Слайд-бокс содержит страницы, которые можно изменить, проводя по экрану содержимого.
Использование слайд-бокса
Использование слайд-бокса просто. Вам просто нужно добавить ion-slide-box как контейнер и ion-slide с классом box внутри этого контейнера. Мы добавим высоту и границу для наших полей для лучшей видимости.
HTML-код
<ion-slide-box> <ion-slide> <div class = "box box1"> <h1>Box 1</h1> </div> </ion-slide> <ion-slide> <div class = "box box2"> <h1>Box 2</h1> </div> </ion-slide> <ion-slide> <div class = "box box3"> <h1>Box 3</h1> </div> </ion-slide> </ion-slide-box> .box1, box2, box3 { height: 300px; border: 2px solid blue; }
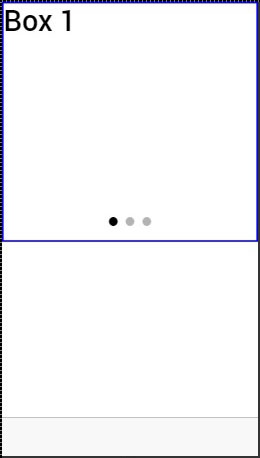
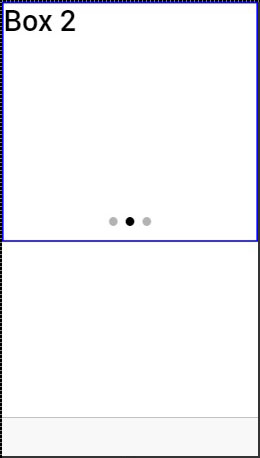
Вывод будет выглядеть так, как показано на следующем скриншоте —
Мы можем изменить поле, перетаскивая содержимое вправо. Мы также можем перетащить влево, чтобы показать предыдущее поле.
Несколько атрибутов, которые можно использовать для управления поведением слайд-бокса, упоминаются в следующей таблице.
Методы делегирования
| атрибут | Тип | подробности |
|---|---|---|
| это-по-прежнему | логический | Должен сдвинуть рамку цикла, когда достигнут первый или последний блок. |
| Автовоспроизведение | логический | Должна ли скользить коробка, автоматически скользить |
| слайд-интервал | число | Значение времени между автоперемещением изменяется в миллисекундах. Значение по умолчанию 4000. |
| шоу-пейджер | логический | Должен быть виден пейджер. |
| Пейджер-клик | выражение | Вызывается при нажатии пейджера (если пейджер виден). $ index используется для сопоставления с различными слайдами. |
| на слайде-изменен | выражение | Вызывается при смене слайда. $ index используется для сопоставления с различными слайдами. |
| активно-слайд | выражение | Используется в качестве модели для привязки текущего индекса слайда. |
| Делегат-ручка | строка | Используется для идентификации слайд-бокса с помощью $ ionicSlideBoxDelegate . |
Делегат слайд-бокса
$ IonicSlideBoxDelegate — это сервис, используемый для управления всеми слайд-боксами. Нам нужно ввести его в контроллер.
Код контроллера
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) { $scope.nextSlide = function() { $ionicSlideBoxDelegate.next(); } })
HTML-код
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>
В следующей таблице показаны методы $ ionicSlideBoxDelegate .