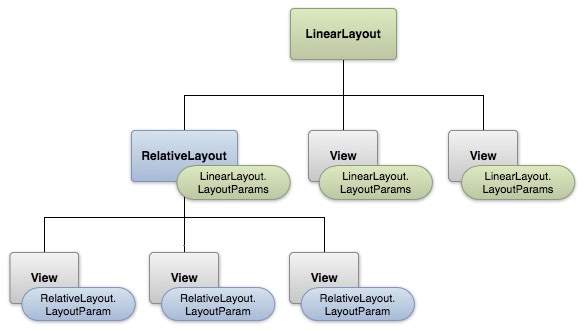
Основным строительным блоком для пользовательского интерфейса является объект View, который создается из класса View и занимает прямоугольную область на экране и отвечает за рисование и обработку событий. Представление — это базовый класс для виджетов, которые используются для создания интерактивных компонентов пользовательского интерфейса, таких как кнопки, текстовые поля и т. Д.
ViewGroup является подклассом View и предоставляет невидимый контейнер, который содержит другие виды или другие ViewGroups и определяет их свойства макета.
На третьем уровне у нас есть различные макеты, которые являются подклассами класса ViewGroup, и типичный макет определяет визуальную структуру пользовательского интерфейса Android и может быть создан либо во время выполнения с использованием объектов View / ViewGroup, либо вы можете объявить свой макет с помощью простого XML-файла main_layout .xml, который находится в папке res / layout вашего проекта.
Параметры макета
Это руководство больше о создании вашего графического интерфейса на основе макетов, определенных в файле XML. Макет может содержать виджеты любого типа, такие как кнопки, метки, текстовые поля и т. Д. Ниже приведен простой пример XML-файла с LinearLayout —
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="This is a Button" /> <!-- More GUI components go here --> </LinearLayout>
После того как макет создан, вы можете загрузить ресурс макета из кода приложения в своей реализации обратного вызова Activity.onCreate (), как показано ниже:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
Типы макетов Android
Существует ряд макетов, предоставляемых Android, которые вы будете использовать практически во всех приложениях Android для обеспечения различного вида, внешнего вида и ощущений.
| Sr.No | Макет и описание |
|---|---|
| 1 | Линейный макет
LinearLayout — это группа представлений, которая выравнивает все дочерние элементы в одном направлении, по вертикали или по горизонтали. |
| 2 | Относительная компоновка
RelativeLayout — это группа представлений, которая отображает дочерние представления в относительных позициях. |
| 3 | Макет таблицы
TableLayout — это представление, которое группирует представления в строки и столбцы. |
| 4 | Абсолютная планировка
AbsoluteLayout позволяет указать точное местоположение его дочерних элементов. |
| 5 | Структура кадра
FrameLayout — это заполнитель на экране, который можно использовать для отображения одного представления. |
| 6 | Посмотреть список
ListView — это группа представлений, которая отображает список прокручиваемых элементов. |
| 7 | Вид сетки
GridView — это ViewGroup, которая отображает элементы в двумерной сетке с возможностью прокрутки. |
LinearLayout — это группа представлений, которая выравнивает все дочерние элементы в одном направлении, по вертикали или по горизонтали.
RelativeLayout — это группа представлений, которая отображает дочерние представления в относительных позициях.
TableLayout — это представление, которое группирует представления в строки и столбцы.
AbsoluteLayout позволяет указать точное местоположение его дочерних элементов.
FrameLayout — это заполнитель на экране, который можно использовать для отображения одного представления.
ListView — это группа представлений, которая отображает список прокручиваемых элементов.
GridView — это ViewGroup, которая отображает элементы в двумерной сетке с возможностью прокрутки.
Атрибуты макета
Каждый макет имеет набор атрибутов, которые определяют визуальные свойства этого макета. Среди всех макетов мало общих атрибутов, и они являются другими атрибутами, специфичными для этого макета. Ниже приведены общие атрибуты, которые будут применяться ко всем макетам:
| Sr.No | Атрибут и описание |
|---|---|
| 1 |
андроид: идентификатор Это идентификатор, который однозначно идентифицирует вид. |
| 2 |
андроид: layout_width Это ширина макета. |
| 3 |
андроид: layout_height Это высота макета |
| 4 |
андроид: layout_marginTop Это дополнительное пространство на верхней стороне макета. |
| 5 |
андроид: layout_marginBottom Это дополнительное пространство в нижней части макета. |
| 6 |
андроид: layout_marginLeft Это дополнительное пространство на левой стороне макета. |
| 7 |
андроид: layout_marginRight Это дополнительное пространство на правой стороне макета. |
| 8 |
андроид: layout_gravity Это определяет, как позиционируются дочерние представления. |
| 9 |
андроид: layout_weight Это указывает, сколько дополнительного пространства в макете должно быть выделено для представления. |
| 10 |
андроид: layout_x Это определяет X-координату макета. |
| 11 |
андроид: layout_y Это определяет Y-координату макета. |
| 12 |
андроид: layout_width Это ширина макета. |
| 13 |
андроид: layout_width Это ширина макета. |
| 14 |
андроид: paddingLeft Это заполнение слева для макета. |
| 15 |
андроид: paddingRight Это правильный отступ для макета. |
| 16 |
андроид: paddingTop Это верхний отступ для макета. |
| 17 |
андроид: paddingBottom Это нижний отступ, заполненный для макета. |
андроид: идентификатор
Это идентификатор, который однозначно идентифицирует вид.
андроид: layout_width
Это ширина макета.
андроид: layout_height
Это высота макета
андроид: layout_marginTop
Это дополнительное пространство на верхней стороне макета.
андроид: layout_marginBottom
Это дополнительное пространство в нижней части макета.
андроид: layout_marginLeft
Это дополнительное пространство на левой стороне макета.
андроид: layout_marginRight
Это дополнительное пространство на правой стороне макета.
андроид: layout_gravity
Это определяет, как позиционируются дочерние представления.
андроид: layout_weight
Это указывает, сколько дополнительного пространства в макете должно быть выделено для представления.
андроид: layout_x
Это определяет X-координату макета.
андроид: layout_y
Это определяет Y-координату макета.
андроид: layout_width
Это ширина макета.
андроид: layout_width
Это ширина макета.
андроид: paddingLeft
Это заполнение слева для макета.
андроид: paddingRight
Это правильный отступ для макета.
андроид: paddingTop
Это верхний отступ для макета.
андроид: paddingBottom
Это нижний отступ, заполненный для макета.
Здесь ширина и высота — это размерность макета / вида, которая может быть указана в единицах dp (пиксели, не зависящие от плотности), sp (пиксели, не зависящие от масштаба), pt (точки, составляющие 1/72 дюйма), px ( Пиксели), мм (миллиметры) и, наконец, в (дюймах).
Вы можете указать ширину и высоту с точными измерениями, но чаще вы будете использовать одну из этих констант для установки ширины или высоты —
-
android: layout_width = wrap_content указывает вашему виду масштабироваться до размеров, требуемых его содержимым.
-
android: layout_width = fill_parent говорит о том, что ваше представление становится таким же большим, как и его родительское представление.
android: layout_width = wrap_content указывает вашему виду масштабироваться до размеров, требуемых его содержимым.
android: layout_width = fill_parent говорит о том, что ваше представление становится таким же большим, как и его родительское представление.
Атрибут Gravity играет важную роль в позиционировании объекта представления и может принимать одно или несколько (разделенных ‘|’) из следующих постоянных значений.
| постоянная | Значение | Описание |
|---|---|---|
| Топ | 0x30 | Выдвиньте объект в верхнюю часть его контейнера, не меняя его размера. |
| низ | 0x50 | Выдвиньте объект на дно его контейнера, не меняя его размера. |
| оставил | 0x03 | Нажмите объект слева от его контейнера, не меняя его размера. |
| право | 0x05 | Толкайте объект справа от его контейнера, не меняя его размера. |
| center_vertical | 0x10 | Поместите объект в вертикальный центр его контейнера, не меняя его размера. |
| fill_vertical | 0x70 | При необходимости увеличьте размер объекта по вертикали, чтобы он полностью заполнил свой контейнер. |
| center_horizontal | 0x01 | Поместите объект в горизонтальный центр его контейнера, не меняя его размера. |
| fill_horizontal | 0x07 | При необходимости увеличьте горизонтальный размер объекта, чтобы он полностью заполнил свой контейнер. |
| центр | 0x11 | Поместите объект в центр его контейнера как по вертикальной, так и по горизонтальной оси, не меняя его размера. |
| заполнить | 0x77 | Увеличьте горизонтальный и вертикальный размер объекта, если это необходимо, чтобы он полностью заполнил свой контейнер. |
| clip_vertical | 0x80 | Дополнительная опция, которую можно установить, чтобы верхний и / или нижний края дочернего элемента были обрезаны до границ его контейнера. Клип будет основан на вертикальной гравитации: верхняя гравитация обрезает нижний край, нижняя гравитация обрезает верхний край, и ни один из них не обрезает оба края. |
| clip_horizontal | 0x08 | Дополнительная опция, которую можно установить, чтобы левый и / или правый края дочернего элемента были обрезаны до границ его контейнера. Клип будет основан на горизонтальной гравитации: левая сила тяжести обрезает правый край, правая сила тяжести обрезает левый край, и ни один из них не обрезает оба края. |
| Начните | 0x00800003 | Выдвиньте объект в начало его контейнера, не меняя его размера. |
| конец | 0x00800005 | Толкайте объект до конца его контейнера, не меняя его размера. |
Посмотреть идентификацию
Объекту представления может быть присвоен уникальный идентификатор, который будет уникально идентифицировать представление в дереве. Синтаксис для идентификатора внутри тега XML:
android:id="@+id/my_button"
Ниже приводится краткое описание знаков @ и + —
Символ-символ (@) в начале строки указывает, что анализатор XML должен проанализировать и развернуть оставшуюся часть строки идентификатора и идентифицировать ее как ресурс идентификатора.
Знак плюс (+) означает, что это новое имя ресурса, которое необходимо создать и добавить в наши ресурсы. Чтобы создать экземпляр объекта представления и захватить его из макета, используйте следующее —