WebView — это представление, отображающее веб-страницы внутри вашего приложения. Вы также можете указать строку HTML и показать ее в приложении с помощью WebView. WebView превращает ваше приложение в веб-приложение.
Чтобы добавить WebView в ваше приложение, вы должны добавить элемент <WebView> в файл макета xml. Его синтаксис выглядит следующим образом —
<WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" />
Чтобы использовать его, вы должны получить ссылку на это представление в файле Java. Чтобы получить ссылку, создайте объект класса WebView. Его синтаксис —
WebView browser = (WebView) findViewById(R.id.webview);
Чтобы загрузить веб-URL в WebView, необходимо вызвать метод loadUrl (String url) класса WebView, указав необходимый URL-адрес. Его синтаксис:
browser.loadUrl("http://www.tutorialspoint.com");
Помимо простой загрузки URL-адреса, вы можете лучше контролировать свой WebView, используя методы, определенные в классе WebView. Они перечислены следующим образом —
| Sr.No | Метод и описание |
|---|---|
| 1 |
canGoBack () Этот метод указывает, что в WebView есть элемент истории прошлого. |
| 2 |
canGoForward () Этот метод указывает, что WebView имеет элемент истории пересылки. |
| 3 |
чистая история() Этот метод очистит историю просмотра WebView вперед и назад. |
| 4 |
уничтожить () Этот метод разрушает внутреннее состояние WebView. |
| 5 |
findAllAsync (строка поиска) Этот метод находит все экземпляры строки и выделяет их. |
| 6 |
getProgress () Этот метод получает прогресс текущей страницы. |
| 7 |
GetTitle () Этот метод возвращает заголовок текущей страницы. |
| 8 |
GetURL () Этот метод возвращает URL текущей страницы. |
canGoBack ()
Этот метод указывает, что в WebView есть элемент истории прошлого.
canGoForward ()
Этот метод указывает, что WebView имеет элемент истории пересылки.
чистая история()
Этот метод очистит историю просмотра WebView вперед и назад.
уничтожить ()
Этот метод разрушает внутреннее состояние WebView.
findAllAsync (строка поиска)
Этот метод находит все экземпляры строки и выделяет их.
getProgress ()
Этот метод получает прогресс текущей страницы.
GetTitle ()
Этот метод возвращает заголовок текущей страницы.
GetURL ()
Этот метод возвращает URL текущей страницы.
Если вы нажмете на любую ссылку внутри веб-страницы WebView, эта страница не будет загружена внутри вашего WebView. Для этого вам нужно расширить класс от WebViewClient и переопределить его метод. Его синтаксис —
private class MyBrowser extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }
пример
Вот пример, демонстрирующий использование макета WebView. Он создает базовое веб-приложение, которое попросит вас указать URL-адрес и загрузит этот веб-сайт URL-адреса в WebView.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве, на котором работает интернет.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android studio для создания приложения Android в пакете com.example.sairamkrishna.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код WebView. |
| 3 | Измените res / layout / activity_main, чтобы добавить соответствующие компоненты XML |
| 4 | Измените AndroidManifest.xml, чтобы добавить необходимые разрешения |
| 5 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Ниже приводится содержимое измененного основного файла активности src / MainActivity.java .
package com.example.sairamkrishna.myapplication; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Button; import android.widget.EditText; public class MainActivity extends Activity { Button b1; EditText ed1; private WebView wv1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); b1=(Button)findViewById(R.id.button); ed1=(EditText)findViewById(R.id.editText); wv1=(WebView)findViewById(R.id.webView); wv1.setWebViewClient(new MyBrowser()); b1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { String url = ed1.getText().toString(); wv1.getSettings().setLoadsImagesAutomatically(true); wv1.getSettings().setJavaScriptEnabled(true); wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY); wv1.loadUrl(url); } }); } private class MyBrowser extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } } }
Ниже приводится измененное содержимое файла xml res / layout / activity_main.xml .
В следующем коде abc указывает логотип tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="WebView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_below="@+id/textview" android:layout_centerHorizontal="true" android:textColor="#ff7aff24" android:textSize="35dp" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:hint="Enter Text" android:focusable="true" android:textColorHighlight="#ff7eff15" android:textColorHint="#ffff25e6" android:layout_marginTop="46dp" android:layout_below="@+id/imageView" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignRight="@+id/imageView" android:layout_alignEnd="@+id/imageView" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Enter" android:id="@+id/button" android:layout_alignTop="@+id/editText" android:layout_toRightOf="@+id/imageView" android:layout_toEndOf="@+id/imageView" /> <WebView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/webView" android:layout_below="@+id/button" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_alignParentBottom="true" /> </RelativeLayout>
Ниже приводится содержимое файла res / values / string.xml .
<resources> <string name="app_name">My Application</string> </resources>
Ниже приводится содержимое файла AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Давайте попробуем запустить ваше приложение WebView. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
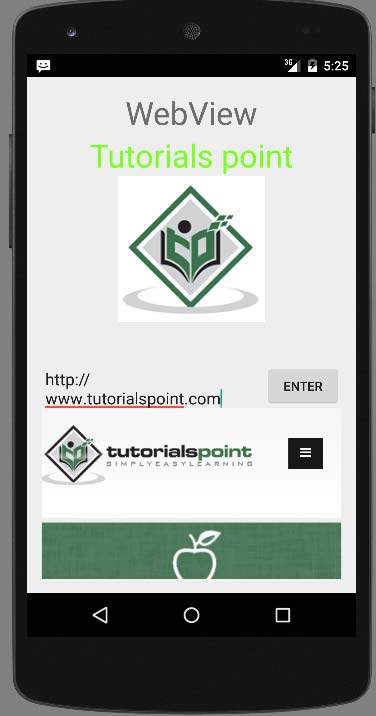
Теперь просто укажите URL-адрес в поле URL-адреса и нажмите появившуюся кнопку обзора, чтобы запустить веб-сайт. Но перед этим, пожалуйста, убедитесь, что вы подключены к Интернету. После нажатия кнопки появится следующий экран —
Заметка. Просто изменив URL в поле URL, ваш WebView откроет нужный веб-сайт.
Выше изображение показывает веб-просмотр tutorialspoint.com