Ресурс стиля определяет формат и ищет интерфейс. Стиль может быть применен к отдельному представлению (из файла макета) или ко всему действию или приложению (из файла манифеста).
Стиль определяется в ресурсе XML, который отделен от XML, который определяет макет. Этот XML-файл находится в каталоге res / values / вашего проекта и будет иметь <resources> в качестве корневого узла, который является обязательным для файла стиля. Имя файла XML является произвольным, но оно должно использовать расширение .xml.
Вы можете определить несколько стилей для каждого файла, используя тег <style>, но у каждого стиля будет свое имя, которое уникально идентифицирует стиль. Атрибуты стиля Android устанавливаются с помощью тега <item>, как показано ниже —
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CustomFontStyle"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:capitalize">characters</item> <item name="android:typeface">monospace</item> <item name="android:textSize">12pt</item> <item name="android:textColor">#00FF00</item>/> </style> </resources>
Значением для <item> может быть строка ключевого слова, шестнадцатеричный цвет, ссылка на другой тип ресурса или другое значение в зависимости от свойства стиля.
Использование стилей
Как только ваш стиль определен, вы можете использовать его в своем файле XML Layout, используя атрибут style следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>
Чтобы понять концепцию, связанную со стилем Android, вы можете посмотреть пример демонстрации стиля .
Наследование стиля
Android поддерживает Inheritance стиля очень похожим на каскадную таблицу стилей в веб-дизайне. Вы можете использовать это для наследования свойств от существующего стиля, а затем определять только те свойства, которые вы хотите изменить или добавить.
Для реализации пользовательской темы создайте или отредактируйте MyAndroidApp / res / values / themes.xml и добавьте следующее:
<resources> ... <style name="MyCustomTheme" parent="android:style/Theme"> <item name="android:textColorPrimary">#ffff0000</item> </style> ... </resources>
В вашем AndroidManifest.xml примените тему к занятиям, которые вы хотите стилизовать.
<activity android:name="com.myapp.MyActivity" ... android:theme="@style/MyCustomTheme" />
Ваша новая тема будет применена к вашей деятельности, а текст теперь ярко-красный.
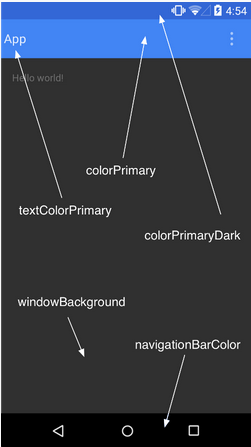
Применение цветов к атрибутам темы
Затем ваш цветовой ресурс можно применить к некоторым атрибутам темы, таким как фон окна и основной цвет текста, добавив элементы <item> в свою пользовательскую тему. Эти атрибуты определены в вашем файле styles.xml. Например, чтобы применить пользовательский цвет к фону окна, добавьте следующие два элемента <item> в свою пользовательскую тему, определенные в файле MyAndroidApp / res / values / styles.xml —
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
Использование пользовательского Nine-Patch с кнопками
Рисуемое из девяти пятен — это особый вид изображения, которое можно масштабировать по ширине и высоте, сохраняя при этом его визуальную целостность. Девять патчей — наиболее распространенный способ указать внешний вид кнопок Android, хотя можно использовать любой нарисованный тип.
образец кнопки Nine-Patch
Шаги для создания кнопок Nine-Patch
- Сохраните это растровое изображение как /res/drawable/my_nine_patch.9.png
- Определите новый стиль
- Примените новый стиль кнопки к атрибуту buttonStyle вашей пользовательской темы
Определите новый стиль
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>
Применить тему
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Темы Android
Надеюсь, вы поняли концепцию стиля, так что теперь давайте попробуем понять, что такое тема . Тема — это не что иное, как стиль Android, применяемый ко всему действию или приложению, а не к отдельному представлению.
Таким образом, когда стиль применяется в качестве темы, каждый View в Activity или приложении будет применять каждое свойство стиля, которое он поддерживает. Например, вы можете применить тот же стиль CustomFontStyle, что и тема для действия, и тогда весь текст внутри этого действия будет иметь зеленый моноширинный шрифт.
Чтобы установить тему для всех действий вашего приложения, откройте файл AndroidManifest.xml и отредактируйте тег <application>, включив в него атрибут android: theme с именем стиля. Например —
<application android:theme="@style/CustomFontStyle">
Но если вы хотите, чтобы тема применялась только к одному действию в вашем приложении, добавьте атрибут android: theme только к тегу <активность>. Например —
<activity android:theme="@style/CustomFontStyle">
Существует ряд тем по умолчанию, определенных Android, которые вы можете использовать напрямую или наследовать, используя атрибут parent следующим образом:
<style name="CustomTheme" parent="android:Theme.Light"> ... </style>
Чтобы понять концепцию, связанную с темой Android, вы можете посмотреть пример демонстрационной темы .
Стилизация цветовой палитры
Дизайн макета может быть реализован на основе их цветов, например, как следующий дизайн разработан на основе их цвета (синий)
Выше макет разработан на основе файла style.xml, который размещен в res / values /
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>
Стили и темы по умолчанию
Платформа Android предоставляет большую коллекцию стилей и тем, которые вы можете использовать в своих приложениях. Вы можете найти ссылку на все доступные стили в классе R.style . Чтобы использовать перечисленные здесь стили, замените все подчеркивания в имени стиля точкой. Например, вы можете применить тему Theme_NoTitleBar с помощью «@android: style / Theme.NoTitleBar». Вы можете увидеть следующий исходный код для стилей и тем Android —