Мы уже обсуждали элементы списка Ionic CSS в предыдущих главах. В этой главе мы покажем вам списки JavaScript. Они позволяют нам использовать некоторые новые функции, такие как пролистывание , перетаскивание и удаление .
Использование списка
Директивы, используемые для отображения списков и элементов, являются ion-list и ion-item, как показано ниже.
<ion-list> <ion-item> Item 1 </ion-item> <ion-item> Item 2 </ion-item> <ion-item> Item 3 </ion-item> </ion-list>
Приведенный выше код создаст следующий экран —
Кнопка Удалить
Эту кнопку можно добавить с помощью директивы ion-delete-button . Вы можете использовать любой класс значков, который вы хотите. Поскольку мы не всегда хотим показывать кнопки удаления, поскольку пользователи могут случайно нажать на них и запустить процесс удаления, мы можем добавить атрибут show-delete в список ion и связать его с ng-моделью .
В следующем примере мы будем использовать ионный переключатель в качестве модели. Когда переключатель находится на удалении, кнопки появятся в наших элементах списка.
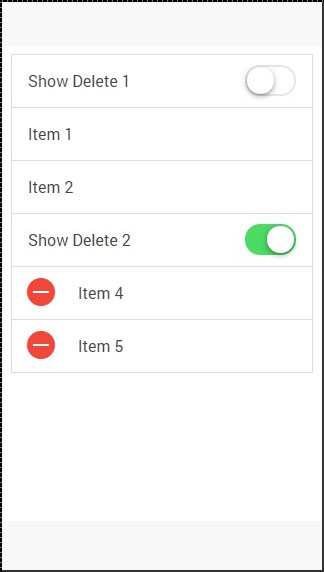
<ion-list show-delete = "showDelete1"> <ion-item> <ion-delete-button class = "ion-minus-circled"></ion-delete-button> Item 1 </ion-item> <ion-item> <ion-delete-button class = "ion-minus-circled"></ion-delete-button> Item 2 </ion-item> </ion-list> <ion-toggle ng-model = "showDelete2"> Show Delete 2 </ion-toggle>
Приведенный выше код создаст следующий экран —
Кнопка повторного заказа
Ионная директива для кнопки повторного заказа — кнопка ионного повторного заказа . Элемент, который мы создали, имеет атрибут on-reorder , который запускает функцию из нашего контроллера всякий раз, когда пользователь перетаскивает этот элемент.
<ion-list show-reorder = "true"> <ion-item ng-repeat = "item in items"> Item {{item.id}} <ion-reorder-button class = "ion-navicon" on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> $scope.items = [ {id: 1}, {id: 2}, {id: 3}, {id: 4} ]; $scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1); $scope.items.splice(toIndex, 0, item); };
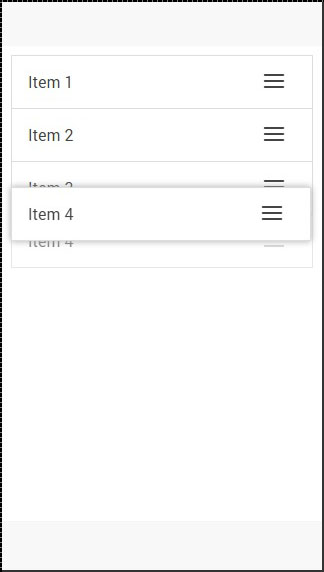
Приведенный выше код создаст следующий экран —
Когда мы нажимаем значок справа, мы можем перетащить элемент и переместить его в другое место в списке.
Кнопка выбора
Кнопка Option создается с помощью директивы ion-option-button . Эти кнопки отображаются, когда элемент списка перемещается влево, и мы можем скрыть его снова, проведя элементом элемента вправо.
В следующем примере вы можете видеть, что есть две кнопки, которые скрыты.
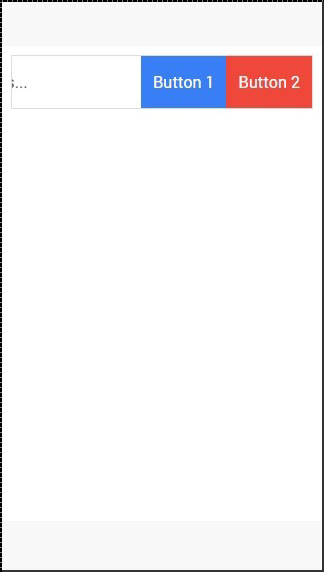
<ion-list> <ion-item> Item with two buttons... <ion-option-button class = "button-positive">Button 1</ion-option-button> <ion-option-button class = "button-assertive">Button 2</ion-option-button> </ion-item> </ion-list>
Приведенный выше код создаст следующий экран —
Когда мы проводим элемент элемента влево, текст будет перемещен влево, а справа появятся кнопки.
Другие функции
Функция collection-repeat является обновленной версией директивы AngularJS ng-repeat . Он будет отображать только видимые элементы на экране, а остальные будут обновляться при прокрутке. Это важное улучшение производительности, когда вы работаете с большими списками. Эта директива может быть объединена с атрибутами item-width и item-height для дальнейшей оптимизации элементов списка.
Есть несколько других полезных атрибутов для работы с изображениями в вашем списке. Функция item-render-buffer представляет количество элементов, которые загружаются после видимых элементов. Чем выше это значение, тем больше элементов будет предварительно загружено. Функция force-refresh-images исправит проблему с источником изображений при прокрутке. Оба эти класса будут отрицательно влиять на производительность.