Если вы хотите отобразить видеопоток в реальном времени или любой поток контента, такой как видео или сценарий OpenGL, вы можете использовать TextureView, предоставляемый android, для этого.
Чтобы использовать TextureView, все, что вам нужно сделать, это получить его SurfaceTexture. Затем SurfaceTexture можно использовать для визуализации содержимого. Для этого вам просто нужно создать экземпляр объекта этого класса и реализовать интерфейс SurfaceTextureListener. Его синтаксис приведен ниже —
private TextureView myTexture; public class MainActivity extends Activity implements SurfaceTextureListener{ protected void onCreate(Bundle savedInstanceState) { myTexture = new TextureView(this); myTexture.setSurfaceTextureListener(this); setContentView(myTexture); } }
После этого вам нужно переопределить его методы. Методы перечислены ниже:
@Override public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) { } @Override public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) { } @Override public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1,int arg2) { } @Override public void onSurfaceTextureUpdated(SurfaceTexture arg0) { }
Любое представление, отображаемое в представлении текстуры, можно повернуть, а его альфа-свойство можно настроить с помощью методов setAlpha и setRotation . Его синтаксис приведен ниже —
myTexture.setAlpha(1.0f); myTexture.setRotation(90.0f);
Помимо этих методов, в классе TextureView доступны и другие методы. Они перечислены ниже —
| Sr.No | Метод и описание |
|---|---|
| 1 |
getSurfaceTexture () Этот метод возвращает SurfaceTexture, используемый этим представлением. |
| 2 |
getBitmap (int width, int height) Этот метод возвращает Возвращает растровое представление содержимого связанной текстуры поверхности. |
| 3 |
getTransform (матричное преобразование) Этот метод возвращает преобразование, связанное с этим представлением текстуры. |
| 4 |
Isopaque () Этот метод указывает, является ли этот вид непрозрачным. |
| 5 |
lockCanvas () Этот метод начать редактирование пикселей на поверхности |
| 6 |
setOpaque (булево непрозрачное) Этот метод указывает, является ли содержимое этого TextureView непрозрачным. |
| 7 |
setTransform (матричное преобразование) Этот метод устанавливает преобразование для связи с этим представлением текстуры. |
| 8 |
unlockCanvasAndPost (холст холста) Этот метод заканчивает редактирование пикселей на поверхности. |
getSurfaceTexture ()
Этот метод возвращает SurfaceTexture, используемый этим представлением.
getBitmap (int width, int height)
Этот метод возвращает Возвращает растровое представление содержимого связанной текстуры поверхности.
getTransform (матричное преобразование)
Этот метод возвращает преобразование, связанное с этим представлением текстуры.
Isopaque ()
Этот метод указывает, является ли этот вид непрозрачным.
lockCanvas ()
Этот метод начать редактирование пикселей на поверхности
setOpaque (булево непрозрачное)
Этот метод указывает, является ли содержимое этого TextureView непрозрачным.
setTransform (матричное преобразование)
Этот метод устанавливает преобразование для связи с этим представлением текстуры.
unlockCanvasAndPost (холст холста)
Этот метод заканчивает редактирование пикселей на поверхности.
пример
Пример ниже демонстрирует использование класса TextureView. Это базовое приложение, которое позволяет вам просматривать камеру внутри текстуры и изменять ее угол, ориентацию и т. Д.
Чтобы поэкспериментировать с этим примером, необходимо запустить его на реальном устройстве, на котором установлена камера.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android Studio IDE для создания приложения Android и назовите его TextureView в пакете com.example.textureview. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код активности. |
| 3 | Измените XML-файл макета. Res / layout / activity_main.xml добавьте любой компонент GUI, если это необходимо. |
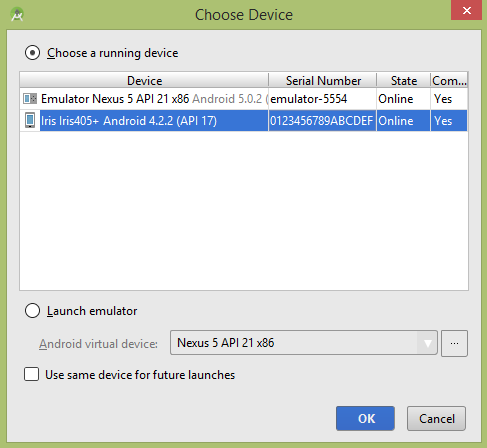
| 5 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Вот содержимое src / com.example.textureview / MainActivity.java .
package com.example.textureview; import java.io.IOException; import android.annotation.SuppressLint; import android.app.Activity; import android.graphics.SurfaceTexture; import android.hardware.Camera; import android.os.Bundle; import android.view.Gravity; import android.view.Menu; import android.view.TextureView; import android.view.TextureView.SurfaceTextureListener; import android.view.View; import android.widget.FrameLayout; public class MainActivity extends Activity implements SurfaceTextureListener { private TextureView myTexture; private Camera mCamera; @SuppressLint("NewApi") @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myTexture = new TextureView(this); myTexture.setSurfaceTextureListener(this); setContentView(myTexture); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @SuppressLint("NewApi") @Override public void onSurfaceTextureAvailable(SurfaceTexture arg0, int arg1, int arg2) { mCamera = Camera.open(); Camera.Size previewSize = mCamera.getParameters().getPreviewSize(); myTexture.setLayoutParams(new FrameLayout.LayoutParams( previewSize.width, previewSize.height, Gravity.CENTER)); try { mCamera.setPreviewTexture(arg0); } catch (IOException t) { } mCamera.startPreview(); myTexture.setAlpha(1.0f); myTexture.setRotation(90.0f); } @Override public boolean onSurfaceTextureDestroyed(SurfaceTexture arg0) { mCamera.stopPreview(); mCamera.release(); return true; } @Override public void onSurfaceTextureSizeChanged(SurfaceTexture arg0, int arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onSurfaceTextureUpdated(SurfaceTexture arg0) { // TODO Auto-generated method stub } }
Вот содержание activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextureView android:id="@+id/textureView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> </RelativeLayout>
Вот содержимое по умолчанию для AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.textureview" > <uses-permission android:name="android.permission.CAMERA"/> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.textureview.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Давайте попробуем запустить ваше приложение TextureView. Я предполагаю, что вы подключили свое фактическое мобильное устройство Android к компьютеру. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
Выберите мобильное устройство в качестве опции, а затем проверьте свое мобильное устройство, которое отобразит следующий экран. Этот экран имеет альфа-свойство, установленное на 0,5, и вращение на 45.
На этом экране свойство альфа установлено на 1,5, а вращение на 45 .
Этот экран имеет альфа-свойство, установленное на 1,0, и вращение на 90 .