Панель заголовка Ionic расположена в верхней части экрана. Он может содержать заголовок, значки, кнопки или некоторые другие элементы поверх него. Есть предопределенные классы заголовков, которые вы можете использовать. Вы можете проверить все это в этом уроке.
Добавление заголовка
Основным классом для всех баров, которые вы можете использовать в своем приложении, является бар . Этот класс всегда будет применяться ко всем столбцам в вашем приложении. Все подклассы bar будут использовать префикс — bar .
Если вы хотите создать заголовок, вам нужно добавить bar-header после вашего основного класса bar . Откройте файл www / index.html и добавьте класс заголовка внутри тега body . Мы добавляем заголовок в тело index.html, потому что хотим, чтобы он был доступен на каждом экране приложения.
Поскольку к классу bar-header применен стиль по умолчанию (белый), мы добавим заголовок поверх него, чтобы вы могли отличить его от остальной части экрана.
<div class = "bar bar-header"> <h1 class = "title">Header</h1> </div>
Приведенный выше код создаст следующий экран —
Цвета заголовка
Если вы хотите стилизовать свой заголовок, вам просто нужно добавить соответствующий класс цвета к нему. Когда вы стилизуете свои элементы, вам нужно добавить класс основного элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем панель заголовка, префикс-класс будет bar, а цветовой класс, который мы хотим использовать в этом примере, будет положительным (синий).
<div class = "bar bar-header bar-positive"> <h1 class = "title">Header</h1> </div>
Приведенный выше код создаст следующий экран —
Вы можете использовать любой из следующих девяти классов, чтобы придать заголовку вашего приложения цвет по вашему выбору.
| Цветовой класс | Описание | Результат |
|---|---|---|
| бар света | Быть использованным для белого цвета | |
| бар стабильной | Используется для светло-серого цвета | |
| бар-положительный | Быть использованным для голубого цвета | |
| бар-спокойный | Быть использованным для светло-голубого цвета | |
| бар сбалансированный | Быть использованным для зеленого цвета | |
| бар под напряжением | Быть использованным для желтого цвета | |
| бар-напористый | Быть использованным для красного цвета | |
| бар-маточное | Быть использованным для фиолетового цвета | |
| бар-темно | Быть использованным для черного цвета |
Элементы заголовка
Мы можем добавить другие элементы внутри заголовка. Следующий код является примером добавления кнопки меню и домашней кнопки внутри заголовка. Мы также добавим значки поверх кнопок заголовка.
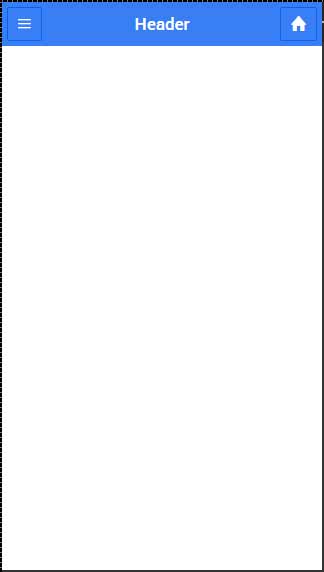
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div>
Приведенный выше код создаст следующий экран —
Подзаголовок
Вы можете создать подзаголовок, который будет расположен чуть ниже панели заголовка. В следующем примере будет показано, как добавить заголовок и подзаголовок в ваше приложение. Здесь мы стилизовали подзаголовок с помощью «напористого» (красного) цветового класса.
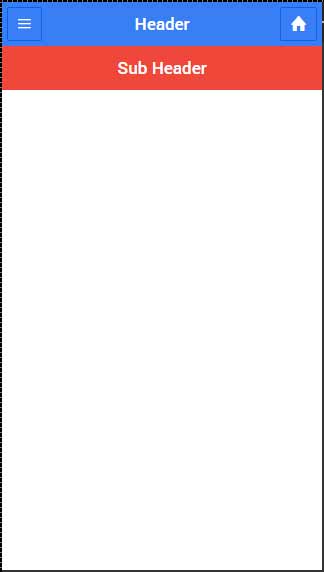
<div class = "bar bar-header bar-positive"> <button class = "button icon ion-navicon"></button> <h1 class = "title">Header Buttons</h1> <button class = "button icon ion-home"></button> </div> <div class = "bar bar-subheader bar-assertive"> <h2 class = "title">Sub Header</h2> </div>
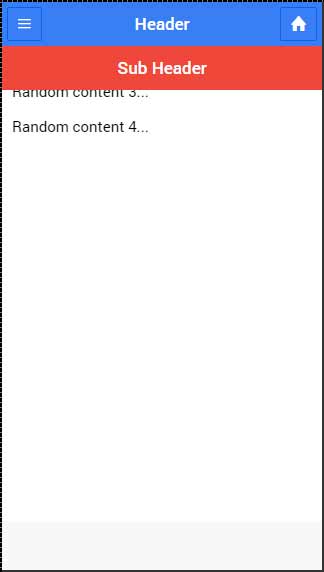
Приведенный выше код создаст следующий экран —
Когда ваш маршрут изменяется на любой из экранов приложения, вы заметите, что заголовок и вложенный заголовок покрывают некоторый контент, как показано на снимке экрана ниже.
Чтобы это исправить, вам нужно добавить класс has-header или has-subheader к тегам ion-content ваших экранов. Откройте один из ваших HTML-файлов из www / templates и добавьте класс has-subheader в ion-content . Если вы используете только заголовок в своем приложении, вам нужно будет добавить класс has-header .
<ion-content class = "padding has-subheader">
Приведенный выше код создаст следующий экран —