В Ionic Framework есть несколько типов кнопок, и эти кнопки слегка анимированы, что еще больше повышает удобство работы с приложением. Основным классом для всех типов кнопок является кнопка . Этот класс всегда будет применяться к нашим кнопкам, и мы будем использовать его в качестве префикса при работе с подклассами.
Блокировка кнопок
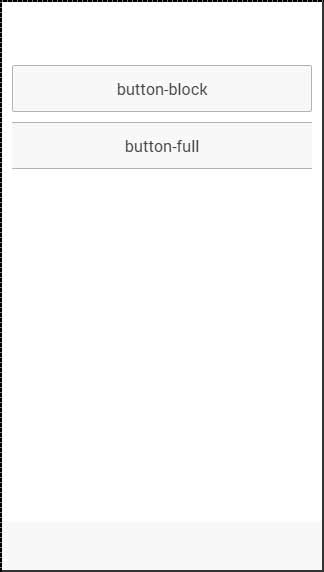
Кнопки блока всегда будут иметь 100% ширину родительского контейнера. Они также будут иметь небольшую накладку. Вы будете использовать класс кнопки-блока для добавления кнопок блока. Если вы хотите удалить отступы, но сохраняете полную ширину, вы можете использовать класс full-button .
Ниже приведен пример, демонстрирующий использование обоих классов:
<button class = "button button-block"> button-block </button> <button class = "button button-full"> button-full </button>
Приведенный выше код создаст следующий экран —
Размер кнопки
Существует два класса Ionic для изменения размера кнопки —
-
маленькая кнопка и
-
кнопка большая .
маленькая кнопка и
кнопка большая .
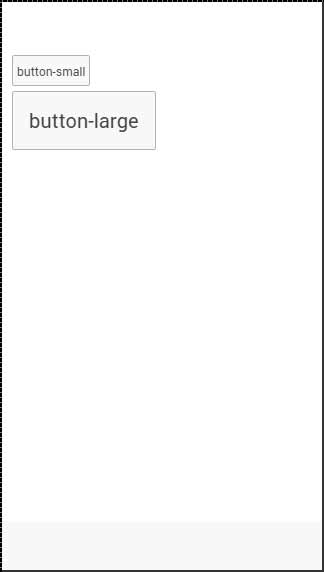
Ниже приведен пример, чтобы показать их использование —
<button class = "button button-small"> button-small </button> <button class = "button button-large"> button-large </button>
Приведенный выше код создаст следующий экран —
Цвета кнопок
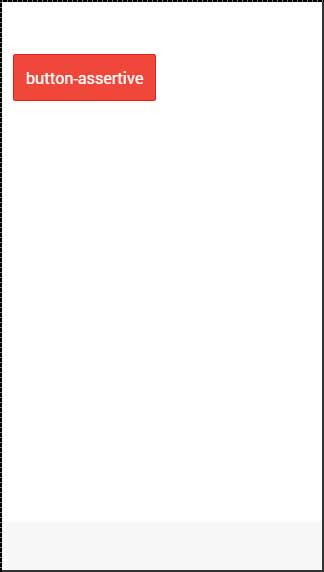
Если вы хотите стилизовать свою кнопку, вам просто нужно добавить соответствующий класс цвета к ней. Когда вы стилизуете свои элементы, вам нужно добавить класс основного элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем нижний колонтитул, класс префикса будет баром, а цветовой класс, который мы хотим использовать в этом примере, является напористым (красным).
<button class = "button button-assertive"> button-assertive </button>
Приведенный выше код создаст следующий экран —
Вы можете использовать любой из следующих девяти классов, чтобы придать цвет вашему выбору кнопкам приложения —
| Цветовой класс | Описание | Результат |
|---|---|---|
| Кнопка освещения | Быть использованным для белого цвета | |
| Кнопка стабильной | Используется для светло-серого цвета | |
| Кнопка-позитивная | Быть использованным для голубого цвета | |
| Кнопка-спокойно | Быть использованным для светло-голубого цвета | |
| Кнопка балансировки | Быть использованным для зеленого цвета | |
| Кнопка-под напряжением | Быть использованным для желтого цвета | |
| Кнопка напористый | Быть использованным для красного цвета | |
| Кнопка-маточное | Быть использованным для фиолетового цвета | |
| Кнопка-темно | Быть использованным для черного цвета |
Схема кнопок
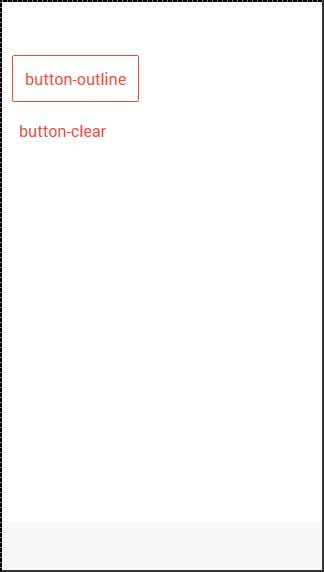
Если вы хотите, чтобы ваши кнопки были прозрачными, вы можете применить класс контура кнопки . Кнопки с этим классом будут иметь контурную рамку и прозрачный фон.
Чтобы удалить границу с кнопки, вы можете использовать класс очистки кнопок . В следующем примере показано, как использовать эти два класса.
<button class = "button button-assertive button-outline"> button-outline </button> <button class = "button button-assertive button-clear"> button-clear </button>
Приведенный выше код создаст следующий экран —
Добавление иконок
Если вы хотите добавить значки к вашим кнопкам, лучше всего использовать класс значков . Вы можете разместить значок на одной стороне кнопки, используя значок слева или значок справа . Как правило, вы захотите переместить значок в одну сторону, когда у вас есть текст поверх кнопки, как описано ниже.
<button class = "button icon ion-home"> </button> <button class = "button icon icon-left ion-home"> Home </button> <button class = "button icon icon-right ion-home"> Home </button>
Приведенный выше код создаст следующий экран —
Панель кнопок
Если вы хотите сгруппировать пару кнопок вместе, вы можете использовать класс панели кнопок . Кнопки будут иметь одинаковый размер по умолчанию.
<div class = "button-bar"> <a class = "button button-positive">1</a> <a class = "button button-assertive">2</a> <a class = "button button-energized">3</a> <a class = "button">4</a> </div>
Приведенный выше код создаст следующий экран —