрены различные формы ввода текста, и в наших последующих главах мы объясним, как использовать другие элементы формы с помощью Ionic Framework.
Использование формы ввода
Лучший способ использовать формы — использовать список и элемент в качестве основных классов. Ваше приложение обычно состоит из нескольких элементов, поэтому имеет смысл организовать его в виде списка. В следующем примере вы можете заметить, что элемент item является тегом label .
Вы можете использовать любой другой элемент, но метка предоставит возможность нажать на любую часть элемента, чтобы сфокусировать ввод текста. Вы можете установить заполнитель, который будет отличаться от введенного текста и будет скрыт, как только вы начнете печатать. Вы можете увидеть это в примере ниже.
<div class = "list"> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 1" /> </label> <label class = "item item-input"> <input type = "text" placeholder = "Placeholder 2" /> </label> </div>
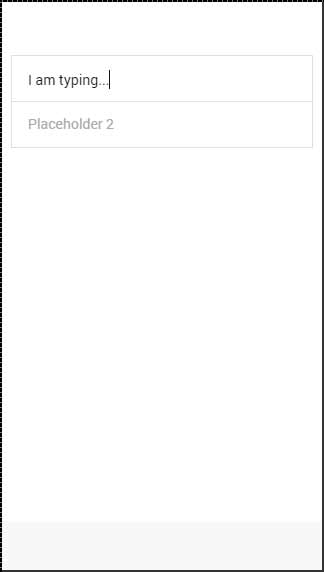
Приведенный выше код создаст следующий экран —
Ионные метки
Ionic предлагает некоторые другие варианты для вашего лейбла. Вы можете использовать класс input-label , если вы хотите, чтобы ваш заполнитель находился слева при вводе текста.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
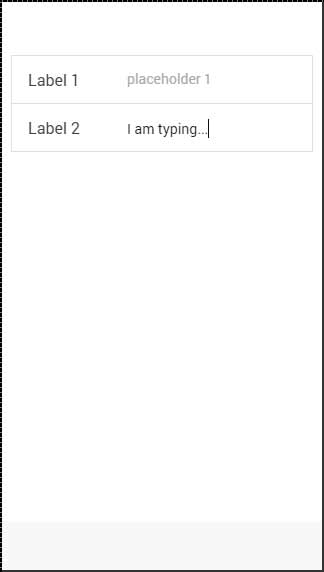
Приведенный выше код создаст следующий экран —
С накоплением этикетки
Сложенная метка — это другая опция, которая позволяет перемещать вашу метку сверху или снизу от входа. Чтобы достичь этого, мы добавим класс item-stacked-label к нашему элементу label, и нам нужно создать новый элемент и назначить ему класс input-label . Если мы хотим, чтобы он был сверху, нам просто нужно добавить этот элемент перед тегом ввода . Это показано в следующем примере.
Обратите внимание, что тег span находится перед тегом input . Если бы мы поменяли их местами, это появилось бы под ним на экране.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
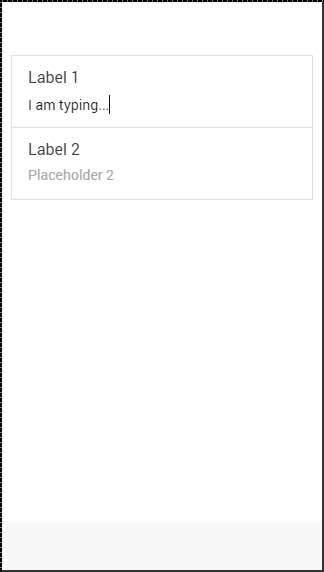
Приведенный выше код создаст следующий экран —
Плавающая этикетка
Плавающие метки — это третий вариант, который мы можем использовать. Эти ярлыки будут скрыты, прежде чем мы начнем печатать. Как только начнется набор текста, они появятся поверх элемента с хорошей плавной анимацией. Мы можем использовать плавающие метки так же, как мы использовали стекированные метки. Разница лишь в том, что на этот раз мы будем использовать класс item-floating-label .
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
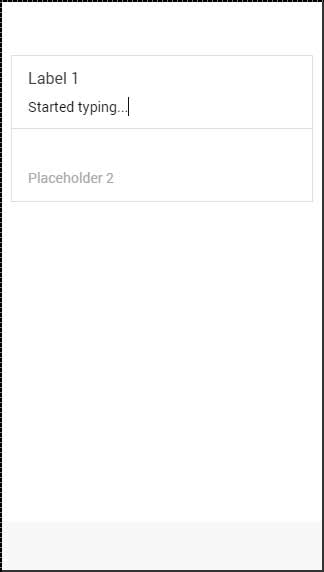
Приведенный выше код создаст следующий экран —
Вкладные входы
В нашей последней главе мы обсуждали, как вставлять ионные элементы. Вы также можете вставить вход, добавив класс item-input-inset к вашему элементу и item-input-wrapper к вашему ярлыку. Обертка добавит дополнительный стиль вашему лейблу.
Если вы добавите некоторые другие элементы рядом с вашим ярлыком, размер ярлыка будет скорректирован с учетом нового элемента. Вы также можете добавить элементы внутри вашего ярлыка (обычно значки).
В следующем примере показаны два входных входа. Первый из них имеет кнопку рядом с надписью, а второй имеет значок внутри. Мы использовали класс -заполнитель-значок, чтобы сделать значок того же цвета, что и текст-заполнитель. Без этого значок использовал бы цвет метки.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>
Приведенный выше код создаст следующий экран —