Android позволяет нам интегрировать карты Google в наше приложение. Вы можете отобразить любое местоположение на карте или разные маршруты на карте и т. Д. Вы также можете настроить карту в соответствии со своими предпочтениями.
Google Map — файл макета
Теперь вам нужно добавить фрагмент карты в файл макета xml. Его синтаксис приведен ниже —
<fragment android:id="@+id/map" android:name="com.google.android.gms.maps.MapFragment" android:layout_width="match_parent" android:layout_height="match_parent"/>
Google Map — файл AndroidManifest
Следующее, что вам нужно сделать, это добавить некоторые разрешения вместе с ключом API Google Map в файле AndroidManifest.XML. Его синтаксис приведен ниже —
<!--Permissions--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.google.android.providers.gsf.permission. READ_GSERVICES" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--Google MAP API key--> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="AIzaSyDKymeBXNeiFWY5jRUejv6zItpmr2MVyQ0" />
Настройка Google Map
Вы можете легко настроить карту Google из вида по умолчанию и изменить ее в соответствии с вашими требованиями.
Добавление маркера
Вы можете поместить создателя с текстом над ним, отображая ваше местоположение на карте. Это можно сделать с помощью метода addMarker () . Его синтаксис приведен ниже —
final LatLng TutorialsPoint = new LatLng(21 , 57); Marker TP = googleMap.addMarker(new MarkerOptions() .position(TutorialsPoint).title("TutorialsPoint"));
Изменение типа карты
Вы также можете изменить тип карты. Существует четыре разных типа карт, и каждый из них дает разный вид карты. Эти типы являются нормальными, гибридными, спутниковыми и рельефными. Вы можете использовать их, как показано ниже
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL); googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE); googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
Включить / выключить зум
Вы также можете включить или отключить масштабирование жестов на карте, вызвав метод setZoomControlsEnabled (логический) . Его синтаксис приведен ниже —
googleMap.getUiSettings().setZoomGesturesEnabled(true);
Помимо этих настроек, в классе GoogleMap есть и другие методы, которые помогут вам более индивидуально настроить карту. Они перечислены ниже —
| Sr.No | Метод и описание |
|---|---|
| 1 |
addCircle (параметры CircleOptions) Этот метод добавляет круг на карту |
| 2 |
addPolygon (опции PolygonOptions) Этот метод добавляет многоугольник на карту |
| 3 |
addTileOverlay (параметры TileOverlayOptions) Этот метод добавляет наложение плитки на карту |
| 4 |
animateCamera (обновление CameraUpdate) Этот метод перемещает карту в соответствии с обновлением с анимацией |
| 5 |
Чисто() Этот метод удаляет все с карты. |
| 6 |
getMyLocation () Этот метод возвращает текущее отображаемое местоположение пользователя. |
| 7 |
moveCamera (обновление CameraUpdate) Этот метод перемещает камеру в соответствии с инструкциями, определенными в обновлении |
| 8 |
setTrafficEnabled (логическое значение включено) Этот метод включает или выключает уровень трафика. |
| 9 |
снимок (обратный вызов GoogleMap.SnapshotReadyCallback) Этот метод делает снимок карты |
| 10 |
stopAnimation () Этот метод останавливает анимацию камеры, если она есть |
addCircle (параметры CircleOptions)
Этот метод добавляет круг на карту
addPolygon (опции PolygonOptions)
Этот метод добавляет многоугольник на карту
addTileOverlay (параметры TileOverlayOptions)
Этот метод добавляет наложение плитки на карту
animateCamera (обновление CameraUpdate)
Этот метод перемещает карту в соответствии с обновлением с анимацией
Чисто()
Этот метод удаляет все с карты.
getMyLocation ()
Этот метод возвращает текущее отображаемое местоположение пользователя.
moveCamera (обновление CameraUpdate)
Этот метод перемещает камеру в соответствии с инструкциями, определенными в обновлении
setTrafficEnabled (логическое значение включено)
Этот метод включает или выключает уровень трафика.
снимок (обратный вызов GoogleMap.SnapshotReadyCallback)
Этот метод делает снимок карты
stopAnimation ()
Этот метод останавливает анимацию камеры, если она есть
пример
Вот пример, демонстрирующий использование класса GoogleMap. Он создает базовое приложение M, которое позволяет вам перемещаться по карте.
Чтобы поэкспериментировать с этим примером, вы можете запустить его на реальном устройстве или в эмуляторе.
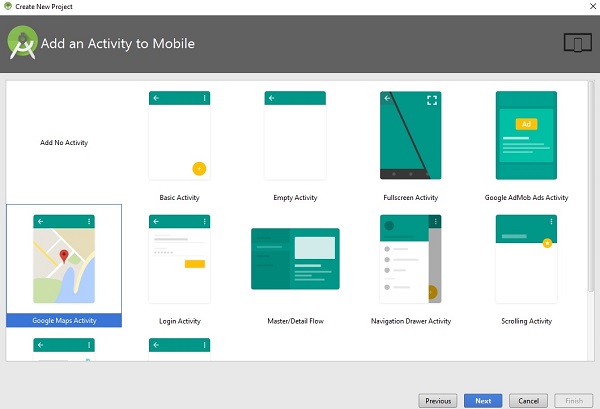
Создайте проект с активностью Google Maps, как показано ниже —
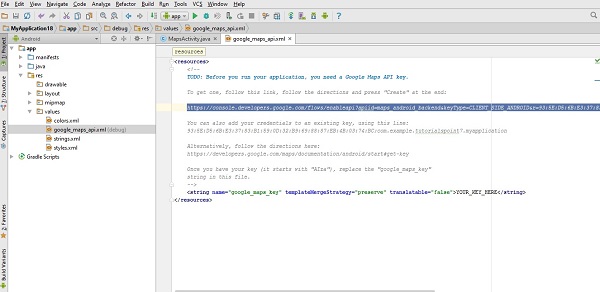
Откроется следующий экран и скопируйте URL-адрес консоли для API-ключа, как показано ниже —
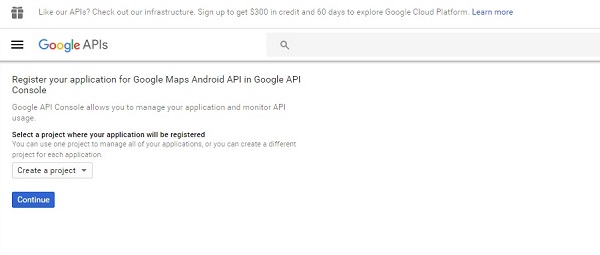
Скопируйте это и вставьте в свой браузер. Это даст следующий экран —
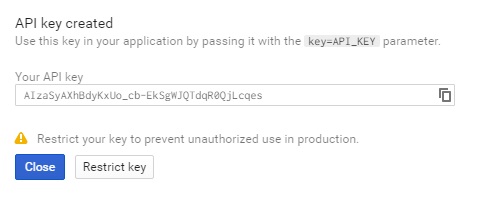
Нажмите продолжить и нажмите Создать ключ API, после чего отобразится следующий экран
Вот содержание activity_main.xml .
<fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/map" android:name="com.google.android.gms.maps.SupportMapFragment" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.tutorialspoint7.myapplication.MapsActivity" />
Вот содержание MapActivity.java .
В приведенном ниже коде мы дали пример широты и долготы детали
package com.example.tutorialspoint7.myapplication; import android.support.v4.app.FragmentActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MapsActivity extends FragmentActivity implements OnMapReadyCallback { private GoogleMap mMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_maps); // Obtain the SupportMapFragment and get notified when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map once available. * This callback is triggered when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. * In this case, we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device. * This method will only be triggered once the user has installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { mMap = googleMap; // Add a marker in Sydney and move the camera LatLng TutorialsPoint = new LatLng(21, 57); mMap.addMarker(new MarkerOptions().position(TutorialsPoint).title("Tutorialspoint.com")); mMap.moveCamera(CameraUpdateFactory.newLatLng(TutorialsPoint)); } }
Ниже приводится содержимое файла AndroidManifest.xml .
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.tutorialspoint7.myapplication"> <!-- The ACCESS_COARSE/FINE_LOCATION permissions are not required to use Google Maps Android API v2, but you must specify either coarse or fine location permissions for the 'MyLocation' functionality. --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <!-- The API key for Google Maps-based APIs is defined as a string resource. (See the file "res/values/google_maps_api.xml"). Note that the API key is linked to the encryption key used to sign the APK. You need a different API key for each encryption key, including the release key that is used to sign the APK for publishing. You can define the keys for the debug and release targets in src/debug/ and src/release/. --> <meta-data android:name="com.google.android.geo.API_KEY" android:value="AIzaSyAXhBdyKxUo_cb-EkSgWJQTdqR0QjLcqes" /> <activity android:name=".MapsActivity" android:label="@string/title_activity_maps"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Вывод должен быть таким: