В Android вы можете определить свои собственные шрифты для строк в вашем приложении. Вам просто нужно скачать нужный шрифт из Интернета, а затем поместить его в папку assets / fonts.
Поместив шрифты в папку assets в папке fonts, вы можете получить к ней доступ в своем Java-коде через класс Typeface. Сначала получите ссылку на текстовое представление в коде. Его синтаксис приведен ниже —
TextView tx = (TextView)findViewById(R.id.textview1);
Следующее, что вам нужно сделать, это вызвать статический метод класса Typeface createFromAsset (), чтобы получить ваш собственный шрифт из ресурсов. Его синтаксис приведен ниже —
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");
Последнее, что вам нужно сделать, это установить этот объект пользовательского шрифта в свойстве TextView Typeface. Вам нужно вызвать метод setTypeface (), чтобы сделать это. Его синтаксис приведен ниже —
tx.setTypeface(custom_font);
Помимо этих методов, в классе Typeface есть и другие методы, которые вы можете использовать для более эффективной обработки шрифтов.
| Sr.No | Метод и описание |
|---|---|
| 1 |
создать (String familyName, int style) Создайте объект Typeface с указанием фамилии и информации о стиле опции |
| 2 |
создать (семейство гарнитур, int style) Создайте объект гарнитуры, который лучше всего соответствует указанной существующей гарнитуре и указанному стилю |
| 3 |
createFromFile (String path) Создать новую гарнитуру из указанного файла шрифта |
| 4 |
defaultFromStyle (int style) Возвращает один из объектов Typeface по умолчанию на основе указанного стиля |
| 5 |
GetStyle () Возвращает атрибуты встроенного стиля шрифта |
создать (String familyName, int style)
Создайте объект Typeface с указанием фамилии и информации о стиле опции
создать (семейство гарнитур, int style)
Создайте объект гарнитуры, который лучше всего соответствует указанной существующей гарнитуре и указанному стилю
createFromFile (String path)
Создать новую гарнитуру из указанного файла шрифта
defaultFromStyle (int style)
Возвращает один из объектов Typeface по умолчанию на основе указанного стиля
GetStyle ()
Возвращает атрибуты встроенного стиля шрифта
пример
Вот пример, демонстрирующий использование Typeface для обработки CustomFont. Он создает основное приложение, которое отображает пользовательский шрифт, который вы указали в файле шрифтов.
Чтобы поэкспериментировать с этим примером, вы можете запустить его на реальном устройстве или в эмуляторе.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android Studio IDE для создания приложения Android в пакете com.example.sairamkrishna.myapplication. |
| 2 | Загрузите шрифт из Интернета и поместите его в папку assets / fonts. |
| 3 | Измените файл src / MainActivity.java, чтобы добавить необходимый код. |
| 4 | Измените res / layout / activity_main, чтобы добавить соответствующие компоненты XML |
| 5 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Перед вводом в часть кода добавьте шрифты в папку «assests» из проводника Windows.
Ниже приводится содержимое измененного основного файла активности MainActivity.java .
package com.example.sairamkrishna.myapplication; import android.graphics.Typeface; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.widget.TextView; public class MainActivity extends ActionBarActivity { TextView tv1,tv2; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tv1=(TextView)findViewById(R.id.textView3); tv2=(TextView)findViewById(R.id.textView4); Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf"); tv1.setTypeface(face); Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf"); tv2.setTypeface(face1); } }
Ниже приведено измененное содержимое файла xml activity_main.xml .
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Typeface" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:textSize="30dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView2" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:textSize="35dp" android:textColor="#ff16ff01" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView3" android:layout_centerVertical="true" android:textSize="45dp" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView4" android:layout_below="@+id/textView3" android:layout_alignLeft="@+id/textView3" android:layout_alignStart="@+id/textView3" android:layout_marginTop="73dp" android:textSize="45dp" /> </RelativeLayout>
Ниже приводится содержимое файла res / values / string.xml .
<resources> <string name="app_name">My Application</string> </resources>
Ниже приводится содержимое файла AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
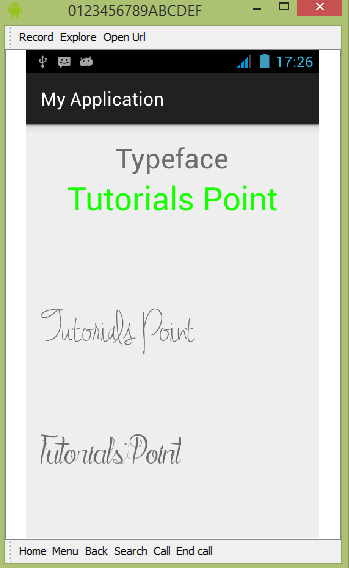
Давайте попробуем запустить наше приложение Custom Font, которое мы только что изменили. Я предполагаю, что вы создали свой AVD во время настройки среды. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
Как вы можете видеть, текст, появившийся на AVD, не имеет шрифта Android по умолчанию, скорее, он имеет пользовательский шрифт, который вы указали в папке шрифтов.
Примечание. При использовании пользовательских шрифтов необходимо позаботиться о размере и символе, поддерживаемом шрифтом.