Ионная загрузка отключит любое взаимодействие с пользователями, когда будет показано, и включит его снова, когда это необходимо.
Использование загрузки
Загрузка запускается внутри контроллера. Во-первых, нам нужно внедрить $ ionicLoading в наш контроллер в качестве зависимости. После этого нам нужно вызвать метод $ ionicLoading.show (), и появится загрузка. Для его отключения есть метод $ ionicLoading.hide () .
контроллер
.controller('myCtrl', function($scope, $ionicLoading) { $scope.showLoading = function() { $ionicLoading.show({ template: 'Loading...' }); }; $scope.hideLoading = function(){ $ionicLoading.hide(); }; });
HTML-код
<button class = "button button-block" ng-click = "showLoading()"></button>
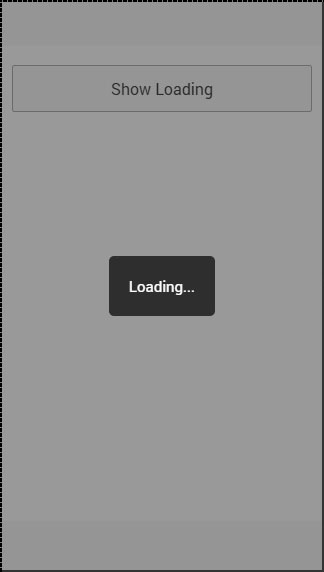
Когда пользователь нажимает кнопку, появится загрузка. Вы обычно захотите скрыть загрузку после того, как некоторые трудоемкие функции будут завершены.
Некоторые другие параметры могут быть использованы при работе с загрузкой. Объяснение приведено в таблице ниже.
Параметры загрузки параметров
| Опции | Тип | подробности |
|---|---|---|
| templateUrl | строка | Используется для загрузки шаблона HTML в качестве индикатора загрузки. |
| объем | объект | Используется для передачи пользовательской области в загрузку. По умолчанию используется $ rootScope. |
| noBackdrop | логический | Используется, чтобы скрыть фон. |
| hideOnStateChange | логический | Используется, чтобы скрыть загрузку при изменении состояния. |
| задержка | число | Используется для задержки показа индикатора в миллисекундах. |
| продолжительность | число | Используется для скрытия индикатора через некоторое время в миллисекундах. Может использоваться вместо метода hide () . |
Загрузка конфигурации
Ионная конфигурация используется для настройки параметров, которые вы хотите использовать во всех службах $ ionicLoading в приложении.
Это можно сделать с помощью $ ionicLoadingConfig . Поскольку константы должны быть добавлены в основной модуль приложения, откройте файл app.js и добавьте свою константу после объявления модуля.
.constant('$ionicLoadingConfig', { template: 'Default Loading Template...' })
Приведенный выше код создаст следующий экран —