Виджет — это небольшой гаджет или элемент управления вашего Android-приложения, размещенный на главном экране. Виджеты могут быть очень удобными, поскольку они позволяют размещать ваши любимые приложения на главном экране для быстрого доступа к ним. Вы, вероятно, видели некоторые распространенные виджеты, такие как виджет музыки, виджет погоды, виджет часов и т. Д.
Виджеты могут быть разных типов, таких как информационные виджеты, виджеты коллекции, виджеты управления и гибридные виджеты. Android предоставляет нам полную основу для разработки наших собственных виджетов.
Виджет — XML-файл
Для создания виджета приложения первым делом вам нужен объект AppWidgetProviderInfo, который вы определите в отдельном XML-файле виджета. Для этого щелкните правой кнопкой мыши свой проект и создайте новую папку с именем xml . Теперь щелкните правой кнопкой мыши по вновь созданной папке и создайте новый файл XML. Тип ресурса файла XML должен быть установлен на AppWidgetProvider . В файле XML определите некоторые свойства, которые следующие:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
Виджет — файл макета
Теперь вы должны определить макет вашего виджета в XML-файле по умолчанию. Вы можете перетащить компоненты для генерации автоматического XML.
Виджет — файл Java
После определения макета теперь создайте новый файл JAVA или используйте существующий, расширьте его классом AppWidgetProvider и переопределите его метод обновления следующим образом.
В методе обновления вы должны определить объект двух классов: PendingIntent и RemoteViews. Его синтаксис —
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);
В конце вы должны вызвать метод update updateAppWidget () класса AppWidgetManager. Его синтаксис —
appWidgetManager.updateAppWidget(currentWidgetId,views);
Являясь частью метода updateAppWidget, в этом классе определены другие методы для работы с виджетами. Они заключаются в следующем —
| Sr.No | Метод и описание |
|---|---|
| 1 |
onDeleted (Контекст контекста, int [] appWidgetIds) Это вызывается, когда экземпляр AppWidgetProvider удаляется. |
| 2 |
onDisabled (контекстный контекст) Это вызывается, когда последний экземпляр AppWidgetProvider удаляется |
| 3 |
onEnabled (Контекстный контекст) Это вызывается, когда создается экземпляр AppWidgetProvider. |
| 4 |
onReceive (контекстный контекст, намерение намерения) Он используется для отправки вызовов различным методам класса |
onDeleted (Контекст контекста, int [] appWidgetIds)
Это вызывается, когда экземпляр AppWidgetProvider удаляется.
onDisabled (контекстный контекст)
Это вызывается, когда последний экземпляр AppWidgetProvider удаляется
onEnabled (Контекстный контекст)
Это вызывается, когда создается экземпляр AppWidgetProvider.
onReceive (контекстный контекст, намерение намерения)
Он используется для отправки вызовов различным методам класса
Виджет — файл манифеста
Вы также должны объявить класс AppWidgetProvider в своем файле манифеста следующим образом:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
пример
Вот пример, демонстрирующий использование приложения Widget. Он создает базовые приложения-виджеты, которые открывают этот текущий веб-сайт в браузере.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на реальном устройстве, на котором работает интернет.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android studio для создания приложения Android в пакете com.example.sairamkrishna.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код виджета. |
| 3 | Измените res / layout / activity_main, чтобы добавить соответствующие компоненты XML |
| 4 | Создайте новую папку и XML-файл в res / xml / mywidget.xml, чтобы добавить соответствующие компоненты XML |
| 5 | Измените AndroidManifest.xml, чтобы добавить необходимые разрешения |
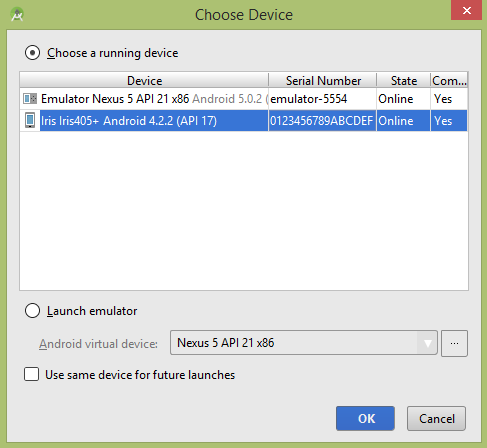
| 6 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Ниже приводится содержание измененного MainActivity.java .
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}
Ниже приводится измененное содержимое файла xml res / layout / activity_main.xml .
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>
Ниже приводится содержимое файла res / xml / mywidget.xml .
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dp" android:updatePeriodMillis="0" android:minHeight="146dp" android:initialLayout="@layout/activity_main"> </appwidget-provider>
Ниже приводится содержимое файла res / values / string.xml .
<resources> <string name="app_name">My Application</string> </resources>
Ниже приводится содержимое файла AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>
Давайте попробуем запустить ваше приложение. Я предполагаю, что вы подключили свое фактическое мобильное устройство Android к компьютеру. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
Выберите мобильное устройство в качестве опции, а затем проверьте свое мобильное устройство, на котором будет отображаться экран по умолчанию —
Перейдите в раздел виджетов и добавьте созданный виджет на рабочий стол или домашний экран. Это будет выглядеть примерно так —
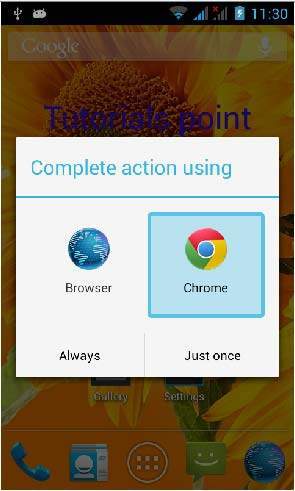
Теперь просто нажмите на кнопку виджета, которая появляется, чтобы запустить браузер. Но перед этим, пожалуйста, убедитесь, что вы подключены к Интернету. После нажатия кнопки появится следующий экран —
Заметка. Просто изменив URL в файле Java, ваш виджет откроет нужный веб-сайт в браузере.