Этот сервис используется для создания всплывающего окна поверх обычного представления, которое будет использоваться для взаимодействия с пользователями. Есть четыре типа всплывающих окон, а именно — показать , подтвердить , предупредить и предложить .
Использование Show Popup
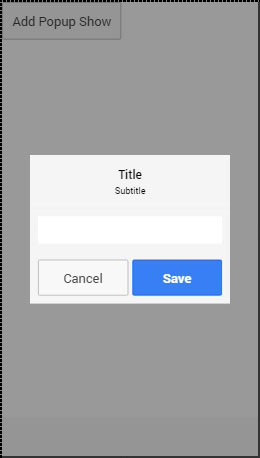
Это всплывающее окно является самым сложным из всех. Для запуска всплывающих окон нам нужно внедрить службу $ ionicPopup в наш контроллер, а затем просто добавить метод, который будет запускать всплывающее окно, которое мы хотим использовать, в данном случае $ ionicPopup.show () . Функция onTap (e) может использоваться для добавления метода e.preventDefault () , который будет держать всплывающее окно открытым, если к входным данным не применено никаких изменений. Когда всплывающее окно закрыто, обещанный объект будет разрешен.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) { // When button is clicked, the popup will be shown... $scope.showPopup = function() { $scope.data = {} // Custom popup var myPopup = $ionicPopup.show({ template: '<input type = "text" ng-model = "data.model">', title: 'Title', subTitle: 'Subtitle', scope: $scope, buttons: [ { text: 'Cancel' }, { text: '<b>Save</b>', type: 'button-positive', onTap: function(e) { if (!$scope.data.model) { //don't allow the user to close unless he enters model... e.preventDefault(); } else { return $scope.data.model; } } } ] }); myPopup.then(function(res) { console.log('Tapped!', res); }); }; })
HTML-код
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>

Вы, наверное, заметили в приведенном выше примере некоторые новые опции были использованы. В следующей таблице описаны все эти параметры и варианты их использования.
Показать параметры всплывающего окна
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| объем | Объем | Область всплывающего окна. |
| кнопки | Array [Object] | Кнопки, которые будут размещены в нижнем колонтитуле всплывающего окна. Они могут использовать свои собственные свойства и методы. текст отображается в верхней части кнопки, type — это класс Ionic, используемый для кнопки, onTap — функция, которая будет срабатывать при нажатии кнопки. Возврат значения приведет к тому, что обещание разрешится с заданным значением. |
Использование Подтвердить всплывающее окно
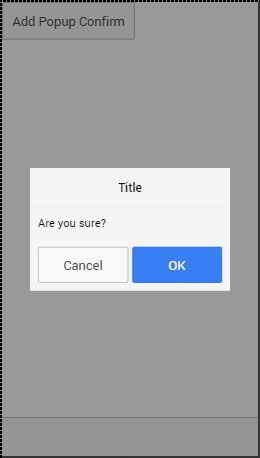
Confirm Popup — это более простая версия Ionic popup. Он содержит кнопки «Отмена» и «ОК», которые пользователи могут нажимать для запуска соответствующей функции. Возвращает обещанный объект, который разрешается при нажатии одной из кнопок.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) { // When button is clicked, the popup will be shown... $scope.showConfirm = function() { var confirmPopup = $ionicPopup.confirm({ title: 'Title', template: 'Are you sure?' }); confirmPopup.then(function(res) { if(res) { console.log('Sure!'); } else { console.log('Not sure!'); } }); }; })
HTML-код
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>

В следующей таблице описаны параметры, которые можно использовать для этого всплывающего окна.
Подтвердите параметры всплывающего окна
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| cancelText | строка | Текст для кнопки «Отмена». |
| cancelType | строка | Тип ионной кнопки кнопки Отмена. |
| okText | строка | Текст для кнопки ОК. |
| okType | строка | Тип ионной кнопки кнопки ОК. |
Использование всплывающего оповещения
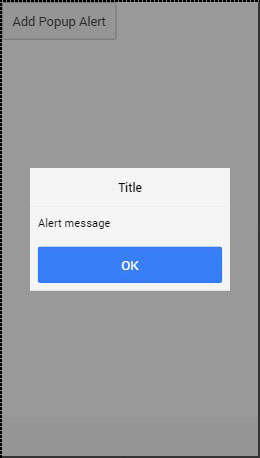
Оповещение — это простое всплывающее окно, которое используется для отображения информации о предупреждении для пользователя. Он имеет только одну кнопку, которая используется для закрытия всплывающего окна и разрешения обещанного объекта всплывающих окон.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) { $scope.showAlert = function() { var alertPopup = $ionicPopup.alert({ title: 'Title', template: 'Alert message' }); alertPopup.then(function(res) { // Custom functionality.... }); }; })
HTML-код
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>
Это произведет следующий экран —
В следующей таблице показаны параметры, которые можно использовать для всплывающего окна с предупреждением.
Параметры всплывающих окон оповещения
| вариант | Тип | подробности |
|---|---|---|
| шаблон | строка | Встроенный HTML-шаблон всплывающего окна. |
| templateUrl | строка | URL шаблона HTML. |
| заглавие | строка | Название всплывающего окна. |
| подзаголовок | строка | Подзаголовок всплывающего окна. |
| CssClass | строка | Имя класса CSS всплывающего окна. |
| okText | строка | Текст для кнопки ОК. |
| okType | строка | Тип ионной кнопки кнопки ОК. |
Использование всплывающего окна
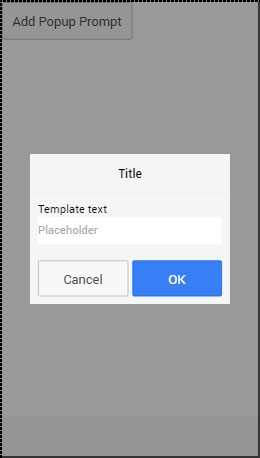
Последнее всплывающее окно Ionic, которое можно создать с помощью Ionic, — это приглашение . Он имеет кнопку OK, которая разрешает обещание со значением из кнопки ввода, и кнопку Отмена, которая разрешается с неопределенным значением.
Код контроллера
.controller('MyCtrl', function($scope, $ionicPopup) { $scope.showPrompt = function() { var promptPopup = $ionicPopup.prompt({ title: 'Title', template: 'Template text', inputType: 'text', inputPlaceholder: 'Placeholder' }); promptPopup.then(function(res) { console.log(res); }); }; })
HTML-код
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>
Это произведет следующий экран —
В следующей таблице показаны параметры, которые можно использовать для всплывающих подсказок.