Диалог — это маленькое окно, которое предлагает пользователю принять решение или ввести дополнительную информацию.
Иногда в вашем приложении, если вы хотите спросить пользователя о принятии решения между «да» или «нет» в ответ на какое-либо конкретное действие, предпринятое пользователем, оставаясь в том же действии и не меняя экран, вы можете использовать Alert Dialog.
Для создания диалогового окна с предупреждением необходимо создать объект AlertDialogBuilder, который является внутренним классом AlertDialog. Его синтаксис приведен ниже
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
Теперь вам нужно установить положительную (да) или отрицательную (нет) кнопку, используя объект класса AlertDialogBuilder. Его синтаксис
alertDialogBuilder.setPositiveButton(CharSequence text, DialogInterface.OnClickListener listener) alertDialogBuilder.setNegativeButton(CharSequence text, DialogInterface.OnClickListener listener)
Помимо этого, вы можете использовать другие функции, предоставляемые классом построителя, для настройки диалогового окна оповещения. Они перечислены ниже
| Sr.No | Тип метода и описание |
|---|---|
| 1 |
setIcon (значок для рисования) Этот метод устанавливает значок диалогового окна предупреждения. |
| 2 |
setCancelable (логическая отмена возможна) Этот метод устанавливает свойство, которое диалог может быть отменен или нет |
| 3 |
setMessage (сообщение CharSequence) Этот метод устанавливает сообщение, которое будет отображаться в диалоговом окне предупреждения |
| 4 |
setMultiChoiceItems (CharSequence [] items, boolean [] checkedItems, DialogInterface.OnMultiChoiceClickListener listener) Этот метод устанавливает список элементов, которые будут отображаться в диалоговом окне в качестве содержимого. Выбранная опция будет уведомлена слушателем |
| 5 |
setOnCancelListener (DialogInterface.OnCancelListener onCancelListener) Этот метод Устанавливает обратный вызов, который будет вызван, если диалог отменен. |
| 6 |
setTitle (CharSequence title) Этот метод устанавливает заголовок, который будет отображаться в диалоге |
setIcon (значок для рисования)
Этот метод устанавливает значок диалогового окна предупреждения.
setCancelable (логическая отмена возможна)
Этот метод устанавливает свойство, которое диалог может быть отменен или нет
setMessage (сообщение CharSequence)
Этот метод устанавливает сообщение, которое будет отображаться в диалоговом окне предупреждения
setMultiChoiceItems (CharSequence [] items, boolean [] checkedItems, DialogInterface.OnMultiChoiceClickListener listener)
Этот метод устанавливает список элементов, которые будут отображаться в диалоговом окне в качестве содержимого. Выбранная опция будет уведомлена слушателем
setOnCancelListener (DialogInterface.OnCancelListener onCancelListener)
Этот метод Устанавливает обратный вызов, который будет вызван, если диалог отменен.
setTitle (CharSequence title)
Этот метод устанавливает заголовок, который будет отображаться в диалоге
После создания и настройки построителя диалогов вы создадите диалоговое окно оповещений, вызвав метод create () класса построителя. Его синтаксис
AlertDialog alertDialog = alertDialogBuilder.create(); alertDialog.show();
Это создаст диалоговое окно предупреждения и покажет его на экране.
Фрагмент диалога
Прежде чем войти в пример, нам нужно знать фрагмент диалога. Фрагмент диалога — это фрагмент, который может отображать фрагмент в диалоговом окне.
public class DialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setPositiveButton(R.string.fire, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { toast.makeText(this,"enter a text here",Toast.LENTH_SHORT).show(); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { finish(); }); // Create the AlertDialog object and return it return builder.create(); } } }
Диалог списка
Он используется для отображения списка элементов в диалоговом окне. Предположим, что пользователю необходимо выбрать список элементов или же нужно щелкнуть элемент из нескольких элементов списка. В этой ситуации мы можем использовать диалоговое окно списка.
public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(Pick a Color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position // of the selected item } }); return builder.create(); }
Диалоговое окно с одним выбором
Он используется для добавления единого списка выбора в диалоговое окно. Мы можем установить или снять флажок в соответствии с выбором пользователя.
public Dialog onCreateDialog(Bundle savedInstanceState) { mSelectedItems = new ArrayList(); AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle("This is list choice dialog box"); .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checked the item, add it to the selected items mSelectedItems.add(which); } else if (mSelectedItems.contains(which)) { // Else, if the item is already in the array, remove it mSelectedItems.remove(Integer.valueOf(which)); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User clicked OK, so save the mSelectedItems results somewhere // or return them to the component that opened the dialog ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }
пример
В следующем примере демонстрируется использование AlertDialog в Android.
Чтобы поэкспериментировать с этим примером, вам нужно запустить его на эмуляторе или на реальном устройстве.
| меры | Описание |
|---|---|
| 1 | Вы будете использовать Android studio для создания приложения Android и назовите его My Application в пакете com.example.sairamkrishna.myapplication. |
| 2 | Измените файл src / MainActivity.java, чтобы добавить код диалога оповещения для запуска диалога. |
| 3 | Измените XML-файл макета. Res / layout / activity_main.xml добавьте любой компонент GUI, если это необходимо. |
| 4 | Нет необходимости изменять строковые константы по умолчанию. Android-студия заботится о строках по умолчанию в values / string.xml |
| 5 | Запустите приложение и выберите работающее устройство Android, установите на него приложение и проверьте результаты. |
Вот модифицированный код src / MainActivity.java
package com.example.sairamkrishna.myapplication; import android.app.AlertDialog; import android.content.DialogInterface; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void open(View view){ AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this); alertDialogBuilder.setMessage("Are you sure, You wanted to make decision"); alertDialogBuilder.setPositiveButton("yes", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface arg0, int arg1) { Toast.makeText(MainActivity.this,"You clicked yes button",Toast.LENGTH_LONG).show(); } }); alertDialogBuilder.setNegativeButton("No",new DialogInterface.OnClickListener() { Override public void onClick(DialogInterface dialog, int which) { finish(); } }); AlertDialog alertDialog = alertDialogBuilder.create(); alertDialog.show(); } }
Вот модифицированный код res / layout / activity_main.xml
В приведенном ниже коде abc указывает логотип tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Alert Dialog" android:id="@+id/textView" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorialspoint" android:id="@+id/textView2" android:textColor="#ff3eff0f" android:textSize="35dp" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView2" android:layout_alignRight="@+id/textView2" android:layout_alignEnd="@+id/textView2" android:layout_alignLeft="@+id/textView" android:layout_alignStart="@+id/textView" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Alert dialog" android:id="@+id/button" android:layout_below="@+id/imageView" android:layout_alignRight="@+id/textView2" android:layout_alignEnd="@+id/textView2" android:layout_marginTop="42dp" android:onClick="open" android:layout_alignLeft="@+id/imageView" android:layout_alignStart="@+id/imageView" /> </RelativeLayout>
Вот из Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>
Вот код по умолчанию для AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
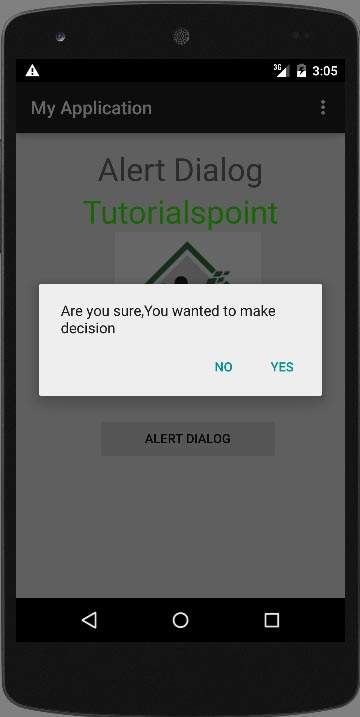
Давайте попробуем запустить ваше приложение. Я предполагаю, что вы подключили свое фактическое мобильное устройство Android к компьютеру. Чтобы запустить приложение из студии Android, откройте один из файлов деятельности вашего проекта и нажмите «Выполнить». 
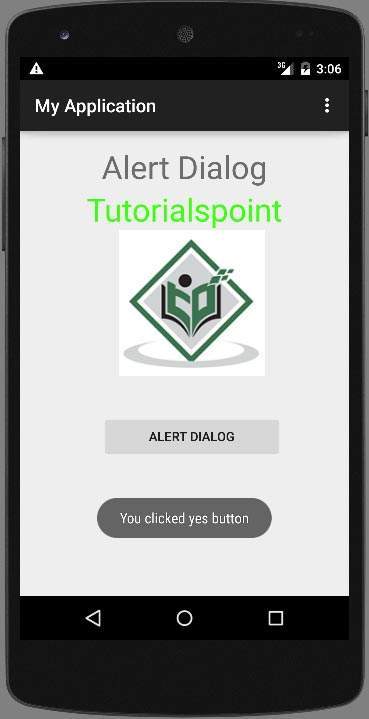
Выберите опцию и затем нажмите на нее. Предположим, что если вы нажали кнопку «Да», результат будет следующим:
если вы не нажмете ни одну кнопку, он вызовет finish () и закроет ваше приложение.