Эта глава покажет вам, как начать с Ionic Framework. В следующей таблице приведен список компонентов, необходимых для запуска с Ionic.
| Sr.No. | Программное обеспечение и описание |
|---|---|
| 1 |
NodeJS Это базовая платформа, необходимая для создания мобильных приложений с использованием Ionic. Вы можете найти подробную информацию об установке NodeJS в нашей Установке среды NodeJS . Убедитесь, что вы также устанавливаете npm при установке NodeJS. |
| 2 |
Android SDK Если вы собираетесь работать на платформе Windows и разрабатываете свои приложения для платформы Android, то на вашем компьютере должна быть установлена Android SDK. Следующая ссылка содержит подробную информацию о настройке среды Android . |
| 3 |
XCode Если вы собираетесь работать на платформе Mac и разрабатываете свои приложения для платформы iOS, то на вашем компьютере должна быть установлена программа XCode. Следующая ссылка содержит подробную информацию о настройке среды iOS . |
| 4 |
кордова и ионные Это основные SDK, которые необходимы для начала работы с Ionic. В этой главе объясняется, как настроить Ionic простым шагом, при условии, что у вас уже есть необходимые настройки, как описано в таблице выше. |
NodeJS
Это базовая платформа, необходимая для создания мобильных приложений с использованием Ionic. Вы можете найти подробную информацию об установке NodeJS в нашей Установке среды NodeJS . Убедитесь, что вы также устанавливаете npm при установке NodeJS.
Android SDK
Если вы собираетесь работать на платформе Windows и разрабатываете свои приложения для платформы Android, то на вашем компьютере должна быть установлена Android SDK. Следующая ссылка содержит подробную информацию о настройке среды Android .
XCode
Если вы собираетесь работать на платформе Mac и разрабатываете свои приложения для платформы iOS, то на вашем компьютере должна быть установлена программа XCode. Следующая ссылка содержит подробную информацию о настройке среды iOS .
кордова и ионные
Это основные SDK, которые необходимы для начала работы с Ionic. В этой главе объясняется, как настроить Ionic простым шагом, при условии, что у вас уже есть необходимые настройки, как описано в таблице выше.
Установка Cordova и Ionic
Мы будем использовать командную строку Windows для этого урока. Те же самые шаги могут быть применены к терминалу OSX. Откройте окно командной строки, чтобы установить Cordova и Ionic —
C:\Users\Username> npm install -g cordova ionic
Создание приложений
При создании приложений в Ionic вы можете выбрать один из следующих трех вариантов:
- Приложение Tabs
- Пустое приложение
- Приложение бокового меню
В окне командной строки откройте папку, в которой вы хотите создать приложение, и попробуйте один из вариантов, упомянутых ниже.
Приложение Tabs
Если вы хотите использовать шаблон вкладок Ionic, приложение будет построено с меню вкладок, заголовком и парой полезных экранов и функций. Это стандартный Ionic шаблон. Откройте окно командной строки и выберите, где вы хотите создать свое приложение.
C:\Users\Username> cd Desktop
Эта команда изменит рабочий каталог. Приложение будет создано на рабочем столе.
C:\Users\Username\Desktop> ionic start myApp tabs
Команда Ionic Start создаст папку с именем myApp и настроит Ionic файлы и папки.
C:\Users\Username\Desktop> cd myApp
Теперь мы хотим получить доступ к папке myApp, которую мы только что создали. Это наша корневая папка.
Теперь давайте добавим проект Cordova для платформы Android и установим также базовые плагины Cordova. Следующий код позволяет нам запускать приложение на эмуляторе Android или на устройстве.
C:\Users\Username\Desktop\myApp> ionic platform add android
Следующим шагом является создание приложения. Если после выполнения следующей команды возникают ошибки сборки, возможно, вы не установили Android SDK и его зависимости.
C:\Users\Username\Desktop\myApp> ionic build android
Последний шаг процесса установки — запустить приложение, которое запустит мобильное устройство, если оно подключено, или эмулятор по умолчанию, если устройство не подключено. Эмулятор Android по умолчанию работает медленно, поэтому я предлагаю вам установить Genymotion или другой популярный эмулятор Android.
C:\Users\Username\Desktop\myApp> ionic run android
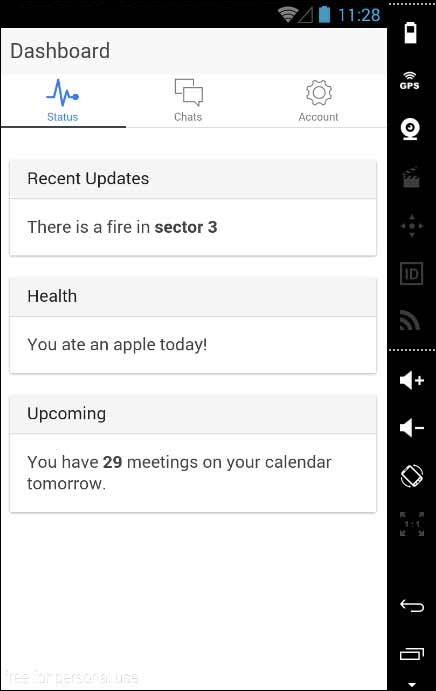
Это приведет к следующему результату — приложению Ionic Tabs.
Пустое приложение
Если вы хотите начать с нуля, вы можете установить пустой шаблон Ionic. Мы будем использовать те же шаги, которые были объяснены выше с добавлением пустого ионного запуска myApp вместо вкладок ионного запуска myApp, как показано ниже.
C:\Users\Username\Desktop> ionic start myApp blank
Команда Ionic Start создаст папку с именем myApp и настроит файлы и папки Ionic.
C:\Users\Username\Desktop> cd myApp
Давайте добавим проект Cordova для платформы Android и установим базовые плагины Cordova, как описано выше.
C:\Users\Username\Desktop\myApp>ionic platform add android
Следующим шагом является создание нашего приложения —
C:\Users\Username\Desktop\myApp> ionic build android
Наконец, мы запустим приложение, как показано ниже:
C:\Users\Username\Desktop\myApp> ionic run android
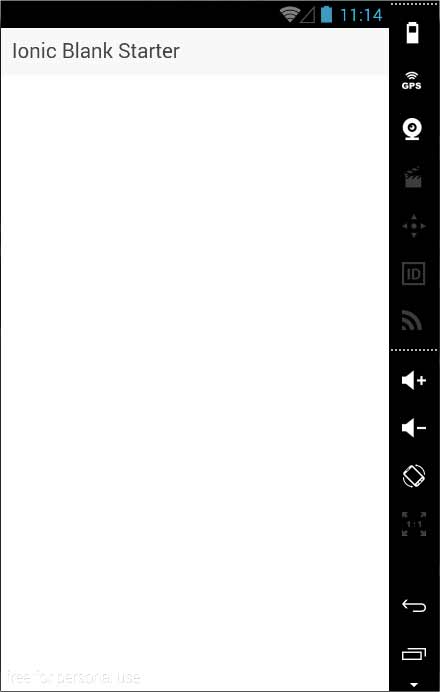
Это даст следующий результат — приложение Ionic Blank.
Приложение бокового меню
Третий шаблон, который вы можете использовать, это шаблон бокового меню. Шаги такие же, как в предыдущих двух шаблонах; мы просто добавим sidemenu при запуске нашего приложения, как показано в коде ниже.
C:\Users\Username\Desktop> ionic start myApp sidemenu
Команда Ionic Start создаст папку с именем myApp и настроит файлы и папки Ionic.
C:\Users\Username\Desktop> cd myApp
Давайте добавим проект Cordova для платформы Android и установим базовые плагины Cordova с кодом, приведенным ниже.
C:\Users\Username\Desktop\myApp> ionic platform add android
Следующим шагом является создание нашего приложения с помощью следующего кода.
C:\Users\Username\Desktop\myApp> ionic build android
Наконец, мы запустим приложение с кодом, приведенным ниже.
C:\Users\Username\Desktop\myApp> ionic run android
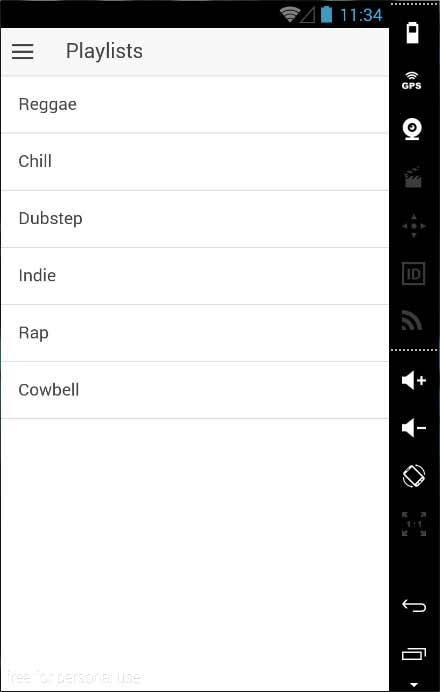
Это приведет к следующему результату — приложению Ionic Side Menu.
Тестовое приложение в браузере
Поскольку мы работаем с JavaScript, вы можете разместить свое приложение в любом веб-браузере. Это ускорит процесс сборки, но вы всегда должны тестировать свое приложение на нативных эмуляторах и устройствах. Введите следующий код для показа своего приложения в веб-браузере.
C:\Users\Username\Desktop\myApp> ionic serve
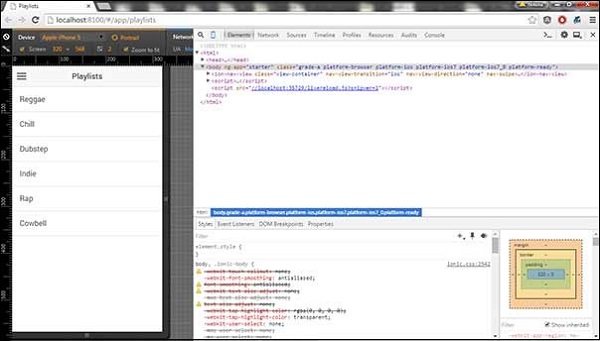
Приведенная выше команда откроет ваше приложение в веб-браузере. Google Chrome предоставляет функциональные возможности режима устройства для тестирования мобильной разработки. Нажмите F12 для доступа к консоли разработчика.
В левом верхнем углу окна консоли есть значок «Переключить режим устройства». Следующим шагом будет нажатие на значок «Dock to Right» в правом верхнем углу. После обновления страницы вы должны быть готовы к тестированию в веб-браузере.
Структура папки проекта
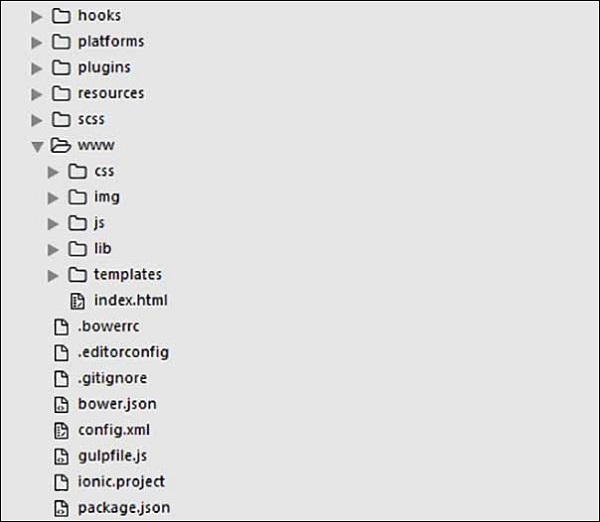
Ionic создает следующую структуру каталогов для всех типов приложений. Это важно для любого разработчика Ionic, чтобы понять назначение каждого каталога и файлов, упомянутых ниже —
Позвольте нам быстро понять все папки и файлы, доступные в структуре папок проекта, показанной на рисунке выше.
-
Хуки — это скрипты, которые могут быть запущены в процессе сборки. Они обычно используются для настройки команд Cordova и для создания автоматизированных процессов. Мы не будем использовать эту папку во время этого урока.
-
Платформы — это папка, в которой создаются проекты для Android и IOS. Во время разработки вы можете столкнуться с некоторыми специфичными для платформы проблемами, которые потребуют эти файлы, но большую часть времени вы должны оставлять их нетронутыми.
-
Плагины — эта папка содержит плагины Cordova. При первоначальном создании приложения Ionic будут установлены некоторые плагины. Мы покажем вам, как установить плагины Cordova в наших последующих главах.
-
Ресурсы. Эта папка используется для добавления в проект таких ресурсов, как значки и заставки.
-
Scss — поскольку ядро Ionic построено с использованием Sass, это папка, в которой находится файл Sass. Для упрощения процесса мы не будем использовать Sass для этого урока. Наш стиль будет выполнен с использованием CSS.
-
www — www — основная рабочая папка для разработчиков Ionic. Они проводят большую часть своего времени здесь. Ionic предоставляет нам структуру папок по умолчанию внутри «www», но разработчики всегда могут изменить ее в соответствии со своими потребностями. Когда эта папка открыта, вы найдете следующие подпапки —
-
Папка css , где вы будете писать свой стиль CSS.
-
Папка img для хранения изображений.
-
Папка js, которая содержит основной файл конфигурации приложений (app.js) и компоненты AngularJS (контроллеры, службы, директивы). Весь ваш код JavaScript будет внутри этих папок.
-
Папка libs , где будут размещены ваши библиотеки.
-
Папка шаблонов для ваших файлов HTML.
-
Index.html в качестве отправной точки для вашего приложения.
-
-
Другие файлы — поскольку это учебник для начинающих, мы просто упомянем некоторые другие важные файлы и их назначение.
-
.bowerrc — это файл конфигурации bower .
-
.editorconfig — это файл конфигурации редактора.
-
.gitignore используется для указания того, какую часть приложения следует игнорировать, если вы хотите перенести свое приложение в репозиторий Git.
-
bower.json будет содержать компоненты и зависимости bower , если вы решите использовать менеджер пакетов bower.
-
gulpfile.js используется для создания автоматизированных задач с помощью диспетчера задач gulp .
-
config.xml — это файл конфигурации Cordova.
-
В package.json содержится информация о приложениях, их зависимостях и плагинах, которые устанавливаются с помощью диспетчера пакетов NPM.
-
Хуки — это скрипты, которые могут быть запущены в процессе сборки. Они обычно используются для настройки команд Cordova и для создания автоматизированных процессов. Мы не будем использовать эту папку во время этого урока.
Платформы — это папка, в которой создаются проекты для Android и IOS. Во время разработки вы можете столкнуться с некоторыми специфичными для платформы проблемами, которые потребуют эти файлы, но большую часть времени вы должны оставлять их нетронутыми.
Плагины — эта папка содержит плагины Cordova. При первоначальном создании приложения Ionic будут установлены некоторые плагины. Мы покажем вам, как установить плагины Cordova в наших последующих главах.
Ресурсы. Эта папка используется для добавления в проект таких ресурсов, как значки и заставки.
Scss — поскольку ядро Ionic построено с использованием Sass, это папка, в которой находится файл Sass. Для упрощения процесса мы не будем использовать Sass для этого урока. Наш стиль будет выполнен с использованием CSS.
www — www — основная рабочая папка для разработчиков Ionic. Они проводят большую часть своего времени здесь. Ionic предоставляет нам структуру папок по умолчанию внутри «www», но разработчики всегда могут изменить ее в соответствии со своими потребностями. Когда эта папка открыта, вы найдете следующие подпапки —
Папка css , где вы будете писать свой стиль CSS.
Папка img для хранения изображений.
Папка js, которая содержит основной файл конфигурации приложений (app.js) и компоненты AngularJS (контроллеры, службы, директивы). Весь ваш код JavaScript будет внутри этих папок.
Папка libs , где будут размещены ваши библиотеки.
Папка шаблонов для ваших файлов HTML.
Index.html в качестве отправной точки для вашего приложения.
Другие файлы — поскольку это учебник для начинающих, мы просто упомянем некоторые другие важные файлы и их назначение.
.bowerrc — это файл конфигурации bower .
.editorconfig — это файл конфигурации редактора.
.gitignore используется для указания того, какую часть приложения следует игнорировать, если вы хотите перенести свое приложение в репозиторий Git.
bower.json будет содержать компоненты и зависимости bower , если вы решите использовать менеджер пакетов bower.
gulpfile.js используется для создания автоматизированных задач с помощью диспетчера задач gulp .
config.xml — это файл конфигурации Cordova.
В package.json содержится информация о приложениях, их зависимостях и плагинах, которые устанавливаются с помощью диспетчера пакетов NPM.
В следующей главе мы обсудим различные цвета, доступные в Ionic Framework с открытым исходным кодом.