Работать с системой Ionic Grid просто. Существует два основных класса — row для работы со строками и col для столбцов.
Вы можете выбрать столько столбцов или строк, сколько хотите. Все они будут корректировать свой размер в соответствии с доступным пространством, хотя вы можете изменить это поведение в соответствии со своими потребностями.
ПРИМЕЧАНИЕ. — Все примеры в этом руководстве будут иметь границы, примененные к нашей сетке, чтобы ее можно было легко понять.
Простая Сетка
В следующем примере показано, как использовать классы col и row . Мы создадим две строки. В первом ряду будет пять столбцов, а во втором — только три. Обратите внимание, как ширина столбцов отличается в первом и втором ряду.
<div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
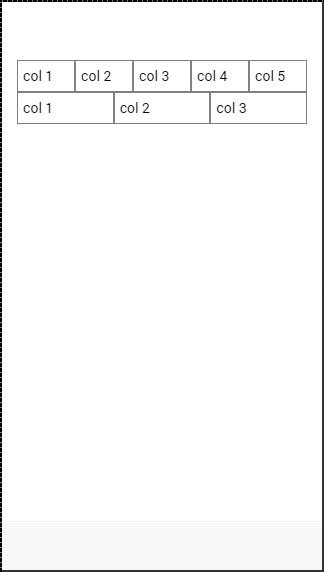
Приведенный выше код создаст следующий экран —
Размеры колонки
Иногда вы не хотите оставлять размеры столбцов автоматически назначенными. Если это так, вы можете выбрать префикс col, за которым следует число, которое будет представлять процент от ширины строки . Это будет применяться только к столбцу с определенным размером. Другие столбцы будут корректироваться в соответствии с доступным оставшимся пространством.
В следующем примере первый столбец будет использовать 50 процентов полной ширины, а остальные будут корректироваться соответствующим образом.
<div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-50">col 1</div> <div class = "col">col 2</div> <div class = "col">col 3</div> </div>
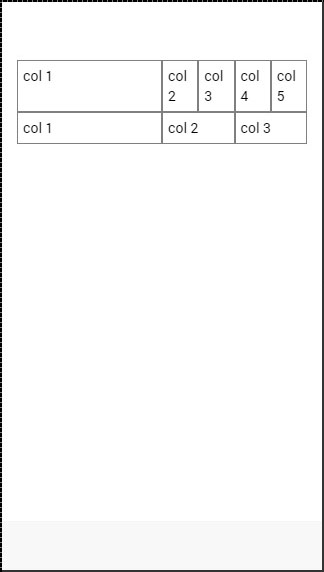
Приведенный выше код создаст следующий экран —
В следующей таблице показаны доступные процентные параметры, которые предоставляет система ионной сетки:
Имя столбца в процентах
| Имя класса | Процент использования |
|---|---|
| Col-10 | 10% |
| Col-20 | 20% |
| Col-25 | 25% |
| Col-33 | 33,3333% |
| Col-50 | 50% |
| Col-67 | 66,6666% |
| Col-75 | 75% |
| Col-80 | 80% |
| Col-90 | 90% |
Горизонтальное и вертикальное позиционирование
Столбцы могут быть смещены слева. Это работает так же для определенного размера столбцов. На этот раз префикс будет col-offset, а затем мы будем использовать те же процентные числа, что и в таблице выше. В следующем примере показано, как мы можем сместить второй столбец обеих строк на 25 процентов.
<div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col">col 1</div> <div class = "col col-offset-25">col 2</div> <div class = "col">col 3</div> </div>
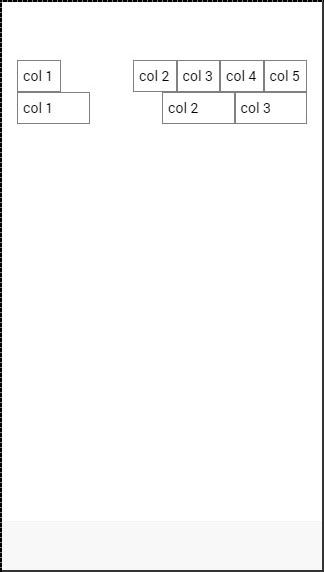
Приведенный выше код создаст следующий экран —
Вы также можете вертикально выровнять столбцы внутри строки. Существует три класса, которые можно использовать, а именно: верхний , центральный и нижний класс с префиксом col . Следующий код показывает, как разместить по вертикали первые три столбца обеих строк.
ПРИМЕЧАНИЕ. — В следующем примере мы добавили «.col {height: 120px}» в наш CSS, чтобы показать вертикальное размещение столбцов.
<div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> <div class = "col">col 4</div> <div class = "col">col 5</div> </div> <div class = "row"> <div class = "col col-top">col 1</div> <div class = "col col-center">col 2</div> <div class = "col col-bottom">col 3</div> </div>
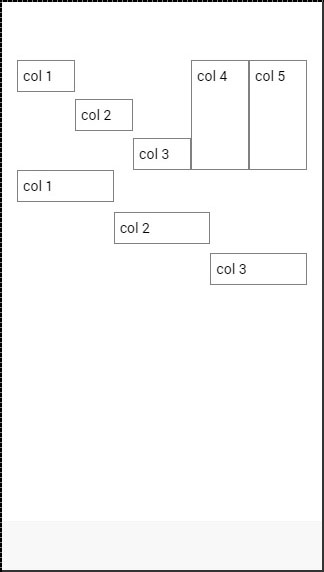
Приведенный выше код создаст следующий экран —
Отзывчивая Сетка
Ионная сетка также может быть использована для адаптивного макета. Есть три доступных класса. Класс responseive-sm сворачивает столбцы в одну строку, когда область просмотра меньше, чем у ландшафтного телефона. Класс response-md будет применяться, когда область просмотра меньше, чем у портретного планшета. Класс responseive-lg будет применяться, когда область просмотра меньше, чем у планшета с альбомной ориентацией.
Первое изображение после следующего примера показывает, как класс responseive-sm выглядит на мобильном устройстве, а второе показывает, как одна и та же адаптивная сетка выглядит по-разному на планшетном устройстве.